Configurar React con Vite paso a paso
Vite es una herramienta de compilación moderna diseñada para proporcionar una experiencia de desarrollo rápida y eficiente, especialmente para aplicaciones basadas en JavaScript como React, Vue y otras.
Vite se centra más en la velocidad de desarrollo con una configuración mínima y tiempos de carga más rápidos durante el proceso de desarrollo. Los tiempos de construcción de producción también suelen ser más rápidos debido a las optimizaciones del resumen
En este tutorial, aprenderá cómo instalar Reactjs con Vite paso a paso
Paso 1
Abre la aplicación de terminal que tienes, aquí estoy usando cmder, y ve a la carpeta donde quieres instalar la aplicación

Paso 2
Para realizar el proceso de instalación puedes utilizar "yarn" o "npm",
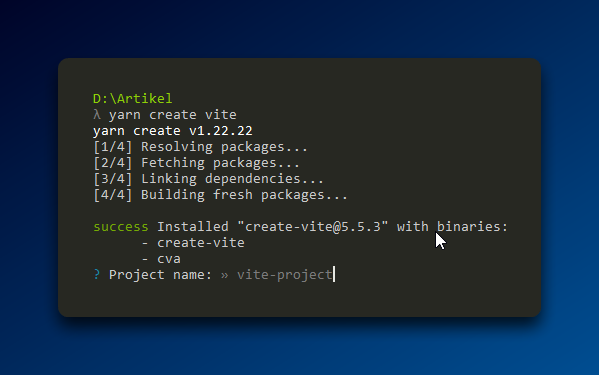
escriba el siguiente comando en su terminal,
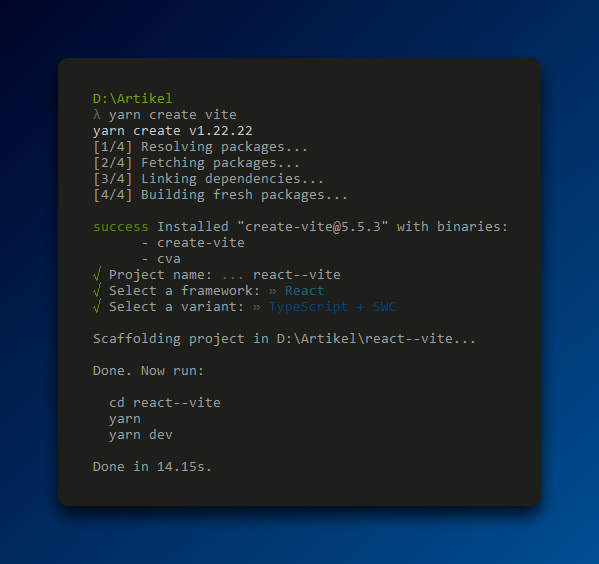
##NPM npm create vite@latest ##YARN yarn create vite
Yo uso hilo.
Después de ejecutar el comando anterior, se le pedirá que ingrese el nombre de la aplicación que desea crear, como se muestra en la siguiente imagen

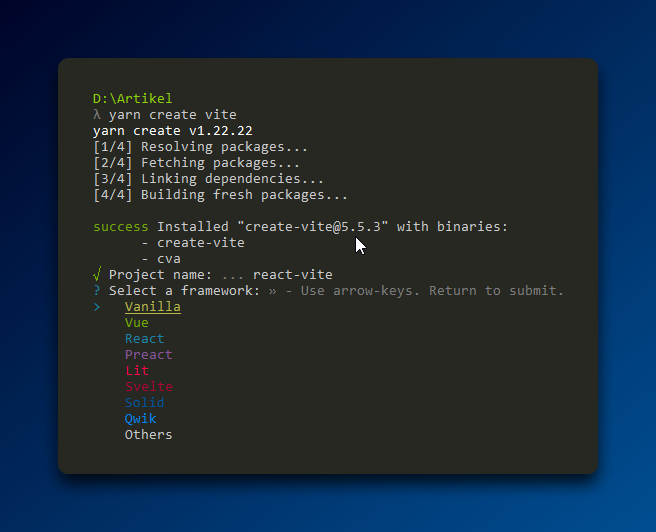
Paso 3
Verá una lista; use las teclas de flecha para moverse hacia arriba y hacia abajo en la lista, haga clic en Intro para seleccionar su opción preferida.
En este paso, elegiremos React

