Instale Shadcn/ui con Laravel + React❤️
Actualmente existen muchos marcos CSS como Bootstrap, Bulma, Semantic UI, etc. lo que puede acelerar la construcción de una pantalla (interfaz de usuario). Una de las herramientas CSS que está de moda actualmente es Shadcn/ui, ¿qué era antes?
En el sitio web oficial Shadcn/ui afirma
“una colección de componentes reutilizables que podemos copiar y pegar en nuestras aplicaciones”.
Entonces, shadcn/ui es una colección de componentes reutilizables en vistas, creados con TailwindCSS y RadixUI. Actualmente admite varios marcos como Next.js, Laravel, etc. se puede ver en el sitio web oficial Shadcn/ui.
De los muchos marcos que son compatibles. Nuestro objetivo principal es cómo instalar Shadcn/ui en Laravel React, usando Laravel Breeze.
Primer paso: instalar el proyecto laravel.
laravel new laravel-shadcn
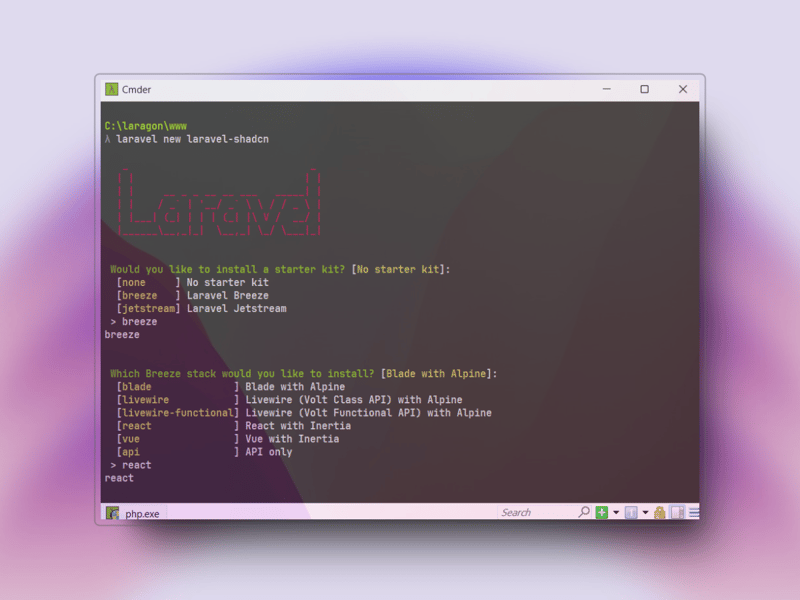
Aquí utilizamos el instalador de Laravel (global). En la siguiente etapa se nos pedirá que elijamos una opción como en la imagen a continuación

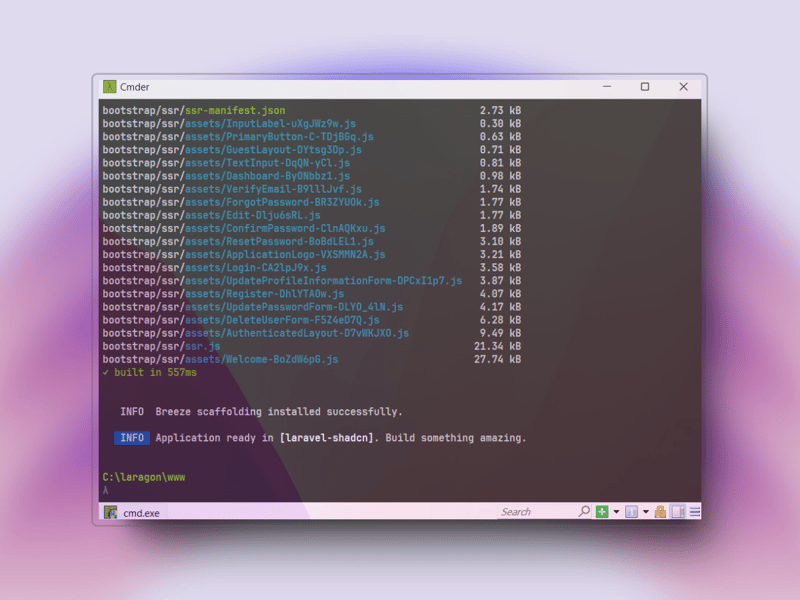
Complete según las necesidades de su proyecto. Si es así, espere hasta que se complete la instalación. La velocidad de instalación depende de tu conexión a Internet.

La instalación del proyecto Laravel está completa. ¡OK, continuar!.
