MultiThreading en JS usando Web Workers
Web Worker: una forma de ejecutar scripts en segundo plano en un hilo diferente al hilo principal (Ventana) actual.
- Trabajadores web versus asincrónicos usando event_loop
- Introducción a los trabajadores web
- cómo crear un trabajador web
- Por ejemplo, con un trabajador web
- limitación de trabajadores web
- operación asincrónica en Web Workers
1. Trabajadores web frente a operaciones asincrónicas mediante bucle de eventos
JavaScript generalmente maneja operaciones asincrónicas colocando tareas en las colas correspondientes (cola de macrotareas, cola de microtareas), con el bucle de eventos verificando continuamente estas colas y empujando las tareas a la pila de llamadas cuando están listas para ejecutarse. Este enfoque garantiza una ejecución sin bloqueo pero aún así ejecuta todo en un solo subproceso.
Web Workers, por otro lado, permite que los scripts se ejecuten en un hilo completamente separado con su propia pila de llamadas, colas asincrónicas y bucle de eventos. Esta separación evita que el hilo principal quede bloqueado por cálculos pesados o tareas de larga duración, ya que el trabajador opera de forma independiente.
2. Introducción a los trabajadores web
Los trabajadores web ejecutan scripts en un contexto diferente al contexto de la ventana principal, lo que permite el paralelismo en las aplicaciones web. La API Web Worker proporciona varios tipos de trabajadores:
- Trabajadores dedicados: utilizados por un único script, son ideales para descargar tareas del hilo principal.
- Trabajadores compartidos: accesibles mediante múltiples scripts que se ejecutan en diferentes contextos (por ejemplo, diferentes ventanas o iframes).
- Trabajadores de servicios: opera como un servidor proxy entre las aplicaciones web, el navegador y la red, proporcionando funcionalidades como soporte sin conexión y almacenamiento en caché.
Este artículo se centra en los trabajadores dedicados, que son los más sencillos de implementar y los más utilizados.
3. Cómo crear un trabajador web
Para crear un trabajador web, puedes utilizar los siguientes métodos clave:
- new Worker(): El constructor para crear un nuevo trabajador.
- postMessage(): Envía mensajes desde el hilo principal al trabajador o viceversa.
- onmessage: una función de devolución de llamada configurada para manejar los mensajes recibidos por el trabajador.
- terminate(): Detiene al trabajador inmediatamente.
4. Ejemplo sencillo
Creemos un trabajador para recuperar datos de una API, específicamente imágenes de perros de la API Dog CEO.
4.1 Código de Trabajador
Aquí está la implementación del script del trabajador. Observe que dentro del trabajador, self se usa para referirse al contexto global:
if (window.Worker) {
const worker = new Worker("/src/worker.js");
worker.postMessage({
operation: "get_dog_imgs",
url: "https://dog.ceo/api/breeds/image/random",
count: 5 //number of photos
});
worker.onmessage = (e) => {
console.log(e.data);
if (e && e.data) {
setdata((old) => [...old, e.data]); // update react state
showCallStack(); // function to show the callstack
}
};
worker.onerror = (e) => {
console.log(e);
};
}
En este código, el trabajador escucha los mensajes (onmessage) y recupera datos de la URL dada varias veces según lo especificado en el recuento.
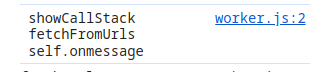
Así es como se ve la pila de llamadas dentro del trabajador:

4.2 Código de Cliente
El hilo principal usa el trabajador de esta manera:
self.onmessage = (event) => {
const data = event.data;
if (data && data.url && data.count) {
fetchFromUrls(data.url, data.count);
}
}
// fetch single data
const fetchdata = async (url) => {
const res = await self.fetch(url);
return await res.json();
};
const fetchFromUrls = async (url, count) => {
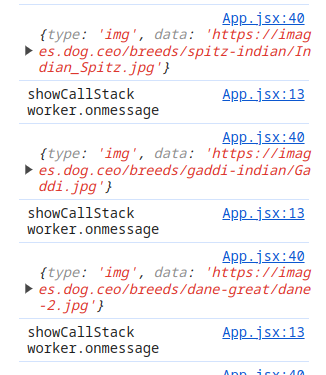
showCallStack(); // showing the callstack of the worker
for (const i of new Array(count).fill(0)) {
let data = await fetchdata(url);
if (data && data.message) {
self.postMessage({ type: "img", data: data.message });
}
}
};
Este código demuestra cómo enviar un mensaje al trabajador y recibir los datos obtenidos en el hilo principal.

para ver el código completo, vaya al código

5. Limitaciones de los trabajadores web
Aunque los trabajadores web se ejecutan en un hilo separado del hilo de la ventana principal, tienen ciertas limitaciones:
- Sin acceso a DOM: Los trabajadores no pueden manipular directamente el DOM. La comunicación con el hilo principal es necesaria para actualizar la interfaz de usuario.
- Consumo de recursos: el uso excesivo de trabajadores web puede provocar un uso elevado de memoria, ya que cada trabajador requiere recursos adicionales para operar de forma independiente.
-
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-02
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-02 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-04-02
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-04-02 -
 ¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-04-02
¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-04-02 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-02
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-02 -
 ¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-04-02
¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-04-02 -
 ¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-04-02
¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-04-02 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-04-02
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-04-02 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-02
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-02 -
 ¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-02
¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-02 -
 ¿Cómo omitir los bloques de sitios web con las solicitudes de Python y los agentes de usuarios falsos?cómo simular el comportamiento del navegador con las solicitudes de Python y los agentes de usuario falsos La biblioteca de solicitudes de Pyt...Programación Publicado el 2025-04-02
¿Cómo omitir los bloques de sitios web con las solicitudes de Python y los agentes de usuarios falsos?cómo simular el comportamiento del navegador con las solicitudes de Python y los agentes de usuario falsos La biblioteca de solicitudes de Pyt...Programación Publicado el 2025-04-02 -
 ¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-04-02
¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-04-02 -
 ¿Cómo redirigir múltiples tipos de usuarios (estudiantes, maestros y administradores) a sus respectivas actividades en una aplicación Firebase?rojo: cómo redirigir múltiples tipos de usuarios a las actividades respectivas Comprender el problema en una aplicación de votación basada...Programación Publicado el 2025-04-02
¿Cómo redirigir múltiples tipos de usuarios (estudiantes, maestros y administradores) a sus respectivas actividades en una aplicación Firebase?rojo: cómo redirigir múltiples tipos de usuarios a las actividades respectivas Comprender el problema en una aplicación de votación basada...Programación Publicado el 2025-04-02 -
 ¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-04-02
¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-04-02 -
 ¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-04-02
¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-04-02 -
 ¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-04-02
¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-04-02
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























