Sobrecarga de funciones TS: ejemplo del mundo real
Profundicemos en la función Typecript menos frecuente: sobrecarga de funciones con un ejemplo realista.
Introducción
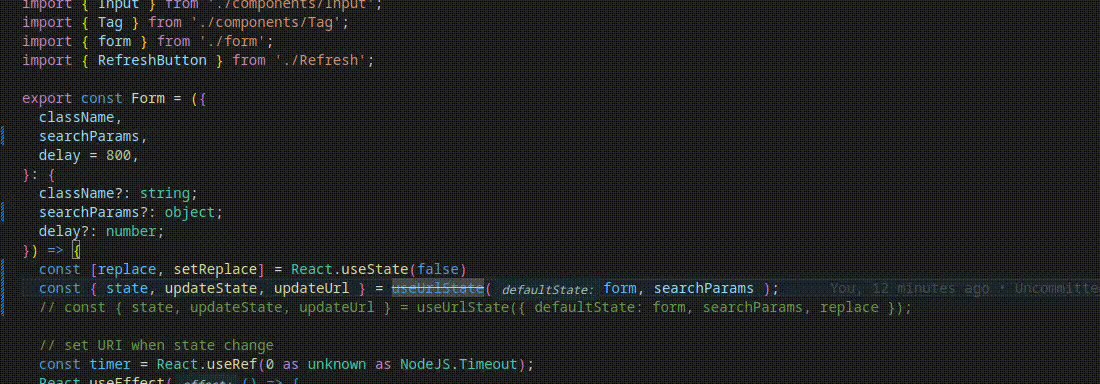
Tener un gancho personalizado
export function useUrlState( defaultState: T, searchParams?: object, )
En algún momento necesito agregarle más argumentos, posiblemente más en el futuro. Es difícil recordar cuál es el enésimo argumento y llamar a una función como useUrlState(firstArg, null, null, fourArg) es ridículo. Será mucho más fácil pasar argumentos dentro de un objeto como este:
export function useUrlState({ defaultState, searchParams, replace }: { defaultState: T, searchParams?: object, replace?: boolean })
Convertiré la función a un nuevo formato y la mantendré compatible con la implementación existente.
Implementación
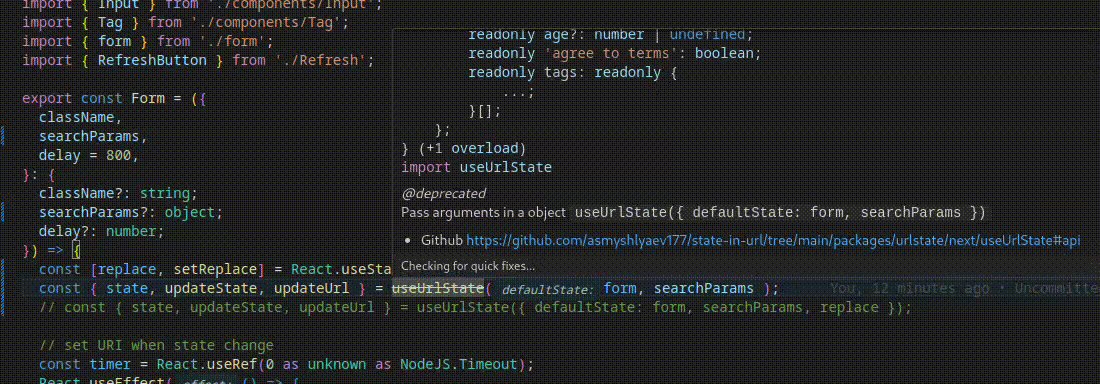
Primero, es necesario agregar firmas de sobrecarga justo encima de la función implementación. Las firmas de sobrecarga son todas formas posibles de llamar a una función, con diferentes tipos y cantidades de argumentos.
