¿Cómo unir dos tablas usando JavaScript Query Builder?
TL;DR: Veamos cómo usar Syncfusion JavaScript Query Builder para unir dos tablas. Este blog lo guía a través de la creación de un JoinComponent personalizado y la configuración de cláusulas WHERE, SELECT y JOIN mediante cuadros de lista y menús desplegables. Los pasos garantizan una generación eficiente de consultas, lo que facilita la conexión y la gestión de fuentes de datos complejas. Consulte la demostración de Stackblitz para ver ejemplos de código completos.
Syncfusion JavaScript Query Builder es un elemento de interfaz de usuario interactivo diseñado para crear consultas. Sus ricas funciones incluyen enlace de datos complejos, creación de plantillas, importación y exportación de consultas en formatos JSON y SQL. Además, puede convertir consultas en predicados para usar con un administrador de datos.
Este blog explica cómo unir dos tablas usando el componente JavaScript Query Builder. Aquí, integraremos el componente Query Builder con soporte de enlace de datos complejo para conectar dos tablas distintas. Crearemos la consulta para la cláusula SQL WHERE, incorporaremos un cuadro de lista para crear la cláusula SELECT y una lista desplegable para agilizar la construcción de consultas de unión.
Nota: Antes de continuar, consulte la documentación de introducción a JavaScript Query Builder.
Cree un componente personalizado utilizando JavaScript Query Builder
Creemos un componente personalizado conocido como JoinComponent para facilitar la creación de consultas de unión y ofrecer flexibilidad a través de un conjunto de parámetros. Con este componente, los usuarios pueden especificar el ID del elemento, las fuentes de datos de las tablas, los nombres de las tablas y los operandos izquierdo y derecho, todo ello esencial para crear consultas combinadas.
Dentro de este JoinComponent, integraremos el Generador de consultas JavaScript dentro de un componente de diálogo. También incorporaremos componentes ListBox y Dropdown List para mejorar la experiencia del usuario y agilizar el proceso de configuración y ejecución de operaciones de unión. El resultado es un componente versátil y fácil de usar que simplifica la creación de consultas de unión.
Puedes consultar el ejemplo de código para crear el JoinComponent personalizado en este repositorio de Stackblitz.
Unir dos tablas usando JavaScript Query Builder
Una vez creado el componente personalizado, siga estos pasos para unir dos tablas.
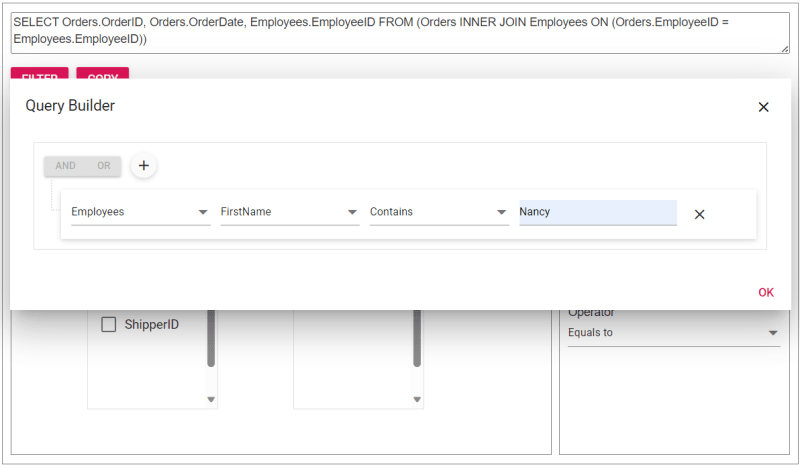
Paso 1: crear una cláusula WHERE
La cláusula SQL WHERE filtra registros en una base de datos según las condiciones especificadas.
En este contexto, nuestro componente JavaScript Query Builder juega un papel crucial en la obtención del valor de la cláusula WHERE. Admite enlace de datos complejos, lo que permite la generación de reglas y consultas SQL combinando información de dos tablas. Esta funcionalidad se logra utilizando una directiva de columna para especificar tablas complejas e incluyendo una propiedad separador dentro del componente.
