 Página delantera > Programación > Código fuente de la plantilla de página de inicio de sesión de React
Página delantera > Programación > Código fuente de la plantilla de página de inicio de sesión de React
Código fuente de la plantilla de página de inicio de sesión de React
In today's web development landscape, creating an engaging and user-friendly login page is crucial for any application. This article will guide you through the process of building a feature-rich, swipeable login page using React. We'll create a modern, responsive design that seamlessly transitions between login and signup modes, complete with animated transitions and social media login options.
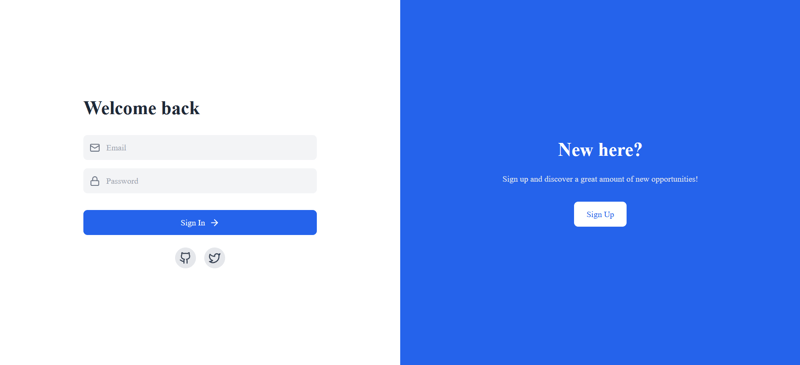
Preview of Login Page

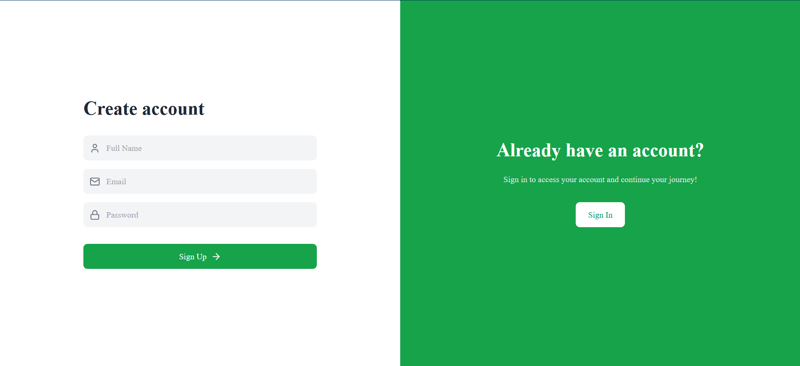
Preview of SignUp Page

Setting Up the Project
First, ensure you have React set up in your project. We'll also be using a few additional libraries:
- Framer Motion for animations
- Lucide React for icons
- Tailwind CSS for styling
You can install these dependencies using npm or yarn:
npm install react framer-motion lucide-react # or yarn add react framer-motion lucide-react
Make sure you have Tailwind CSS configured in your project as well.
Creating the Login/Signup Component
Let's start by creating our main component, LoginSignupPage. This component will handle the state and rendering of our login/signup form.
import React, { useState } from 'react';
import { motion, AnimatePresence } from 'framer-motion';
import { Mail, Lock, User, ArrowRight, Github, Twitter } from 'lucide-react';
const LoginSignupPage = () => {
const [isLogin, setIsLogin] = useState(true);
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const [name, setName] = useState('');
const toggleMode = () => setIsLogin(!isLogin);
// ... (rest of the component)
};
export default LoginSignupPage;
Here, we're importing the necessary dependencies and setting up our component with state variables for the form fields and a toggle for switching between login and signup modes.
Creating Reusable Input Fields
To keep our code DRY (Don't Repeat Yourself), let's create a reusable InputField component:
const InputField = ({ icon: Icon, placeholder, type, value, onChange }) => (
This component takes an icon, placeholder text, input type, value, and onChange function as props. It renders a styled input field with an icon, making our form look sleek and consistent.
Building the Form
Now, let's create the main structure of our login/signup form:
return ();{/* ... (right side panel) */}{isLogin ? 'Welcome back' : 'Create account'}
{!isLogin && ({/* ... (submit button and social login options) */}setName(e.target.value)} /> )} setEmail(e.target.value)} /> setPassword(e.target.value)} />
This code creates a responsive layout with the form on the left side. We use Framer Motion's AnimatePresence and motion.div to add smooth transitions when switching between login and signup modes.
Adding the Submit Button and Social Login Options
Let's add a submit button and social login options to our form:
{isLogin && ()}
This code adds a submit button that changes color and text based on the current mode (login or signup). For the login mode, we also add social login options for GitHub and Twitter.
Creating the Swipeable Side Panel
To complete our swipeable login page, let's add a side panel that allows users to switch between login and signup modes:
{isLogin ? 'New here?' : 'Already have an account?'}
{isLogin ? 'Sign up and discover a great amount of new opportunities!' : 'Sign in to access your account and continue your journey!'}
This side panel changes its content and color based on the current mode. The button allows users to switch between login and signup modes, triggering the toggleMode function we defined earlier.
Adding Animations
To make our login page more engaging, we've used Framer Motion for animations. Here's how we defined the animation variants:
const formVariants = {
hidden: { opacity: 0, x: -30 },
visible: { opacity: 1, x: 0 },
};
These variants are applied to the motion.div wrapping our form, creating a smooth transition effect when switching between login and signup modes.
