 Página delantera > Programación > Cómo pasar accesorios del componente secundario al principal en React
Página delantera > Programación > Cómo pasar accesorios del componente secundario al principal en React
Cómo pasar accesorios del componente secundario al principal en React
Probablemente has estado pasando accesorios de componentes padre a hijo y te has preguntado: "Hmm... pero ¿qué pasa si quiero pasar accesorios de un componente hijo a un componente padre? Quiero decir... al revés ?", ¿bien? ? Yo también me lo he preguntado, pero en realidad hay soluciones.

Los revisaremos.
¿Cuál es el flujo típico de accesorios?
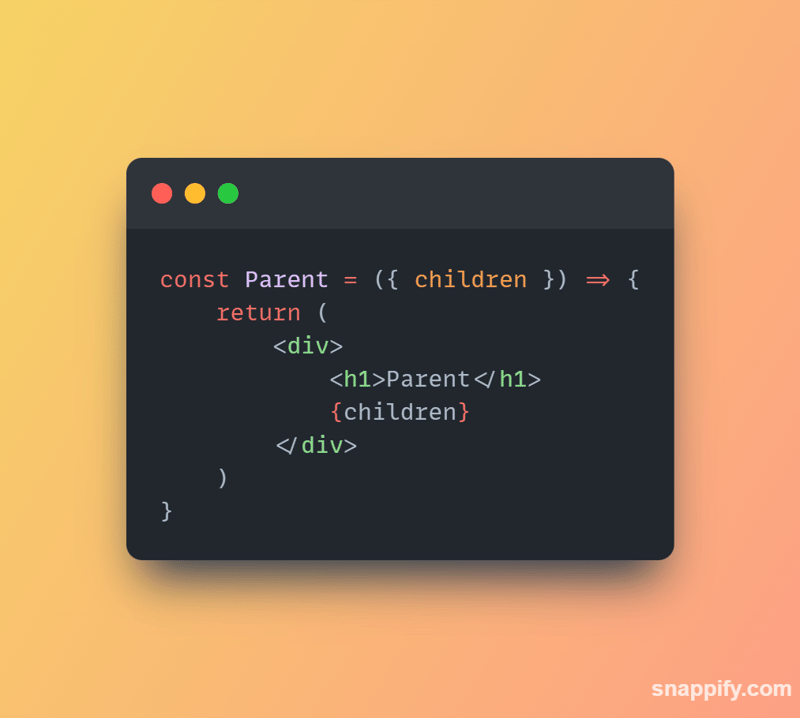
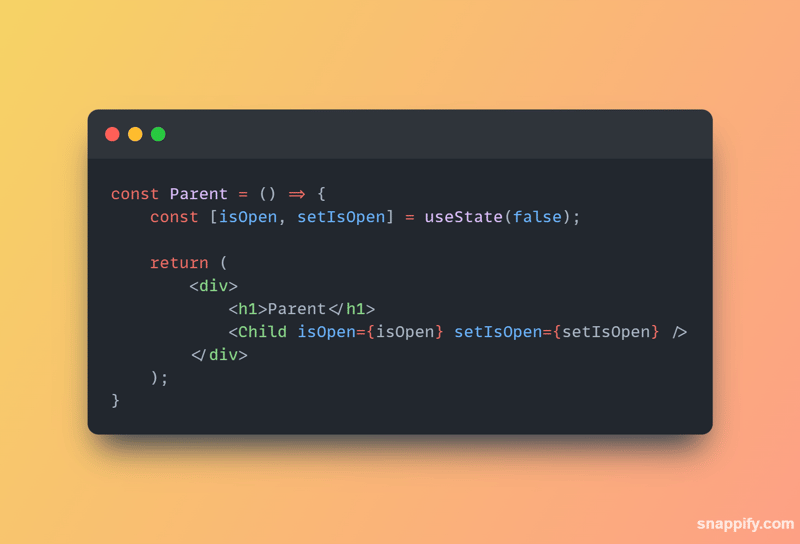
El flujo típico de accesorios es de padres a hijos. Básicamente, digamos que tiene un componente principal que se ve así:

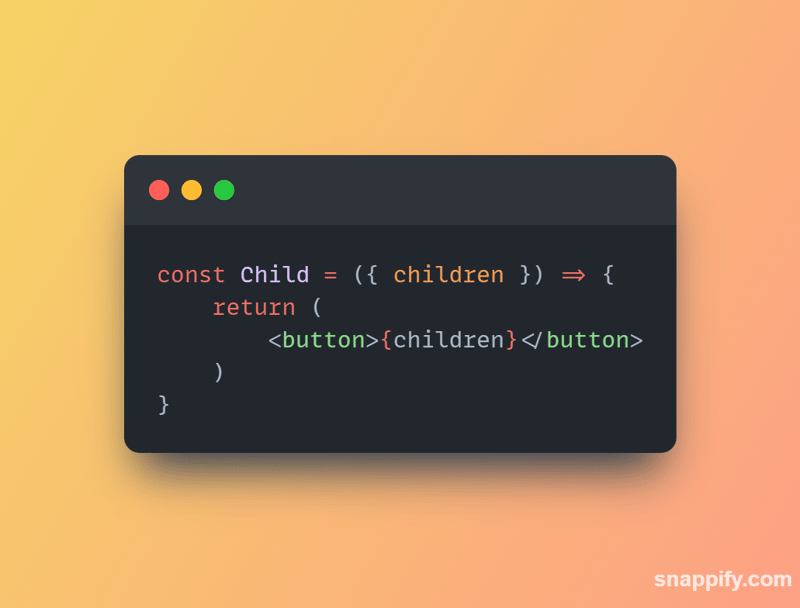
El componente secundario que tenemos a continuación utiliza un componente de botón de la muy querida biblioteca de componentes shadcn/ui. El componente Botón tiene un accesorio secundario, que se pasa desde el componente Principal.

Arriba, estamos pasando un accesorio secundario del componente principal al componente secundario. Todo bien hasta ahora, ¿verdad?
¿Qué pasa si queremos pasar accesorios de niño a padre?
Ahora bien, aquí es donde las cosas se ponen un poco complicadas, especialmente si es la primera vez que implementas dicha lógica. La parte complicada probablemente no sea cómo hacerlo, sino más bien cómo visualizarlo. De cualquier manera, he estado allí y espero que mi experiencia te ayude.

Debido a que la mejor manera de aprender es haciendo, tomemos el ejemplo anterior y modifíquelo un poco para ver cómo podemos pasar accesorios del niño al padre. El objetivo de este ejemplo es mostrar cómo podemos modificar el estado del componente principal pasando datos del componente secundario.

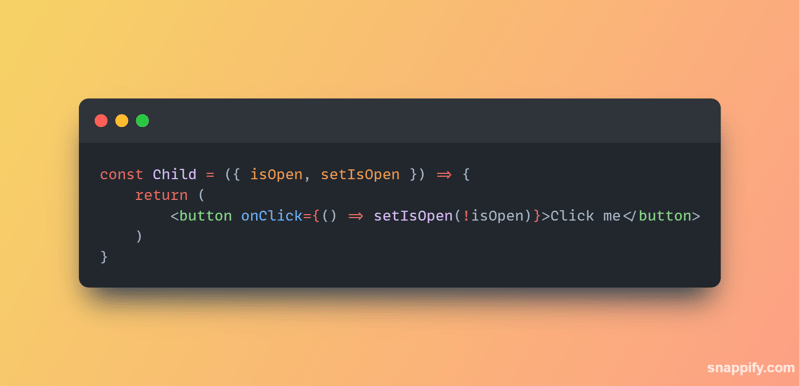
Y esto es lo que hacemos desde el componente Niño:

Para que sea más sencillo de entender en forma escrita, lo que estamos tratando de lograr con los dos componentes es que inicializamos el estado en el componente principal y luego pasamos las variables al componente secundario y la función respectiva para actualizar. el valor del estado en el componente principal. En este caso, supongamos que el valor del estado primero se establece en falso. Cuando hacemos clic en el botón del componente secundario, tomará ese valor y lo cambiará al opuesto de falso (! en el valor lo niega) cuando se llame a la función en el evento de clic.
Un error común al pasar datos de un niño a un padre
Pasar datos del componente secundario al principal tiene sus peculiaridades. Uno de los errores más comunes es olvidar pasar la función de devolución de llamada como accesorio al componente secundario, pero eso también significa que estás pasando más lógica de la que necesitas pasar. Esto puede generar errores más molestos y más difíciles de depurar.

Una forma de evitar esto es usar el enlace useCallback, que garantiza que la función que pasa como devolución de llamada al componente secundario permanezca estable en todos los renderizados, lo que evita renderizaciones innecesarias y mejora el rendimiento. Lo que sucede con useCallback es que pasa una función como accesorio al componente secundario, y el componente secundario tendrá acceso a la función y podrá llamarla cuando sea necesario. Veamos cómo podemos hacer esto.

