 Página delantera > Programación > Dominar los diseños responsivos: lograr diseños complejos con CSS Grid
Página delantera > Programación > Dominar los diseños responsivos: lograr diseños complejos con CSS Grid
Dominar los diseños responsivos: lograr diseños complejos con CSS Grid
Crear diseños responsivos es un desafío común para los desarrolladores web. En este blog, exploraremos cómo lograr un diseño responsivo específico usando diferentes técnicas CSS, centrándonos en por qué CSS Grid es el mejor enfoque para este diseño en particular.

El desafío
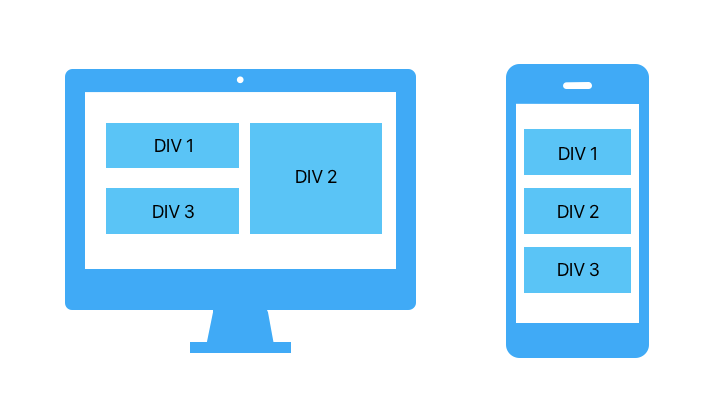
Necesitamos crear un diseño donde:
Vista de escritorio:
- DIV 1 y DIV 3 se apilan verticalmente a la izquierda y cada uno ocupa el 50 % de la columna de la izquierda.
- DIV 2 ocupa toda la altura de la columna derecha.
Vista móvil:
- Los tres divs se apilan verticalmente.
Por qué Flexbox se queda corto
Flexbox es excelente para diseños unidimensionales, pero tiene problemas con diseños bidimensionales complejos como el nuestro. He aquí por qué:
DIV 1DIV 2DIV 3
.container {
display: flex;
flex-wrap: wrap;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1),
.item:nth-child(3) {
flex: 1 1 calc(50% - 10px);
}
.item:nth-child(2) {
flex: 1 1 50%;
}
@media (max-width: 768px) {
.item {
flex: 1 1 100%;
}
}
Problemas con Flexbox
En esta configuración de flexbox:
- DIV 2 no puede ajustar automáticamente su altura para que coincida con la altura combinada de DIV 1 y DIV 3.
- Flexbox es principalmente para diseños unidimensionales (ya sea fila o columna), no para arreglos bidimensionales complejos.
La solución CSS Grid
CSS Grid se destaca en la creación de diseños bidimensionales, lo que lo hace perfecto para este desafío.
DIV 1DIV 2DIV 3
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto;
gap: 10px;
padding: 10px;
}
.item {
background-color: #40c4ff;
color: white;
padding: 20px;
text-align: center;
box-sizing: border-box;
}
.item:nth-child(1) {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.item:nth-child(2) {
grid-column: 2 / 3;
grid-row: 1 / 3;
}
.item:nth-child(3) {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
@media (max-width: 768px) {
.container {
display: flex;
flex-direction: column;
}
.item {
width: 100%;
}
}
Explicación
Diseño de cuadrícula:
- Define una cuadrícula con dos columnas y dos filas.
- Coloca DIV 1 en la primera columna y primera fila.
- Coloca el DIV 2 en la segunda columna, abarcando dos filas.
- Coloca DIV 3 en la primera columna y segunda fila.
Diseño Responsivo:
- Para pantallas de 768 px o menos, el diseño cambia a flexible, apilando elementos verticalmente.
Conclusión
Si bien Flexbox es ideal para diseños unidimensionales más simples, CSS Grid proporciona la potencia y la flexibilidad necesarias para diseños bidimensionales más complejos. Al utilizar CSS Grid, podemos lograr fácilmente el diseño responsivo deseado con un código mínimo y el máximo control.
