MEJORES PRÁCTICAS DE JAVASCRIPT.
Seguir las mejores prácticas de JavaScript puede ayudar a que las páginas se carguen más rápido y a mejorar el rendimiento, así como a mejorar la legibilidad del código y facilitar el mantenimiento y la depuración. Un código escrito cuidadosamente también puede ayudar a evitar errores y problemas de seguridad.
01. Evite las variables globales
- Minimizar el uso de variables globales.
- Esto incluye todos los tipos de datos, objetos y funciones.
- Las variables y funciones globales se pueden sobrescribir con otros scripts.
- Utilice variables locales en su lugar y aprenda a utilizar cierres.
02. Declarar siempre variables locales
- Las variables locales deben declararse para todas las variables utilizadas en una función.
- Si la palabra clave var, let o const no se utiliza al declarar un local variable, la variable local se convertirá en una variable global.
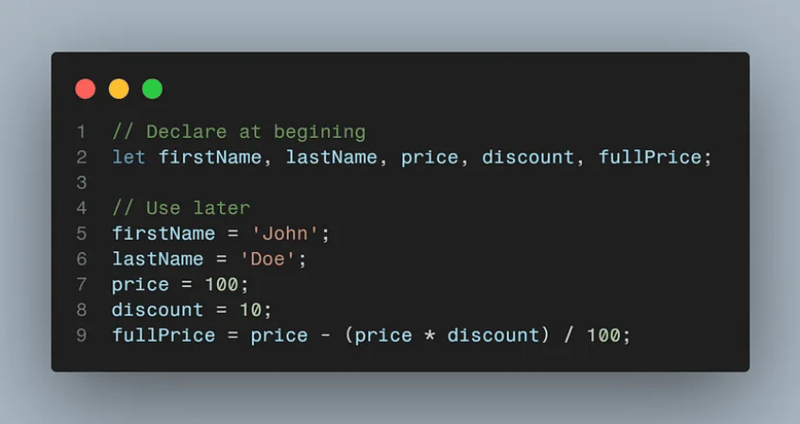
03. Declaraciones en la cima
Todas las declaraciones deben colocarse al principio de cada script o funcionar como una buena práctica de codificación.
Esto dará como resultado:
- Un código más limpio
- Proporcione a los usuarios una ubicación única para buscar variables locales.
- Simplifique la tarea de evitar variables globales no deseadas (implícitas).
- Reducir la probabilidad de nuevas declaraciones no deseadas.

4. Inicializar variables
Cuando declaras variables, siempre debes inicializarlas.
Esto:
- Proporcionar código más limpio
- Proporcione una ubicación única para la inicialización de variables.
- Evitar el uso de valores indefinidos
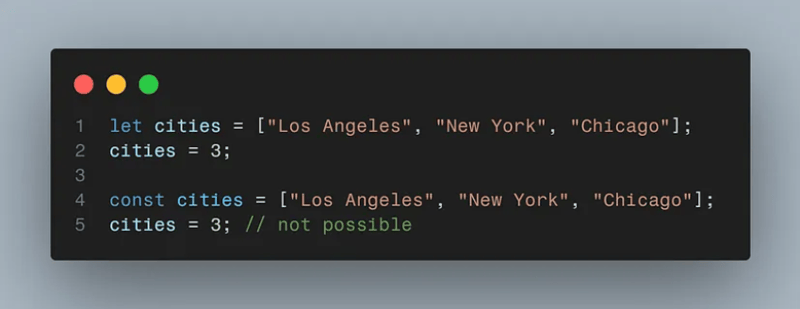
05. Declarar matrices con const
Declarar matrices con const evita cambios de tipo accidentales