Segundo paso: Instalar Shadcn/ui en el proyecto laravel
Aún en la misma terminal. Primero escriba el siguiente comando:
cd laravel-shadcn npx shadcn-ui@latest init
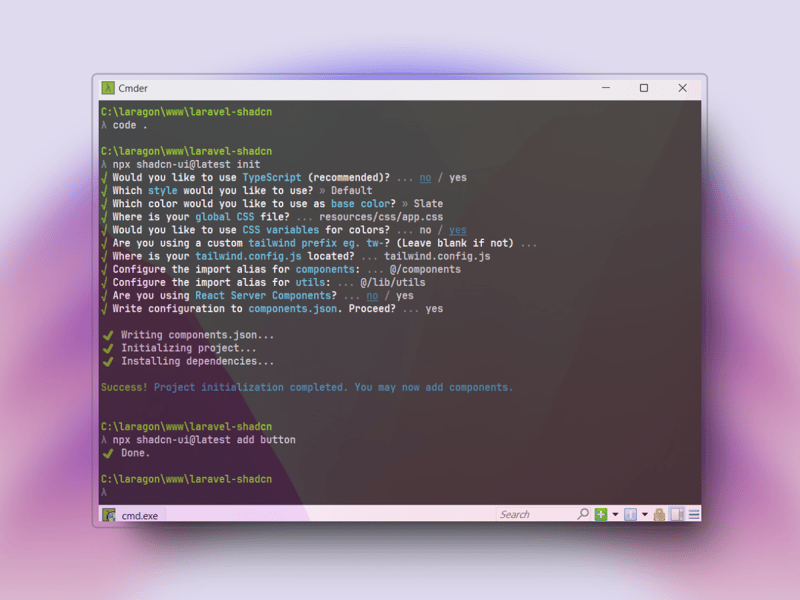
Si es así, aparecerá una solicitud y complétala según tus necesidades. como el siguiente ejemplo.
Would you like to use TypeScript (recommended)? no Which style would you like to use? › Default Which color would you like to use as base color? › Slate Where is your global CSS file? › resources/css/app.css Do you want to use CSS variables for colors? › yes Where is your tailwind.config.js located? › tailwind.config.js Configure the import alias for components: › @/Components Configure the import alias for utils: › @/lib/utils Are you using React Server Components? › no
Si es un usuario de mecanografiado, puede elegir Sí, Aceptar, Siguiente. Vaya a vscode o según su editor de código favorito. aquí uso vscode y luego solo uso el siguiente comando
cd laravel-shadcn code .
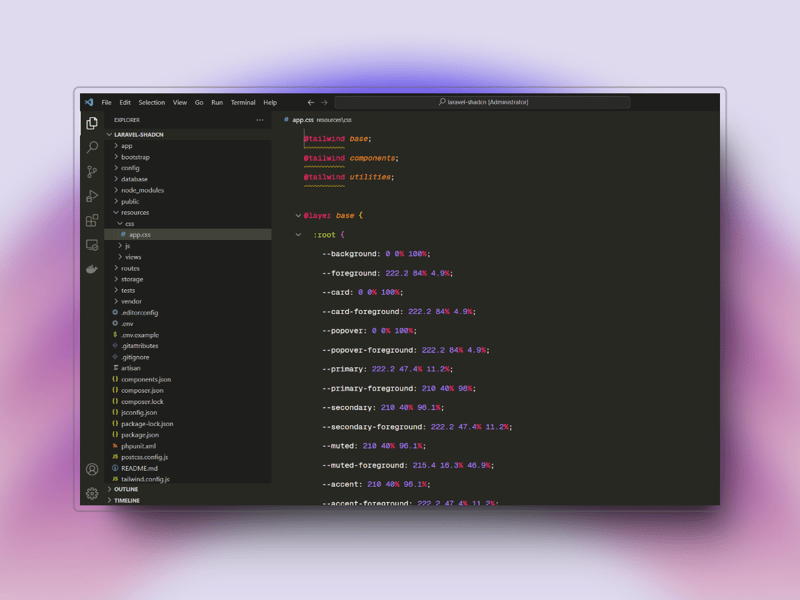
Abre automáticamente vscode y abre su proyecto laravel. Si es así, el siguiente paso es abrir el archivo app.css en la carpeta recurso/css/app.css para garantizar que shadcnui se haya instalado correctamente en nuestro proyecto Laravel.

En la imagen de arriba, shadcn se instaló exitosamente en nuestro proyecto Laravel.
