Dar sentido a las características web

Hay una gran cantidad de funciones en la web. ¡El proyecto de datos de compatibilidad del navegador enumera más de 14000 de ellos! ¿Cómo darle sentido a todo?
Esta es una pregunta que lleva mucho tiempo sin respuesta. Sí, todos los desarrolladores web utilizan caiuse.com. O buscan en Google o tal vez preguntan por chatgpt. El problema es que estas herramientas tienen respuestas a preguntas específicas, pero carecen de una visión más amplia o de enlaces a la fuente de la verdad.
El grupo WebDX
¡Ya no! El grupo WebDX ahora está haciendo un trabajo increíble al organizar, categorizar y nombrar cosas (← esta es la parte difícil, como sabes) en la plataforma web. Están intentando mejorar la experiencia general de los desarrolladores con la web y los navegadores de forma coordinada.
WebDX es un grupo comunitario que forma parte del W3C. Puedes ver lo que están cocinando en sus repositorios. El resultado más interesante para mí es el repositorio de funciones web. Lo que han hecho es categorizar una gran cantidad de funciones específicas en un conjunto más comprensible de funciones de nivel superior.
Por ejemplo, una de las nuevas funciones disponibles es Establecer métodos. Cualquier método nuevo para manipular un conjunto podría ser una característica única. Sin embargo, resulta mucho más útil si se comunica y documenta como una característica única de alto nivel.
la documentacion
La otra parte es cómo encontrar información detallada sobre una característica. Bueno, aquí es donde entró la iniciativa Open Web Docs. Si bien MDN siempre ha sido una gran referencia, ha faltado contenido práctico. El grupo Open Web Docs está intentando cambiar eso. Están creando un montón de nuevos tutoriales, guías y explicaciones para la documentación web de MDN, así como actualizaciones de los datos subyacentes: BCD (datos de compatibilidad del navegador).
Un ejemplo es una página en MDN sobre colores relativos. Está claramente asignado a una función web de alto nivel. Proporciona una comprensión y un contexto mucho mejores sobre esa característica que las páginas de referencia individuales para cada característica de color.
las encuestas
Lo realmente bueno del esfuerzo anterior es que realmente quieren colaborar. Reciben información de encuestas como The State of HTML y The State of CSS, y luego pueden usar el mismo conjunto de nombres para funciones web para realizar un seguimiento de los resultados de las encuestas.
Y, por cierto, mientras completa estas encuestas, puede hacer clic en el botón "Agregar a la lista de lectura". Le presentará enlaces a MDN donde podrá aprender más exactamente sobre las cosas que no sabía.
La realidad
Genial, pero ¿la Web está mejorando? ¡Diablos, sí lo es!
La iniciativa para cerrar la brecha entre las funciones deseadas y la disponibilidad real en todos los navegadores es evidente. Es decir, el proyecto Interop garantiza que un conjunto de funciones se implemente de la forma más completa posible en los principales navegadores. Cada año hay una nueva versión de este proyecto.
Cuánto y qué tan bien se implementan estas características se mide mediante pruebas de plataforma web. Se ejecuta el mismo conjunto de pruebas en todos los navegadores. Es por eso que tenemos estos buenos porcentajes que reflejan el estado real de las funciones de los navegadores.
La línea de base
El momento en que se implementa una función en todos los principales navegadores es un momento muy importante. Y como hemos agrupado muy bien las funciones como se describe arriba, lo único que falta es un nombre por el momento. Y ahí lo tenemos: una característica es Baseline, disponible recientemente cuando es compatible con todos los principales navegadores. Y una función está ampliamente disponible cuando han pasado dos años y medio desde que estuvo recientemente disponible.
Puedes leer más sobre la idea de Baseline en web.dev desde que fue iniciada por Google.
Los paneles visuales
Todo empieza a tener más sentido cuando puedes verlo de una manera más visual. Tablas bien diseñadas, gráficos, enlaces útiles a recursos allí mismo...
