 Página delantera > Programación > De las máquinas de escribir a los píxeles: un viaje con CMYK, RGB y la creación de un visualizador de color
Página delantera > Programación > De las máquinas de escribir a los píxeles: un viaje con CMYK, RGB y la creación de un visualizador de color
De las máquinas de escribir a los píxeles: un viaje con CMYK, RGB y la creación de un visualizador de color
Cuando era niño, publiqué un fanzine sobre cómics. Esto fue mucho antes de que tuviera una computadora: ¡fue creada usando una máquina de escribir, papel y tijeras!
El fanzine fue inicialmente en blanco y negro, fotocopiado en mi escuela. Con el tiempo, a medida que obtuvo más éxito, pude permitirme la impresión offset con cubiertas de color.
Sin embargo, gestionar esos colores fue todo un desafío. Cada portada tuvo que imprimirse cuatro veces, una para cada color: cian, magenta, amarillo y clave (negro), abreviado como CMYK.
Esto significó que tuve que proporcionar cuatro hojas separadas, cada una impresa en tinta negra, pero correspondiente a un color específico.
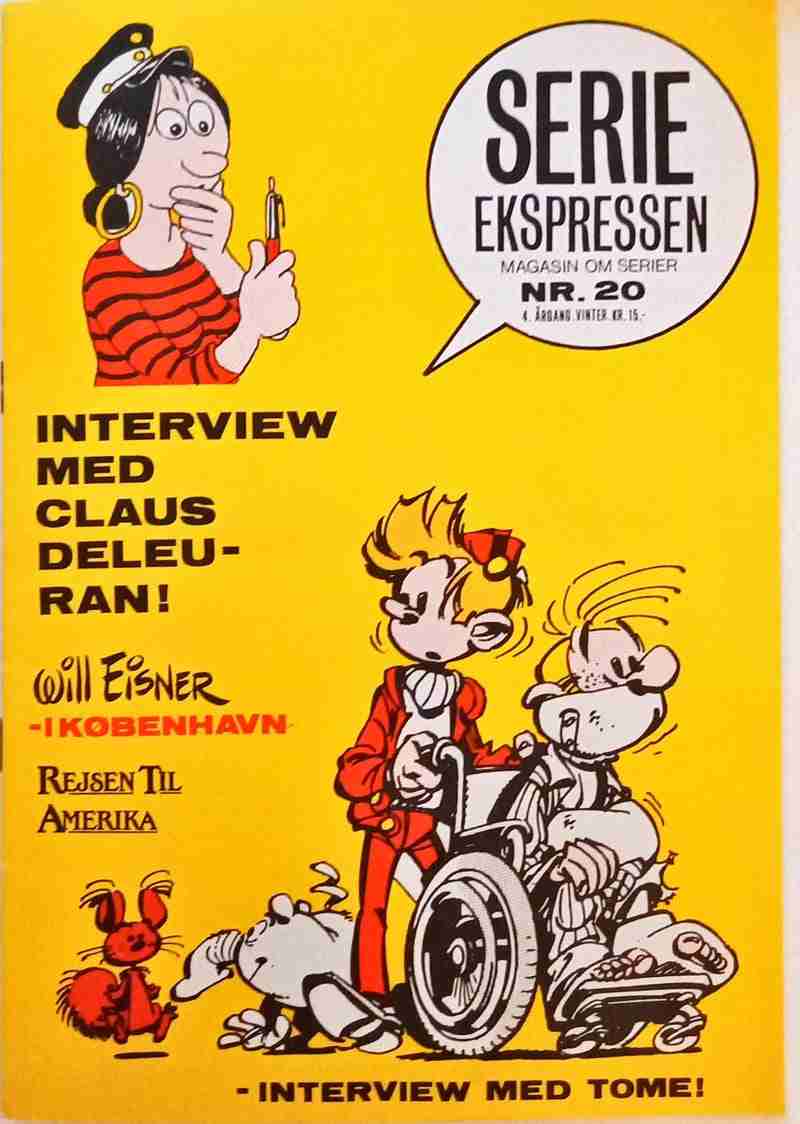
Aquí está uno de los números que publiqué:

Todo el amarillo que ves en la imagen de arriba fue pintado a mano por mí usando tinta negra en la hoja “amarilla”. Para los tonos de piel, utilicé algo llamado "puntos rasterizados". Eran sábanas que se podían comprar con puntos negros de distintas densidades. Cortarías los puntos y los aplicarías, en este caso, a la hoja “roja”.
Trabajé en una mesa de luz, una mesa de dibujo con superficie de vidrio y iluminación incorporada, para poder ver a través de las distintas hojas mientras las alineaba correctamente.
Fue mucho tiempo, pero despertó un interés permanente en comprender los colores y la enorme diferencia entre los colores de impresión y pantalla.
