 Página delantera > Programación > Compartir componentes de la interfaz de usuario: copiar VS instalar
Página delantera > Programación > Compartir componentes de la interfaz de usuario: copiar VS instalar
Compartir componentes de la interfaz de usuario: copiar VS instalar
En los últimos años, ha habido un cambio notable en la forma en que los desarrolladores abordan las bibliotecas de UI, alejándose de instalar bibliotecas de componentes completos a través de paquetes npm y optando por copiar y pegar directamente el código en su base de código.
Esta tendencia ha sido popularizada en gran medida por Shadcn/UI, una biblioteca que proporciona a los desarrolladores componentes personalizables y listos para usar que se pueden copiar directamente en un proyecto para lograr la máxima flexibilidad.

Por qué copiar es beneficioso para componentes complejos
El enfoque de copiar y pegar brilla, particularmente para elementos complejos de la interfaz de usuario, como páginas de autenticación, paneles detallados o visualizaciones de datos intrincadas. Estos componentes requieren una personalización precisa que es difícil de lograr mediante paquetes npm inmutables.
En lugar de abrumar la API de la biblioteca con infinitas opciones de configuración, este enfoque permite a los desarrolladores aprovechar la naturaleza componible y declarativa de los marcos frontend modernos, lo que permite un mayor control sobre cada parte del componente.
En lugar de selectores CSS largos y complejos, puede aplicar estilos directamente a los elementos de un componente. En lugar de inyectar componentes utilizando una lógica de inyección de dependencia compleja, simplemente coloque o reorganice los componentes como desee.

