Principales extensiones de Chrome para desarrolladores web en 4
Las 10 principales extensiones de Chrome para desarrolladores web en 2024
A medida que avanzamos hacia 2024, las extensiones de Chrome se han convertido en una parte integral del conjunto de herramientas de un desarrollador web, ofreciendo potentes funciones directamente en el navegador. En esta publicación, exploraremos las 10 principales extensiones de Chrome que están causando sensación en la comunidad de desarrollo web este año. ¿¿Empecemos??
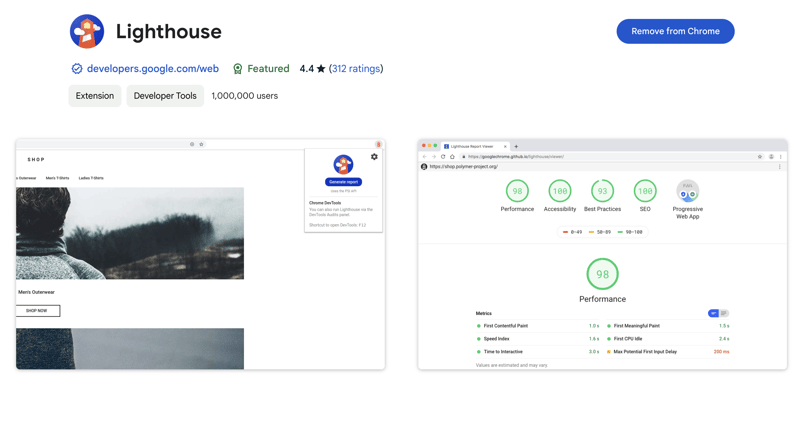
1. Faro

Lighthouse sigue siendo una herramienta de referencia para los desarrolladores que buscan optimizar sus sitios web. Esta extensión audita las páginas web en cuanto a rendimiento, accesibilidad, SEO y más, proporcionando información valiosa para mejorar la calidad general de su sitio.
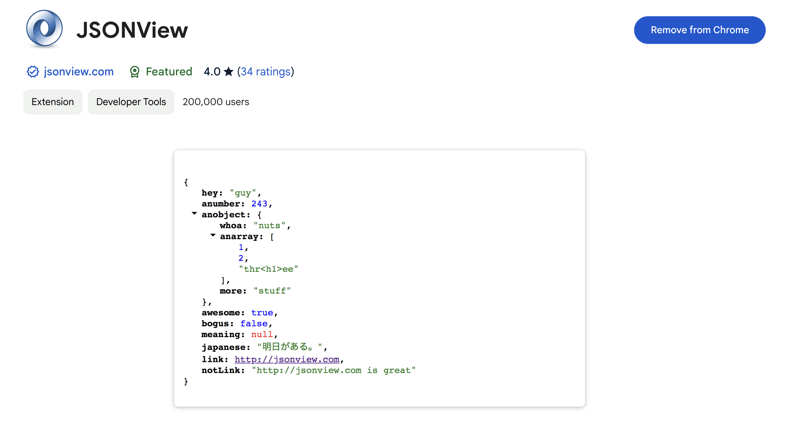
2. Vista JSON

Trabajar con datos JSON es una tarea común para muchos desarrolladores. JSONView formatea documentos JSON en una estructura de árbol legible, lo que facilita la navegación a través de estructuras de datos complejas y detecta errores rápidamente.
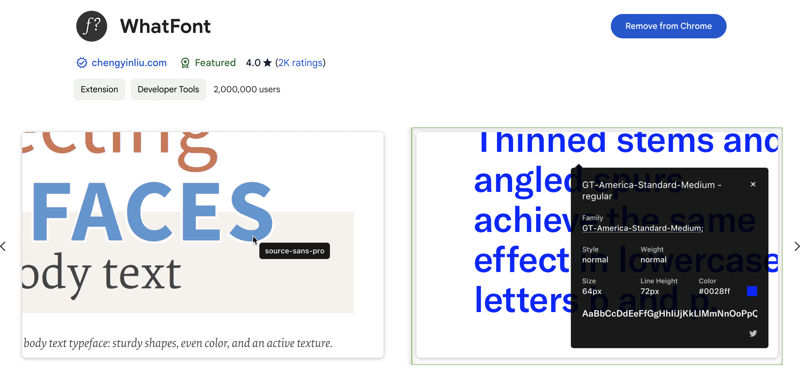
3. Qué fuente

