 Página delantera > Programación > Por qué todo el mundo habla de React: una inmersión profunda en su popularidad y poder ⚛️
Página delantera > Programación > Por qué todo el mundo habla de React: una inmersión profunda en su popularidad y poder ⚛️
Por qué todo el mundo habla de React: una inmersión profunda en su popularidad y poder ⚛️
¿Alguna vez has notado que React es la comidilla de la ciudad en la comunidad de desarrolladores? ? Ya sea que esté navegando por Twitter, chateando con otros programadores o navegando por GitHub, React está en todas partes. ¿Pero a qué se debe todo este revuelo? ¿Es realmente tan poderoso o simplemente estamos siguiendo la última tendencia de codificación como un rebaño de ovejas? ? Bueno, abróchate el cinturón, porque estamos a punto de sumergirnos en el mundo de React y descubrir por qué todos (¿y sus perros?) están obsesionados con esta biblioteca de JavaScript.
El auge de React: ¿una breve lección de historia?

Antes de que apareciera React, los desarrolladores web decían: "¿Cuántos marcos de JavaScript necesito aprender este año?" ? Pero luego, en 2013, Facebook abandonó React y el mundo del desarrollo web nunca volvió a ser el mismo desde entonces. React era el chico nuevo y genial de la cuadra que podía realizar actualizaciones de la interfaz de usuario más rápido de lo que se podía decir "JavaScript".
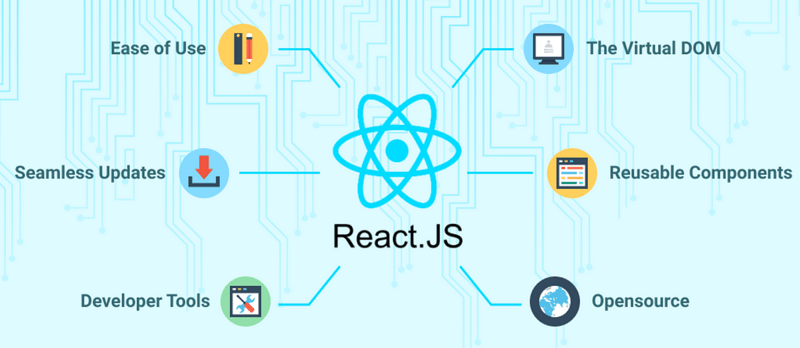
Los desarrolladores rápidamente se dieron cuenta de que React no era solo otra tendencia fugaz, sino que cambiaba las reglas del juego. Hoy en día, cuenta con el respaldo de Facebook, lo utilizan empresas como Netflix, Airbnb e Instagram, y es una de las habilidades más demandadas en el mercado laboral. ¿Pero por qué? Analicémoslo.
Arquitectura basada en componentes: ¿los componentes básicos de React?

Imagínese construir un sitio web como un set de LEGO. Cada pieza (o componente) es independiente y se puede reutilizar para crear diferentes partes de su aplicación. ¡React te permite hacer precisamente eso! En lugar de escribir un lío gigante y enredado de código, puede crear componentes pequeños y manejables que encajen entre sí para formar su aplicación.
¿Necesitas un botón? ¡Crea un componente de botón! ¿Quieres que ese botón sea azul? Simplemente modifique ese componente. Ya no tendrás que buscar 47 instancias diferentes de ese botón en tu código base. Es como el Marie Kondo del desarrollo web: ¡todo está perfectamente organizado y genera alegría! ✨
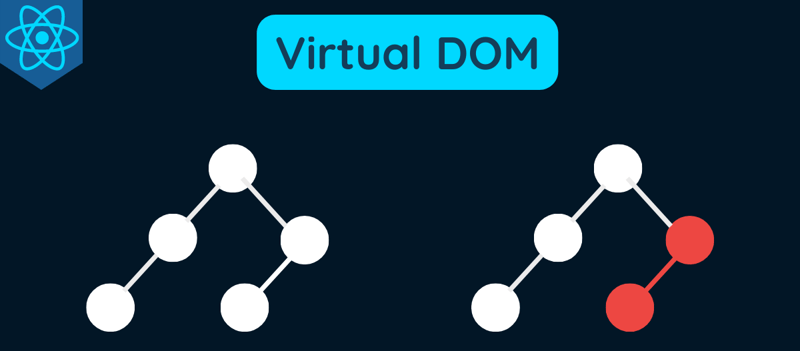
El DOM virtual: ¿la salsa secreta de React?