Si bien CMYK está limitado a cuatro colores, sigue siendo relativamente fácil de entender. Todos hemos usado lápices de colores sobre papel y tenemos una idea intuitiva de cómo se mezclan los colores. CMYK es un modelo de color sustractivo. Comienzas con una hoja de papel blanca y, a medida que agregas más tinta, en realidad estás restando luz. Combinar todos los colores te acerca al negro. Si no aplicas tinta, el papel permanece blanco porque refleja toda la luz.
Cuando compré mi primera computadora, tuve que entender RGB, que es muy diferente de CMYK. RGB es un modelo de color aditivo utilizado para pantallas digitales. Aquí, estás mezclando la luz misma: agregar más luz hace que los colores sean más brillantes y te acerca al blanco. Apaga todas las luces RGB (R=0, G=0, B=0) y la pantalla se vuelve negra porque no se emite luz.
Como diseñador gráfico en aquel entonces, tenías que calibrar tu pantalla porque los colores que veías en la pantalla y los que veías impresos eran a menudo muy diferentes.
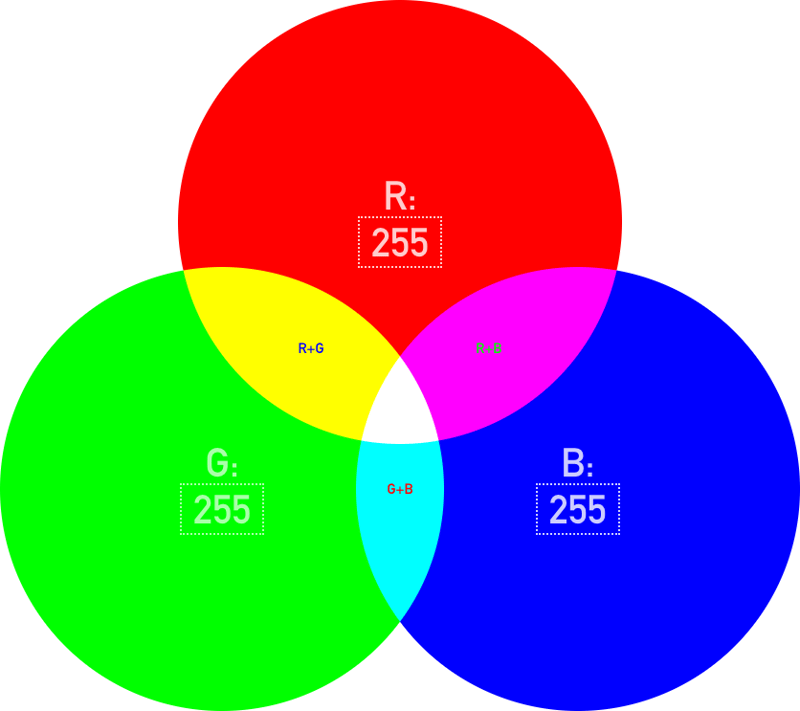
Visualizando RGB
RGB representa tres fuentes de luz: roja, verde y azul. Cuando una luz está apagada, su valor es 0; cuando está completamente encendido, su valor es 255. Cuando estas luces se superponen, crean diferentes colores.
Para comprender mejor cómo funciona RGB, creemos una pequeña herramienta:

HTML
Estilos
Primero, creemos una cuadrícula de 9x8:
.rgb {
all: unset;
aspect-ratio: 9 / 8;
container-type: inline-size;
display: grid;
font-size: 1.75cqi;
grid-template-columns: repeat(9, 1fr);
grid-template-rows: repeat(8, 1fr);
width: 100%;
}
Es un tamaño inusual, pero eso se debe a que nuestros círculos R, G y B son de 5x5 y se superponen:
.r, .g, .b {
aspect-ratio: 1 / 1;
border-radius: 50%;
display: grid;
font-size: 5cqi;
mix-blend-mode: difference;
}
El CSS para .r, .g y .b es:
.r {
background-color: rgb(var(--r), 0, 0);
grid-area: 1 / 3 / 6 / 8;
}
.g {
background-color: rgb(0, var(--g), 0);
grid-area: 4 / 1 / 9 / 6;
}
.b {
background-color: rgb(0, 0, var(--b));
grid-area: 4 / 5 / 9 / 10;
}
Últimamente he usado mucho el área de cuadrícula. Te permite colocar un elemento de la cuadrícula en una ubicación muy específica:
inicio de fila/inicio de columna/fin de fila/fin de columna
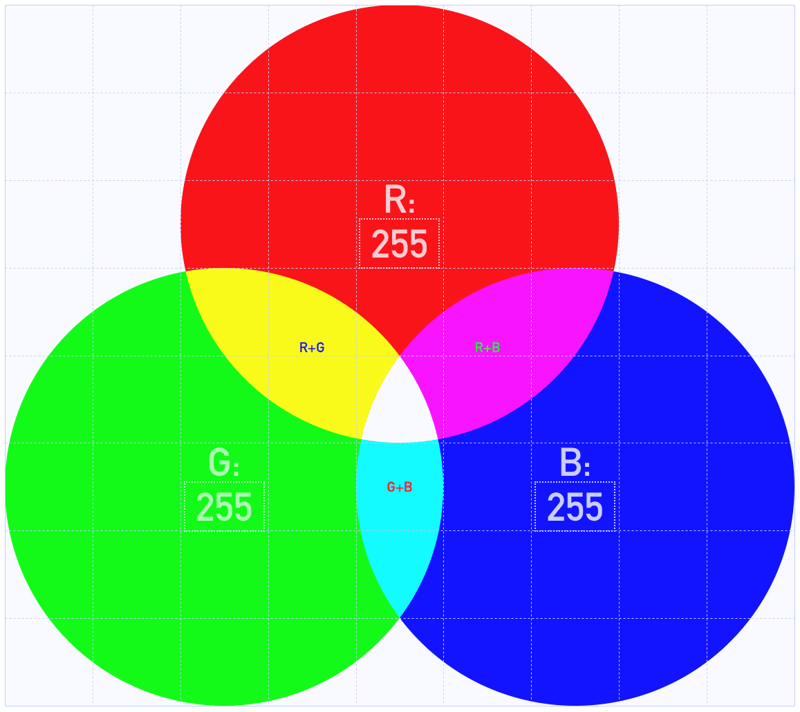
Es más fácil visualizar esto si habilitas el visualizador de cuadrícula de Dev Tools:

¿Te diste cuenta de las tres propiedades personalizadas de CSS, --r, --g y --b? Los actualizaremos en un pequeño fragmento de JS:
const rgb = document.querySelector('.rgb');
rgb.addEventListener('input', e => {
const N = e.target;
document.body.style.setProperty(`--${N.name}`, N.value);
})
Y eso es básicamente todo. Agregué algunos elementos
modo-mezcla-mezcla: diferencia
Lee sobre esto aquí: es muy divertido recorrer todos los modos.
Manifestación
Aquí tienes un Codepen. Haga clic y edite los números debajo de R, G y B, y observe cómo cambian el fondo de la página y las partes superpuestas de los tres círculos.
-
 ¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-04-27
¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-04-27 -
 ¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-27
¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-27 -
 ¿Cómo agregar ejes y etiquetas a archivos PNG en Java?cómo anotar un archivo png con ejes y etiquetas en java agregar ejes y etiquetas a una imagen PNG existente puede ser un desafío. En lugar de ...Programación Publicado el 2025-04-27