La tipografía juega un papel crucial en el diseño web. WhatFont simplifica el proceso de identificación de fuentes utilizadas en cualquier página web. Simplemente coloque el cursor sobre el texto y verá instantáneamente los detalles de la fuente: un verdadero ahorro de tiempo tanto para diseñadores como para desarrolladores.
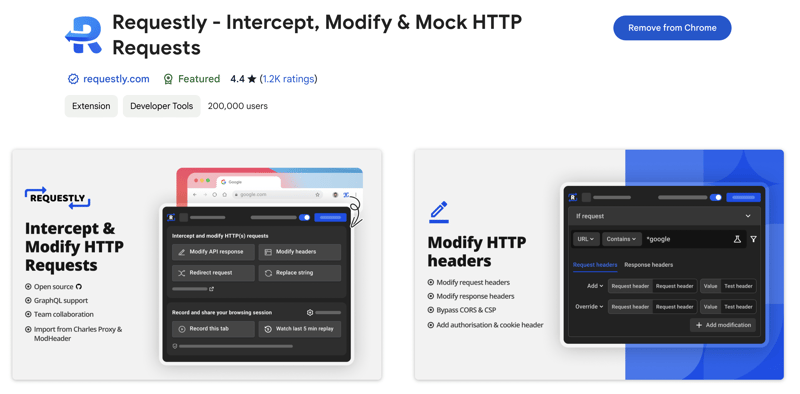
4. Solicitadamente

Requestly es una potencia para desarrolladores y evaluadores web. Te permite:
- Interceptar y modificar solicitudes/respuestas HTTP en tiempo real
- Respuestas simuladas de API
- Redirigir URL y modificar encabezados
- Grabe sesiones para capturar registros de red y almacenamiento local para brindar un mejor contexto a los miembros de su equipo
- Colabora con los miembros del equipo usando la función Team Workspace
Su versatilidad reduce significativamente el tiempo de prueba y depuración, lo que la convierte en una herramienta esencial para el desarrollo web moderno.
5. Octoárbol

Para los desarrolladores que trabajan frecuentemente con GitHub, OctoTree cambia las reglas del juego. Agrega una vista de árbol de código a los repositorios de GitHub, lo que facilita mucho la navegación por archivos y directorios. Esto puede acelerar significativamente tu flujo de trabajo cuando trabajas en proyectos grandes.
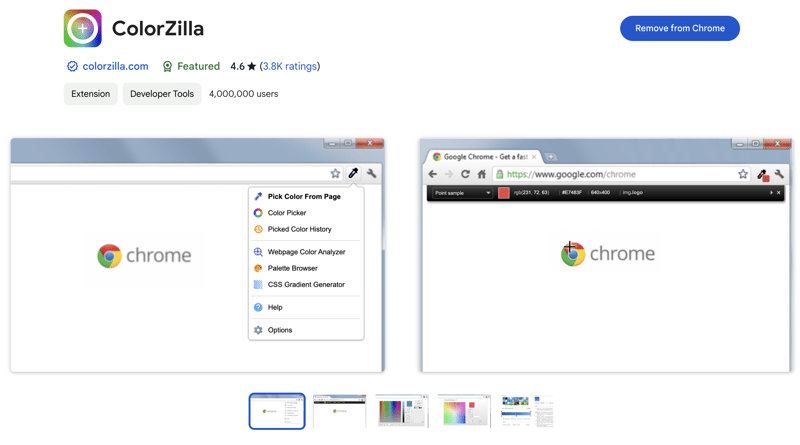
6. ColorZilla

