 Página delantera > Programación > useState para recordar: ¡almacene sus variables en la memoria de React!
Página delantera > Programación > useState para recordar: ¡almacene sus variables en la memoria de React!
useState para recordar: ¡almacene sus variables en la memoria de React!
En el mundo de React, administrar el estado de sus componentes es esencial para crear aplicaciones dinámicas e interactivas. Una de las herramientas más poderosas es el gancho useState.
En el mundo React, la gestión estatal es una de las piedras angulares de la creación de aplicaciones interactivas y dinámicas. Uno de los ganchos más utilizados en React, useState es una forma eficaz de gestionar el estado de sus componentes. En este artículo, examinaremos qué es el gancho useState y cómo funciona.
¿Cómo funciona?
- Inicialización: Cuando llamas a useState, pasas el valor de inicialización como argumento. Por ejemplo:
const [count, setCount] = useState(0);
En esta línea:
count representa el estado actual (inicialmente 0).
setCount es la función utilizada para actualizar este estado.
- Actualizando estado: Puede actualizar el estado que comenzó con useState a través de la función setCount. Cuando proporcionas el nuevo valor con setCount, React actualiza el estado y renderiza el componente nuevamente. Por ejemplo:
setCount(prevCount => prevCount 1);
Esto aumenta el valor de recuento actual en uno y muestra el valor actualizado.
- Proceso de renderizado: Siempre que el estado cambia con useState, React rastrea este estado y vuelve a renderizar automáticamente el componente. Esto garantiza la coherencia de la aplicación al mantener la interfaz de usuario siempre actualizada.
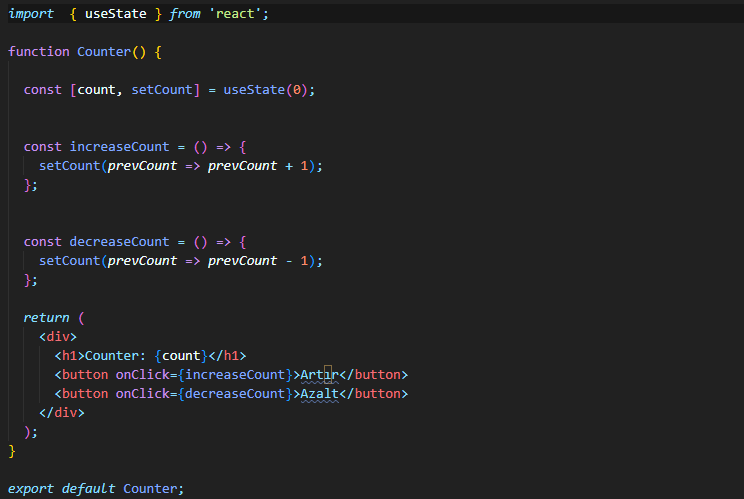
Ejemplo: Componente de contador simple
En el siguiente ejemplo, creamos un componente de contador. Con cada clic, el valor de count aumenta en uno:

En este ejemplo, el componente contador comienza inicialmente con el valor 0. Cada vez que el usuario hace clic en el botón, la función setCount actualiza el nuevo valor y el componente se renderiza nuevamente.
¿Por qué utilizar useState?
useState es un gancho básico utilizado para la gestión del estado en los componentes de React. Permite que un componente esté en un estado específico y le permite cambiar ese estado. Con los cambios de estado, la UI (interfaz de usuario) se vuelve a representar automáticamente para que la experiencia del usuario continúe sin interrupciones.
Entonces, ¿por qué es tan importante useState?
Reactividad: los cambios de estado inician automáticamente una nueva renderización y mantienen la interfaz de usuario consistente.
Memoria: conserva el estado entre renderizaciones, lo que permite que tus componentes recuerden su estado.
Conclusión
useState, es una herramienta potente y flexible para la gestión del estado en aplicaciones React. Le permite mantener su interfaz de usuario dinámica y actualizada almacenando los estados de sus componentes. Si desea administrar de manera efectiva el estado en sus aplicaciones React, aprender y usar el gancho useState es una de las mejores maneras.
Si tiene preguntas sobreuseState o desea compartir sus experiencias, ¡no dude en dejar un comentario a continuación!
-
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-07-16
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-07-16 -
 ¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-07-16
¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-07-16 -
 ¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( unique_ptr ) para que los principios de la propieda...Programación Publicado el 2025-07-16
¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( unique_ptr ) para que los principios de la propieda...Programación Publicado el 2025-07-16 -
 ¿Por qué las expresiones de Lambda requieren variables "finales" o "válidas finales" en Java?Las expresiones lambda requieren variables "finales" o "efectivamente finales" El mensaje de error "variable utilizad...Programación Publicado el 2025-07-16
¿Por qué las expresiones de Lambda requieren variables "finales" o "válidas finales" en Java?Las expresiones lambda requieren variables "finales" o "efectivamente finales" El mensaje de error "variable utilizad...Programación Publicado el 2025-07-16 -
 ¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-07-16
¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-07-16 -
 ¿Cómo detectar eficientemente las matrices vacías en PHP?Comprobando el vacío de la matriz en php una matriz vacía se puede determinar en PHP a través de varios enfoques. Si la necesidad es verificar...Programación Publicado el 2025-07-16
¿Cómo detectar eficientemente las matrices vacías en PHP?Comprobando el vacío de la matriz en php una matriz vacía se puede determinar en PHP a través de varios enfoques. Si la necesidad es verificar...Programación Publicado el 2025-07-16 -
 Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-07-16
Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-07-16 -
 ¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-07-16
¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-07-16 -
 Spark DataFrame Consejos para agregar columnas constantescreando una columna constante en un Spark DataFrame agregando una columna constante a un Spark DataFrame con un valor arbitrario que se aplica...Programación Publicado el 2025-07-16
Spark DataFrame Consejos para agregar columnas constantescreando una columna constante en un Spark DataFrame agregando una columna constante a un Spark DataFrame con un valor arbitrario que se aplica...Programación Publicado el 2025-07-16 -
 Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-07-16
Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-07-16 -
 ¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica [&] pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Publi...Programación Publicado el 2025-07-16
¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica [&] pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Publi...Programación Publicado el 2025-07-16 -
 Guía de visualización de compensación de tiempo local del usuario y zona horaria de la zona horariaque muestra la fecha/hora en el formato local del usuario con el tiempo offset al presentar fechas y tiempos a los usuarios finales, es crucia...Programación Publicado el 2025-07-16
Guía de visualización de compensación de tiempo local del usuario y zona horaria de la zona horariaque muestra la fecha/hora en el formato local del usuario con el tiempo offset al presentar fechas y tiempos a los usuarios finales, es crucia...Programación Publicado el 2025-07-16 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-07-16
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-07-16 -
 ¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-07-16
¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-07-16 -
 ¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-07-16
¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-07-16
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























