 Página delantera > Programación > Los secretos del orden de las propiedades de los objetos de JavaScript
Página delantera > Programación > Los secretos del orden de las propiedades de los objetos de JavaScript
Los secretos del orden de las propiedades de los objetos de JavaScript
Alguien me preguntó recientemente, ¿las propiedades de los objetos JavaScript son necesariamente desordenadas e impredecibles?
Los desarrolladores con exposición temprana a JavaScript podrían responder que Object.keys() o for...in devuelve un orden impredecible de propiedades de objetos. ¿Pero sigue siendo así?
Como es de esperar, ahora hay reglas a seguir.
A partir de ECMAScript 2020, Object.keys, for...in, Object.getOwnPropertyNames y Reflect.ownKeys siguen el mismo orden de especificación. Ellos son:
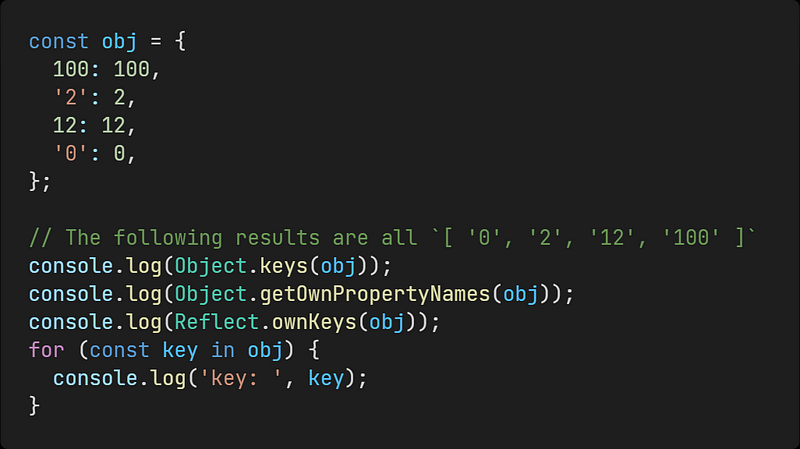
1. Las propiedades propias son índices de matriz, en orden de índice numérico ascendente

Un índice de matriz es una clave de propiedad con valor de cadena que es una cadena numérica canónica. Y una cadena numérica canónica es una representación de cadena de un número que sería producido por ToString, o la cadena "-0". Entonces, por ejemplo, "012" es no una cadena numérica canónica, pero "12" sí lo es.
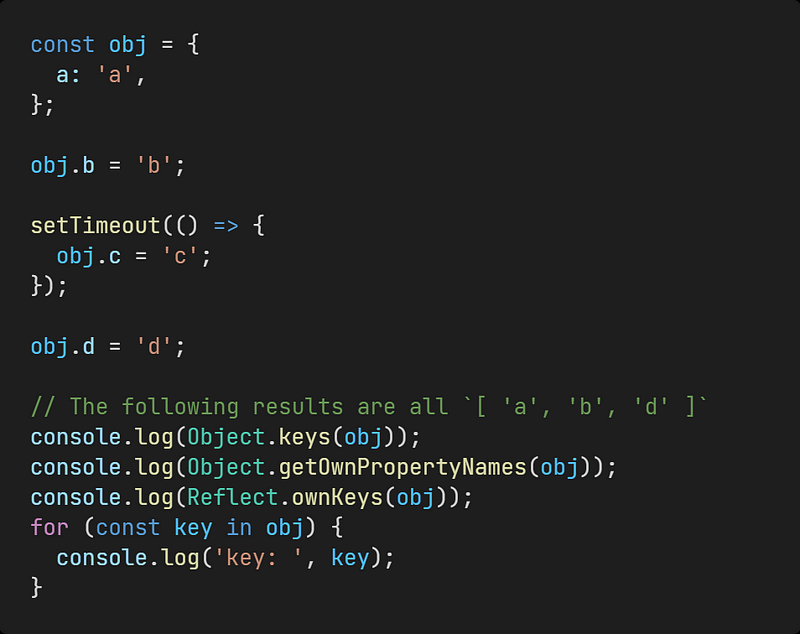
2. Otras propiedades String propias, en orden cronológico ascendente de creación de propiedades

El código anterior agrega el punto de conocimiento del bucle de eventos. Debido a que setTimeout es una tarea macro asincrónica, la propiedad c no se agregó a obj cuando se genera console.log.
