Anular y simular respuestas de red en DevTools
Cuando se trata de diagnosticar problemas en un entorno de producción, a menudo hay mucho en juego. Una llamada API defectuosa, un script de terceros que afecta el rendimiento o un error involuntario en la canalización de datos pueden crear rápidamente problemas importantes. Afortunadamente, con Chrome DevTools, puedes probar y verificar soluciones localmente antes de publicar cualquier cambio. Una de las herramientas más poderosas pero infrautilizadas de DevTools es la función de anulación. Le permite modificar las respuestas de la red directamente, permitiéndole simular varios escenarios sin alterar su entorno de producción.
En esta guía, le mostraremos cómo instalar DevTools (si aún no lo ha hecho), cómo anular las solicitudes de red paso a paso y le brindaremos consejos para aprovechar al máximo esta valiosa herramienta.
¿Por qué utilizar anulaciones de red?
Imagínese poder modificar la respuesta de una API o simular una solicitud de red fallida, todo sin tocar el código backend ni afectar a sus usuarios. Eso es exactamente lo que las anulaciones de red le permiten hacer. Ya sea que estés intentando:
- Pruebe diferentes escenarios para solicitudes de red lentas o fallidas.
- Verificar nuevas funciones antes de que su backend esté listo.
- Modificar recursos estáticos (como archivos CSS o JavaScript) para depurar problemas de estilo o comportamiento.
DevTools te brinda un entorno controlado donde puedes ajustar, experimentar y validar, todo dentro del navegador.
Instalación de Chrome DevTools
Si eres desarrollador web, es probable que ya tengas Google Chrome instalado en tu máquina. Pero si aún no lo ha configurado, descárguelo del sitio oficial de Chrome. Chrome DevTools viene integrado en el navegador, por lo que estará listo para comenzar una vez que esté instalado.
Consejo profesional: DevTools también funciona en otros navegadores basados en Chromium como Edge, Brave y Opera, aunque Chrome tiende a tener las funciones más actualizadas.
Introducción a las anulaciones de red de DevTools
Si eres nuevo en DevTools o en esta función, sigue estos sencillos pasos:
1. Abrir DevTools
Haga clic derecho en cualquier elemento de su página web y seleccione Inspeccionar. Esto abrirá la interfaz de DevTools. Alternativamente, puedes presionar Ctrl Shift I (Windows/Linux) o Cmd Option I (Mac) para abrirlo.
2. Navegue a la pestaña Red
Una vez que DevTools esté abierto, haga clic en la pestaña Red. Aquí verá una transmisión en vivo de cada solicitud de red que realice su sitio web. Desde las llamadas API hasta la carga de imágenes, todo se registra y se puede rastrear en esta pestaña. Si la lista parece abrumadora, puedes usar filtros (como XHR para solicitudes AJAX) para limitar la vista a las solicitudes más relevantes.
3. Identificar y anular una solicitud específica
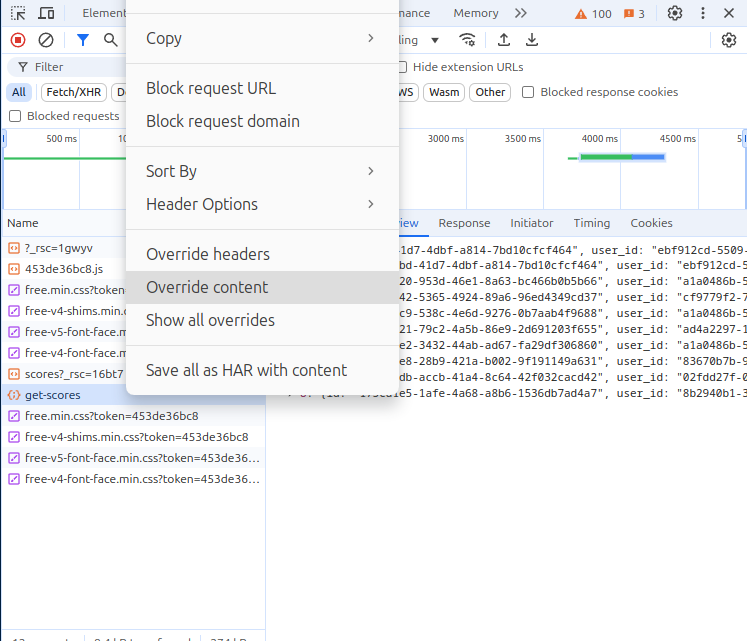
Desplácese por la lista de solicitudes para encontrar la que desea modificar. Por ejemplo, si una API devuelve un resultado incorrecto o un script de terceros no funciona correctamente, aquí es donde usted puede intervenir. Haga clic derecho en la solicitud deseada y seleccione Anular contenido.

Si es la primera vez que utilizas la función, se te pedirá que selecciones una carpeta local para almacenar tus anulaciones. Esta carpeta contendrá todos los cambios, lo que facilitará volver a los archivos originales más adelante.
