Las dos líneas de CSS que arruinaron el rendimiento (fps a ps)
Recientemente lancé Learn WCs y, si lo has visto, probablemente hayas notado la animación en el fondo, donde los círculos de colores se mueven en diagonal a través de la pantalla. Se ve así:
Funciona muy bien en Chrome y Safari, pero noté una grave caída en el rendimiento en Firefox.
El rendimiento fue tan malo que inmediatamente desactivé esta animación en Firefox.
¿Cómo funciona la animación?
La animación se crea utilizando dos divs anidados. El div externo es el primer hijo de la etiqueta del cuerpo del sitio.
El elemento .background-gradient es responsable de crear un degradado que abarca todo el ancho y alto de su contenedor principal. Así:

La máscara de fondo exterior es responsable de dos cosas:
- Establece la posición como fija y hace que el contenedor llene todas las dimensiones de la ventana gráfica.
- Crea una máscara de puntos sobre el degradado
Esto garantiza que el color de los puntos sea el color del degradado directamente debajo de ellos:

Aquí está el CSS de todo lo que describí anteriormente:
.background-mask {
--mask-size: 24px;
/* Position Styles */
position: fixed;
width: 100%;
height: 100%;
z-index: -1;
/* Mask Styles */
mask-image: radial-gradient(black 2px, transparent 2px);
mask-size: var(--mask-size) var(--mask-size);
mask-position: 0px 0px;
animation: mask-move 3s infinite linear;
}
.background-gradient {
background: var(--red);
background-image: var(--gradient);
width: 100%;
height: 100%;
}
@keyframes mask-move {
0% {
mask-position: 0px 0px;
}
100% {
mask-position: var(--mask-size) var(--mask-size);
}
}
@media (prefers-reduced-motion: reduce) {
.hero-background-mask {
animation: none;
}
}
Si está interesado en aprender más sobre máscaras en CSS, puedo recomendarle esta publicación completa de Ahmad Shadeed
¿Qué está causando esta caída en el rendimiento?
No todas las propiedades CSS se animan por igual. Sin entrar demasiado en cómo el navegador representa HTML en la página (aunque lo he descrito aquí), hay varias etapas por las que pasa. Las tres etapas que nos interesan son:
- Diseño: cuando el navegador calcula el tamaño y las posiciones de los elementos en la página
- Pintar: dibuja todos los aspectos visuales de la página, como imágenes, colores, sombras, etc.
- Compuesto: superponer los elementos uno encima del otro en el orden correcto
El orden de la canalización se ve así:
Diseño → Pintura → Compuesto
Los procesos de diseño y pintura pueden consumir mucha CPU, por lo que es importante intentar reducir la cantidad de veces que su CSS activa las etapas del proceso*.* El navegador ayuda en parte al optimizar el rendimiento para ciertas propiedades, algunas omita etapas enteras del proceso de renderizado y otros podrán aprovechar la aceleración de hardware para mover el cálculo de la CPU a la GPU.
Al animar ciertas propiedades, como traducir y opacidad, se evita activar un diseño y se utiliza aceleración de hardware.
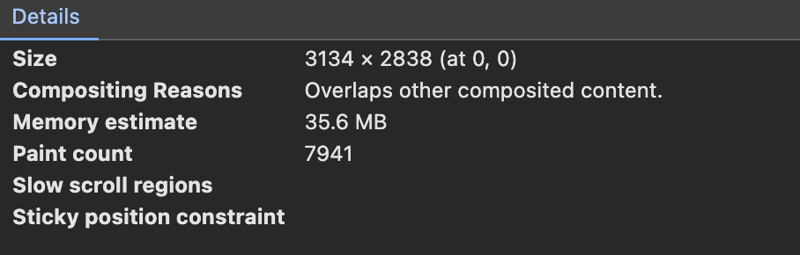
Lamentablemente, este no es el caso cuando se anima la posición de la máscara. Eché un vistazo a Chrome y vi que el recuento de pintura para el div de fondo aumentaba en cada cuadro. Después de unos segundos, ya había activado una pintura más de 1000 veces.

