TOP Bibliotecas de React y herramientas que necesita

1. Reaccionar renderizado de PDF
Las bibliotecas de renderizado de PDF de React lo ayudan a crear y mostrar documentos PDF directamente dentro de sus aplicaciones de React. Imagine crear facturas, informes o formularios que parezcan profesionales y que puedan guardarse o imprimirse como archivos PDF. Estas bibliotecas proporcionan herramientas para estructurar su contenido PDF utilizando componentes de React, diseñarlos con una sintaxis similar a CSS y luego convertir el resultado en un archivo PDF. ¡Considérelo como crear una página web que se transforma mágicamente en un documento imprimible!
Más información

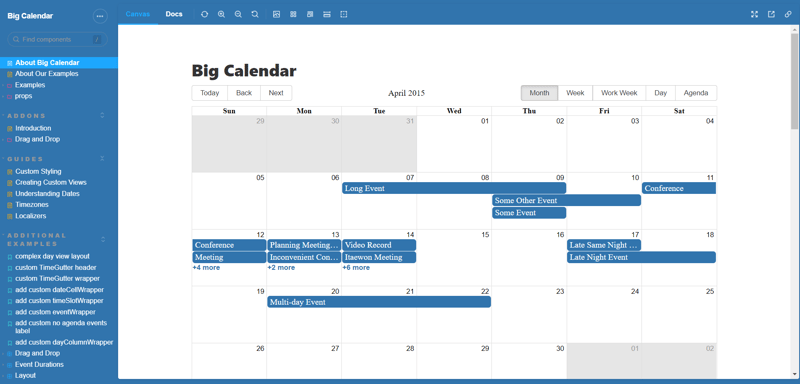
2. Reaccionar en el Gran Calendario
React Big Calendar es una biblioteca de componentes potente y personalizable para crear calendarios interactivos dentro de sus aplicaciones React. Ofrece varias vistas como día, semana, mes y agenda, lo que lo hace adaptable a diferentes casos de uso. Puede integrar fácilmente eventos, manejar zonas horarias y personalizar la apariencia para que coincida con el diseño de su proyecto. Es una opción popular para aplicaciones de programación, sistemas de gestión de eventos y otras funcionalidades basadas en calendario.
Más información

3. Reaccionar confeti
React Confetti es una biblioteca que agrega un toque de celebración a tus aplicaciones React. Crea un efecto de confeti divertido y festivo con colores, formas y estilos de animación personalizables. Imagine agregar una ráfaga de confeti cuando un usuario completa una tarea, gana un juego o logra un objetivo. Es una forma sencilla de mejorar la experiencia del usuario y hacer que su aplicación sea más atractiva.
Más información

4. Reaccionar-Webcam
React Webcam es una biblioteca que le permite integrar fácilmente la funcionalidad de la cámara web en sus aplicaciones React. Puede capturar imágenes o vídeos desde la cámara web de un usuario, mostrar el vídeo e incluso tomar instantáneas. Se usa comúnmente para funciones como videollamadas, carga de fotos, reconocimiento facial y experiencias de realidad aumentada.
Más información

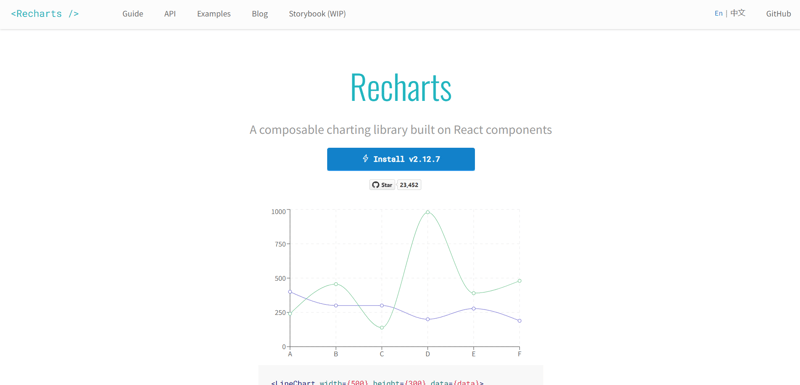
5. Informes
Recharts es una biblioteca que facilita la creación de gráficos en aplicaciones React. Ofrece una variedad de tipos de gráficos como líneas, barras, circulares, áreas y más. Puede personalizar fácilmente la apariencia de sus gráficos para que coincidan con el diseño de su aplicación. Piense en ello como una poderosa herramienta para visualizar sus datos de una manera clara y visualmente atractiva.
Más información