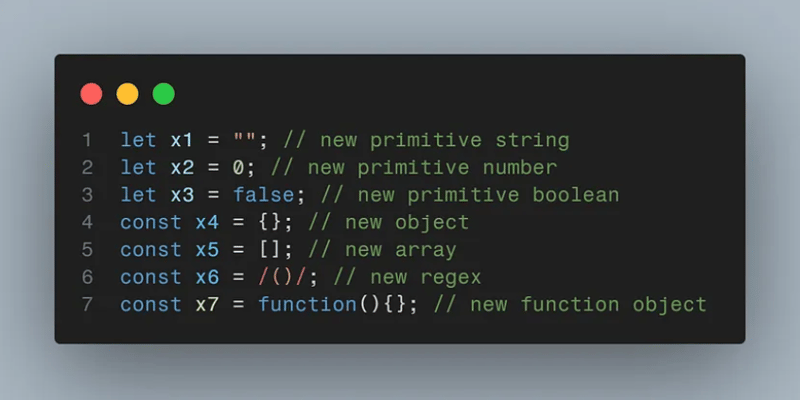
06. No utilizar nuevo objeto()
- En lugar de new String(), utilice “”.
- En lugar del nuevo Número(), use 0
- En lugar de usar new Boolean(), usa false
- En lugar del nuevo Objeto(), utilice {}
- En lugar de usar new Array(), usa [].
- En lugar de usar la nueva RegExp(), use /()/.
- En lugar de usar la nueva Función(), use la función (){}.

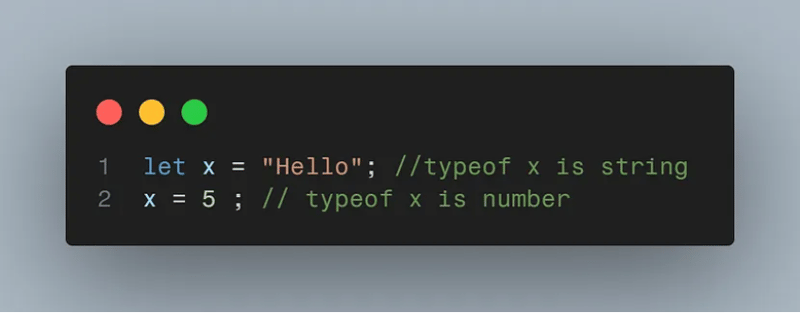
07. Cuidado con las conversiones automáticas de tipos
- JavaScript es un lenguaje de tipo libre.
- Una variable puede contener cualquier tipo de datos.
- El tipo de datos de una variable se puede cambiar.

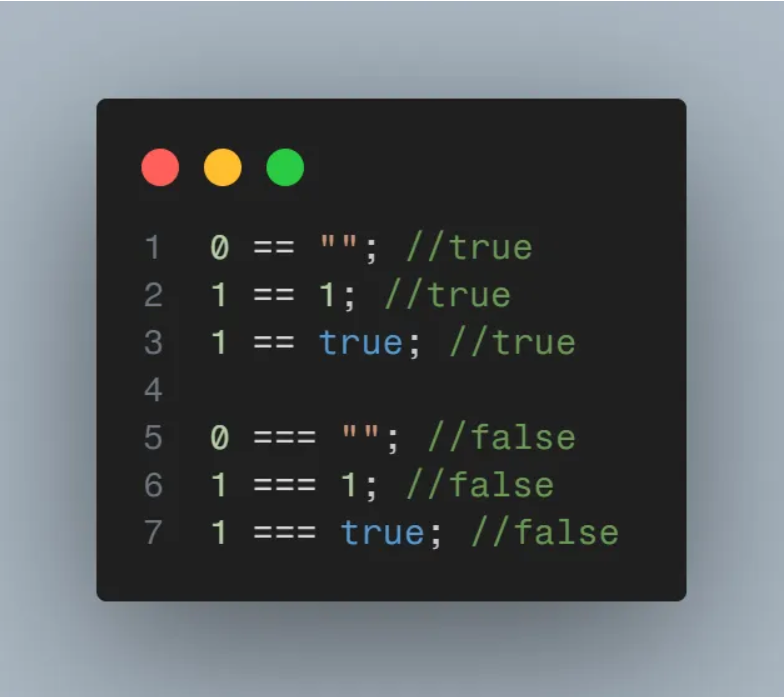
08. Utilice === Comparación
- Antes de la comparación, el operador de comparación == convierte (a tipos que coinciden).
- El operador === requiere una comparación de valor y tipo

