 Página delantera > Programación > El poder del tema oscuro y la optimización del rendimiento: una guía sencilla
Página delantera > Programación > El poder del tema oscuro y la optimización del rendimiento: una guía sencilla
El poder del tema oscuro y la optimización del rendimiento: una guía sencilla
En la era digital actual, la experiencia del usuario es clave. Una forma de mejorar esta experiencia es implementando un tema oscuro en su sitio web o aplicación. No sólo tiene un aspecto elegante, sino que también puede mejorar el rendimiento y ahorrar batería en los dispositivos modernos. Exploremos cómo puedes optimizar tu sitio web con un tema oscuro y mejorar el rendimiento.
¿Por qué elegir un tema oscuro?
Reducción de la fatiga visual: los temas oscuros pueden ser más suaves para los ojos, especialmente en condiciones de poca luz. Esto hace que sea más fácil para los usuarios pasar más tiempo en su sitio sin molestias.
Ahorro de batería: en las pantallas OLED y AMOLED, los píxeles negros están esencialmente desactivados, lo que ahorra vida de la batería. Esta es una gran victoria para los usuarios de dispositivos móviles.
Estética moderna: un tema oscuro le da un aspecto elegante y moderno a tu sitio web o aplicación, haciéndolo visualmente atractivo.
Consejos para optimizar el rendimiento
Reducir re-renderizados: Los re-renderizados innecesarios pueden ralentizar su sitio. Utilice técnicas como la memorización y la gestión eficiente del estado para minimizarlos.
Carga diferida: carga imágenes, videos y otros recursos solo cuando sean necesarios. Esto reduce el tiempo de carga inicial y ahorra ancho de banda.
CSS eficiente: utilice CSS ligero y evite selectores complejos. Las variables CSS pueden ayudar a administrar temas de manera eficiente.
Ejemplos de sitios web con temas oscuros
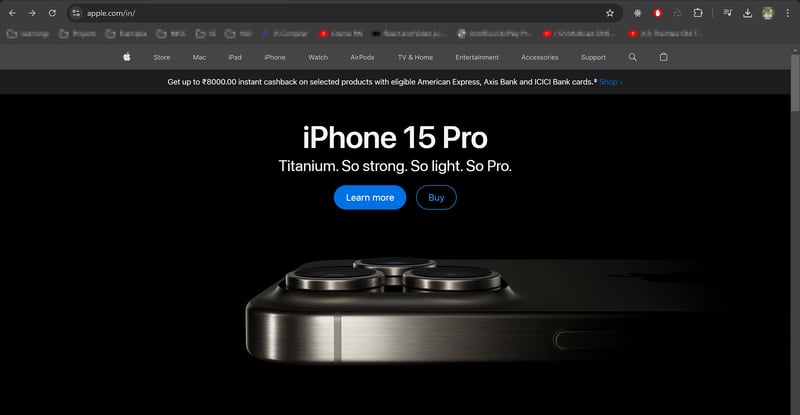
- Apple: El sitio web de Apple utiliza temas oscuros de manera efectiva, especialmente en páginas de productos para dispositivos como iPhone y MacBook Pro. Compruébalo en Apple.

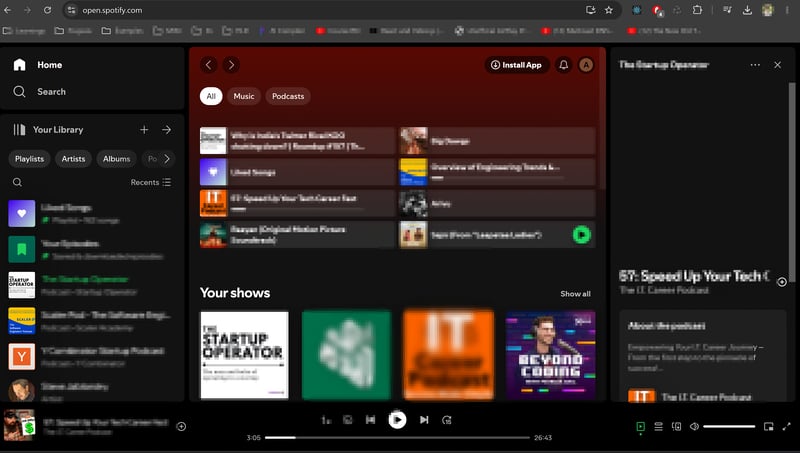
- Spotify: El tema oscuro de Spotify mejora el atractivo visual y hace que la carátula del álbum se destaque. Visita Spotify para verlo en acción.