Al configurar estas propiedades, el Generador de consultas se representará con dos tablas, lo que producirá una consulta de unión resultante que se asemejará al fragmento de código que se muestra a continuación.
Employees.FirstName LIKE (“%Nancy%”)
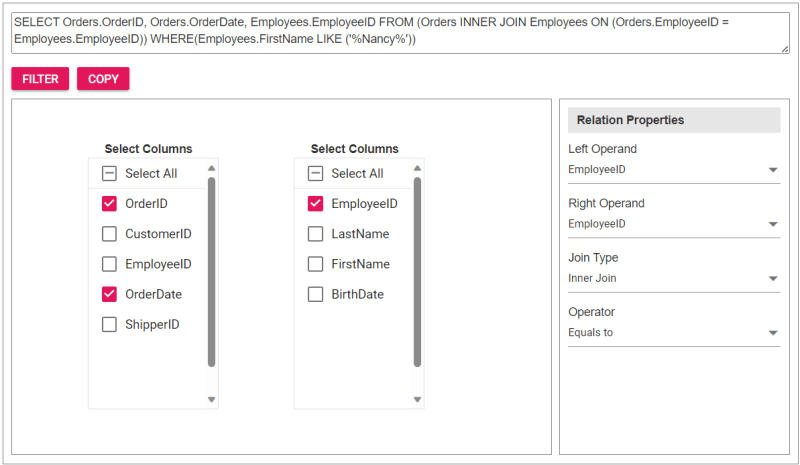
Paso 2: crear una cláusula SELECT
La cláusula SELECT en SQL designa las columnas o expresiones que deseamos recuperar de una o más tablas de base de datos. Para facilitar esto, representaremos un componente de cuadro de lista para seleccionar las columnas requeridas de la tabla izquierda y derecha.
Paso 3: crear una cláusula JOIN
Unir tablas implica combinar filas de dos o más tablas según la columna o columnas relacionadas. Recupera datos distribuidos en varias tablas y crea un conjunto de resultados que combina información relevante de esas tablas.
Estos son los aspectos clave para unir mesas:
- Columnas relacionadas: las uniones de tablas se basan en columnas que establecen relaciones entre tablas. Normalmente, estas columnas representan claves primarias y externas. Una clave principal identifica cada fila de una tabla y una clave externa crea un vínculo entre dos tablas haciendo referencia a la clave principal de otra tabla.
- Tipos de uniones: Hay diferentes tipos de uniones, incluidas uniones internas, izquierdas, derechas y externas completas.
- Condiciones de unión: Las condiciones de unión especifican los criterios para combinar filas de diferentes tablas. Por lo general, implican comparar las columnas relacionadas utilizando operadores como =, , , >, etc. Las condiciones de unión también pueden involucran múltiples columnas o expresiones complejas.
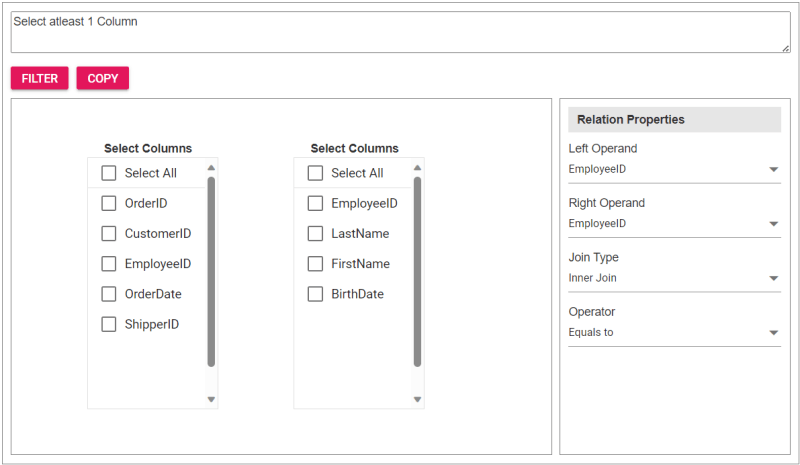
Para realizar una operación de unión, necesitamos columnas relacionales, un tipo de unión y una condición de unión. Para facilitar esto, presentaremos un componente de lista desplegable para seleccionar los operandos Izquierdo y Derecho. La lista desplegable Tipo de unión proporciona opciones para diferentes tipos de uniones. , como UNIÓN INTERNA, UNIÓN IZQUIERDA, UNIÓN DERECHA y UNIÓN EXTERIOR COMPLETA. Por último, la lista desplegable Operador le permite especificar las condiciones para conectar los dos operandos.