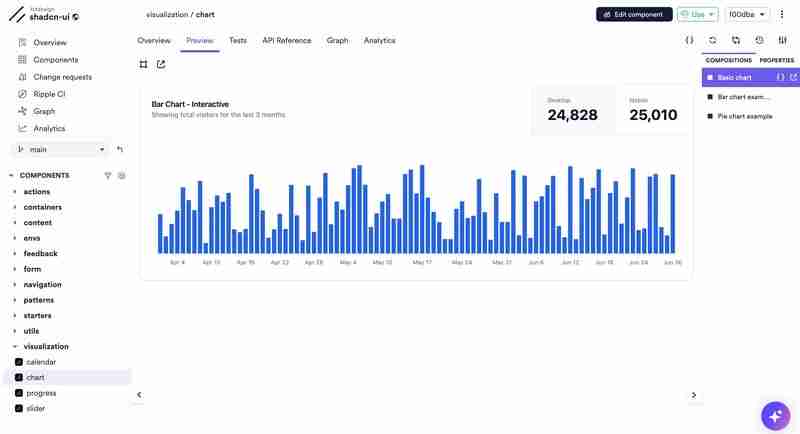
Un gráfico shadcnui interactivo en Bit Platform
Este enfoque ha adquirido una importancia aún mayor con la introducción de asistentes de codificación de IA. En lugar de generar componentes desde cero a través de IA con indicaciones largas y complejas, o entablar una larga conversación con el asistente, puedes comenzar con una composición prediseñadas que se acerque a lo que necesitas.
Al incorporar el código en tu proyecto, le brindas al asistente de IA un contexto específico y tangible. Desde allí, puedes pedirle que realice ajustes incrementales, como modificar estilos, agregar funciones de accesibilidad o cambiar el diseño.
Componentes de bits: paquetes que puede editar directamente
Bit ha introducido una nueva entidad en el mundo del desarrollo web: The Bit Component. En resumen, un componente Bit puede considerarse como un superpaquete. Puedes compartirlo, instalarlo, copiarlo e incluso colaborar en él independientemente de la configuración de cualquier proyecto en particular.
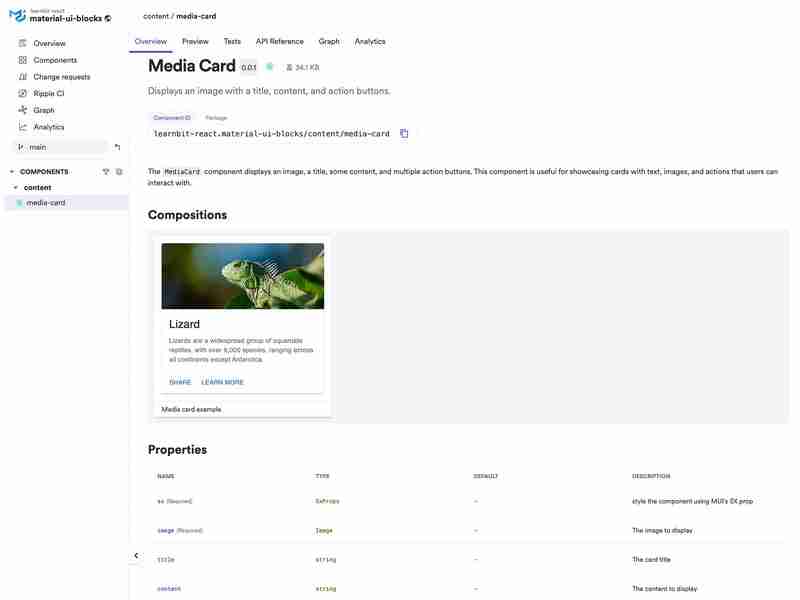
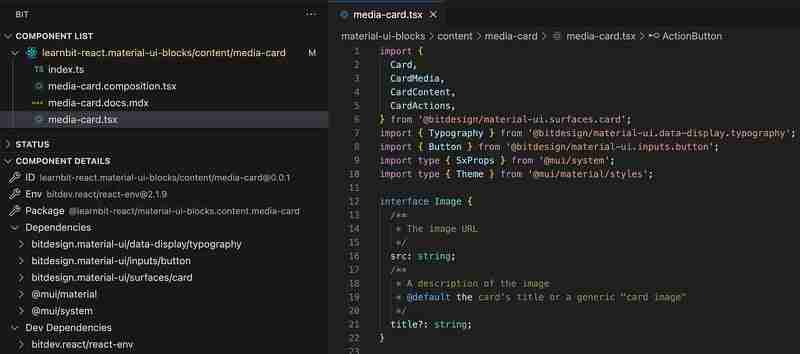
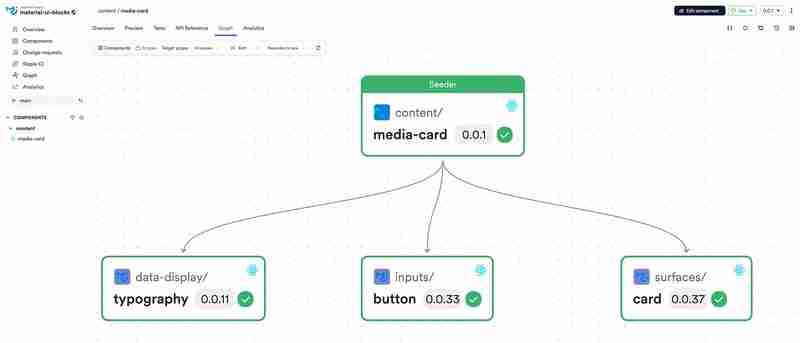
Para simplificar, podemos dividir los componentes de la interfaz de usuario en dos grupos: componentes del sistema de diseño y componentes de bloque. En el sistema de diseño, los componentes básicos como Card son componentes fundamentales. Mientras tanto, los componentes de bloque, como una MediaCard, se componen de elementos del sistema de diseño pero ofrecen una funcionalidad más avanzada.
Opción 1: componer con componentes del sistema de diseño
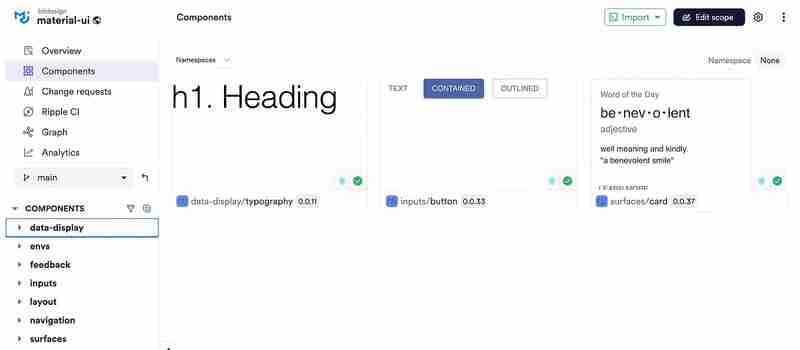
Al crear un nuevo componente, la primera opción es componerlo desde su sistema de diseño. Por ejemplo, para crear una tarjeta personalizada, es posible que necesites combinar componentes como Tarjeta, Botón y Tipografía.

