 Página delantera > Programación > De estático a dinámico: creación de un sitio web responsivo de una sola página
Página delantera > Programación > De estático a dinámico: creación de un sitio web responsivo de una sola página
De estático a dinámico: creación de un sitio web responsivo de una sola página
De lo estático a lo dinámico: creación de un sitio web responsivo de una sola página
¡Hola, compañeros entusiastas del código! Hoy quiero compartir mi experiencia reciente en la creación de un sitio web responsivo de una sola página para un café ficticio llamado "The Last Stop Café". Este proyecto fue un gran ejercicio al combinar HTML, CSS y JavaScript para crear una experiencia fluida y fácil de usar. ¡Vamos a profundizar en algunas conclusiones clave que puedes aplicar a tus propios proyectos!

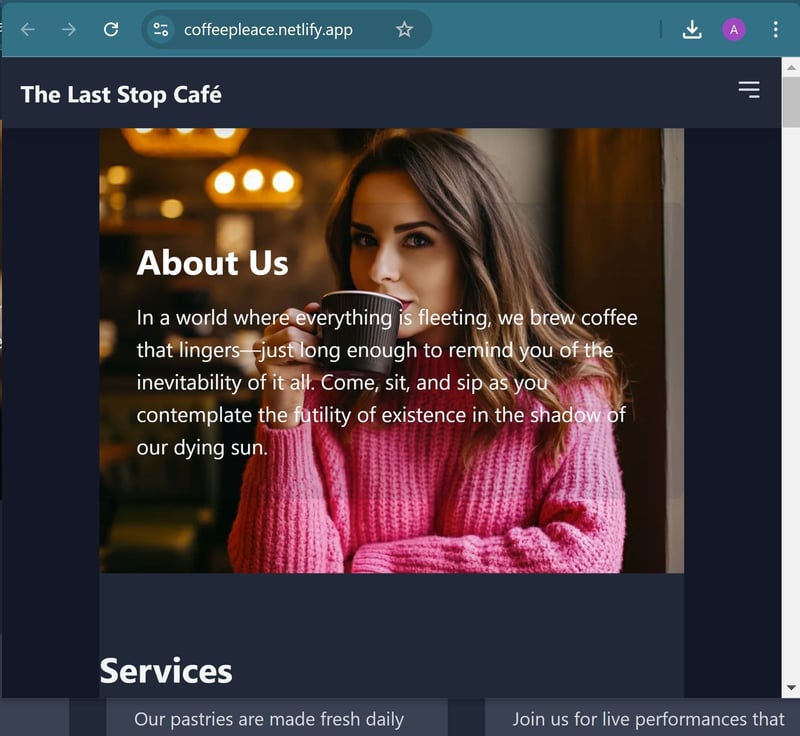
https://coffeepleace.netlify.app/
1. La estructura importa: HTML como base
Al crear un sitio web de una sola página, la estructura HTML es crucial. A continuación se ofrecen algunos consejos:
Utilice etiquetas HTML5 semánticas como , , y para darle significado a su contenido y mejorar la accesibilidad.
Organice su contenido en secciones lógicas. Para nuestro sitio de cafetería, teníamos secciones para Acerca de, Servicios, Menú, Galería, Equipo y Contacto.
Utilice atributos de identificación para sus secciones. ¡Esto será importante para un desplazamiento fluido más adelante!
Sobre nosotros
2. Estilo con propósito: CSS para diseño responsivo
El diseño responsivo ya no es opcional. Así es como logramos que nuestro sitio se vea excelente en todos los dispositivos:
Utilice un enfoque centrado en los dispositivos móviles. Comience con estilos para dispositivos móviles y luego utilice consultas de medios para ajustarlos a pantallas más grandes.
Aproveche CSS Flexbox o Grid para diseños. Usamos Flexbox para nuestros elementos de menú:
.menu-items {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
Utilice unidades relativas (como em, rem o porcentajes) en lugar de valores de píxeles fijos para una mejor escalabilidad.
3. Dale vida: JavaScript para la interactividad
JavaScript es donde ocurre la magia. Estas son algunas de las características clave que implementamos:
Desplazamiento suave
En lugar de saltos discordantes, implementamos un desplazamiento suave a las secciones:
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
document.querySelector(this.getAttribute('href')).scrollIntoView({
behavior: 'smooth'
});
});
});
Navegación responsiva
Creamos un menú de hamburguesas para dispositivos móviles que alterna un menú desplegable:
const menuBtn = document.getElementById("menu-btn");
const menu = document.getElementById("menu");
menuBtn.addEventListener("click", () => {
menu.classList.toggle("hidden");
});
Carga dinámica de contenido
En lugar de codificar todo nuestro contenido, utilizamos JavaScript para cargar datos dinámicamente:
const menuSection = document.getElementById("menu");
menuData.forEach(item => {
const menuItem = document.createElement("div");
menuItem.innerHTML = `
${item.name}
${item.description}
${item.price}
`;
menuSection.appendChild(menuItem);
});
4. Consideraciones de desempeño
Recuerde, el rendimiento es clave para la experiencia del usuario. A continuación se ofrecen algunos consejos:
Optimizar imágenes para uso web. Considere la posibilidad de utilizar formatos modernos como WebP.
Minimiza tus archivos CSS y JavaScript.
Utilice la carga diferida para imágenes que no son visibles inmediatamente.
