Expo versus React Native: pros, contras y diferencias clave
En el mundo del desarrollo de aplicaciones móviles, React Native se ha convertido en una opción popular para crear aplicaciones móviles multiplataforma. Sin embargo, dentro del ecosistema React Native, Expo es otra herramienta que ha ganado popularidad y que proporciona un flujo de trabajo sólido y administrado para acelerar el proceso de desarrollo. En esta guía comparativa de Expo vs React Native, exploraremos las diferencias entre las dos plataformas y lo ayudaremos a decidir cuál es la más adecuada para su proyecto.
¿Qué es la Expo?
Expo es una plataforma gratuita y de código abierto para crear aplicaciones React Native. Proporciona un conjunto de herramientas y servicios que simplifican el proceso de desarrollo y le permiten concentrarse en crear su aplicación sin preocuparse por la infraestructura subyacente. Expo ofrece un flujo de trabajo administrado que maneja muchos aspectos del proceso de desarrollo, como la creación, prueba e implementación de su aplicación. Expo ha ido ganando popularidad dentro del debate Expo vs React Native debido a su flujo de trabajo administrado y su entorno amigable para los desarrolladores.
La Expo ofrece:
- Expo SDK: una biblioteca de componentes prediseñados y API que simplifican las tareas comunes.
- Expo Go: Una aplicación para previsualizar proyectos en tiempo real.
- Expo CLI: herramientas de línea de comandos para gestionar y crear proyectos.
- Flujos de trabajo administrados y avanzados: el flujo de trabajo administrado abstrae configuraciones complejas y código nativo, mientras que el flujo de trabajo avanzado ofrece amplias opciones de personalización.
Marco Expo versus React Native
Si bien React Native y Expo están estrechamente relacionados, tienen diferentes propósitos y atienden a diferentes tipos de proyectos y desarrolladores.
Simplicidad versus personalización
Expo: se centra en la facilidad de uso y proporciona un entorno administrado donde los desarrolladores pueden escribir código sin necesidad de tocar los aspectos nativos del desarrollo móvil. Adecuado para prototipos rápidos o aplicaciones que no requieren integraciones nativas profundas.
React Native: Ofrece más flexibilidad al permitir la interacción directa con las capas nativas de Android e iOS. Adecuado para aplicaciones que exigen módulos nativos personalizados u optimizaciones avanzadas de rendimiento.
Velocidad de desarrollo
Expo: Acelera el desarrollo al proporcionar un conjunto de API y componentes prediseñados que simplifican las tareas comunes. El flujo de trabajo administrado agiliza el proceso de desarrollo, lo que permite a los desarrolladores centrarse en crear funciones en lugar de configurar el entorno.
React Native: Requiere configuración manual del entorno de desarrollo y los módulos nativos, lo que puede llevar mucho tiempo pero es altamente personalizable.
Gestión de dependencias
Expo: Gestiona dependencias y actualizaciones internamente. Con Expo, generalmente no necesita preocuparse por la compatibilidad de diferentes bibliotecas, lo que podría ser un arma de doble filo cuando necesita una característica específica fuera del alcance de Expo.
React Native: Requiere gestión manual de dependencias utilizando npm o hilo. Esto le brinda más control sobre las versiones de las bibliotecas que usa, pero puede generar problemas de compatibilidad si no se administra adecuadamente.
Ecosistema
Expo: proporciona un conjunto seleccionado de bibliotecas y herramientas que funcionan bien juntas. El ecosistema de Expo está diseñado para ser cohesivo y fácil de usar, lo que lo convierte en una excelente opción para principiantes o desarrolladores que desean comenzar rápidamente.
React Native: ofrece un vasto ecosistema de bibliotecas y herramientas que se adaptan a una amplia gama de casos de uso. El ecosistema de React Native es más diverso y flexible, lo que permite a los desarrolladores elegir las mejores herramientas para sus necesidades específicas.
Expo versus React Native: ¿Cuál elegir?
Al decidir entre Expo y React Native, considere los siguientes pros y contras de cada plataforma:
exposición
Ventajas:
- Configuración rápida: entorno listo para usar que es fácil de configurar.
- Desarrollo más rápido: el flujo de trabajo administrado acelera el proceso de desarrollo y prueba.
- Documentación completa: una documentación bien estructurada facilita el comienzo para los principiantes.
- Expo SDK: Amplia biblioteca de componentes y API que simplifican las tareas comunes.
- Expo Go: la vista previa en tiempo real en los dispositivos agiliza el desarrollo.
Contras:
- Personalización limitada: el flujo de trabajo administrado puede no satisfacer necesidades nativas altamente personalizadas.
- Dependencia: Dependes de Expo para mantener las bibliotecas actualizadas.
- Tamaño: El APK o IPA generado puede ser más grande debido a la inclusión de bibliotecas no utilizadas.
Reaccionar nativo
Ventajas:
- Flexibilidad: permite una amplia personalización con acceso directo al código nativo.
- Amplia adopción: gran comunidad y amplia gama de bibliotecas de terceros.
- Rendimiento: una mejor integración del módulo nativo puede generar un mayor rendimiento.
Contras:
- Curva de aprendizaje más pronunciada: Requiere comprensión de los entornos de desarrollo nativos.
- Configuración manual: Implica más tiempo de configuración y mantenimiento para las dependencias.
- Variabilidad de la documentación: la calidad de la documentación puede variar entre bibliotecas.