/**
* @deprecated Pass arguments in a object `useUrlState({ defaultState: form, searchParams })`
*
* * Github {@link https://github.com/asmyshlyaev177/state-in-url/tree/main/packages/urlstate/next/useUrlState#api}
*/
export function useUrlState(defaultState: T, searchParams?: object): {
state: DeepReadonly,
updateState: (value: Partial>,
updateUrl: (value?: Partial>) => void,
getState: () => DeepReadonly
}
/**
* NextJS hook. Returns `state`, `updateState`, and `updateUrl` functions
*
* @param {JSONCompatible} [defaultState] Fallback (default) values for state
* @param {?SearchParams} [searchParams] searchParams from Next server component
*/
export function useUrlState({ defaultState, searchParams }: {
defaultState: T, searchParams?: object, replace?: boolean
}): {
state: DeepReadonly,
updateState: (value: Partial>) => void,
updateUrl: (value?: Partial>) => void,
getState: () => DeepReadonly
} // (
defaultState: T | { defaultState: T, searchParams?: object, replace?: boolean },
searchParams?: object,
) {
La parte complicada es que las firmas deben ser compatibles con la implementación, así que tenga este estado predeterminado: T | { defaultState: T, searchParams?: objeto, ¿reemplazar?: booleano }
Supongo que si el primer argumento tiene una clave específica, es un nuevo formato de objeto.
const _defaultState = ('defaultState' in defaultState ? defaultState.defaultState : defaultState) as T
const _searchParams = ('defaultState' in defaultState ? defaultState.searchParams : searchParams) as object | undefined
const _replace = ('defaultState' in defaultState ? defaultState.replace ?? true : false) as boolean
Además, puedo observar que el argumento de reemplazo tiene un valor predeterminado verdadero para un formato nuevo, pero para uno antiguo es falso.
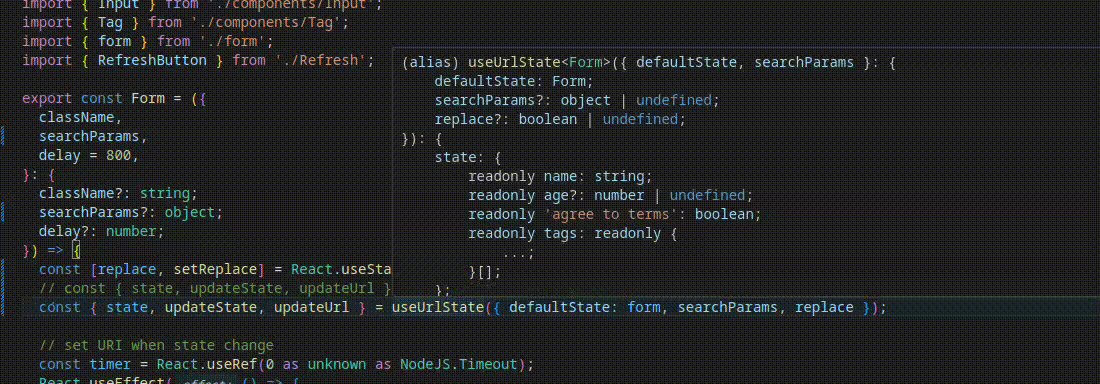
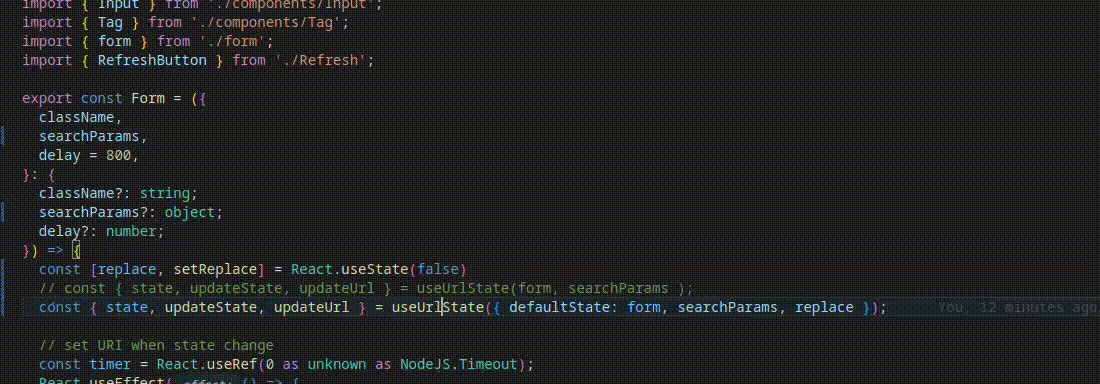
Veamos cómo funciona.