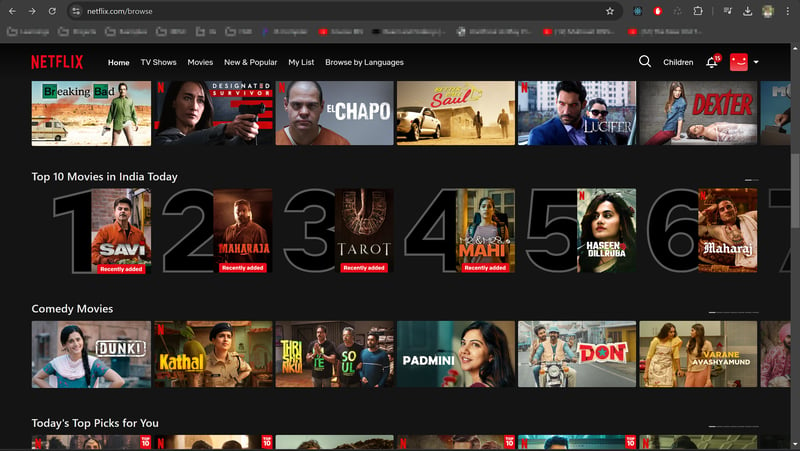
- Netflix: El tema oscuro de Netflix brinda una experiencia cinematográfica, perfecta para ver películas y programas. Exploralo en Netflix.

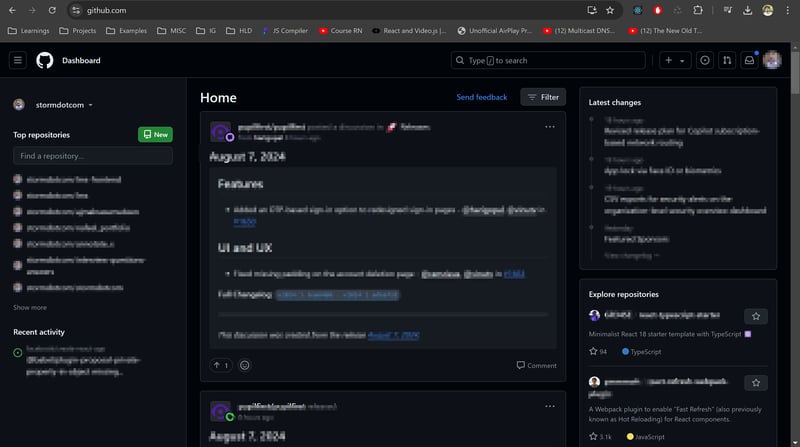
- GitHub: GitHub ofrece un modo oscuro que mejora la legibilidad del código y reduce la fatiga visual de los desarrolladores. Visita GitHub para probarlo.

Mejores prácticas para temas oscuros
Consistencia: asegúrese de que el tema oscuro se aplique uniformemente en todos los componentes y páginas.
Accesibilidad: mantenga relaciones de contraste altas para garantizar que el texto sea legible y el sitio sea utilizable para todos los usuarios.
Pruebas periódicas: utilice herramientas como Lighthouse y DevTools del navegador para probar y optimizar continuamente el rendimiento de su sitio.
Conclusión
La implementación de un tema oscuro puede mejorar significativamente la experiencia del usuario y mejorar el rendimiento, especialmente en las modernas pantallas LED de alta frecuencia de actualización. Si sigue las mejores prácticas y optimiza el consumo de recursos, puede crear un sitio web o una aplicación visualmente atractivo y eficiente. ¡Aprovecha el poder de los temas oscuros y descubre la diferencia que hacen!