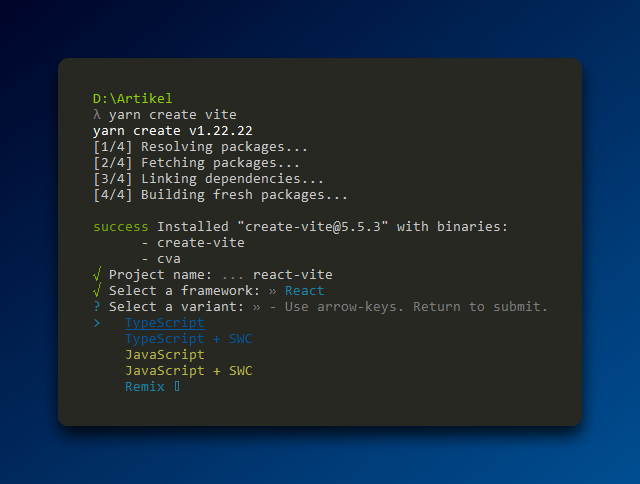
Paso 3
Verá cinco opciones para elegir. Navegue y seleccione
aquí elegiré Typecript SWC

Y eso es todo; Ya tienes tu proyecto Vite
Paso 4
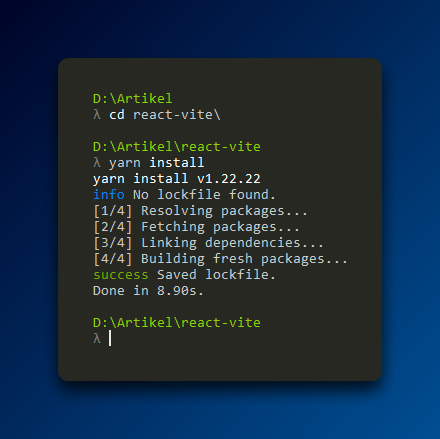
Como se indica en los resultados finales en el paso 3, se le pedirá que ingrese a la carpeta de la aplicación que ha creado, luego ejecute el comando que le dijeron que hiciera
### masuk ke folder aplikasi anda cd react-vite ### install dependencies yarn install

Paso 5
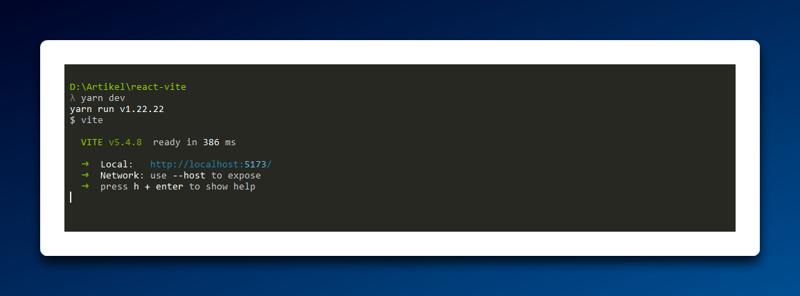
Después de que todos los procesos del paso 4 sean exitosos, para ejecutar la aplicación necesita ejecutar el siguiente comando
### npm npm run dev ### yarn yarn dev

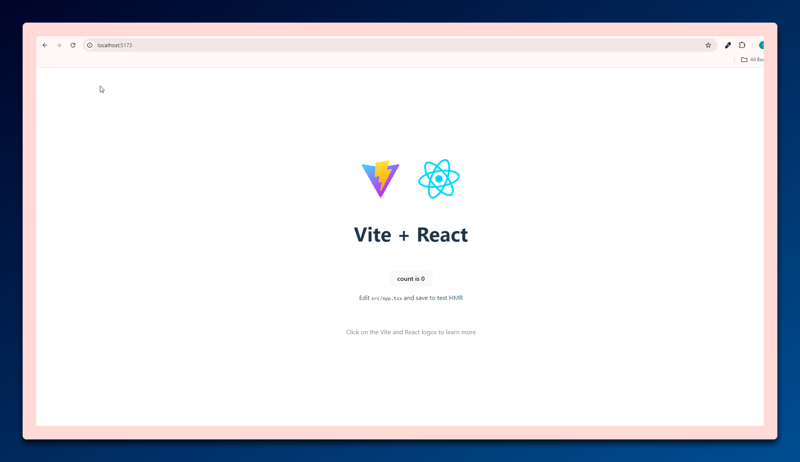
Después de que la aplicación se haya ejecutado exitosamente, puede acceder a la aplicación según el enlace que se muestra en la terminal