ColorZilla es más que un simple selector de color. Esta herramienta avanzada le permite obtener una lectura de color desde cualquier punto de su navegador, ajustar rápidamente este color y pegarlo en otro programa. Es una herramienta esencial tanto para desarrolladores como para diseñadores.
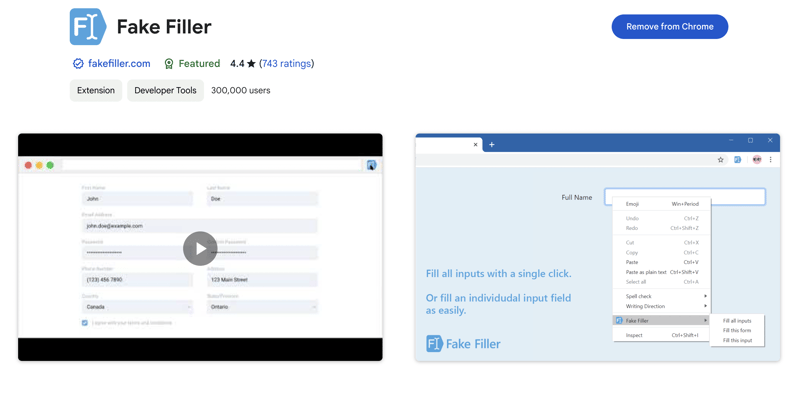
7. Relleno falso

Probar formularios es una tarea común pero a menudo tediosa. Fake Filler automatiza este proceso completando formularios con datos falsos realistas. Esto no solo ahorra tiempo sino que también ayuda a identificar posibles problemas con la validación y el envío de formularios.
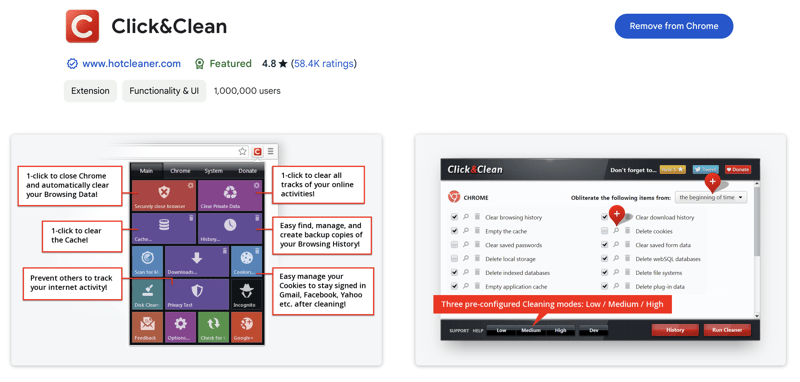
8. Haga clic y limpie

En una época en la que la privacidad es cada vez más importante, Click&Clean ofrece una forma rápida de borrar tus datos de navegación. Con un solo clic, puede eliminar el historial, el caché y las cookies de su navegador, lo que ayuda a mantener su privacidad y potencialmente acelera su navegador.
9. VisBug

VisBug trae la funcionalidad de las herramientas de diseño directamente a su navegador. Le permite editar visualmente páginas web, ajustar diseños y experimentar con tipografía en tiempo real. Esto puede resultar increíblemente útil para iteraciones rápidas de diseño o para demostrar cambios potenciales a los clientes.
10. CSSPeeper

