Cómo hacer un acortador de URL desde cero
Crear aplicaciones desde cero es mi forma favorita de aprender cómo funcionan. Esta publicación discutirá cómo crear un acortador de URL desde cero.

El acortador de URL es extremadamente fácil de hacer y, en mi opinión, es una excelente manera de aprender un idioma como principiante. La parte más difícil es agregar dominios personalizados, análisis, enlaces de agrupación y otras funciones agregadas además del servicio de acortador de URL. Así que aquí te explicamos cómo puedes crear uno desde cero.
En este tutorial usaremos hono (nodejs), drizzle orm y postgres, pero se puede hacer con cualquier lenguaje y marco, consulte mi implementación de sveltekit/golang kon.sh, código fuente en github.
Empiece por crear un nuevo proyecto de honor
npm create hono@latest
Luego completa la siguiente información
[email protected] Ok to proceed? (y) create-hono version 0.13.1 ? Target directory url-shortener ? Which template do you want to use? nodejs ? Do you want to install project dependencies? yes ? Which package manager do you want to use? npm
Asegúrate de tener lista tu base de datos de Postgres y crea una nueva base de datos llamada url-shortener.
En la carpeta src/ debe haber un archivo index.ts, este archivo contiene el código para ejecutar su servidor API. Aquí necesitamos agregar 2 rutas API.
- crear acortador
- ruta general para redirigir las solicitudes entrantes
src/index.ts
app.post("/api/shortener", async (c) => {
// create shortener route
return c.text("Not yet implemented");
});
app.get("/:code", async (c) => {
// redirect
return c.text("Not yet implemented");
});
Ahora podemos instalar drizzle orm e inicializar nuestra base de datos. Primero, instale los paquetes requeridos
npm i drizzle-orm postgres npm i -D drizzle-kit
Luego necesitamos crear una nueva carpeta db en la carpeta src y agregar index.ts para inicializar el cliente db y esquema.ts para el esquema de la base de datos.
src/db/schema.ts
import { pgTable, text, varchar } from "drizzle-orm/pg-core";
export const shortener = pgTable("shortener", {
id: text("id").primaryKey(),
link: varchar("link", { length: 255 }).notNull(),
code: varchar("code", { length: 255 }).notNull().unique(),
});
src/db/index.ts
import { drizzle } from "drizzle-orm/postgres-js";
import postgres from "postgres";
import * as schema from "./schema";
const queryClient = postgres(
"postgres://postgres:[email protected]:5432/url-shortener"
);
export const db = drizzle(queryClient, { schema });
Luego crea un archivo drizzle.config.ts en la carpeta raíz.
drizzle.config.ts
// drizzle.config.ts
import { defineConfig } from "drizzle-kit";
export default defineConfig({
schema: "./src/db/schema.ts",
out: "./drizzle",
dialect: "postgresql",
dbCredentials: {
url: "postgres://postgres:[email protected]:5432/url-shortener",
},
});
Ejecute npx drizzle-kit push para enviar el esquema a la base de datos.
npx drizzle-kit push
Después de toda la configuración, finalmente podemos trabajar en la API, ejecutar npm run dev para iniciar el servidor
npm run dev
Primero crea un generador de cadenas aleatorias. Cree una nueva carpeta en src llamada utils, luego cree un archivo index.ts.
index.ts
export function generateId(length: number) {
let result = "";
const characters =
"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
const charactersLength = characters.length;
for (let i = 0; i
Luego actualiza la ruta para crear un acortador.