Conclusión
Expo y React Native son herramientas poderosas para crear aplicaciones móviles multiplataforma. Expo ofrece un flujo de trabajo administrado que simplifica el proceso de desarrollo y acelera el tiempo de comercialización, lo que lo convierte en una excelente opción para principiantes o proyectos que no requieren integraciones nativas profundas. Por otro lado, React Native proporciona más flexibilidad y opciones de personalización, lo que lo hace adecuado para aplicaciones que exigen optimizaciones avanzadas de rendimiento o módulos nativos personalizados.
Al elegir entre Expo y React Native, considere los requisitos de su proyecto, su familiaridad con el desarrollo móvil y el nivel de personalización que necesita. Ambas plataformas tienen sus fortalezas y debilidades, así que elija la que mejor se alinee con los objetivos de su proyecto y sus preferencias de desarrollo.
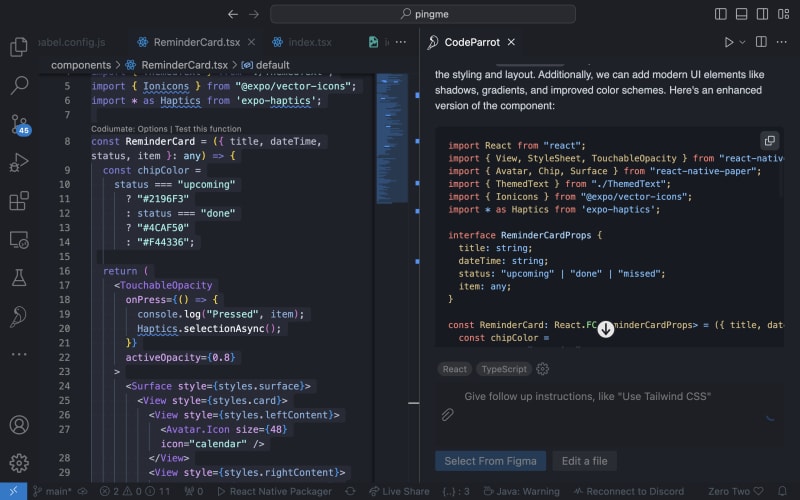
Uso de CodeParrot AI para crear aplicaciones nativas de React
CodeParrot AI es una herramienta poderosa que puede ayudarlo a crear aplicaciones React Native de manera más rápida y eficiente. Con CodeParrot AI, puede generar fragmentos de código, componentes y pantallas completas con solo unos pocos clics, lo que le permitirá ahorrar tiempo y esfuerzo durante el proceso de desarrollo.
Aquí hay un pequeño vistazo de cómo dejé que CodeParrot hiciera el trabajo pesado en mis proyectos paralelos.

Beneficios de CodeParrot AI
- Sugerencias de código: ofrece sugerencias de código precisas y autocompletado, lo que acelera el proceso de desarrollo.
- Detección de errores: Detecta y resalta errores potenciales en tiempo real, reduciendo el tiempo de depuración.
- Asistencia de documentación: ayuda a generar documentación de código, mejorando la legibilidad y el mantenimiento del código.
- Soporte de aprendizaje: proporciona información y recomendaciones que son valiosas tanto para desarrolladores principiantes como experimentados.
Casos de uso adaptados a React Native
Desarrollo de componentes
Con CodeParrot AI, puede crear componentes React Native reutilizables rápidamente. La extensión proporciona sugerencias contextuales que agilizan el proceso de desarrollo, permitiendo una creación e iteración rápidas.
Integración API
Simplifique las tareas de integración de API utilizando los fragmentos y plantillas de CodeParrot AI. Ya sea que esté integrando una API meteorológica, una pasarela de pago o inicios de sesión en redes sociales, CodeParrot AI ofrece fragmentos de código preescritos que se pueden personalizar fácilmente.
Manejo de errores
Identifique y resuelva errores rápidamente con consejos de depuración inteligentes proporcionados por CodeParrot AI. Esta característica ayuda a mantener un flujo de trabajo fluido y a reducir el tiempo dedicado a localizar problemas dentro del código.
Optimización del rendimiento
CodeParrot AI proporciona recomendaciones para la optimización del rendimiento adaptadas a su marco específico, garantizando que sus aplicaciones React Native se ejecuten de manera eficiente.
Si buscas acelerar tu proceso de desarrollo de React Native, prueba CodeParrot AI y descubre cómo puede ayudarte a crear mejores aplicaciones móviles en menos tiempo.
-
 ¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-04-27
¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-04-27 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-04-27
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-04-27 -
 ¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-04-27
¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-04-27 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-27
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-27 -
 ¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-04-27
¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-04-27 -
 ¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-27
¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-27 -
 ¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-27
¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-27 -
 ¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-27
¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-27 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-04-27
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-04-27 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-27
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-27 -
 ¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-27
¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-27 -
 ¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-04-27
¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-04-27 -
 ¿Cómo agregar ejes y etiquetas a archivos PNG en Java?cómo anotar un archivo png con ejes y etiquetas en java agregar ejes y etiquetas a una imagen PNG existente puede ser un desafío. En lugar de ...Programación Publicado el 2025-04-27
¿Cómo agregar ejes y etiquetas a archivos PNG en Java?cómo anotar un archivo png con ejes y etiquetas en java agregar ejes y etiquetas a una imagen PNG existente puede ser un desafío. En lugar de ...Programación Publicado el 2025-04-27 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-04-27
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-04-27 -
 ¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-04-27
¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-04-27
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