Conclusión:
Mira, no es nada difícil y todo el proceso no lleva mucho tiempo.
Ahora ha aprendido con éxito a instalar aplicaciones ReactJS usando Vitejs
Gracias
-
 Pruebas de desplazamiento a la izquierda en el desarrollo de software: una guía completaShift Left Testing es una estrategia destinada a mejorar la calidad del software moviendo los procesos de prueba en una etapa más temprana del ciclo ...Programación Publicado el 2024-11-08
Pruebas de desplazamiento a la izquierda en el desarrollo de software: una guía completaShift Left Testing es una estrategia destinada a mejorar la calidad del software moviendo los procesos de prueba en una etapa más temprana del ciclo ...Programación Publicado el 2024-11-08 -
 Herramienta cli de generación de documentos de infusiónInfusion es una herramienta de código abierto que se utiliza para generar documentación en sus archivos de código. Utiliza el modelo OpenAI gpt-4 para...Programación Publicado el 2024-11-08
Herramienta cli de generación de documentos de infusiónInfusion es una herramienta de código abierto que se utiliza para generar documentación en sus archivos de código. Utiliza el modelo OpenAI gpt-4 para...Programación Publicado el 2024-11-08 -
 Dominar las interfaces de línea de comandos (CLI) en Python: una guía completaIntroducción Python es ampliamente conocido por su versatilidad y facilidad de uso, especialmente cuando se crean aplicaciones de interfaz de...Programación Publicado el 2024-11-08
Dominar las interfaces de línea de comandos (CLI) en Python: una guía completaIntroducción Python es ampliamente conocido por su versatilidad y facilidad de uso, especialmente cuando se crean aplicaciones de interfaz de...Programación Publicado el 2024-11-08 -
 ¿Cómo crear una columna basada en condiciones If-Else-Else en Pandas?Crear una columna con condiciones If-Else-Else en PandasPara crear una nueva columna basada en una condición if-elif-else , hay dos enfoques principal...Programación Publicado el 2024-11-08
¿Cómo crear una columna basada en condiciones If-Else-Else en Pandas?Crear una columna con condiciones If-Else-Else en PandasPara crear una nueva columna basada en una condición if-elif-else , hay dos enfoques principal...Programación Publicado el 2024-11-08 -
 ¿Por qué obtengo \"TypeError: $(...).modal no es una función\" con los modales Bootstrap?Error de tipo: $(...).modal no es una función con el modal BootstrapProblemaAl insertar dinámicamente un modal Bootstrap en el HTML de otra vista, pue...Programación Publicado el 2024-11-08
¿Por qué obtengo \"TypeError: $(...).modal no es una función\" con los modales Bootstrap?Error de tipo: $(...).modal no es una función con el modal BootstrapProblemaAl insertar dinámicamente un modal Bootstrap en el HTML de otra vista, pue...Programación Publicado el 2024-11-08 -
 ¿Cómo solucionar el error 35 de cURL: \"Se produjo un problema en el protocolo de enlace SSL/TLS\"?Resolviendo problemas de protocolo de enlace SSL/TLS con cURLEncontrando el infame error 35 de cURL, "Ocurrió un problema en algún lugar del prot...Programación Publicado el 2024-11-08
¿Cómo solucionar el error 35 de cURL: \"Se produjo un problema en el protocolo de enlace SSL/TLS\"?Resolviendo problemas de protocolo de enlace SSL/TLS con cURLEncontrando el infame error 35 de cURL, "Ocurrió un problema en algún lugar del prot...Programación Publicado el 2024-11-08 -
 Cómo dominar la pila MERN: una guía para desarrolladores de pila completaLa pila MERN (MongoDB, Express.js, React.js, Node.js) se ha convertido en una de las tecnologías más populares para el desarrollo web full-stack. Como...Programación Publicado el 2024-11-08
Cómo dominar la pila MERN: una guía para desarrolladores de pila completaLa pila MERN (MongoDB, Express.js, React.js, Node.js) se ha convertido en una de las tecnologías más populares para el desarrollo web full-stack. Como...Programación Publicado el 2024-11-08 -
 ¿Cómo asegurarse de que su sitio web PHP maneje correctamente la codificación UTF-8?Garantizar un manejo integral de UTF-8 para su sitio web PHPPara optimizar su sitio web PHP para la codificación UTF-8, se recomiendan varios pasos cr...Programación Publicado el 2024-11-08