app.post("/api/shortener", async (c) => {
const body = await c.req.json();
const link = body.link;
const code = generateId(6);
await db.insert(shortener).values({
id: generateId(8),
link,
code,
});
return c.json({ code });
});
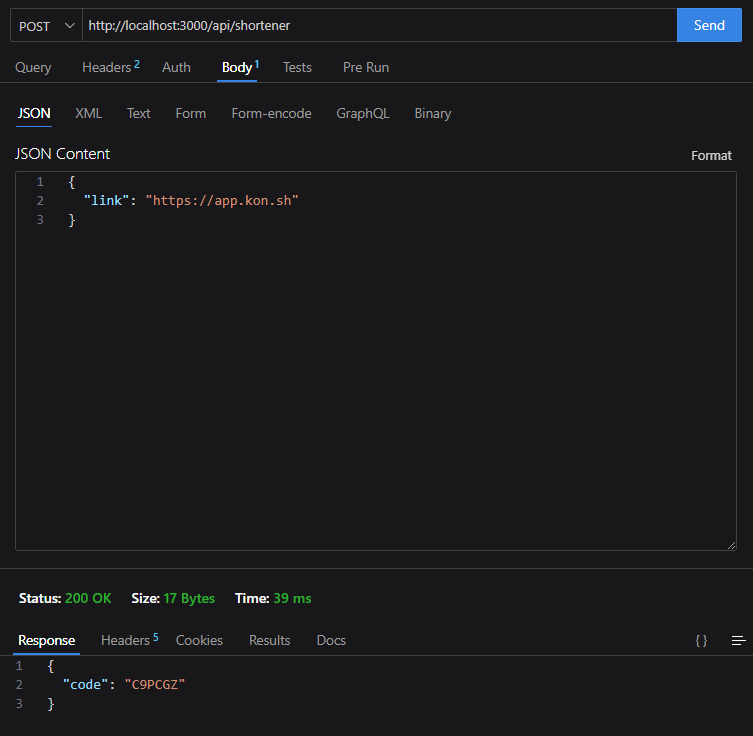
Luego puede realizar una solicitud de publicación en el punto final que contiene el enlace para generar un nuevo acortador. Aquí hay un ejemplo usando Thunder Client en mi VSCode:

Finalmente, actualice la API de redireccionamiento.
app.get("/:code", async (c) => {
const code = c.req.param("code");
const link = await db
.select()
.from(shortener)
.where(eq(shortener.code, code));
if (link.length === 0) {
return c.text("Invalid code");
}
return c.redirect(link[0].link);
});
Luego navega hasta http://localhost:3000/{code} en tu navegador y serás redirigido al enlace original.
Eso es todo. El acortador de URL es una excelente manera de comenzar a aprender un nuevo idioma. Puedes utilizar el popular marco de backend del idioma y aprender a comunicarte con la base de datos con el idioma.
Hay mucho más para explorar, como generar códigos QR para su acortador, registrar redireccionamientos para análisis, dominios personalizados y más. Estos no se tratan en este tutorial.
Visita mi github para ver mis trabajos, todos mis proyectos son de código abierto y gratuitos para que cualquiera pueda aprender y contribuir.
También estoy abierto a nuevas ideas, aunque es posible que mi habilidad actual no coincida con la dificultad. No dudes en compartirlos en los comentarios.