¡Siéntete libre de adaptar este ejemplo para adaptarlo a tus propios proyectos y disfrutar de los beneficios de usar CSS Grid para tus diseños responsivos!
-
 Código HTML para sitio webHe estado intentando crear un sitio web relacionado con aerolíneas. Solo quería confirmar que podría generar un sitio web completo usando IA para gene...Programación Publicado el 2024-11-05
Código HTML para sitio webHe estado intentando crear un sitio web relacionado con aerolíneas. Solo quería confirmar que podría generar un sitio web completo usando IA para gene...Programación Publicado el 2024-11-05 -
 Piense como un programador: aprenda los fundamentos de JavaEste artículo presenta los conceptos y estructuras básicos de la programación Java. Comienza con una introducción a las variables y tipos de datos, lu...Programación Publicado el 2024-11-05
Piense como un programador: aprenda los fundamentos de JavaEste artículo presenta los conceptos y estructuras básicos de la programación Java. Comienza con una introducción a las variables y tipos de datos, lu...Programación Publicado el 2024-11-05 -
 ¿Puede PHP GD comparar dos imágenes en busca de similitud?¿Puede PHP GD determinar la similitud de dos imágenes?La pregunta que se está considerando es si es posible determinar si dos imágenes son idénticas u...Programación Publicado el 2024-11-05
¿Puede PHP GD comparar dos imágenes en busca de similitud?¿Puede PHP GD determinar la similitud de dos imágenes?La pregunta que se está considerando es si es posible determinar si dos imágenes son idénticas u...Programación Publicado el 2024-11-05 -
 Utilice estas claves para escribir pruebas de nivel superior (pruebas deseadas en JavaScript)En este artículo, aprenderá 12 mejores prácticas de prueba que todo desarrollador senior debería conocer. Verá ejemplos de JavaScript del mundo real p...Programación Publicado el 2024-11-05
Utilice estas claves para escribir pruebas de nivel superior (pruebas deseadas en JavaScript)En este artículo, aprenderá 12 mejores prácticas de prueba que todo desarrollador senior debería conocer. Verá ejemplos de JavaScript del mundo real p...Programación Publicado el 2024-11-05 -
 La mejor solución para AEC al trasladar el algoritmo matlab/octave a C¡Hecho! Un poco impresionado conmigo mismo. Nuestro producto necesita la función de cancelación de eco, se identificaron tres posibles soluciones técn...Programación Publicado el 2024-11-05
La mejor solución para AEC al trasladar el algoritmo matlab/octave a C¡Hecho! Un poco impresionado conmigo mismo. Nuestro producto necesita la función de cancelación de eco, se identificaron tres posibles soluciones técn...Programación Publicado el 2024-11-05 -
 Creación de páginas web paso a paso: exploración de la estructura y los elementos en HTML? ¡Hoy marca un paso clave en mi viaje de desarrollo de software! ? Escribí mis primeras líneas de código, sumergiéndome en los conceptos básicos de H...Programación Publicado el 2024-11-05
Creación de páginas web paso a paso: exploración de la estructura y los elementos en HTML? ¡Hoy marca un paso clave en mi viaje de desarrollo de software! ? Escribí mis primeras líneas de código, sumergiéndome en los conceptos básicos de H...Programación Publicado el 2024-11-05 -
 Las ideas de proyectos no tienen por qué ser únicas: este es el motivoEn el mundo de la innovación, existe la idea errónea de que las ideas de proyectos deben ser innovadoras o completamente únicas para ser valiosas. Sin...Programación Publicado el 2024-11-05
Las ideas de proyectos no tienen por qué ser únicas: este es el motivoEn el mundo de la innovación, existe la idea errónea de que las ideas de proyectos deben ser innovadoras o completamente únicas para ser valiosas. Sin...Programación Publicado el 2024-11-05 -
![HackTheBox - Editorial de redacción [retirado]](/style/images/moren/moren.png) HackTheBox - Editorial de redacción [retirado]Neste writeup iremos explorar uma máquina easy linux chamada Editorial. Esta máquina explora as seguintes vulnerabilidades e técnicas de exploração: S...Programación Publicado el 2024-11-05