6. Ladrón
Swiper es una poderosa biblioteca para crear controles deslizantes o carruseles fluidos y receptivos en sus aplicaciones web. Es perfecto para mostrar imágenes de productos, mostrar contenido en un espacio compacto o crear presentaciones de diapositivas interactivas. Swiper ofrece una amplia gama de opciones de personalización, que incluyen diferentes efectos de transición, controles de navegación y progresión automática de diapositivas. Ya sea que estés creando una aplicación móvil o un sitio web, Swiper puede ayudarte a crear experiencias de usuario atractivas e interactivas.
Más información
-
 ¿Por qué el relleno no funciona en las listas de selección de Safari e IE?El relleno no se muestra en las listas de selección en Safari e IEA pesar de la falta de restricciones en la especificación W3, los navegadores WebKit...Programación Publicado el 2024-11-05
¿Por qué el relleno no funciona en las listas de selección de Safari e IE?El relleno no se muestra en las listas de selección en Safari e IEA pesar de la falta de restricciones en la especificación W3, los navegadores WebKit...Programación Publicado el 2024-11-05 -
 La guía definitiva para crear anotaciones personalizadas en Spring BootSuch annotations fill the entire project in Spring Boot. But do you know what problems these annotations solve? Why were custom annotations introduce...Programación Publicado el 2024-11-05
La guía definitiva para crear anotaciones personalizadas en Spring BootSuch annotations fill the entire project in Spring Boot. But do you know what problems these annotations solve? Why were custom annotations introduce...Programación Publicado el 2024-11-05 -
 ¿Por qué Elixir es mejor que Node.js para el procesamiento asincrónico?Respuesta simple: Node.js tiene un solo subproceso y divide ese único subproceso para simular la concurrencia, mientras que Elixir aprovecha la concur...Programación Publicado el 2024-11-05
¿Por qué Elixir es mejor que Node.js para el procesamiento asincrónico?Respuesta simple: Node.js tiene un solo subproceso y divide ese único subproceso para simular la concurrencia, mientras que Elixir aprovecha la concur...Programación Publicado el 2024-11-05 -
 ¿Cómo puede AngularJS $watch reemplazar los temporizadores en el ajuste de altura de navegación dinámica?Evitar temporizadores en altura para observar AngularJSLos programadores de AngularJS a menudo enfrentan el desafío de la navegación receptiva cuando ...Programación Publicado el 2024-11-05
¿Cómo puede AngularJS $watch reemplazar los temporizadores en el ajuste de altura de navegación dinámica?Evitar temporizadores en altura para observar AngularJSLos programadores de AngularJS a menudo enfrentan el desafío de la navegación receptiva cuando ...Programación Publicado el 2024-11-05 -
 Pasar de cero a desarrollador web: dominar los fundamentos de PHPDominar los conceptos básicos de PHP es esencial: Instalar PHP Crear archivos PHP Ejecutar código Comprender variables y tipos de datos Usar expresio...Programación Publicado el 2024-11-05
Pasar de cero a desarrollador web: dominar los fundamentos de PHPDominar los conceptos básicos de PHP es esencial: Instalar PHP Crear archivos PHP Ejecutar código Comprender variables y tipos de datos Usar expresio...Programación Publicado el 2024-11-05 -
 Búfers: Node.jsGuía sencilla de buffers en Node.js Un Buffer en Node.js se utiliza para manejar datos binarios sin procesar, lo cual es útil cuando se traba...Programación Publicado el 2024-11-05
Búfers: Node.jsGuía sencilla de buffers en Node.js Un Buffer en Node.js se utiliza para manejar datos binarios sin procesar, lo cual es útil cuando se traba...Programación Publicado el 2024-11-05 -
 Dominar la gestión de versiones en Node.jsComo desarrolladores, frecuentemente nos encontramos con proyectos que exigen diferentes versiones de Node.js. Este escenario es un obstáculo tanto pa...Programación Publicado el 2024-11-05