-
 ¿Por qué la solicitud POST no captura la entrada en PHP a pesar del código válido?Abordar el mal funcionamiento de la solicitud POST en PHPEn el fragmento de código presentado:action=''en lugar de:action="<?php echo $_SERVER...Programación Publicado el 2024-12-23
¿Por qué la solicitud POST no captura la entrada en PHP a pesar del código válido?Abordar el mal funcionamiento de la solicitud POST en PHPEn el fragmento de código presentado:action=''en lugar de:action="<?php echo $_SERVER...Programación Publicado el 2024-12-23 -
 Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-23
Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-23 -
 Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-12-23
Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-12-23 -
 ¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-12-23
¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-12-23 -
 FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-23
FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-23 -
 ¿Cómo combino dos matrices asociativas en PHP mientras conservo ID únicas y manejo nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-23
¿Cómo combino dos matrices asociativas en PHP mientras conservo ID únicas y manejo nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-23 -
 ¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-12-23
¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-12-23 -
 ¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-23
¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-23 -
 ¿Por qué mis valores POST HTTP angulares no están definidos en PHP y cómo puedo solucionarlo?Post HTTP angular a PHP: cómo lidiar con valores POST indefinidosEn AngularJS, realizar solicitudes POST HTTP a puntos finales de PHP a veces puede da...Programación Publicado el 2024-12-23
¿Por qué mis valores POST HTTP angulares no están definidos en PHP y cómo puedo solucionarlo?Post HTTP angular a PHP: cómo lidiar con valores POST indefinidosEn AngularJS, realizar solicitudes POST HTTP a puntos finales de PHP a veces puede da...Programación Publicado el 2024-12-23 -
 ¿Puede Go acceder al flujo de entrada estándar inicial?En Go, ¿puede acceder a la entrada estándar inicial?En Go, usar os.Stdin para leer la entrada estándar original debería producir los resultados desead...Programación Publicado el 2024-12-23
¿Puede Go acceder al flujo de entrada estándar inicial?En Go, ¿puede acceder a la entrada estándar inicial?En Go, usar os.Stdin para leer la entrada estándar original debería producir los resultados desead...Programación Publicado el 2024-12-23 -
 Una aplicación de escritorio de administrador de contraseñas minimalista: una incursión en el marco Wails de Golang (Parte 2)Hi again, coders! In the first part of this short series we saw the creation and operation of a desktop application to store and encrypt our passwords...Programación Publicado el 2024-12-23
Una aplicación de escritorio de administrador de contraseñas minimalista: una incursión en el marco Wails de Golang (Parte 2)Hi again, coders! In the first part of this short series we saw the creation and operation of a desktop application to store and encrypt our passwords...Programación Publicado el 2024-12-23 -
 Componentes de React de ES6: ¿Cuándo utilizar los basados en clases frente a los funcionales?Decidir entre componentes de React ES6 basados en clases y funcionales de ES6Al trabajar con React, los desarrolladores se enfrentan a la elección e...Programación Publicado el 2024-12-23
Componentes de React de ES6: ¿Cuándo utilizar los basados en clases frente a los funcionales?Decidir entre componentes de React ES6 basados en clases y funcionales de ES6Al trabajar con React, los desarrolladores se enfrentan a la elección e...Programación Publicado el 2024-12-23 -
 ¿Cómo puedo encontrar los valores únicos entre dos matrices planas en PHP?Encontrar valores únicos entre matrices planasDadas dos matrices, la tarea es determinar los valores que existen solo en una de ellas. Esta operación ...Programación Publicado el 2024-12-23
¿Cómo puedo encontrar los valores únicos entre dos matrices planas en PHP?Encontrar valores únicos entre matrices planasDadas dos matrices, la tarea es determinar los valores que existen solo en una de ellas. Esta operación ...Programación Publicado el 2024-12-23 -
 ¿Puede CSS insertar de forma nativa un salto de línea dentro de elementos de bloque en línea?Inserción CSS de saltos de línea dentro de elementos de bloque en línea: una exploración teóricaEn el panorama en constante evolución del desarrollo w...Programación Publicado el 2024-12-23
¿Puede CSS insertar de forma nativa un salto de línea dentro de elementos de bloque en línea?Inserción CSS de saltos de línea dentro de elementos de bloque en línea: una exploración teóricaEn el panorama en constante evolución del desarrollo w...Programación Publicado el 2024-12-23 -
 ¿Cómo convertir fácilmente la hora y la fecha entre zonas horarias en PHP?Conversión de hora y fecha entre zonas horarias en PHPCon PHP, puedes convertir fácilmente horas y fechas entre diferentes zonas horarias. Esta capaci...Programación Publicado el 2024-12-23
¿Cómo convertir fácilmente la hora y la fecha entre zonas horarias en PHP?Conversión de hora y fecha entre zonas horarias en PHPCon PHP, puedes convertir fácilmente horas y fechas entre diferentes zonas horarias. Esta capaci...Programación Publicado el 2024-12-23
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