5. Pruebas y depuración
Pruebe siempre su sitio web en varios dispositivos y navegadores. Chrome DevTools es tu amigo para depurar y probar la capacidad de respuesta.
Conclusión
Crear un sitio web responsivo de una sola página es una excelente manera de practicar tus habilidades de HTML, CSS y JavaScript. Le enseña sobre estructura, estilo, interactividad y rendimiento, todos aspectos cruciales del desarrollo web.
¡Feliz codificación y que tu café sea fuerte y tu código libre de errores!
Descarga el código fuente: https://buymeacoffee.com/techmobilebox/e/296490
-
 Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-29
Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-29 -
 ¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-12-29
¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-12-29 -
 FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-29
FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-29 -
 ¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-29
¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-29 -
 ¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-12-29
¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-12-29 -
 Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-12-29
Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-12-29 -
 ¿Cómo combino dos matrices asociativas en PHP manteniendo ID únicas y manejando nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-29
¿Cómo combino dos matrices asociativas en PHP manteniendo ID únicas y manejando nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-29 -
 ¿Por qué la solicitud POST no captura la entrada en PHP a pesar del código válido?Solucionar el mal funcionamiento de la solicitud POST en PHPEn el fragmento de código presentado:action=''en lugar de:action="<?php echo $_SER...Programación Publicado el 2024-12-29
¿Por qué la solicitud POST no captura la entrada en PHP a pesar del código válido?Solucionar el mal funcionamiento de la solicitud POST en PHPEn el fragmento de código presentado:action=''en lugar de:action="<?php echo $_SER...Programación Publicado el 2024-12-29 -
 ¿Cómo comprobar NaN (no un número) en Python?Comprobación de NaN (no es un número)En Python, NaN (no es un número) se representa mediante float('nan') . Se utiliza para representar valore...Programación Publicado el 2024-12-29
¿Cómo comprobar NaN (no un número) en Python?Comprobación de NaN (no es un número)En Python, NaN (no es un número) se representa mediante float('nan') . Se utiliza para representar valore...Programación Publicado el 2024-12-29 -
 ¿Cómo puedo aplicar condicionalmente atributos de clase en React?Aplicar atributos de clase condicionalmente en ReactEn React, es común mostrar u ocultar elementos basados en accesorios pasados desde los compone...Programación Publicado el 2024-12-28
¿Cómo puedo aplicar condicionalmente atributos de clase en React?Aplicar atributos de clase condicionalmente en ReactEn React, es común mostrar u ocultar elementos basados en accesorios pasados desde los compone...Programación Publicado el 2024-12-28 -
 ¿Cómo ejecutar comandos del sistema e interactuar con otras aplicaciones en Java?Ejecución de procesos en JavaEn Java, la capacidad de iniciar procesos es una característica crucial para ejecutar comandos del sistema e interactuar ...Programación Publicado el 2024-12-28
¿Cómo ejecutar comandos del sistema e interactuar con otras aplicaciones en Java?Ejecución de procesos en JavaEn Java, la capacidad de iniciar procesos es una característica crucial para ejecutar comandos del sistema e interactuar ...Programación Publicado el 2024-12-28 -
 ¿Cómo puedo crear literales de cadenas de varias líneas en C++?Literales de cadena de varias líneas en C En C, definir un literal de cadena de varias líneas no es tan sencillo como lo es en otros lenguajes como Pe...Programación Publicado el 2024-12-28
¿Cómo puedo crear literales de cadenas de varias líneas en C++?Literales de cadena de varias líneas en C En C, definir un literal de cadena de varias líneas no es tan sencillo como lo es en otros lenguajes como Pe...Programación Publicado el 2024-12-28 -
 ¿Cómo puedo pivotar datos con precisión con registros distintos para evitar perder información?Pivotar registros distintos de manera efectivaLas consultas dinámicas desempeñan un papel crucial en la transformación de datos a un formato tabular, ...Programación Publicado el 2024-12-27
¿Cómo puedo pivotar datos con precisión con registros distintos para evitar perder información?Pivotar registros distintos de manera efectivaLas consultas dinámicas desempeñan un papel crucial en la transformación de datos a un formato tabular, ...Programación Publicado el 2024-12-27 -
 ¿Por qué C y C++ ignoran las longitudes de las matrices en las firmas de funciones?Pasar matrices a funciones en C y C Pregunta:¿Por qué C y Los compiladores de C permiten declaraciones de longitud de matriz en firmas de funciones, c...Programación Publicado el 2024-12-26
¿Por qué C y C++ ignoran las longitudes de las matrices en las firmas de funciones?Pasar matrices a funciones en C y C Pregunta:¿Por qué C y Los compiladores de C permiten declaraciones de longitud de matriz en firmas de funciones, c...Programación Publicado el 2024-12-26 -
 ¿Cómo puedo eliminar acentos en MySQL para mejorar la búsqueda de autocompletar?Eliminar acentos en MySQL para una búsqueda de autocompletar eficienteAl administrar una gran base de datos de nombres de lugares, es fundamental gara...Programación Publicado el 2024-12-26
¿Cómo puedo eliminar acentos en MySQL para mejorar la búsqueda de autocompletar?Eliminar acentos en MySQL para una búsqueda de autocompletar eficienteAl administrar una gran base de datos de nombres de lugares, es fundamental gara...Programación Publicado el 2024-12-26
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