Por último, pero no menos importante, CSSPeeper es un visor de CSS que facilita la inspección y extracción de propiedades CSS de cualquier página web. En lugar de buscar en el código de las herramientas de desarrollo, puedes ver y copiar rápidamente los estilos que necesitas.
Conclusión
Estas extensiones de Chrome cubren una amplia gama de funcionalidades que pueden mejorar significativamente su productividad como desarrollador web. Desde potentes herramientas de depuración como Requestly hasta ayudas de diseño como ColorZilla y VisBug, aquí hay algo para cada aspecto del desarrollo web.
¡Feliz desarrollo!
-
 ¿Por qué las expresiones de Lambda requieren variables "finales" o "válidas finales" en Java?Las expresiones lambda requieren variables "finales" o "efectivamente finales" El mensaje de error "variable utilizad...Programación Publicado el 2025-04-21
¿Por qué las expresiones de Lambda requieren variables "finales" o "válidas finales" en Java?Las expresiones lambda requieren variables "finales" o "efectivamente finales" El mensaje de error "variable utilizad...Programación Publicado el 2025-04-21 -
 ¿Por qué Matplotlib en tiempo real no se actualiza en Loop?en tiempo real trazado en un bucle de tiempo: una guía de solución de problemas al intentar crear gráficos en tiempo real, es esencial compren...Programación Publicado el 2025-04-21
¿Por qué Matplotlib en tiempo real no se actualiza en Loop?en tiempo real trazado en un bucle de tiempo: una guía de solución de problemas al intentar crear gráficos en tiempo real, es esencial compren...Programación Publicado el 2025-04-21 -
 ¿Cómo extraer elementos de la matriz 2D? Usando el índice de otra matrizusando la matriz numpy como índices para la 2nd dimension de otra matriz para extraer elementos específicos de una 2D basada en los índices pr...Programación Publicado el 2025-04-21
¿Cómo extraer elementos de la matriz 2D? Usando el índice de otra matrizusando la matriz numpy como índices para la 2nd dimension de otra matriz para extraer elementos específicos de una 2D basada en los índices pr...Programación Publicado el 2025-04-21 -
 `console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-04-21
`console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-04-21 -
 ¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-04-21
¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-04-21 -
 ¿Por qué no `cuerpo {margen: 0; } `¿Siempre elimina el margen superior en CSS?abordando la eliminación del margen del cuerpo en css para desarrolladores web novatos, eliminar el margen del elemento corporal puede ser una...Programación Publicado el 2025-04-21
¿Por qué no `cuerpo {margen: 0; } `¿Siempre elimina el margen superior en CSS?abordando la eliminación del margen del cuerpo en css para desarrolladores web novatos, eliminar el margen del elemento corporal puede ser una...Programación Publicado el 2025-04-21 -
 PHP Guía de uso de la etiqueta corta: ¿Debería usarlo?¿Php cortas etiquetas aceptables para usar? introducción: Php ofrece varias formas de delinear sus bloques de código, incluyendo etiquetas ...Programación Publicado el 2025-04-21
PHP Guía de uso de la etiqueta corta: ¿Debería usarlo?¿Php cortas etiquetas aceptables para usar? introducción: Php ofrece varias formas de delinear sus bloques de código, incluyendo etiquetas ...Programación Publicado el 2025-04-21 -
 ¿Cuál es la diferencia entre valores sin procesar y valores referenciados en JavaScript?Primitive vs Reference Values in JavaScriptIn programming, variables can store two types of values: primitive values and reference values.Primitiv...Programación Publicado el 2025-04-21
¿Cuál es la diferencia entre valores sin procesar y valores referenciados en JavaScript?Primitive vs Reference Values in JavaScriptIn programming, variables can store two types of values: primitive values and reference values.Primitiv...Programación Publicado el 2025-04-21 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-21
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-21 -
 Flatten y Ravel: guía de selección de funciones numpyComprender la diferencia entre las funciones de Flatten and Ravel de Numpy La biblioteca Numpy proporciona dos métodos, aplanado y remolino, p...Programación Publicado el 2025-04-21
Flatten y Ravel: guía de selección de funciones numpyComprender la diferencia entre las funciones de Flatten and Ravel de Numpy La biblioteca Numpy proporciona dos métodos, aplanado y remolino, p...Programación Publicado el 2025-04-21 -
 ¿Cuál es la diferencia entre funciones anidadas y cierres en Python?Funciones anidadas vs. cierres en python mientras las funciones anidadas en Python se asemejan superficialmente a los cierres, son distintos f...Programación Publicado el 2025-04-21
¿Cuál es la diferencia entre funciones anidadas y cierres en Python?Funciones anidadas vs. cierres en python mientras las funciones anidadas en Python se asemejan superficialmente a los cierres, son distintos f...Programación Publicado el 2025-04-21 -
 Consejos de uso de la unidad de tamaño CSS para mejorar el diseño webCuando comienza un viaje de diseño web, una cosa queda clara: dominar cómo los elementos se escala y el tamaño correctamente en diferentes pantall...Programación Publicado el 2025-04-21
Consejos de uso de la unidad de tamaño CSS para mejorar el diseño webCuando comienza un viaje de diseño web, una cosa queda clara: dominar cómo los elementos se escala y el tamaño correctamente en diferentes pantall...Programación Publicado el 2025-04-21 -
 ¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-04-21
¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-04-21 -
 ¿Cuándo se usan `_tmain () y main () en C ++? ``diferencia entre _tmain () y main () en c en c, el método principal para definir el punto de entrada del programa es main (), que típicamente ap...Programación Publicado el 2025-04-21
¿Cuándo se usan `_tmain () y main () en C ++? ``diferencia entre _tmain () y main () en c en c, el método principal para definir el punto de entrada del programa es main (), que típicamente ap...Programación Publicado el 2025-04-21 -
 ¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-04-21
¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-04-21
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