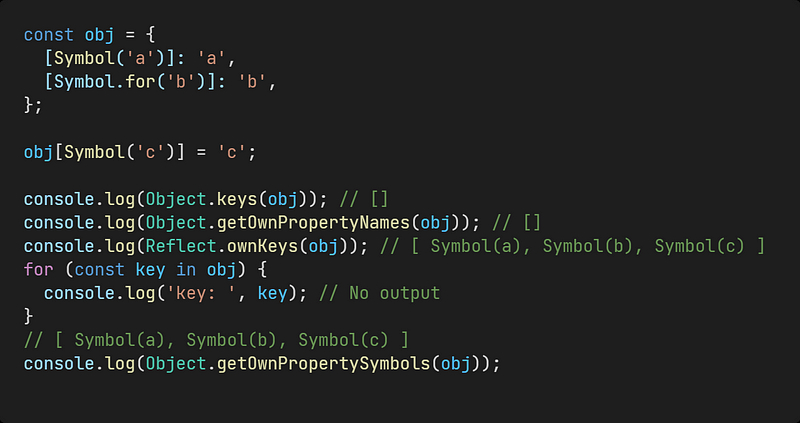
3. Propiedades del símbolo propio, en orden cronológico ascendente de creación de la propiedad.

La propiedad Símbolo es la misma que la propiedad Cadena, en orden cronológico ascendente de creación de la propiedad. Pero los métodos Object.keys, for...in, Object.getOwnPropertyNames no pueden obtener las propiedades de símbolo del objeto, Reflect.ownKeys y Object.getOwnPropertySymbols sí pueden.
Conclusión
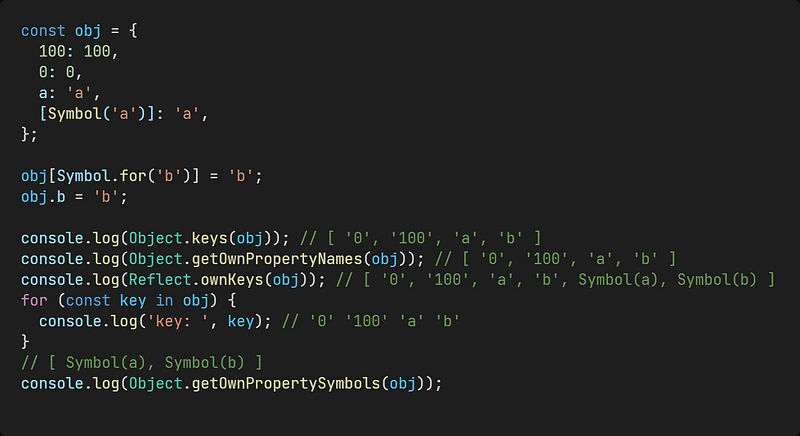
Cuando las claves de propiedad de un objeto son una combinación de los tipos anteriores, las claves enteras no negativas del objeto (enumerables y no enumerables) primero se agregan a la matriz en orden ascendente, luego las claves de cadena se agregan en orden de inserción. Finalmente, las claves de símbolos se agregan en orden de inserción.

Pero si dependes en gran medida del orden de inserción, Map te lo garantiza.
Si esto te resultó útil, considera suscribirte a mi boletín informativo para obtener más artículos y herramientas útiles sobre desarrollo web. ¡Gracias por leer!