Componentes basados en MUI compartidos en Bit Platform
Estos componentes se pueden instalar en su proyecto mediante la instalación de npm, pnpm, Yarn o Bit:
npm i @bitdesign/material-ui.surfaces.card bitdesign.material-ui/inputs/button @bitdesign/material-ui.data-display.typography
Opción 2: utilizar componentes de bloque
Al optar por un componente de bloque prediseñado, tiene varias opciones flexibles más allá de la simple instalación.
La ruta más sencilla es instalar el paquete de componentes directamente y utilizar su API. Este enfoque funciona bien si el componente se adapta a sus necesidades desde el primer momento o solo requiere ajustes menores.
Para escenarios en los que necesita realizar cambios importantes, el comando fork de Bit le permite copiar el código completo del componente en su proyecto. Esto incluye archivos fuente, dependencias y configuraciones (incluidas las herramientas de desarrollo del componente).

https://bit.cloud/learnbit-react/material-ui-blocks/content/media-card
Por ejemplo, para copiar el componente MediaCard y su configuración, ejecutaremos bit fork y pasaremos su ID de componente (no el nombre del paquete) como argumento:
bit fork learnbit-react.material-ui-blocks/content/media-card

Vale la pena señalar que Bit también proporciona el comando de importación de bits, que le permite crear cambios en el componente y lanzar una nueva versión. Esta opción requiere que tenga los permisos adecuados para modificar el componente (a diferencia del comando bit fork, que no afecta el componente original).
Expulsar los archivos fuente de las dependencias
Al bifurcar componentes con dependencias, Bit los instala automáticamente para mayor comodidad. Sin embargo, si necesitas acceso directo al código fuente de una dependencia, también puedes bifurcar esas dependencias.

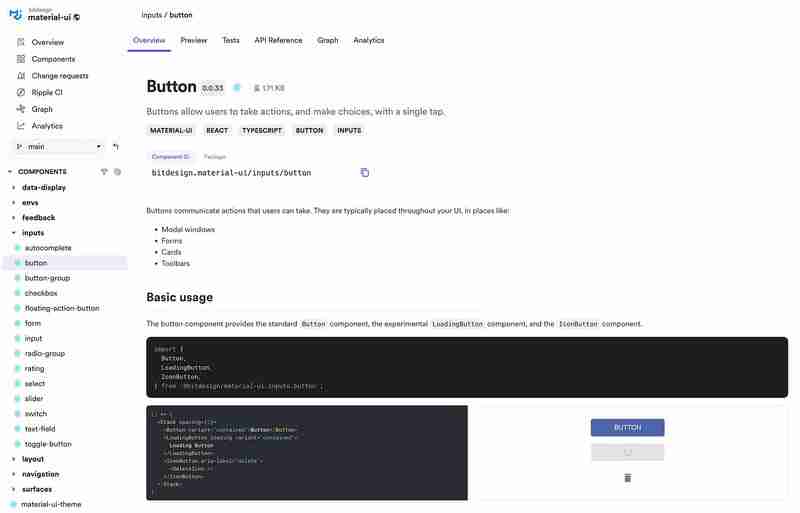
Por ejemplo, si desea copiar el componente Botón, también puede bifurcarlo de la colección de su equipo en Bit Platform:
bit fork bitdesign.material-ui/inputs/button