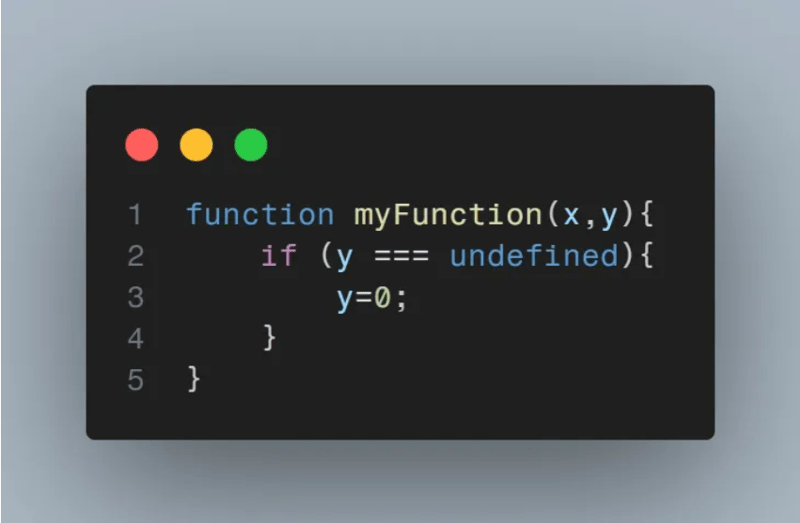
09. Usar parámetros predeterminados
- Cuando se llama a una función con un argumento no especificado, el valor del argumento no especificado se establece en indefinido.
- Los valores no definidos pueden hacer que su código falle. Asignar valores predeterminados a los argumentos es una buena práctica.

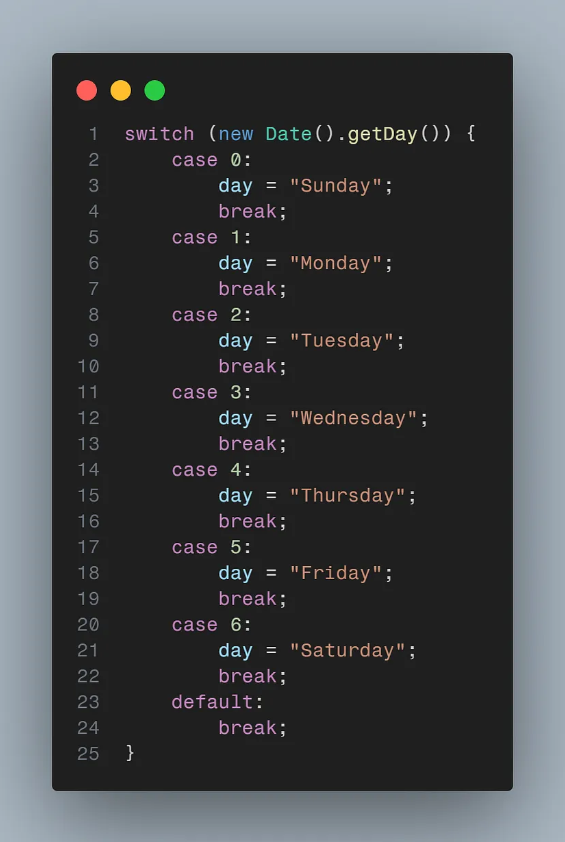
10. Finalice sus cambios con los valores predeterminados
Incluya siempre un valor predeterminado al final de sus declaraciones de cambio. Incluso si crees que es innecesario.

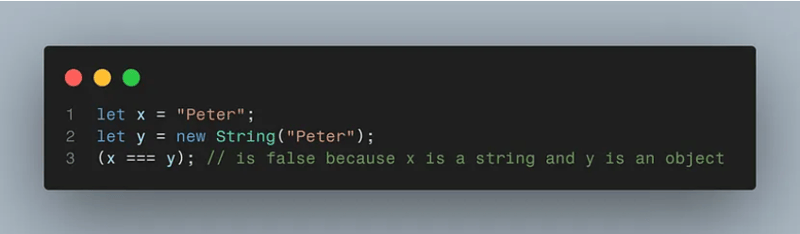
11. Evite números, cadenas y valores booleanos como objetos
- Los números, cadenas y valores booleanos siempre deben tratarse como valores primitivos, no como objetos.
- Declarar estos tipos como objetos ralentiza la ejecución y tiene efectos secundarios negativos

12. Evite el uso de eval()
- La función eval() se utiliza para ejecutar texto como código. Pero en la mayoría de los casos, no debería ser necesario utilizarlo.
- También representa un riesgo de seguridad porque permite ejecutar código arbitrario.