¡Feliz codificación!
-
 ¿Cómo suavizar curvas ruidosas utilizando el filtrado Savitzky-Golay?Suavizado de curvas para datos ruidosos: exploración del filtrado Savitzky-GolayEn la búsqueda de analizar conjuntos de datos, surge el desafío de sua...Programación Publicado el 2024-11-06
¿Cómo suavizar curvas ruidosas utilizando el filtrado Savitzky-Golay?Suavizado de curvas para datos ruidosos: exploración del filtrado Savitzky-GolayEn la búsqueda de analizar conjuntos de datos, surge el desafío de sua...Programación Publicado el 2024-11-06 -
 Sobrecarga de métodos varargsSobrecarga de métodos varargs Podemos sobrecargar un método que toma un argumento de longitud variable. El programa ilustra dos formas de sobrecargar ...Programación Publicado el 2024-11-06
Sobrecarga de métodos varargsSobrecarga de métodos varargs Podemos sobrecargar un método que toma un argumento de longitud variable. El programa ilustra dos formas de sobrecargar ...Programación Publicado el 2024-11-06 -
 ¿Cómo aprovechar los ganchos de React dentro de los componentes de clase clásicos?Integración de ganchos de React con componentes de clase clásicosSi bien los ganchos de React proporcionan una alternativa al diseño de componentes ba...Programación Publicado el 2024-11-06
¿Cómo aprovechar los ganchos de React dentro de los componentes de clase clásicos?Integración de ganchos de React con componentes de clase clásicosSi bien los ganchos de React proporcionan una alternativa al diseño de componentes ba...Programación Publicado el 2024-11-06 -
 Cómo crear una aplicación de página única (SPA) más rápida usando Vite y ReactEn el mundo del desarrollo web moderno, las aplicaciones de página única (SPA) se han convertido en una opción popular para crear sitios web dinámicos...Programación Publicado el 2024-11-06
Cómo crear una aplicación de página única (SPA) más rápida usando Vite y ReactEn el mundo del desarrollo web moderno, las aplicaciones de página única (SPA) se han convertido en una opción popular para crear sitios web dinámicos...Programación Publicado el 2024-11-06 -
 Una guía paso a paso para la concatenación de cadenas en JavaScriptConcatenación de cadenas en JavaScript es el proceso de unir dos o más cadenas para formar una sola cadena. Esta guía explora diferentes métodos para...Programación Publicado el 2024-11-06
Una guía paso a paso para la concatenación de cadenas en JavaScriptConcatenación de cadenas en JavaScript es el proceso de unir dos o más cadenas para formar una sola cadena. Esta guía explora diferentes métodos para...Programación Publicado el 2024-11-06 -
 Web UX: muestra errores significativos a los usuariosTener un sitio web fácil de usar y orientado al usuario puede ser complicado a veces, ya que permitiría que todo el equipo de desarrollo dedicara más ...Programación Publicado el 2024-11-06
Web UX: muestra errores significativos a los usuariosTener un sitio web fácil de usar y orientado al usuario puede ser complicado a veces, ya que permitiría que todo el equipo de desarrollo dedicara más ...Programación Publicado el 2024-11-06 -
 Manipulador de clase pequeñaNueva versión importante del manipulador Small Class El código ha sido completamente refactorizado y codificado para un nuevo soporte de manipulación ...Programación Publicado el 2024-11-06
Manipulador de clase pequeñaNueva versión importante del manipulador Small Class El código ha sido completamente refactorizado y codificado para un nuevo soporte de manipulación ...Programación Publicado el 2024-11-06 -
 Gestión eficaz de versiones de modelos en proyectos de aprendizaje automáticoEn los proyectos de aprendizaje automático (ML), uno de los componentes más críticos es la gestión de versiones. A diferencia del desarrollo de softwa...Programación Publicado el 2024-11-06