4. Editar la respuesta
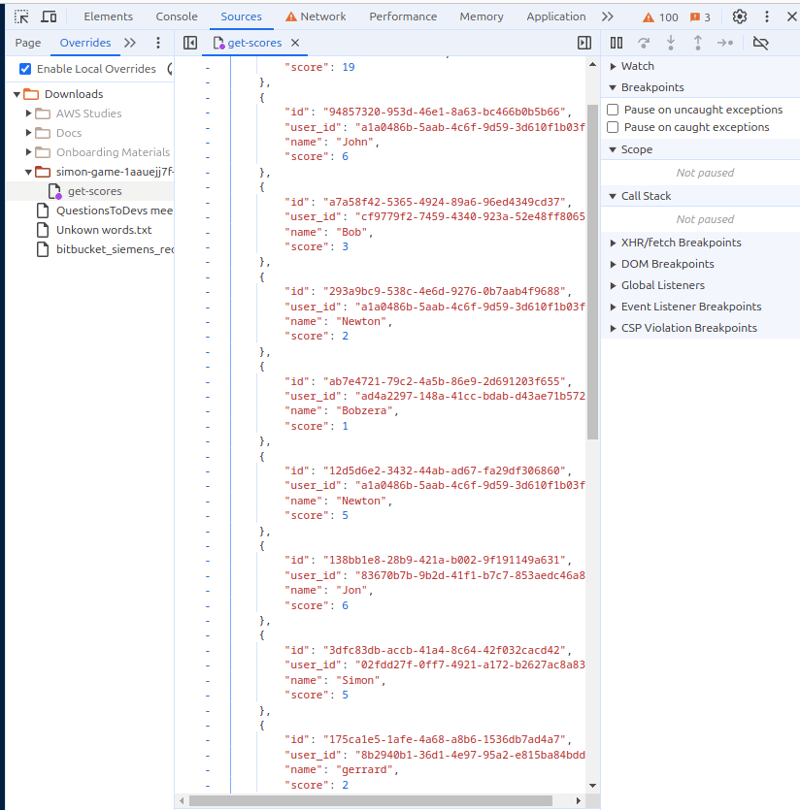
Una vez que hayas seleccionado tu carpeta local, la respuesta que deseas anular se abrirá automáticamente en la pestaña Fuentes. Aquí es donde puede modificar el contenido según sea necesario. Ya sea modificando una respuesta JSON, ajustando una función de JavaScript o modificando un archivo HTML, eres libre de realizar los cambios necesarios.
Consejo profesional: tenga cuidado al modificar archivos grandes, especialmente bibliotecas de terceros, ya que pueden contener funciones críticas. Céntrese en secciones específicas para evitar consecuencias no deseadas.

5. Guardar y actualizar
Una vez que hayas realizado las ediciones, guarda el archivo presionando Ctrl S (Windows/Linux) o Cmd S (Mac). Luego, actualice su página web. Los cambios ahora se reflejarán en su entorno local, lo que le permitirá probar la solicitud de red modificada como si estuviera activa.
Consejo profesional: Recuerde, estos cambios solo se aplican a su entorno local. Si cierra el navegador o borra las anulaciones, se reanudarán las solicitudes originales.
Consejos avanzados para usuarios avanzados
Si bien los pasos anteriores describen los conceptos básicos para anular las respuestas de la red, Chrome DevTools ofrece aún más flexibilidad para aquellos que buscan llevar su depuración al siguiente nivel:
Simulación de condiciones de red
Chrome DevTools también te permite simular diferentes condiciones de red. Por ejemplo, si desea probar cómo se comporta su aplicación en una conexión 3G lenta o cuando la red no está disponible temporalmente, puede acelerar la velocidad de la red en la pestaña Red. Simplemente haga clic en el menú desplegable etiquetado En línea y elija el perfil de velocidad deseado.
Esto es particularmente útil para garantizar que su aplicación se degrade correctamente cuando los usuarios tienen una conectividad deficiente o un ancho de banda limitado.
Anulaciones locales para varios archivos
¿Necesitas anular varios archivos a la vez? Puede agregar múltiples solicitudes a su carpeta de anulación, lo que le brinda control total sobre varios aspectos de su sitio web. Por ejemplo, puede combinar anulaciones de respuestas de CSS, JavaScript y API para crear un entorno simulado que refleje posibles escenarios del mundo real, todo sin cambiar una sola línea de código de producción.
Anulaciones persistentes entre sesiones
Si trabajas con frecuencia en el mismo proyecto, Chrome DevTools te permite conservar tus anulaciones en todas las sesiones del navegador. Esto garantiza que incluso después de cerrar el navegador, sus cambios permanezcan activos la próxima vez que lo abra, ahorrándole tiempo y esfuerzo.
Para habilitar esto, vaya al menú Configuración (icono de engranaje) en DevTools, navegue hasta la sección Anulaciones y marque la casilla que dice Habilitar anulaciones persistentes.
Conclusión
Chrome DevTools no sirve solo para inspeccionar elementos o depurar errores de JavaScript, es una herramienta increíblemente poderosa que puede mejorar significativamente su capacidad para solucionar problemas y experimentar en un entorno real. Al aprender a anular y simular respuestas de red, puede probar diferentes soluciones, simular varios escenarios y validar cambios, todo sin afectar su sitio de producción.