-
 Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-27
Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-27 -
 ¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-12-27
¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-12-27 -
 ¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-12-27
¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-12-27 -
 ¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-27
¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-27 -
 Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-12-27
Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-12-27 -
 ¿Por qué la solicitud POST no captura la entrada en PHP a pesar del código válido?Solucionar el mal funcionamiento de la solicitud POST en PHPEn el fragmento de código presentado:action=''en lugar de:action="<?php echo $_SER...Programación Publicado el 2024-12-27
¿Por qué la solicitud POST no captura la entrada en PHP a pesar del código válido?Solucionar el mal funcionamiento de la solicitud POST en PHPEn el fragmento de código presentado:action=''en lugar de:action="<?php echo $_SER...Programación Publicado el 2024-12-27 -
 FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-27
FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-27 -
 ¿Cómo combino dos matrices asociativas en PHP mientras conservo ID únicas y manejo nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-27
¿Cómo combino dos matrices asociativas en PHP mientras conservo ID únicas y manejo nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-27 -
 ¿Por qué C y C++ ignoran las longitudes de las matrices en las firmas de funciones?Pasar matrices a funciones en C y C Pregunta:¿Por qué C y Los compiladores de C permiten declaraciones de longitud de matriz en firmas de funciones, c...Programación Publicado el 2024-12-26
¿Por qué C y C++ ignoran las longitudes de las matrices en las firmas de funciones?Pasar matrices a funciones en C y C Pregunta:¿Por qué C y Los compiladores de C permiten declaraciones de longitud de matriz en firmas de funciones, c...Programación Publicado el 2024-12-26 -
 ¿Cómo puedo eliminar acentos en MySQL para mejorar la búsqueda de autocompletar?Eliminar acentos en MySQL para una búsqueda de autocompletar eficienteAl administrar una gran base de datos de nombres de lugares, es fundamental gara...Programación Publicado el 2024-12-26
¿Cómo puedo eliminar acentos en MySQL para mejorar la búsqueda de autocompletar?Eliminar acentos en MySQL para una búsqueda de autocompletar eficienteAl administrar una gran base de datos de nombres de lugares, es fundamental gara...Programación Publicado el 2024-12-26 -
 ¿Cómo implementar claves externas compuestas en MySQL?Implementación de claves externas compuestas en SQLUn diseño de base de datos común implica establecer relaciones entre tablas utilizando claves compu...Programación Publicado el 2024-12-26
¿Cómo implementar claves externas compuestas en MySQL?Implementación de claves externas compuestas en SQLUn diseño de base de datos común implica establecer relaciones entre tablas utilizando claves compu...Programación Publicado el 2024-12-26 -
 ¿Por qué mis JComponents están ocultos detrás de una imagen de fondo en Java?Depuración de JComponents ocultos por imagen de fondoAl trabajar con JComponents, como JLabels, en una aplicación Java, es esencial garantizar un comp...Programación Publicado el 2024-12-26
¿Por qué mis JComponents están ocultos detrás de una imagen de fondo en Java?Depuración de JComponents ocultos por imagen de fondoAl trabajar con JComponents, como JLabels, en una aplicación Java, es esencial garantizar un comp...Programación Publicado el 2024-12-26 -
 ¿Cómo convertir todo tipo de cotizaciones tipográficas en PHP?Convierta todos los tipos de comillas tipográficas en PHPLas comillas tipográficas son marcas tipográficas que se utilizan en lugar de las comillas si...Programación Publicado el 2024-12-26
¿Cómo convertir todo tipo de cotizaciones tipográficas en PHP?Convierta todos los tipos de comillas tipográficas en PHPLas comillas tipográficas son marcas tipográficas que se utilizan en lugar de las comillas si...Programación Publicado el 2024-12-26 -
 ¿Cuáles son las diferentes formas de recorrer una matriz de JavaScript?Recorrer una matriz usando JavaScriptRecorrer en iteración los elementos de una matriz es una tarea común en JavaScript. Hay varios enfoques disponibl...Programación Publicado el 2024-12-26
¿Cuáles son las diferentes formas de recorrer una matriz de JavaScript?Recorrer una matriz usando JavaScriptRecorrer en iteración los elementos de una matriz es una tarea común en JavaScript. Hay varios enfoques disponibl...Programación Publicado el 2024-12-26 -
 ¿Cómo pausar eficientemente la ejecución de Selenium WebDriver en Python?Declaraciones de espera y condicionales en Selenium WebDriverPregunta: ¿Cómo puedo pausar la ejecución de Selenium WebDriver durante milisegundos en P...Programación Publicado el 2024-12-26
¿Cómo pausar eficientemente la ejecución de Selenium WebDriver en Python?Declaraciones de espera y condicionales en Selenium WebDriverPregunta: ¿Cómo puedo pausar la ejecución de Selenium WebDriver durante milisegundos en P...Programación Publicado el 2024-12-26
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