Esto se integra en algunos intentos de crear paneles de control útiles. Échales un vistazo a todos, cada uno es una visión diferente del tema:
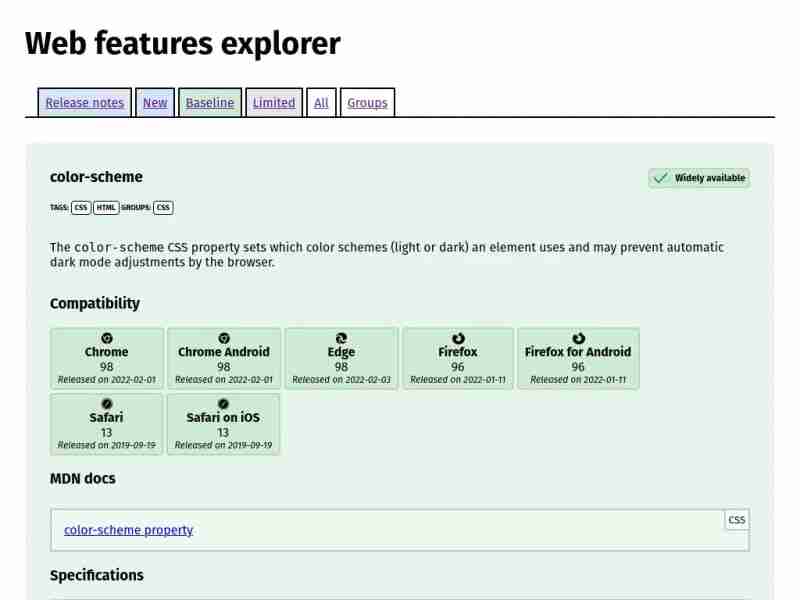
- Panel de control simple de la gente detrás del grupo WebDX
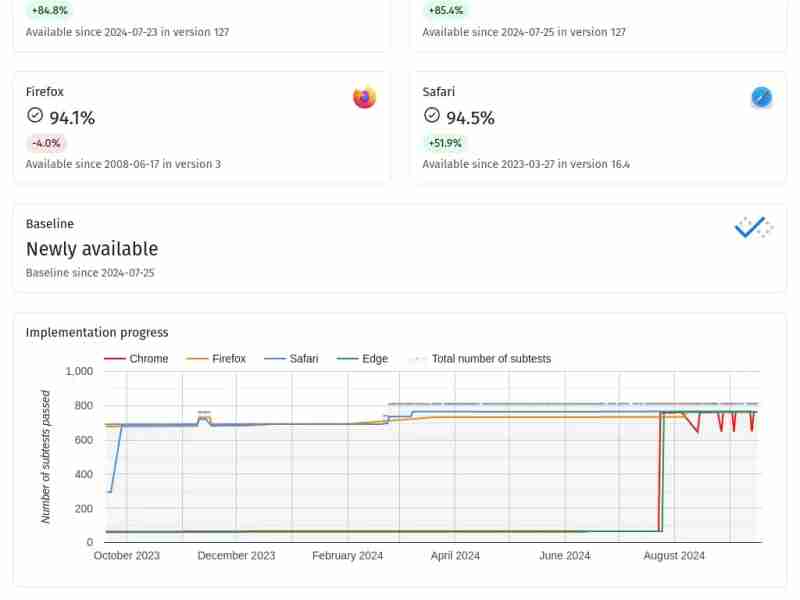
- Bonitos gráficos de la superación de las pruebas de la plataforma web característica por característica por parte del equipo de Google Chrome
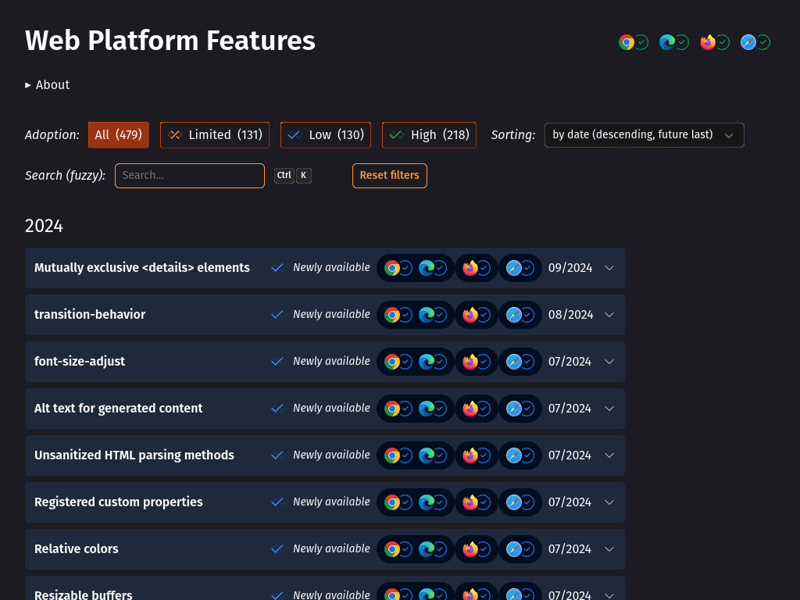
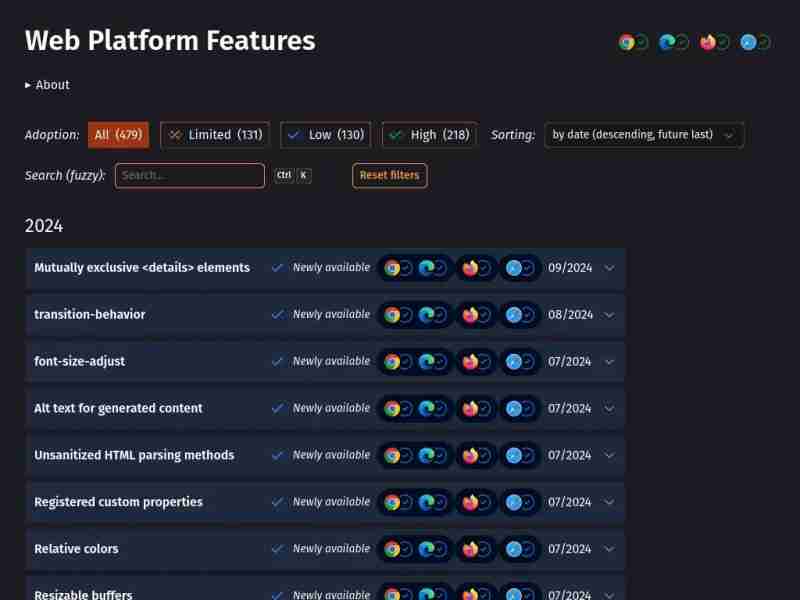
- y mi intento de crear una versión más interactiva
Puedes usarlos de vez en cuando para ponerte al día con las novedades en general o con las novedades en el estado de adopción amplia. También es una buena referencia a la hora de iniciar un nuevo proyecto y decidir qué conjunto de funciones están realmente disponibles y son lo suficientemente compatibles.

Web Features Explorer muestra la información de forma limpia

Webstatus.dev muestra en gráficos el progreso real de las funciones en términos de pruebas de plataforma web aprobadas

El panel de funciones de mi plataforma web permite filtrar y ordenar funciones
el futuro
Algunas funciones se han implementado recientemente en todos los navegadores con bastante rapidez. Pero es posible que algunos fabricantes de navegadores ni siquiera consideren que algunos sean una buena idea. Puede encontrar información detallada sobre lo que podría o no estar disponible en los siguientes sitios:
- Posiciones de estándares de Mozilla
- Posiciones de estándares del equipo Webkit
- Hoja de ruta de funciones de Google Chrome
Conclusión
Ver evolucionar la plataforma web es fascinante. El circuito de retroalimentación está mejorando. La interoperabilidad está mejorando en muchas áreas.
Hace mucho tiempo que quería tener un panel útil con funciones web y, de repente, los datos son de tan buena calidad que logré crear el mío propio en un par de noches.
-
 ¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-10
¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-10 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-03-10
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-03-10 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-03-10
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-03-10 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-10
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-10 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-10
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-10 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-10
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-10 -
 FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-03-10
FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-03-10 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-10
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-10 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-03-10
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-03-10 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-10
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-10 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-03-10
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-03-10 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-03-10
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-03-10 -
 ¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-03-10
¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-03-10 -
 ¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-03-10
¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-03-10 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-03-10
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-03-10
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