React no solo es inteligente; es un genio. Cuando realiza cambios en su aplicación, React no se limita a actualizar ciegamente toda la página como un pasante demasiado entusiasta en su primer día. En su lugar, utiliza algo llamado DOM virtual, una copia ligera del DOM real.
Cuando actualizas algo, React compara el DOM virtual con el real, descubre qué cambió y solo actualiza las partes necesarias. Es como un neurocirujano con enfoque láser. ? ¿El resultado? Actualizaciones de interfaz de usuario súper rápidas que hacen que tu aplicación se sienta ágil y responsiva.
JSX: ¿JavaScript se encuentra con HTML?

React nos presentó JSX, que te permite escribir HTML directamente dentro de JavaScript. Al principio, los desarrolladores decían: “Espera, ¿mezclas HTML y JavaScript? ¿No es eso un pecado? Pero luego, después de probarlo, dijeron: "¡Santo cielo, esto es increíble!". ?
JSX hace que sea increíblemente fácil ver cómo se verá tu interfaz de usuario con solo echar un vistazo a tu código. Ya no tendrás que saltar entre archivos para hacer coincidir tu HTML y JavaScript. Está todo ahí, en un solo lugar, fácil de leer y comprender. Es como mantequilla de maní y mermelada: ¡dos cosas maravillosas que son aún mejores juntas! ?
El ecosistema React: ¿un tesoro de herramientas y bibliotecas?

React no solo te brinda las herramientas para crear aplicaciones increíbles; también viene con un ecosistema de bibliotecas que te hacen la vida aún más fácil. ¿Quieres gestionar el estado? Consulte Redux o los ganchos integrados useState y useReducer. ¿Necesita enrutamiento? React Router te respalda. ¿Te apetece algunas animaciones? Framer Motion está listo para sacudir tu mundo. ?
Este ecosistema es como un buffet libre para desarrolladores. Puedes elegir las herramientas que mejor se adapten a tus necesidades y puedes mezclarlas y combinarlas para crear tu pila tecnológica perfecta. ¡Es una mezcla heterogénea de bondades de codificación! ?️
Una comunidad masiva: ¿nunca codificarás solo?

Una de las mejores cosas de React es su enorme comunidad. Ya sea que esté atrapado en un error a las 2 a. m. o esté buscando consejos sobre las mejores prácticas, encontrará un desarrollador de React amigable listo para ayudarlo. Stack Overflow, GitHub, Reddit, lo que sea: los desarrolladores de React están en todas partes, comparten sus conocimientos y crean cosas increíbles juntos. ?
Y no nos olvidemos de los innumerables tutoriales, cursos y publicaciones de blogs (¡como este!) que pueden guiarlo en su viaje con React. Nunca estás solo cuando codificas con React. ¡Es como tener todo un ejército de compañeros de programación a tu lado! ?♂️
El futuro de React: ¿Qué sigue? ?

React no se está durmiendo en los laureles. El equipo de React trabaja constantemente para mejorar y hacer evolucionar la biblioteca. Con la reciente introducción de los componentes del servidor React y el desarrollo continuo del modo concurrente de React, el futuro parece brillante para los desarrolladores de React.
Estas nuevas características harán que React sea aún más potente y versátil, asegurando que permanezca a la vanguardia del desarrollo web en los años venideros. Entonces, si estás pensando en sumergirte en React, ahora es el momento perfecto. ¡Lo mejor está por llegar! ?
Conclusión: ¿Por qué React es más que una simple tendencia?