Incluso con este alto número de pinturas, la animación en Chrome se siente fluida. Sin embargo, se siente muy chiflado en Firefox. Lamentablemente, no pude encontrar una manera de medir el recuento de pintura en Firefox, por lo que cualquier suposición que haga sobre el bajo rendimiento de Firefox es pura conjetura.
Lo que sí noté es que la animación está bien para dispositivos pequeños, pero empeora a medida que aumenta el tamaño de la pantalla. Mi teoría de trabajo es que Firefox no agrupa los activadores de diseño para cada máscara de 24x24, lo que hace que el FPS se estanque cuando hay más máscaras de 24x24 presentes. Nuevamente, puede que esté completamente equivocado.
¿Cómo solucioné esto?
En lugar de animar propiedades CSS mal optimizadas como mask-position , necesitaba apoyarme en propiedades de mayor rendimiento, como traducir.
La solución no fue mover las máscaras 24px, sino mover todo el elemento de fondo usando la propiedad de traducción.
Desde un punto de vista abstracto, así es como se ve la animación:
Aquí está el cambio de dos líneas en el CSS:
/* --mask-size = 24px */
@keyframes mask-move {
0% {
transform: translate(calc(var(--mask-size) * -1), calc(var(--mask-size) * -1));
}
100% {
transform: translate(0px, 0px);
}
}
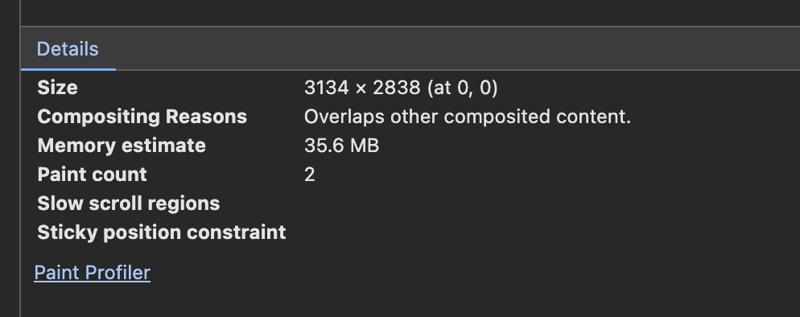
El navegador ya no anima la posición de la máscara, lo que activaba un diseño en cada cuadro. Aunque el fondo se mueve en cada fotograma, a través de la traducción no se activa un diseño ni una pintura. Puedes ver que el único pinta dos veces, en comparación con 1000 por minuto.

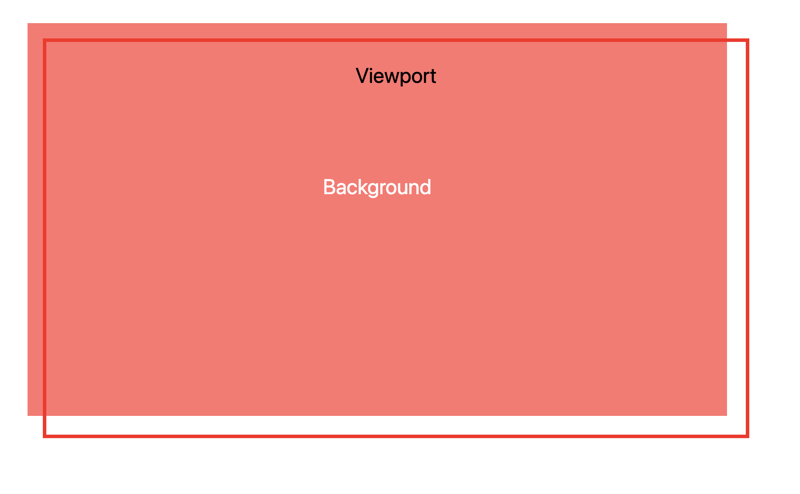
Los espectadores con ojos de águila habrán detectado un problema. Si recuerdas, la altura y el ancho del fondo llenan la ventana gráfica. Desplazar el fondo hacia arriba y hacia la izquierda 24 píxeles nos deja con este espacio vacío en la ventana gráfica.