Observe que tenemos diferentes comentarios JSDoc para cada firma, el antiguo marcado con la etiqueta @deprecated.
Documentos oficiales https://www.typescriptlang.org/docs/handbook/2/functions.html#function-overloads
Gracias por leer :)
Deja un comentario sobre tu experiencia, o si tienes ideas de cómo hacerlo de forma más elegante.
-
 Pasar de cero a desarrollador web: dominar los fundamentos de PHPDominar los conceptos básicos de PHP es esencial: Instalar PHP Crear archivos PHP Ejecutar código Comprender variables y tipos de datos Usar expresio...Programación Publicado el 2024-11-05
Pasar de cero a desarrollador web: dominar los fundamentos de PHPDominar los conceptos básicos de PHP es esencial: Instalar PHP Crear archivos PHP Ejecutar código Comprender variables y tipos de datos Usar expresio...Programación Publicado el 2024-11-05 -
 Búfers: Node.jsGuía sencilla de buffers en Node.js Un Buffer en Node.js se utiliza para manejar datos binarios sin procesar, lo cual es útil cuando se traba...Programación Publicado el 2024-11-05
Búfers: Node.jsGuía sencilla de buffers en Node.js Un Buffer en Node.js se utiliza para manejar datos binarios sin procesar, lo cual es útil cuando se traba...Programación Publicado el 2024-11-05 -
 Dominar la gestión de versiones en Node.jsComo desarrolladores, frecuentemente nos encontramos con proyectos que exigen diferentes versiones de Node.js. Este escenario es un obstáculo tanto pa...Programación Publicado el 2024-11-05
Dominar la gestión de versiones en Node.jsComo desarrolladores, frecuentemente nos encontramos con proyectos que exigen diferentes versiones de Node.js. Este escenario es un obstáculo tanto pa...Programación Publicado el 2024-11-05 -
 ¿Cómo incrustar información de revisión de Git en Go Binaries para solucionar problemas?Determinación de la revisión de Git en binarios de GoAl implementar el código, puede resultar útil asociar los binarios con la revisión de git para la...Programación Publicado el 2024-11-05
¿Cómo incrustar información de revisión de Git en Go Binaries para solucionar problemas?Determinación de la revisión de Git en binarios de GoAl implementar el código, puede resultar útil asociar los binarios con la revisión de git para la...Programación Publicado el 2024-11-05 -
 Etiquetas HTML comunes: una perspectivaHTML (Lenguaje de marcado de hipertexto) constituye la base del desarrollo web y sirve como estructura para cada página web de Internet. Al comprender...Programación Publicado el 2024-11-05
Etiquetas HTML comunes: una perspectivaHTML (Lenguaje de marcado de hipertexto) constituye la base del desarrollo web y sirve como estructura para cada página web de Internet. Al comprender...Programación Publicado el 2024-11-05 -
 Consultas de medios CSSGarantizar que los sitios web funcionen sin problemas en varios dispositivos es más importante que nunca. Dado que los usuarios acceden a sitios web d...Programación Publicado el 2024-11-05
Consultas de medios CSSGarantizar que los sitios web funcionen sin problemas en varios dispositivos es más importante que nunca. Dado que los usuarios acceden a sitios web d...Programación Publicado el 2024-11-05 -
 Comprensión de la elevación en JavaScript: una guía completaIzado en JavaScript Elevación es un comportamiento en el que las declaraciones de variables y funciones se mueven (o "elevan") a la...Programación Publicado el 2024-11-05
Comprensión de la elevación en JavaScript: una guía completaIzado en JavaScript Elevación es un comportamiento en el que las declaraciones de variables y funciones se mueven (o "elevan") a la...Programación Publicado el 2024-11-05 -
 Integración de Stripe en una tienda Django Python de un solo productoIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...Programación Publicado el 2024-11-05