Explicación :
- Shadcn actualizará automáticamente el archivo app.css
- Cuando necesitamos componentes como botones, alertas, tablas, etc. entonces necesitamos instalarlo a través de la terminal raíz de su proyecto laravel. (Requiere conexión a Internet)
- Todos los componentes que necesitas los puedes ver en el sitio web oficial de ShadcnUI
- Cuando haya terminado de instalar los componentes, generaremos automáticamente un nuevo archivo en la carpeta resources/js/Components/ui/Button.jsx. También podremos modificar este archivo según nuestros deseos.
Paso tres: Asegúrate de que Shadcn esté instalado
Para asegurarnos de que ShadcnUI se haya instalado, podemos dar un comando en la terminal. es decir, por ejemplo, instalaremos el componente del botón, el comando es: npx shadcn-ui@latest add button se puede ver en la imagen a continuación

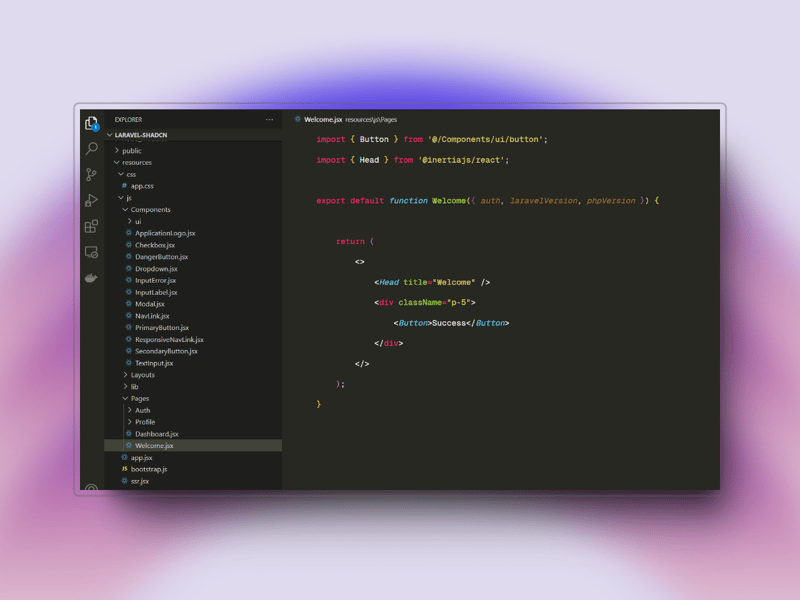
Luego abra el archivo Welcome.jsx y siga como se muestra en la imagen a continuación.

Si ya lo es. abra dos terminales con el mismo directorio, a saber, laravel-shadcn
Terminal 1
npm run dev
Terminal 2
php artisan serve
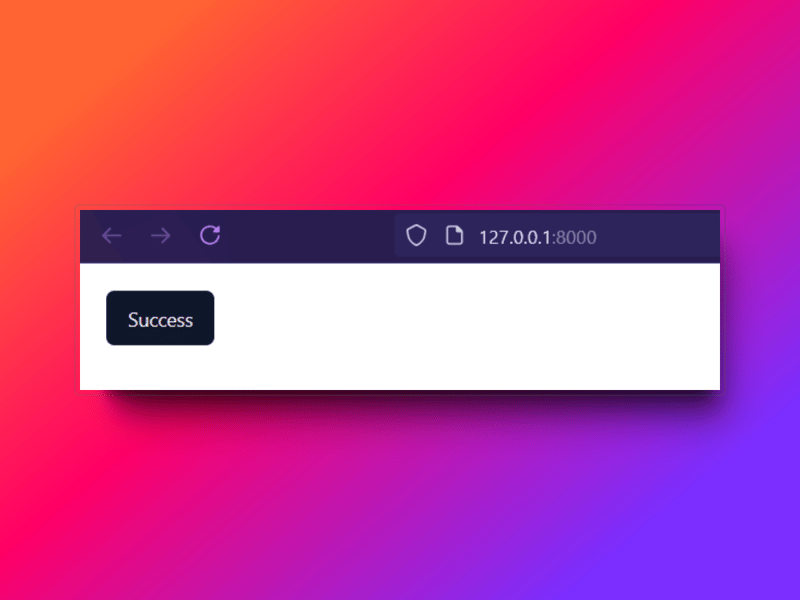
Luego ábrelo en el navegador y aparecerá el componente del botón cuyo predeterminado está coloreado en Oscuro.