¿Cómo asegurarse de que su sitio web PHP maneje correctamente la codificación UTF-8?Garantizar un manejo integral de UTF-8 para su sitio web PHPPara optimizar su sitio web PHP para la codificación UTF-8, se recomiendan varios pasos cr...Programación Publicado el 2024-11-08 -
 ¿Es VTune el único juego disponible? Explorando alternativas a Rational Quantify para la creación de perfiles en C++.Exploración de herramientas de creación de perfiles para mejorar el rendimiento de CAl profundizar en el ámbito de las herramientas de creación de per...Programación Publicado el 2024-11-08
¿Es VTune el único juego disponible? Explorando alternativas a Rational Quantify para la creación de perfiles en C++.Exploración de herramientas de creación de perfiles para mejorar el rendimiento de CAl profundizar en el ámbito de las herramientas de creación de per...Programación Publicado el 2024-11-08 -
 ¿Por qué mi consulta MySQL devuelve \"ID de recurso n.º 6\" en PHP?Haciendo eco del ID de recurso #6 de MySQL Response en PHPAl consultar una base de datos utilizando la extensión MySQL en PHP, es posible que encuentr...Programación Publicado el 2024-11-08
¿Por qué mi consulta MySQL devuelve \"ID de recurso n.º 6\" en PHP?Haciendo eco del ID de recurso #6 de MySQL Response en PHPAl consultar una base de datos utilizando la extensión MySQL en PHP, es posible que encuentr...Programación Publicado el 2024-11-08 -
 Creación de una página de feed utilizando React QueryEl objetivo ¡En este artículo, exploraremos cómo crear una página de feed usando React Query! Esto es lo que crearemos: Este artículo no cubr...Programación Publicado el 2024-11-08
Creación de una página de feed utilizando React QueryEl objetivo ¡En este artículo, exploraremos cómo crear una página de feed usando React Query! Esto es lo que crearemos: Este artículo no cubr...Programación Publicado el 2024-11-08 -
 (Consulta SQL) Almacenamiento en caché frente a indexación en Express.jsHola desarrolladores: ¡Esta es mi primera publicación en esta plataforma! ? Quería compartir una experiencia sorprendente que tuve con Express.js y SQ...Programación Publicado el 2024-11-08
(Consulta SQL) Almacenamiento en caché frente a indexación en Express.jsHola desarrolladores: ¡Esta es mi primera publicación en esta plataforma! ? Quería compartir una experiencia sorprendente que tuve con Express.js y SQ...Programación Publicado el 2024-11-08 -
 ¿Cómo evitar que el Autocompletar de Chrome cambie su fuente?Superar el desafío de cambio de fuente de autocompletar de ChromeCuando te encuentres con la función de autocompletar de Chrome en Windows, puedes enc...Programación Publicado el 2024-11-08
¿Cómo evitar que el Autocompletar de Chrome cambie su fuente?Superar el desafío de cambio de fuente de autocompletar de ChromeCuando te encuentres con la función de autocompletar de Chrome en Windows, puedes enc...Programación Publicado el 2024-11-08 -
 Aquí hay algunos títulos basados en preguntas que se ajustan al contenido de su artículo: * ¿Cómo configurar una ruta de contexto para su aplicación Spring Boot? * ¿Cómo puedo acceder a mi aplicación Spring Boot usando una configuración personalizada?Cómo agregar una ruta de contexto a la aplicación Spring BootSpring Boot proporciona una manera fácil de configurar la raíz de contexto para su aplica...Programación Publicado el 2024-11-08
Aquí hay algunos títulos basados en preguntas que se ajustan al contenido de su artículo: * ¿Cómo configurar una ruta de contexto para su aplicación Spring Boot? * ¿Cómo puedo acceder a mi aplicación Spring Boot usando una configuración personalizada?Cómo agregar una ruta de contexto a la aplicación Spring BootSpring Boot proporciona una manera fácil de configurar la raíz de contexto para su aplica...Programación Publicado el 2024-11-08 -
 Día/Días de Código: Bucles Avanzadosviernes, 30 de agosto de 2024 Actualmente estoy en el segundo curso de la ruta Codecademy Full-Stack Engineer. Recientemente completé la lección de Si...Programación Publicado el 2024-11-08
Día/Días de Código: Bucles Avanzadosviernes, 30 de agosto de 2024 Actualmente estoy en el segundo curso de la ruta Codecademy Full-Stack Engineer. Recientemente completé la lección de Si...Programación Publicado el 2024-11-08
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