Integración de Stripe en una tienda Django Python de un solo productoIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...Programación Publicado el 2024-11-05 -
 Consejos para probar trabajos en cola en LaravelCuando se trabaja con aplicaciones Laravel, es común encontrar escenarios en los que un comando necesita realizar una tarea costosa. Para evitar bloqu...Programación Publicado el 2024-11-05
Consejos para probar trabajos en cola en LaravelCuando se trabaja con aplicaciones Laravel, es común encontrar escenarios en los que un comando necesita realizar una tarea costosa. Para evitar bloqu...Programación Publicado el 2024-11-05 -
 Cómo crear un sistema de comprensión del lenguaje natural (NLU) a nivel humanoScope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...Programación Publicado el 2024-11-05
Cómo crear un sistema de comprensión del lenguaje natural (NLU) a nivel humanoScope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...Programación Publicado el 2024-11-05 -
 ¿Cómo iterar una ArrayList dentro de un HashMap usando JSTL?Iteración de una ArrayList dentro de un HashMap usando JSTLEn el desarrollo web, JSTL (Biblioteca de etiquetas estándar de JavaServer Pages) proporcio...Programación Publicado el 2024-11-05
¿Cómo iterar una ArrayList dentro de un HashMap usando JSTL?Iteración de una ArrayList dentro de un HashMap usando JSTLEn el desarrollo web, JSTL (Biblioteca de etiquetas estándar de JavaServer Pages) proporcio...Programación Publicado el 2024-11-05 -
 Encore.ts: más rápido que ElysiaJS y HonoHace unos meses lanzamos Encore.ts, un marco backend de código abierto para TypeScript. Dado que ya existen muchos marcos, queríamos compartir algunas...Programación Publicado el 2024-11-05
Encore.ts: más rápido que ElysiaJS y HonoHace unos meses lanzamos Encore.ts, un marco backend de código abierto para TypeScript. Dado que ya existen muchos marcos, queríamos compartir algunas...Programación Publicado el 2024-11-05 -
 ¿Por qué falló la concatenación de cadenas usando + con literales de cadena?Concatenar literales de cadena con cadenasEn C, el operador se puede utilizar para concatenar cadenas y literales de cadena. Sin embargo, esta funcion...Programación Publicado el 2024-11-05
¿Por qué falló la concatenación de cadenas usando + con literales de cadena?Concatenar literales de cadena con cadenasEn C, el operador se puede utilizar para concatenar cadenas y literales de cadena. Sin embargo, esta funcion...Programación Publicado el 2024-11-05 -
 React Re-Rendering: mejores prácticas para un rendimiento óptimoEl eficiente mecanismo de renderizado de React es una de las razones clave de su popularidad. Sin embargo, a medida que una aplicación crece en comple...Programación Publicado el 2024-11-05
React Re-Rendering: mejores prácticas para un rendimiento óptimoEl eficiente mecanismo de renderizado de React es una de las razones clave de su popularidad. Sin embargo, a medida que una aplicación crece en comple...Programación Publicado el 2024-11-05 -
 ¿Cómo lograr la creación de columnas condicionales: explorar If-Elif-Else en Pandas DataFrame?Creación de una columna condicional: If-Elif-Else en PandasEl problema dado solicita que se agregue una nueva columna a un DataFrame basándose en una ...Programación Publicado el 2024-11-05
¿Cómo lograr la creación de columnas condicionales: explorar If-Elif-Else en Pandas DataFrame?Creación de una columna condicional: If-Elif-Else en PandasEl problema dado solicita que se agregue una nueva columna a un DataFrame basándose en una ...Programación Publicado el 2024-11-05
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