¿Cómo agregar ejes y etiquetas a archivos PNG en Java?cómo anotar un archivo png con ejes y etiquetas en java agregar ejes y etiquetas a una imagen PNG existente puede ser un desafío. En lugar de ...Programación Publicado el 2025-04-27 -
 ¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-27
¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-27 -
 ¿Qué método para declarar múltiples variables en JavaScript es más mantenible?declarando múltiples variables en JavaScript: explorando dos métodos en JavaScript, los desarrolladores a menudo encuentran la necesidad de de...Programación Publicado el 2025-04-27
¿Qué método para declarar múltiples variables en JavaScript es más mantenible?declarando múltiples variables en JavaScript: explorando dos métodos en JavaScript, los desarrolladores a menudo encuentran la necesidad de de...Programación Publicado el 2025-04-27 -
 ¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-04-27
¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-04-27 -
 ¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-04-27
¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-04-27 -
 ¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-04-27
¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-04-27 -
 Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-04-27
Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-04-27 -
 ¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-27
¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-27 -
 ¿Cómo lidiar con la memoria en rodajas en la recolección de basura del idioma GO?colección de basura en cortes de Go: un análisis detallado en Go, una porción es una matriz dinámica que hace referencia a una matriz subyacen...Programación Publicado el 2025-04-27
¿Cómo lidiar con la memoria en rodajas en la recolección de basura del idioma GO?colección de basura en cortes de Go: un análisis detallado en Go, una porción es una matriz dinámica que hace referencia a una matriz subyacen...Programación Publicado el 2025-04-27 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-27
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-27 -
 Razones por las cuales Python no informa errores al corte de la subconjuntos de hiperescopioSubstring Sliting con índice fuera de rango: dualidad y secuencias vacías en Python, acceder a elementos de una secuencia utilizando el operad...Programación Publicado el 2025-04-27
Razones por las cuales Python no informa errores al corte de la subconjuntos de hiperescopioSubstring Sliting con índice fuera de rango: dualidad y secuencias vacías en Python, acceder a elementos de una secuencia utilizando el operad...Programación Publicado el 2025-04-27 -
 ¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-27
¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-27 -
 ¿Por qué las expresiones de Lambda requieren variables "finales" o "válidas finales" en Java?Las expresiones lambda requieren variables "finales" o "efectivamente finales" El mensaje de error "variable utilizad...Programación Publicado el 2025-04-27
¿Por qué las expresiones de Lambda requieren variables "finales" o "válidas finales" en Java?Las expresiones lambda requieren variables "finales" o "efectivamente finales" El mensaje de error "variable utilizad...Programación Publicado el 2025-04-27
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