Ahora veamos cómo se ve en el componente secundario:

¿No es esto más limpio que pasar la función, luego actualizarla desde el hijo y luego pasarla nuevamente al padre? Más limpio y más fácil de implementar, ¿verdad? ?
¡Gracias por leer!
Aunque seguramente hay más formas, y potencialmente incluso más limpias y atractivas, de pasar datos de un niño a un padre en React, espero que después de leer mi artículo, te resulte más fácil comprender el flujo de cómo pasan los datos. de niño a padre, y cómo implementarlo de dos maneras diferentes. Quién sabe, tal vez encuentres una forma más creativa de hacerlo tú mismo. ? Si es así, ¡te agradeceríamos mucho que explicaras tus ideas en los comentarios!
Sobre el autor
Soy desarrollador de software y redactor técnico con sede en Portugal. ¿Me apasiona la ingeniería de software?? y me encanta explorar nuevas herramientas en mi día a día y encontrar soluciones interesantes y creativas a problemas técnicos y comerciales comunes. Puedes encontrarme en GitHub. Si tiene alguna pregunta o comentario, ¡no dude en comunicarse! ?
-
 ¿Cómo localizar la imagen de fondo CSS de la derecha?imagen de fondo de la derecha con css En el reino del desarrollo web, a menudo es deseable colocar precisamente imágenes de fondo dentro de el...Programación Publicado el 2025-04-19
¿Cómo localizar la imagen de fondo CSS de la derecha?imagen de fondo de la derecha con css En el reino del desarrollo web, a menudo es deseable colocar precisamente imágenes de fondo dentro de el...Programación Publicado el 2025-04-19 -
 ¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-19
¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-19 -
 ¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-19
¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-19 -
 Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-04-19
Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-04-19 -
 ¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-19
¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-19 -
 ¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( únicos_ptr ) mantenga el principal de la propiedad ...Programación Publicado el 2025-04-19
¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( únicos_ptr ) mantenga el principal de la propiedad ...Programación Publicado el 2025-04-19 -
 ¿Cómo resolver el error "No se puede adivinar el tipo de archivo, usar la aplicación/flujo de octet ..." en Appengine?Appengine Static File mime type Override en Appengine, los manejadores de archivos estáticos ocasionalmente pueden exceso del tipo de MIME cor...Programación Publicado el 2025-04-19
¿Cómo resolver el error "No se puede adivinar el tipo de archivo, usar la aplicación/flujo de octet ..." en Appengine?Appengine Static File mime type Override en Appengine, los manejadores de archivos estáticos ocasionalmente pueden exceso del tipo de MIME cor...Programación Publicado el 2025-04-19 -
 Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-04-19
Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-04-19 -
 CSS Análisis de lenguaje fuertemente escritoUna de las formas en que puede clasificar un lenguaje de programación es por lo fuertemente tipado que es. Aquí, "escrito" significa si las...Programación Publicado el 2025-04-19
CSS Análisis de lenguaje fuertemente escritoUna de las formas en que puede clasificar un lenguaje de programación es por lo fuertemente tipado que es. Aquí, "escrito" significa si las...Programación Publicado el 2025-04-19 -
 ¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-19
¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-19 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-04-19
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-04-19 -
 ¿Qué es CSP y cómo funciona?Comprender la política de seguridad de contenido (csp) introducción La política de seguridad de contenido (CSP) es un poderoso mecanismo d...Programación Publicado el 2025-04-19
¿Qué es CSP y cómo funciona?Comprender la política de seguridad de contenido (csp) introducción La política de seguridad de contenido (CSP) es un poderoso mecanismo d...Programación Publicado el 2025-04-19 -
 Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-04-19
Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-04-19 -
 ¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-04-19
¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-04-19 -
 ¿Cómo modificar de manera efectiva el atributo CSS del pseudo-elemento ": después" usando jQuery?Comprender las limitaciones de los pseudo-elementos en jQuery: acceder al ": después" selector en el desarrollo web, pseudo-elemento...Programación Publicado el 2025-04-19
¿Cómo modificar de manera efectiva el atributo CSS del pseudo-elemento ": después" usando jQuery?Comprender las limitaciones de los pseudo-elementos en jQuery: acceder al ": después" selector en el desarrollo web, pseudo-elemento...Programación Publicado el 2025-04-19
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