Dominar la gestión de versiones en Node.jsComo desarrolladores, frecuentemente nos encontramos con proyectos que exigen diferentes versiones de Node.js. Este escenario es un obstáculo tanto pa...Programación Publicado el 2024-11-05 -
 ¿Cómo incrustar información de revisión de Git en Go Binaries para solucionar problemas?Determinación de la revisión de Git en binarios de GoAl implementar el código, puede resultar útil asociar los binarios con la revisión de git para la...Programación Publicado el 2024-11-05
¿Cómo incrustar información de revisión de Git en Go Binaries para solucionar problemas?Determinación de la revisión de Git en binarios de GoAl implementar el código, puede resultar útil asociar los binarios con la revisión de git para la...Programación Publicado el 2024-11-05 -
 Etiquetas HTML comunes: una perspectivaHTML (Lenguaje de marcado de hipertexto) constituye la base del desarrollo web y sirve como estructura para cada página web de Internet. Al comprender...Programación Publicado el 2024-11-05
Etiquetas HTML comunes: una perspectivaHTML (Lenguaje de marcado de hipertexto) constituye la base del desarrollo web y sirve como estructura para cada página web de Internet. Al comprender...Programación Publicado el 2024-11-05 -
 Consultas de medios CSSGarantizar que los sitios web funcionen sin problemas en varios dispositivos es más importante que nunca. Dado que los usuarios acceden a sitios web d...Programación Publicado el 2024-11-05
Consultas de medios CSSGarantizar que los sitios web funcionen sin problemas en varios dispositivos es más importante que nunca. Dado que los usuarios acceden a sitios web d...Programación Publicado el 2024-11-05 -
 Comprensión de la elevación en JavaScript: una guía completaIzado en JavaScript Elevación es un comportamiento en el que las declaraciones de variables y funciones se mueven (o "elevan") a la...Programación Publicado el 2024-11-05
Comprensión de la elevación en JavaScript: una guía completaIzado en JavaScript Elevación es un comportamiento en el que las declaraciones de variables y funciones se mueven (o "elevan") a la...Programación Publicado el 2024-11-05 -
 Integración de Stripe en una tienda Django Python de un solo productoIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...Programación Publicado el 2024-11-05
Integración de Stripe en una tienda Django Python de un solo productoIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...Programación Publicado el 2024-11-05 -
 Consejos para probar trabajos en cola en LaravelCuando se trabaja con aplicaciones Laravel, es común encontrar escenarios en los que un comando necesita realizar una tarea costosa. Para evitar bloqu...Programación Publicado el 2024-11-05
Consejos para probar trabajos en cola en LaravelCuando se trabaja con aplicaciones Laravel, es común encontrar escenarios en los que un comando necesita realizar una tarea costosa. Para evitar bloqu...Programación Publicado el 2024-11-05 -
 Cómo crear un sistema de comprensión del lenguaje natural (NLU) a nivel humanoScope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...Programación Publicado el 2024-11-05
Cómo crear un sistema de comprensión del lenguaje natural (NLU) a nivel humanoScope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...Programación Publicado el 2024-11-05 -
 ¿Cómo iterar una ArrayList dentro de un HashMap usando JSTL?Iteración de una ArrayList dentro de un HashMap usando JSTLEn el desarrollo web, JSTL (Biblioteca de etiquetas estándar de JavaServer Pages) proporcio...Programación Publicado el 2024-11-05
¿Cómo iterar una ArrayList dentro de un HashMap usando JSTL?Iteración de una ArrayList dentro de un HashMap usando JSTLEn el desarrollo web, JSTL (Biblioteca de etiquetas estándar de JavaServer Pages) proporcio...Programación Publicado el 2024-11-05
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