-
 Cómo TypeScript hace que JavaScript sea más confiable en proyectos a gran escala.Introducción JavaScript se usa ampliamente en el desarrollo web y ahora se aplica en proyectos más grandes en diferentes industrias. Sin emba...Programación Publicado el 2024-11-05
Cómo TypeScript hace que JavaScript sea más confiable en proyectos a gran escala.Introducción JavaScript se usa ampliamente en el desarrollo web y ahora se aplica en proyectos más grandes en diferentes industrias. Sin emba...Programación Publicado el 2024-11-05 -
 ¿Cómo verificar las contraseñas de los usuarios de forma segura con la función password_verify de PHP?Descifrar contraseñas cifradas con PHPMuchas aplicaciones almacenan contraseñas de usuario de forma segura utilizando algoritmos de cifrado como contr...Programación Publicado el 2024-11-05
¿Cómo verificar las contraseñas de los usuarios de forma segura con la función password_verify de PHP?Descifrar contraseñas cifradas con PHPMuchas aplicaciones almacenan contraseñas de usuario de forma segura utilizando algoritmos de cifrado como contr...Programación Publicado el 2024-11-05 -
 Aprendiendo Vue Part Construyendo una aplicación meteorológicaProfundizar en Vue.js ha sido como descubrir una nueva herramienta favorita en un kit de bricolaje: intuitiva, flexible y sorprendentemente poderosa. ...Programación Publicado el 2024-11-05
Aprendiendo Vue Part Construyendo una aplicación meteorológicaProfundizar en Vue.js ha sido como descubrir una nueva herramienta favorita en un kit de bricolaje: intuitiva, flexible y sorprendentemente poderosa. ...Programación Publicado el 2024-11-05 -
 Componente de tarjeta de vista previa de NFT? Acabo de completar mi último proyecto: 'Componente de tarjeta de vista previa de NFT' usando HTML y CSS. ? Compruébalo y explora el código e...Programación Publicado el 2024-11-05
Componente de tarjeta de vista previa de NFT? Acabo de completar mi último proyecto: 'Componente de tarjeta de vista previa de NFT' usando HTML y CSS. ? Compruébalo y explora el código e...Programación Publicado el 2024-11-05 -
 ¿Cómo se pueden conectar las aplicaciones de Android a Microsoft SQL Server 2008?Conexión de aplicaciones de Android a Microsoft SQL Server 2008Las aplicaciones de Android se pueden conectar sin problemas a servidores de bases de d...Programación Publicado el 2024-11-05
¿Cómo se pueden conectar las aplicaciones de Android a Microsoft SQL Server 2008?Conexión de aplicaciones de Android a Microsoft SQL Server 2008Las aplicaciones de Android se pueden conectar sin problemas a servidores de bases de d...Programación Publicado el 2024-11-05 -
 Aquí hay algunas opciones de títulos basados en preguntas, centrándose en el tema central: * C++ std::opcional: ¿Por qué no hay especialización para los tipos de referencia? (Directo y al grano) * Tipos de referencia en C++ std::optionOpcional en C: ¿Por qué no hay especialización para tipos de referencia?A pesar de la presencia de especialización para tipos de referencia en bibliot...Programación Publicado el 2024-11-05
Aquí hay algunas opciones de títulos basados en preguntas, centrándose en el tema central: * C++ std::opcional: ¿Por qué no hay especialización para los tipos de referencia? (Directo y al grano) * Tipos de referencia en C++ std::optionOpcional en C: ¿Por qué no hay especialización para tipos de referencia?A pesar de la presencia de especialización para tipos de referencia en bibliot...Programación Publicado el 2024-11-05 -
 Evaluación de un modelo de clasificación de aprendizaje automáticoDescribir ¿Cuál es el objetivo de la evaluación del modelo? ¿Cuál es el propósito de la evaluación de modelos y cuáles son algunos? ¿Procedi...Programación Publicado el 2024-11-05
Evaluación de un modelo de clasificación de aprendizaje automáticoDescribir ¿Cuál es el objetivo de la evaluación del modelo? ¿Cuál es el propósito de la evaluación de modelos y cuáles son algunos? ¿Procedi...Programación Publicado el 2024-11-05 -
 ¿Cómo eliminar el virus PHP Eval-Base64_Decode y proteger su sitio web?Cómo deshacerse de Eval-Base64_Decode como archivos de virus PHPVirus que emplean técnicas de eval-base64_decode, como el que usted He descrito, puede...Programación Publicado el 2024-11-05