-
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-04-20
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-04-20 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-20
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-20 -
 ¿Cómo lidiar con la memoria en rodajas en la recolección de basura del idioma GO?colección de basura en cortes de Go: un análisis detallado en Go, una porción es una matriz dinámica que hace referencia a una matriz subyacen...Programación Publicado el 2025-04-20
¿Cómo lidiar con la memoria en rodajas en la recolección de basura del idioma GO?colección de basura en cortes de Go: un análisis detallado en Go, una porción es una matriz dinámica que hace referencia a una matriz subyacen...Programación Publicado el 2025-04-20 -
 ¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-04-20
¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-04-20 -
 Implementación de un método de corte de texto de alineación de izquierda en todos los navegadores]] ] Alineación de texto en líneas inclinadas en segundo plano Lograr texto alineado a la izquierda en una línea inclinada puede plantear un desa...Programación Publicado el 2025-04-20
Implementación de un método de corte de texto de alineación de izquierda en todos los navegadores]] ] Alineación de texto en líneas inclinadas en segundo plano Lograr texto alineado a la izquierda en una línea inclinada puede plantear un desa...Programación Publicado el 2025-04-20 -
 Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-04-20
Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-04-20 -
 ¿Cómo puede definir variables en plantillas de cuchilla de laravel elegantemente?Definición de variables en plantillas de Blade Laravel con elegancia Comprender cómo asignar variables en plantillas de cuchillas es crucial p...Programación Publicado el 2025-04-20
¿Cómo puede definir variables en plantillas de cuchilla de laravel elegantemente?Definición de variables en plantillas de Blade Laravel con elegancia Comprender cómo asignar variables en plantillas de cuchillas es crucial p...Programación Publicado el 2025-04-20 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-04-20
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-04-20 -
 ¿Cómo puedo mantener la representación de celda JTable personalizada después de la edición de la celda?manteniendo la representación de la celda JTable después de la edición de celda en una jtable, implementar capacidades de representación y edi...Programación Publicado el 2025-04-20
¿Cómo puedo mantener la representación de celda JTable personalizada después de la edición de la celda?manteniendo la representación de la celda JTable después de la edición de celda en una jtable, implementar capacidades de representación y edi...Programación Publicado el 2025-04-20 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-04-20
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-04-20 -
 ¿Por qué las imágenes todavía tienen fronteras en Chrome? `Border: Ninguno;` Solución inválidaeliminando el borde de la imagen en Chrome un problema frecuente encontrado cuando se trabaja con imágenes en Chrome e IE9 es la apariencia de...Programación Publicado el 2025-04-20
¿Por qué las imágenes todavía tienen fronteras en Chrome? `Border: Ninguno;` Solución inválidaeliminando el borde de la imagen en Chrome un problema frecuente encontrado cuando se trabaja con imágenes en Chrome e IE9 es la apariencia de...Programación Publicado el 2025-04-20 -
 ¿Por qué no `cuerpo {margen: 0; } `¿Siempre elimina el margen superior en CSS?abordando la eliminación del margen del cuerpo en css para desarrolladores web novatos, eliminar el margen del elemento corporal puede ser una...Programación Publicado el 2025-04-20
¿Por qué no `cuerpo {margen: 0; } `¿Siempre elimina el margen superior en CSS?abordando la eliminación del margen del cuerpo en css para desarrolladores web novatos, eliminar el margen del elemento corporal puede ser una...Programación Publicado el 2025-04-20 -
 ¿Por qué Java no tiene enteros sin firmar?comprensión de la ausencia de Java de enteros sin signo a pesar de los beneficios potenciales de los integers sin firmar, como el riesgo reduc...Programación Publicado el 2025-04-20
¿Por qué Java no tiene enteros sin firmar?comprensión de la ausencia de Java de enteros sin signo a pesar de los beneficios potenciales de los integers sin firmar, como el riesgo reduc...Programación Publicado el 2025-04-20 -
 ¿Por qué los datos de la sesión pierden después de la actualización de PHP?Solución de problemas PHP Session Data Loss PHP Las sesiones son una herramienta valiosa para almacenar y recuperar datos en múltiples páginas...Programación Publicado el 2025-04-20
¿Por qué los datos de la sesión pierden después de la actualización de PHP?Solución de problemas PHP Session Data Loss PHP Las sesiones son una herramienta valiosa para almacenar y recuperar datos en múltiples páginas...Programación Publicado el 2025-04-20 -
 ¿Puedo usar Nolock en SQL Server para mejorar el rendimiento?nolock en el servidor SQL: mejora del rendimiento y riesgo coexist El nivel de aislamiento de transacciones de SQL Server garantiza que las mo...Programación Publicado el 2025-04-20
¿Puedo usar Nolock en SQL Server para mejorar el rendimiento?nolock en el servidor SQL: mejora del rendimiento y riesgo coexist El nivel de aislamiento de transacciones de SQL Server garantiza que las mo...Programación Publicado el 2025-04-20
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