Conclusion
By following this guide, you've created a feature-rich, swipeable login page using React. This login page includes:
- Responsive design that works on both mobile and desktop
- Smooth animations when switching between login and signup modes
- Reusable input components with icons
- Social login options
- A swipeable side panel for easy mode switching
This modern and engaging login page will provide a great user experience for your application. Remember to add proper form validation and connect the form submission to your backend authentication system to complete the functionality.
Feel free to customize the colors, add more fields, or incorporate additional features to make this login page perfect for your specific project needs!
Frequently Asked Questions (FAQs)
After reading this article, both beginners and senior developers might have some questions. Here are some common FAQs:
For Beginners:
Q: Do I need to know Tailwind CSS to implement this login page?
A: While the example uses Tailwind CSS for styling, you don't necessarily need to use it. You can replace the Tailwind classes with your own CSS styles. However, learning Tailwind CSS can speed up your development process.Q: What is Framer Motion, and is it necessary for this project?
A: Framer Motion is a popular animation library for React. It's used in this project to create smooth transitions between login and signup modes. While not strictly necessary, it greatly enhances the user experience. You can implement the login page without animations if you prefer.Q: How do I handle form submission and validation?
A: This example doesn't include form submission or validation. You'll need to add an onSubmit handler to the form and implement validation logic. Consider using libraries like Formik or react-hook-form for more complex form handling.Q: Can I use this login page with any backend?
A: Yes, this login page is frontend-only and can be integrated with any backend. You'll need to modify the form submission logic to send requests to your specific backend API.Q: How can I add more social login options?
A: To add more social login options, you can create additional buttons similar to the GitHub and Twitter buttons. You'll need to implement the actual authentication logic for each provider separately.
For Senior Developers:
-
Q: How can this component be optimized for performance?
A: Some optimization strategies include:- Memoizing the InputField component with React.memo
- Using the useCallback hook for event handlers
- Implementing code-splitting to load social login components on demand
-
Q: What considerations should be made for accessibility?
A: To improve accessibility:- Add proper aria labels to inputs and buttons
- Ensure correct heading hierarchy
- Implement keyboard navigation for the swipeable interface
- Provide text alternatives for icon-only buttons
-
Q: How can this component be made more reusable across different projects?
A: To increase reusability:- Extract the color scheme and styling into a theme configuration
- Create a higher-order component or custom hook to handle authentication logic
- Use environment variables for API endpoints and client IDs
-
Q: What testing strategies would you recommend for this component?
A: Consider implementing:- Unit tests for individual components using Jest and React Testing Library
- Integration tests for form submission and mode switching
- End-to-end tests using Cypress or Playwright to test the full user flow
-
Q: How would you handle state management for a larger application incorporating this login page?
A: For larger applications, consider:- Using Context API for local state management
- Implementing Redux or MobX for global state management
- Utilizing React Query or SWR for server state management
-
Q: What security considerations should be taken into account?
A: Important security considerations include:- Implementing HTTPS for all communications
- Using secure HTTP-only cookies for storing authentication tokens
- Implementing CSRF protection
- Rate limiting login attempts to prevent brute force attacks
- Considering two-factor authentication options
This article will really helpful for beginners !! Happy Coding❣️.
-
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-14
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-14 -
 ¿Cómo localizar la imagen de fondo CSS de la derecha?imagen de fondo de la derecha con css En el reino del desarrollo web, a menudo es deseable colocar precisamente imágenes de fondo dentro de el...Programación Publicado el 2025-04-14
¿Cómo localizar la imagen de fondo CSS de la derecha?imagen de fondo de la derecha con css En el reino del desarrollo web, a menudo es deseable colocar precisamente imágenes de fondo dentro de el...Programación Publicado el 2025-04-14 -
 ¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-04-14
¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-04-14 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-04-14
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-04-14 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-04-14
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-04-14 -
 ¿Cómo lidiar con la memoria en rodajas en la recolección de basura del idioma GO?colección de basura en cortes de Go: un análisis detallado en Go, una porción es una matriz dinámica que hace referencia a una matriz subyacen...Programación Publicado el 2025-04-14
¿Cómo lidiar con la memoria en rodajas en la recolección de basura del idioma GO?colección de basura en cortes de Go: un análisis detallado en Go, una porción es una matriz dinámica que hace referencia a una matriz subyacen...Programación Publicado el 2025-04-14 -
 ¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-04-14
¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-04-14 -
 Ultimate Guide para sobrescribir perfectamente el diccionario de Python utilizando clases de base abstractasanulando perfectamente un diccionario: sumergirse en mutableMapping ABCS en el reino de Python, crear una estructura de datos personalizada que ...Programación Publicado el 2025-04-14
Ultimate Guide para sobrescribir perfectamente el diccionario de Python utilizando clases de base abstractasanulando perfectamente un diccionario: sumergirse en mutableMapping ABCS en el reino de Python, crear una estructura de datos personalizada que ...Programación Publicado el 2025-04-14 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-04-14
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-04-14 -
 ¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-14
¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-14 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-14
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-14 -
 ¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-14
¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-14 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-14
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-14 -
 ¿Por qué la actualización del diccionario de Python de copia superficial no afecta al diccionario original?Comprender la copia superficial en los diccionarios de Python: por qué las actualizaciones en copia no afectan el original cuando se trabaja c...Programación Publicado el 2025-04-14
¿Por qué la actualización del diccionario de Python de copia superficial no afecta al diccionario original?Comprender la copia superficial en los diccionarios de Python: por qué las actualizaciones en copia no afectan el original cuando se trabaja c...Programación Publicado el 2025-04-14 -
 ¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-14
¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-14
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