Consulta la siguiente imagen.

Paso 4: integrar el componente personalizado en la aplicación
Para incorporar el JoinComponent personalizado en su aplicación, impórtelo y colóquelo dentro de un elemento div durante el renderizado. Puede proporcionar propiedades esenciales para adaptar el componente a sus necesidades, agilizando su integración en la interfaz de usuario de su aplicación.
Al hacer clic en el botón Filtro, se mostrará el componente Generador de consultas, lo que permitirá a los usuarios crear una consulta. Posteriormente, al hacer clic en el botón Copiar se copiará la consulta generada al portapapeles.
Consulte el siguiente ejemplo de código para representar el componente personalizado en la página HTML.
Consulte el siguiente código mecanografiado para representar el componente personalizado.
import { JoinComponent } from './JoinComponent';
let ordersData = [
{ "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3},
{ "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1}
];
let employeesData = [
{ "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"},
{ "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "},
{ "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"},
{ "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"},
{ "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"},
{ "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"}
];
let comp: JoinComponent = new JoinComponent(
'join', // component ID
ordersData, // left table
employeesData, // right table
'Orders', // left table name
'Employees', // right table name
'EmployeeID’, // left operand
'EmployeeID' // right operand
);
Consulte las siguientes imágenes que muestran el Generador de consultas y las interfaces de usuario del componente de unión.


La consulta de unión de muestra es la siguiente y puede validar esta consulta directamente usando este enlace.
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
Referencia
Para obtener más detalles, consulte el ejemplo de código completo para unir dos tablas usando JavaScript Query Builder en Stackblitz.
Conclusión
¡Gracias por leer! En este blog, exploramos cómo unir dos tablas usando Syncfusion JavaScript Query Builder. Siga estos pasos para lograr resultados similares y no dude en compartir sus pensamientos o preguntas en los comentarios a continuación.
Si ya es cliente, puede descargar la última versión de Essential Studio desde la página Licencia y descargas. Para aquellos nuevos en Syncfusion, pruebe nuestra prueba gratuita de 30 días para explorar todas nuestras funciones.
Puede contactarnos a través de nuestro foro de soporte, portal de soporte o portal de comentarios. ¡Estamos aquí para ayudarle a tener éxito!
Blogs relacionados
- Las 5 técnicas principales para proteger aplicaciones web contra la ejecución no autorizada de JavaScript
- Renderice fácilmente datos JSON planos en el Administrador de archivos JavaScript
- Sincronice controles de JavaScript sin esfuerzo mediante DataManager
- Optimización de la productividad: integración de Salesforce con JavaScript Scheduler
-
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-03-11
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-03-11 -
 ¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-03-11
¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-03-11 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-03-11
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-03-11 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-03-11
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-03-11 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-11
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-11 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-03-11
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-03-11 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-03-11
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-03-11 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-03-11
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-03-11 -
 ¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-03-11
¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-03-11 -
 ¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-03-11
¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-03-11 -
 ¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-11
¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-11 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-03-11
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-03-11 -
 ¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-03-11
¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-03-11 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-11
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-11 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-11
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-11
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