Resolverlo es tan sencillo como sumar el tamaño de la máscara al ancho y alto del contenedor:
.background-mask {
--mask-size: 24px;
width: calc(100% var(--mask-size));
height: calc(100% var(--mask-size));
}
Echemos un vistazo nuevamente en Firefox:
Puede que no sea una solución perfecta, pero siempre es un poco satisfactorio realizar un divertido truco CSS de humo y espejos.
-
 ¿Cómo diseñar un campo de entrada único como entradas particionadas?Diseñar un campo de entrada como entradas particionadasExisten numerosos métodos para crear una serie de campos de entrada particionados. Un método ut...Programación Publicado el 2024-11-05
¿Cómo diseñar un campo de entrada único como entradas particionadas?Diseñar un campo de entrada como entradas particionadasExisten numerosos métodos para crear una serie de campos de entrada particionados. Un método ut...Programación Publicado el 2024-11-05 -
 Construyendo un balanceador de carga simple en GoLos balanceadores de carga son cruciales en el desarrollo de software moderno. Si alguna vez se ha preguntado cómo se distribuyen las solicitudes entr...Programación Publicado el 2024-11-05
Construyendo un balanceador de carga simple en GoLos balanceadores de carga son cruciales en el desarrollo de software moderno. Si alguna vez se ha preguntado cómo se distribuyen las solicitudes entr...Programación Publicado el 2024-11-05 -
 ¿Cómo abrir directorios locales como hipervínculos?Navegación por directorios locales a través de un hipervínculoAl intentar iniciar una vista del directorio local al interactuar con el enlace, es posi...Programación Publicado el 2024-11-05
¿Cómo abrir directorios locales como hipervínculos?Navegación por directorios locales a través de un hipervínculoAl intentar iniciar una vista del directorio local al interactuar con el enlace, es posi...Programación Publicado el 2024-11-05 -
 ¿Por qué Makefile arroja un error de permiso denegado para los comandos Go?Error de permiso denegado en Makefile al ejecutar GoPuede encontrar errores de "permiso denegado" al ejecutar comandos de Go a través de un ...Programación Publicado el 2024-11-05
¿Por qué Makefile arroja un error de permiso denegado para los comandos Go?Error de permiso denegado en Makefile al ejecutar GoPuede encontrar errores de "permiso denegado" al ejecutar comandos de Go a través de un ...Programación Publicado el 2024-11-05 -
 ¿Cuál es el significado del parámetro Radix en la función parseInt?El papel de Radix en la función parseIntLa función parseInt convierte una cadena en un número entero. Sin embargo, no siempre asume un sistema numéric...Programación Publicado el 2024-11-05
¿Cuál es el significado del parámetro Radix en la función parseInt?El papel de Radix en la función parseIntLa función parseInt convierte una cadena en un número entero. Sin embargo, no siempre asume un sistema numéric...Programación Publicado el 2024-11-05 -
 ¿Cómo devolver \'0\' en lugar de NULL cuando se utiliza la función SUM de MySQL en conjuntos de datos vacíos?Cómo recuperar '0' de la función SUMA de MySQL cuando no existen valoresLa función SUMA en MySQL ofrece una manera conveniente de agregar núme...Programación Publicado el 2024-11-05
¿Cómo devolver \'0\' en lugar de NULL cuando se utiliza la función SUM de MySQL en conjuntos de datos vacíos?Cómo recuperar '0' de la función SUMA de MySQL cuando no existen valoresLa función SUMA en MySQL ofrece una manera conveniente de agregar núme...Programación Publicado el 2024-11-05 -
 ¿Cómo mantener enlaces dentro de la misma pestaña usando JavaScript?Navegando por enlaces dentro de la misma pestaña y ventanaEs posible que te encuentres con una situación en la que quieras abrir un enlace en la misma...Programación Publicado el 2024-11-05
¿Cómo mantener enlaces dentro de la misma pestaña usando JavaScript?Navegando por enlaces dentro de la misma pestaña y ventanaEs posible que te encuentres con una situación en la que quieras abrir un enlace en la misma...Programación Publicado el 2024-11-05 -
 ¿Cómo resolver la dependencia circular en Python?Dependencia circular en PythonEncontrar una dependencia circular puede ser un problema frustrante cuando se trabaja con módulos de Python. En este esc...Programación Publicado el 2024-11-05