¿Cómo eliminar el virus PHP Eval-Base64_Decode y proteger su sitio web?Cómo deshacerse de Eval-Base64_Decode como archivos de virus PHPVirus que emplean técnicas de eval-base64_decode, como el que usted He descrito, puede...Programación Publicado el 2024-11-05 -
 Cómo clasificar en Serp en 4Las páginas de clasificación de motores de búsqueda (SERP) son donde los sitios web compiten por la visibilidad y el tráfico. En 2024, ocupar un lugar...Programación Publicado el 2024-11-05
Cómo clasificar en Serp en 4Las páginas de clasificación de motores de búsqueda (SERP) son donde los sitios web compiten por la visibilidad y el tráfico. En 2024, ocupar un lugar...Programación Publicado el 2024-11-05 -
 Cómo compartir un bloqueo entre procesos en Python usando multiprocesamientoCompartir un bloqueo entre procesos en PythonAl intentar utilizar pool.map() para apuntar a una función con múltiples parámetros, incluido un objeto L...Programación Publicado el 2024-11-05
Cómo compartir un bloqueo entre procesos en Python usando multiprocesamientoCompartir un bloqueo entre procesos en PythonAl intentar utilizar pool.map() para apuntar a una función con múltiples parámetros, incluido un objeto L...Programación Publicado el 2024-11-05 -
 La diferencia entre solo lectura y const en Type ScriptEstas dos características son similares en el sentido de que ambas no son asignables. ¿Puedes explicarlo exactamente? En este artículo, compartiré las...Programación Publicado el 2024-11-05
La diferencia entre solo lectura y const en Type ScriptEstas dos características son similares en el sentido de que ambas no son asignables. ¿Puedes explicarlo exactamente? En este artículo, compartiré las...Programación Publicado el 2024-11-05 -
 ¿Cómo replicar la sintaxis del bucle C/C++ en Python usando la función de rango?for Loop en Python: extensión de la sintaxis del bucle C/CEn programación, el bucle for es una construcción fundamental para iterar sobre secuencias. ...Programación Publicado el 2024-11-05
¿Cómo replicar la sintaxis del bucle C/C++ en Python usando la función de rango?for Loop en Python: extensión de la sintaxis del bucle C/CEn programación, el bucle for es una construcción fundamental para iterar sobre secuencias. ...Programación Publicado el 2024-11-05 -
 TechEazy Consulting lanza un programa integral de capacitación en Java, Spring Boot y AWS con una cuarta pasantía gratuitaTechEazy Consulting se complace en anunciar el lanzamiento de nuestro programa de capacitación integral diseñado para principiantes, principiantes y p...Programación Publicado el 2024-11-05
TechEazy Consulting lanza un programa integral de capacitación en Java, Spring Boot y AWS con una cuarta pasantía gratuitaTechEazy Consulting se complace en anunciar el lanzamiento de nuestro programa de capacitación integral diseñado para principiantes, principiantes y p...Programación Publicado el 2024-11-05 -
 Polyfills: ¿un relleno o un agujero enorme? (Parte 1)Hace unos días, recibimos un mensaje de prioridad en el chat de Teams de nuestra organización, que decía: Vulnerabilidad de seguridad encontrada: Poly...Programación Publicado el 2024-11-05
Polyfills: ¿un relleno o un agujero enorme? (Parte 1)Hace unos días, recibimos un mensaje de prioridad en el chat de Teams de nuestra organización, que decía: Vulnerabilidad de seguridad encontrada: Poly...Programación Publicado el 2024-11-05 -
 Operadores de desplazamiento y asignaciones taquigráficas bit a bit1. Operadores de desplazamiento de bits : Desplazamiento a la derecha. >>>: Desplazamiento a la derecha sin signo (relleno con ceros). 2. Sintaxis gen...Programación Publicado el 2024-11-05
Operadores de desplazamiento y asignaciones taquigráficas bit a bit1. Operadores de desplazamiento de bits : Desplazamiento a la derecha. >>>: Desplazamiento a la derecha sin signo (relleno con ceros). 2. Sintaxis gen...Programación Publicado el 2024-11-05
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