Ya sea que seas un desarrollador experimentado o recién estés comenzando, dominar la función de anulación en Chrome DevTools mejorará tus habilidades de depuración y te dará más confianza en los cambios que realices antes de que se publiquen. Por lo tanto, no se limite a depurar: ¡depure de forma más inteligente!
-
 ¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-12
¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-12 -
 ¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-12
¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-12 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-04-12
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-04-12 -
 ¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-04-12
¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-04-12 -
 Cómo resolver el problema de los elementos indefinidos al procesar HTML usando JavaScript y jQueryjs & jQuery no puede detectar elementos html: resolviendo el dilema indefinado al intentar manipular los elementos HTML usando JavaScript (js)...Programación Publicado el 2025-04-12
Cómo resolver el problema de los elementos indefinidos al procesar HTML usando JavaScript y jQueryjs & jQuery no puede detectar elementos html: resolviendo el dilema indefinado al intentar manipular los elementos HTML usando JavaScript (js)...Programación Publicado el 2025-04-12 -
 ¿Cómo protegen los desarrolladores de Java las credenciales de la base de datos de la descompilación?Protecting de las credenciales de la base de datos de la descompilación en java en Java, descompilar archivos de clase es relativamente sencil...Programación Publicado el 2025-04-12
¿Cómo protegen los desarrolladores de Java las credenciales de la base de datos de la descompilación?Protecting de las credenciales de la base de datos de la descompilación en java en Java, descompilar archivos de clase es relativamente sencil...Programación Publicado el 2025-04-12 -
![¿Por qué el rango de iterador estándar utiliza el intervalo semienense \ [comienza, finaliza) en lugar del intervalo cerrado \ [comienza, end \]?](/style/images/moren/moren.png) ¿Por qué el rango de iterador estándar utiliza el intervalo semienense \ [comienza, finaliza) en lugar del intervalo cerrado \ [comienza, end \]?¿por qué son rangos de iterador estándar [begin, end) en lugar de [inicio, end]? la opción de diseño de definir end () como un final en lugar ...Programación Publicado el 2025-04-12
¿Por qué el rango de iterador estándar utiliza el intervalo semienense \ [comienza, finaliza) en lugar del intervalo cerrado \ [comienza, end \]?¿por qué son rangos de iterador estándar [begin, end) en lugar de [inicio, end]? la opción de diseño de definir end () como un final en lugar ...Programación Publicado el 2025-04-12 -
 ¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-04-12
¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-04-12 -
 Eval () vs. AST.LITERAL_EVAL (): ¿Qué función de Python es más segura para la entrada del usuario?pesando eval () y Ast.literal_eval () en Python Security Al manejar la entrada del usuario, es imperativo priorizar la seguridad. eval (), una...Programación Publicado el 2025-04-12
Eval () vs. AST.LITERAL_EVAL (): ¿Qué función de Python es más segura para la entrada del usuario?pesando eval () y Ast.literal_eval () en Python Security Al manejar la entrada del usuario, es imperativo priorizar la seguridad. eval (), una...Programación Publicado el 2025-04-12 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-12
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-12 -
 ¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-12
¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-12 -
 ¿Cómo selecciono de manera eficiente columnas en Pandas Dataframes?seleccionando columnas en Pandas Dataframes cuando se trata de tareas de manipulación de datos, se hace necesario seleccionar columnas específ...Programación Publicado el 2025-04-12
¿Cómo selecciono de manera eficiente columnas en Pandas Dataframes?seleccionando columnas en Pandas Dataframes cuando se trata de tareas de manipulación de datos, se hace necesario seleccionar columnas específ...Programación Publicado el 2025-04-12 -
 Resuelva el problema de importación de bucle de las indicaciones de tipo de clase Mixin en PythonPython Type Insinting sin importaciones cíclicas Problem: Módulos de importación con dependencias cíclicas que introduce un tiempo de ejec...Programación Publicado el 2025-04-12
Resuelva el problema de importación de bucle de las indicaciones de tipo de clase Mixin en PythonPython Type Insinting sin importaciones cíclicas Problem: Módulos de importación con dependencias cíclicas que introduce un tiempo de ejec...Programación Publicado el 2025-04-12 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-04-12
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-04-12 -
 ¿Cómo enviar una solicitud de publicación en bruto con Curl en PHP?Cómo enviar una solicitud de publicación sin procesar usando curl en php en php, Curl es una biblioteca popular para enviar solicitudes HTTP. ...Programación Publicado el 2025-04-12
¿Cómo enviar una solicitud de publicación en bruto con Curl en PHP?Cómo enviar una solicitud de publicación sin procesar usando curl en php en php, Curl es una biblioteca popular para enviar solicitudes HTTP. ...Programación Publicado el 2025-04-12
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

















![¿Por qué el rango de iterador estándar utiliza el intervalo semienense \ [comienza, finaliza) en lugar del intervalo cerrado \ [comienza, end \]?](http://www.luping.net/uploads/20250412/174442789067f9db72ab036.jpg174442789067f9db72ab042.jpg)