¿Cómo resolver la dependencia circular en Python?Dependencia circular en PythonEncontrar una dependencia circular puede ser un problema frustrante cuando se trabaja con módulos de Python. En este esc...Programación Publicado el 2024-11-05 -
 MariaDB vs MySQL: lo que los desarrolladores necesitan saberMariaDB y MySQL son RDBMS de código abierto destacados, pero a pesar de su historia compartida, se han distanciado en términos de características y re...Programación Publicado el 2024-11-05
MariaDB vs MySQL: lo que los desarrolladores necesitan saberMariaDB y MySQL son RDBMS de código abierto destacados, pero a pesar de su historia compartida, se han distanciado en términos de características y re...Programación Publicado el 2024-11-05 -
 ¿Por qué mi rutina incrementa una variable produce resultados inesperados?¿Es esto un resultado de la optimización del compilador?En este fragmento de código, se inicia una gorutina que incrementa repetidamente la variable i...Programación Publicado el 2024-11-05
¿Por qué mi rutina incrementa una variable produce resultados inesperados?¿Es esto un resultado de la optimización del compilador?En este fragmento de código, se inicia una gorutina que incrementa repetidamente la variable i...Programación Publicado el 2024-11-05 -
 Aprendiendo Node.js en días con IA - Día 4Hoy continué aprendiendo Node.js con la ayuda de ChatGPT y nos centramos en la programación asincrónica. Este es uno de los conceptos más importantes ...Programación Publicado el 2024-11-05
Aprendiendo Node.js en días con IA - Día 4Hoy continué aprendiendo Node.js con la ayuda de ChatGPT y nos centramos en la programación asincrónica. Este es uno de los conceptos más importantes ...Programación Publicado el 2024-11-05 -
 ¿Puede Java definir cadenas con comillas incrustadas sin escapar?Revelando la forma alternativa de Java para definir cadenas con comillas incrustadasA menudo, cuando trabajas con cadenas en Java, te encuentras con n...Programación Publicado el 2024-11-05
¿Puede Java definir cadenas con comillas incrustadas sin escapar?Revelando la forma alternativa de Java para definir cadenas con comillas incrustadasA menudo, cuando trabajas con cadenas en Java, te encuentras con n...Programación Publicado el 2024-11-05 -
 Python duradero: creación de flujos de trabajo de larga duración a prueba de balas, de forma sencillaEn el desarrollo de software moderno, crear flujos de trabajo sólidos que conecten API de varios servicios y manejen eventos sincrónicos y asincrónico...Programación Publicado el 2024-11-05
Python duradero: creación de flujos de trabajo de larga duración a prueba de balas, de forma sencillaEn el desarrollo de software moderno, crear flujos de trabajo sólidos que conecten API de varios servicios y manejen eventos sincrónicos y asincrónico...Programación Publicado el 2024-11-05 -
 Creación de paneles en tiempo real con Node.jsIntroducción En el acelerado mundo empresarial actual, es crucial que las organizaciones tengan acceso a datos en tiempo real para poder toma...Programación Publicado el 2024-11-05
Creación de paneles en tiempo real con Node.jsIntroducción En el acelerado mundo empresarial actual, es crucial que las organizaciones tengan acceso a datos en tiempo real para poder toma...Programación Publicado el 2024-11-05 -
 Aquí hay algunos títulos basados en preguntas que se ajustan a su artículo, centrándose en el problema y la solución: * ¿Cómo puedo compartir datos de almacenamiento local entre subdominios? * Quiere compartir datos de almacenamiento local entre susCómo compartir almacenamiento local entre subdominiosMuchos sitios web almacenan datos utilizando almacenamiento local en lugar de cookies, ya que pro...Programación Publicado el 2024-11-05
Aquí hay algunos títulos basados en preguntas que se ajustan a su artículo, centrándose en el problema y la solución: * ¿Cómo puedo compartir datos de almacenamiento local entre subdominios? * Quiere compartir datos de almacenamiento local entre susCómo compartir almacenamiento local entre subdominiosMuchos sitios web almacenan datos utilizando almacenamiento local en lugar de cookies, ya que pro...Programación Publicado el 2024-11-05
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