Gestión eficaz de versiones de modelos en proyectos de aprendizaje automáticoEn los proyectos de aprendizaje automático (ML), uno de los componentes más críticos es la gestión de versiones. A diferencia del desarrollo de softwa...Programación Publicado el 2024-11-06 -
 ¿Cómo agrupar matrices asociativas por valor de columna manteniendo las claves en PHP?Agrupación de matrices asociativas por valor de columna mientras se conservan las clavesConsidere una matriz de matrices asociativas, cada una de las ...Programación Publicado el 2024-11-06
¿Cómo agrupar matrices asociativas por valor de columna manteniendo las claves en PHP?Agrupación de matrices asociativas por valor de columna mientras se conservan las clavesConsidere una matriz de matrices asociativas, cada una de las ...Programación Publicado el 2024-11-06 -
 ¿Cómo excluir dependencias transitivas específicas en Gradle?Excluyendo dependencias transitivas con GradleEn Gradle, cuando se utiliza el complemento de la aplicación para generar un archivo jar, es posible enc...Programación Publicado el 2024-11-06
¿Cómo excluir dependencias transitivas específicas en Gradle?Excluyendo dependencias transitivas con GradleEn Gradle, cuando se utiliza el complemento de la aplicación para generar un archivo jar, es posible enc...Programación Publicado el 2024-11-06 -
 EL ARTE DE VIVIR MINIMALISTA¿Qué es la vida minimalista? La vida minimalista es un estilo de vida en el que intencionalmente reduces la cantidad de posesiones que posees...Programación Publicado el 2024-11-06
EL ARTE DE VIVIR MINIMALISTA¿Qué es la vida minimalista? La vida minimalista es un estilo de vida en el que intencionalmente reduces la cantidad de posesiones que posees...Programación Publicado el 2024-11-06 -
 Rompecabezas de ofuscación de JavaCome play with our Java Obfuscator & try to deobfuscate this output. The price is the free activation code! Obfuscated Java code Your goal...Programación Publicado el 2024-11-06
Rompecabezas de ofuscación de JavaCome play with our Java Obfuscator & try to deobfuscate this output. The price is the free activation code! Obfuscated Java code Your goal...Programación Publicado el 2024-11-06 -
 ¿Cómo crear esquinas redondeadas en correos electrónicos de Outlook sin imágenes?Diseñar esquinas redondeadas en Outlook sin imágenesCrear esquinas redondeadas en clientes de correo electrónico puede ser sencillo usando CSS. Sin em...Programación Publicado el 2024-11-06
¿Cómo crear esquinas redondeadas en correos electrónicos de Outlook sin imágenes?Diseñar esquinas redondeadas en Outlook sin imágenesCrear esquinas redondeadas en clientes de correo electrónico puede ser sencillo usando CSS. Sin em...Programación Publicado el 2024-11-06 -
 ¿Cómo comparar diccionarios de manera eficiente para pares clave-valor iguales en Python?Comparación de diccionarios para pares clave-valor igualesEn Python, comparar diccionarios para comprobar si los pares clave-valor son iguales es una ...Programación Publicado el 2024-11-06
¿Cómo comparar diccionarios de manera eficiente para pares clave-valor iguales en Python?Comparación de diccionarios para pares clave-valor igualesEn Python, comparar diccionarios para comprobar si los pares clave-valor son iguales es una ...Programación Publicado el 2024-11-06 -
 ¿Cómo rotar elementos de matriz a la izquierda en PHP usando funciones de matriz?Rotar elementos de matriz a la izquierda en PHPRotar una matriz en PHP, mover el primer elemento al último y volver a indexar la matriz, se puede logr...Programación Publicado el 2024-11-06
¿Cómo rotar elementos de matriz a la izquierda en PHP usando funciones de matriz?Rotar elementos de matriz a la izquierda en PHPRotar una matriz en PHP, mover el primer elemento al último y volver a indexar la matriz, se puede logr...Programación Publicado el 2024-11-06
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