-
 ¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-04-17
¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-04-17 -
 Crear una competencia de temas de Twitter - Guía de registro de aplicacionesKey Takeaways Hosting a contest on Twitter can significantly enhance user interaction and promote a brand or application. This can be achieved by cre...Programación Publicado el 2025-04-17
Crear una competencia de temas de Twitter - Guía de registro de aplicacionesKey Takeaways Hosting a contest on Twitter can significantly enhance user interaction and promote a brand or application. This can be achieved by cre...Programación Publicado el 2025-04-17 -
 Enviar el método de solicitud de publicación HTTP usando PHP CURLphp curl http publica ejemplo en este artículo, demostraremos cómo enviar http post solicitudes usando php curl. escenario de ejemplo: [&] ...Programación Publicado el 2025-04-17
Enviar el método de solicitud de publicación HTTP usando PHP CURLphp curl http publica ejemplo en este artículo, demostraremos cómo enviar http post solicitudes usando php curl. escenario de ejemplo: [&] ...Programación Publicado el 2025-04-17 -
 ¿Por qué las uniones de la izquierda parecen intraesiones al filtrarse en la cláusula WHERE en la mesa derecha?Left endrum: Horas de brujería cuando se convierte en una unión interna en el ámbito de un mago de la base de datos, realizar recuperaciones de ...Programación Publicado el 2025-04-17
¿Por qué las uniones de la izquierda parecen intraesiones al filtrarse en la cláusula WHERE en la mesa derecha?Left endrum: Horas de brujería cuando se convierte en una unión interna en el ámbito de un mago de la base de datos, realizar recuperaciones de ...Programación Publicado el 2025-04-17 -
 Cola prioritaria: estructura de datos detallada y aprendizajeFila Fila, assim como a Pilha, é uma especialização da Lista. Ela basea-se no fundamento FIFO - first in, first out, isso significa que o pri...Programación Publicado el 2025-04-17
Cola prioritaria: estructura de datos detallada y aprendizajeFila Fila, assim como a Pilha, é uma especialização da Lista. Ela basea-se no fundamento FIFO - first in, first out, isso significa que o pri...Programación Publicado el 2025-04-17 -
 ¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-04-17
¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-04-17 -
 Implementación de un método de corte de texto de alineación de izquierda en todos los navegadores]] ] Alineación de texto en líneas inclinadas en segundo plano Lograr texto alineado a la izquierda en una línea inclinada puede plantear un desa...Programación Publicado el 2025-04-17
Implementación de un método de corte de texto de alineación de izquierda en todos los navegadores]] ] Alineación de texto en líneas inclinadas en segundo plano Lograr texto alineado a la izquierda en una línea inclinada puede plantear un desa...Programación Publicado el 2025-04-17 -
 ¿Cómo resolver el error "No se puede adivinar el tipo de archivo, usar la aplicación/flujo de octet ..." en Appengine?Appengine Static File mime type Override en Appengine, los manejadores de archivos estáticos ocasionalmente pueden exceso del tipo de MIME cor...Programación Publicado el 2025-04-17
¿Cómo resolver el error "No se puede adivinar el tipo de archivo, usar la aplicación/flujo de octet ..." en Appengine?Appengine Static File mime type Override en Appengine, los manejadores de archivos estáticos ocasionalmente pueden exceso del tipo de MIME cor...Programación Publicado el 2025-04-17 -
 Resolver el error MySQL 1153: el paquete excede el límite 'max_allowed_packet'MySql Error 1153: la solución de problemas obtuvo un paquete más grande que 'max_allowed_packet' bytes frente al error enigmático mysq...Programación Publicado el 2025-04-17
Resolver el error MySQL 1153: el paquete excede el límite 'max_allowed_packet'MySql Error 1153: la solución de problemas obtuvo un paquete más grande que 'max_allowed_packet' bytes frente al error enigmático mysq...Programación Publicado el 2025-04-17 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-17
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-17 -
 ¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-17
¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-17 -
 ¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-17
¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-17 -
 Métodos para manejar el valor de la basura en la salida remota de SSH CLI utilizando Paramikocon valores basura en salida de cli SSH remota a través de paramiko mientras usan la biblioteca de paramiko de Python para las conexiones SSH ...Programación Publicado el 2025-04-17
Métodos para manejar el valor de la basura en la salida remota de SSH CLI utilizando Paramikocon valores basura en salida de cli SSH remota a través de paramiko mientras usan la biblioteca de paramiko de Python para las conexiones SSH ...Programación Publicado el 2025-04-17 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-17
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-17 -
 ¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-04-17
¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-04-17
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