Entonces, ¿por qué todo el mundo habla de React? Porque es más que una simple tendencia: es una potencia que ha cambiado la forma en que creamos aplicaciones web. Con su arquitectura basada en componentes, Virtual DOM, JSX, un ecosistema robusto y una comunidad vibrante, React ofrece una combinación de potencia, flexibilidad y facilidad de uso difícil de superar.
Ya sea que recién esté comenzando en el desarrollo web o sea un profesional experimentado, aprender React es una decisión inteligente. No es sólo una habilidad, es un superpoder. Así que adelante, sumérgete en React y comprueba por ti mismo por qué todo el mundo está entusiasmado con él. ⚛️
¿Cuál es tu experiencia con React? Comparta sus pensamientos en los comentarios a continuación y ¡continuemos la conversación! ?
Conectémonos
-
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-02-19
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-02-19 -
 ¿Cómo puedo verificar de manera confiable la existencia de columna en una tabla MySQL?determinando la existencia de la columna en una tabla mysql en mysql, verificar la presencia de una columna en una tabla puede ser un poco per...Programación Publicado el 2025-02-19
¿Cómo puedo verificar de manera confiable la existencia de columna en una tabla MySQL?determinando la existencia de la columna en una tabla mysql en mysql, verificar la presencia de una columna en una tabla puede ser un poco per...Programación Publicado el 2025-02-19 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en columnas de marca de tiempo con currution_timestamp en default o en cláusulas de actualización en versiones mySQL antes de 5.6.5 históricamen...Programación Publicado el 2025-02-19
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en columnas de marca de tiempo con currution_timestamp en default o en cláusulas de actualización en versiones mySQL antes de 5.6.5 históricamen...Programación Publicado el 2025-02-19 -
 ¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la instancia de la plantilla de dos fases "roto" en los usuarios de Microsoft Visual c de problemas: usuarios Expre...Programación Publicado el 2025-02-19
¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la instancia de la plantilla de dos fases "roto" en los usuarios de Microsoft Visual c de problemas: usuarios Expre...Programación Publicado el 2025-02-19 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepto errónea presentado en el reino de la programación de Java, una firma de método peculiar puede...Programación Publicado el 2025-02-19
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepto errónea presentado en el reino de la programación de Java, una firma de método peculiar puede...Programación Publicado el 2025-02-19 -
 ¿Cómo puedo instalar MySQL en Ubuntu sin un mensaje de contraseña?Instalación no interactiva de mySql en ubuntu el método estándar de instalar el servidor MySQL en Ubuntu usando SUDO apt-get Instalar mySql in...Programación Publicado el 2025-02-19
¿Cómo puedo instalar MySQL en Ubuntu sin un mensaje de contraseña?Instalación no interactiva de mySql en ubuntu el método estándar de instalar el servidor MySQL en Ubuntu usando SUDO apt-get Instalar mySql in...Programación Publicado el 2025-02-19 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mysql por en una base de datos relacional, pivotando datos se refiere al reorganización de la...Programación Publicado el 2025-02-19
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mysql por en una base de datos relacional, pivotando datos se refiere al reorganización de la...Programación Publicado el 2025-02-19 -
 ¿Por qué las funciones de flecha causan errores de sintaxis en IE11 y cómo puedo solucionarlos?por qué las funciones de flecha causan errores de sintaxis en IE 11 en el código D3.js proporcionado, el error surge del uso de funciones de f...Programación Publicado el 2025-02-19
¿Por qué las funciones de flecha causan errores de sintaxis en IE11 y cómo puedo solucionarlos?por qué las funciones de flecha causan errores de sintaxis en IE 11 en el código D3.js proporcionado, el error surge del uso de funciones de f...Programación Publicado el 2025-02-19 -
 ¿`Exec ()` actualiza las variables locales en Python 3, y si no, cómo se puede hacer?Exec. ¿Puede actualizar las variables locales dentro de una función? The Python 3 Dilemma en Python 3, el siguiente fragmento de código no ...Programación Publicado el 2025-02-19
¿`Exec ()` actualiza las variables locales en Python 3, y si no, cómo se puede hacer?Exec. ¿Puede actualizar las variables locales dentro de una función? The Python 3 Dilemma en Python 3, el siguiente fragmento de código no ...Programación Publicado el 2025-02-19 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-02-19
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-02-19 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-02-19
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-02-19 -
 ¿Cómo ordenar datos por longitud de cadena en mySQL usando char_length ()?Seleccionando datos mediante la longitud de cadena en mysql para ordenar datos basados en la longitud de cadena en mysql, en lugar de usar s...Programación Publicado el 2025-02-19
¿Cómo ordenar datos por longitud de cadena en mySQL usando char_length ()?Seleccionando datos mediante la longitud de cadena en mysql para ordenar datos basados en la longitud de cadena en mysql, en lugar de usar s...Programación Publicado el 2025-02-19 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de Post en php en el fragmento de código presentado: action='' La intención es capturar la entrada del...Programación Publicado el 2025-02-19
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de Post en php en el fragmento de código presentado: action='' La intención es capturar la entrada del...Programación Publicado el 2025-02-19 -
 ¿Cómo garantizar que Hibernate preserva los valores de Enum al asignar a una columna MySQL enum?preservando los valores de enum en Hibernate: Solución de problemas Tipo de columna incorrecta en el reino de la persistencia de datos, asegur...Programación Publicado el 2025-02-19
¿Cómo garantizar que Hibernate preserva los valores de Enum al asignar a una columna MySQL enum?preservando los valores de enum en Hibernate: Solución de problemas Tipo de columna incorrecta en el reino de la persistencia de datos, asegur...Programación Publicado el 2025-02-19 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?superación de la discrepancia de la ruta del módulo en mod Cuando se utiliza el mod, es posible encontrar un conflicto donde un paquete de ter...Programación Publicado el 2025-02-19
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?superación de la discrepancia de la ruta del módulo en mod Cuando se utiliza el mod, es posible encontrar un conflicto donde un paquete de ter...Programación Publicado el 2025-02-19
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