HackTheBox - Editorial de redacción [retirado]Neste writeup iremos explorar uma máquina easy linux chamada Editorial. Esta máquina explora as seguintes vulnerabilidades e técnicas de exploração: S...Programación Publicado el 2024-11-05 -
 Potentes técnicas de JavaScript para mejorar sus habilidades de codificaciónJavaScript is constantly evolving, and mastering the language is key to writing cleaner and more efficient code. ?✨ Whether you’re just getting starte...Programación Publicado el 2024-11-05
Potentes técnicas de JavaScript para mejorar sus habilidades de codificaciónJavaScript is constantly evolving, and mastering the language is key to writing cleaner and more efficient code. ?✨ Whether you’re just getting starte...Programación Publicado el 2024-11-05 -
 Cómo crear un componente de botón reutilizable en ReactJSLos botones son innegablemente importantes componentes de la interfaz de usuario de cualquier aplicación de reacción; los botones pueden usarse en es...Programación Publicado el 2024-11-05
Cómo crear un componente de botón reutilizable en ReactJSLos botones son innegablemente importantes componentes de la interfaz de usuario de cualquier aplicación de reacción; los botones pueden usarse en es...Programación Publicado el 2024-11-05 -
 ¿Cómo lograr la autenticación básica preventiva en Apache HttpClient 4?Simplificación de la autenticación básica preventiva con Apache HttpClient 4Si bien Apache HttpClient 4 ha reemplazado el método de autenticación prev...Programación Publicado el 2024-11-05
¿Cómo lograr la autenticación básica preventiva en Apache HttpClient 4?Simplificación de la autenticación básica preventiva con Apache HttpClient 4Si bien Apache HttpClient 4 ha reemplazado el método de autenticación prev...Programación Publicado el 2024-11-05 -
 Manejo de excepcionesLas excepciones son errores que ocurren en tiempo de ejecución. El subsistema de manejo de excepciones en Java le permite manejar errores de forma es...Programación Publicado el 2024-11-05
Manejo de excepcionesLas excepciones son errores que ocurren en tiempo de ejecución. El subsistema de manejo de excepciones en Java le permite manejar errores de forma es...Programación Publicado el 2024-11-05 -
 ¿Cómo renderizar HTML sin formato en React Safely sin `dangefullySetInnerHTML`?Renderizar HTML sin procesar en React usando métodos más segurosEn React, ahora puedes renderizar HTML sin procesar usando métodos más seguros, evitan...Programación Publicado el 2024-11-05
¿Cómo renderizar HTML sin formato en React Safely sin `dangefullySetInnerHTML`?Renderizar HTML sin procesar en React usando métodos más segurosEn React, ahora puedes renderizar HTML sin procesar usando métodos más seguros, evitan...Programación Publicado el 2024-11-05 -
 ¿PHP está muerto? No, está prosperandoPHP es un lenguaje de programación que ha sido criticado constantemente pero que continúa prosperando. Tasa de uso: Según W3Techs, en agosto de 2024, ...Programación Publicado el 2024-11-05
¿PHP está muerto? No, está prosperandoPHP es un lenguaje de programación que ha sido criticado constantemente pero que continúa prosperando. Tasa de uso: Según W3Techs, en agosto de 2024, ...Programación Publicado el 2024-11-05 -
 PgQueuer: transforme su PostgreSQL en una potente cola de trabajosPresentamos PgQueuer: cola de trabajos eficiente con PostgreSQL ¡Hola comunidad Dev.to! Estoy emocionado de compartir un proyecto que creo qu...Programación Publicado el 2024-11-05
PgQueuer: transforme su PostgreSQL en una potente cola de trabajosPresentamos PgQueuer: cola de trabajos eficiente con PostgreSQL ¡Hola comunidad Dev.to! Estoy emocionado de compartir un proyecto que creo qu...Programación Publicado el 2024-11-05
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

















![HackTheBox - Editorial de redacción [retirado]](http://www.luping.net/uploads/20241023/17296887756718f4c779ded.png)






