
A continuación se muestran algunos elementos HTML básicos que utilizará con frecuencia:
Para crear un archivo HTML, puede utilizar cualquier editor de texto, como el Bloc de notas o VS Code. A continuación se muestra un ejemplo sencillo:
HTML Tutorial Example Number 1
Hello, world!
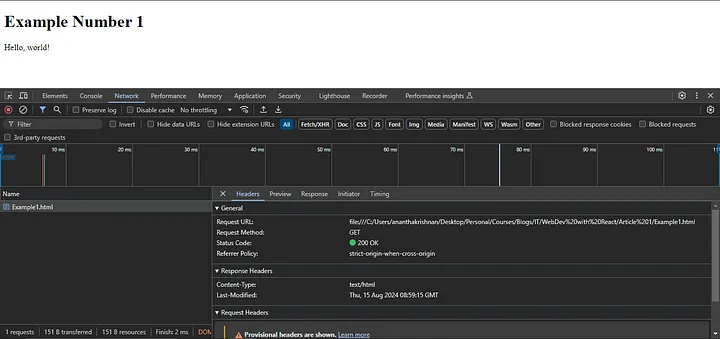
Puedes encontrar que hay una solicitud en el nombre que has guardado como en esta imagen.
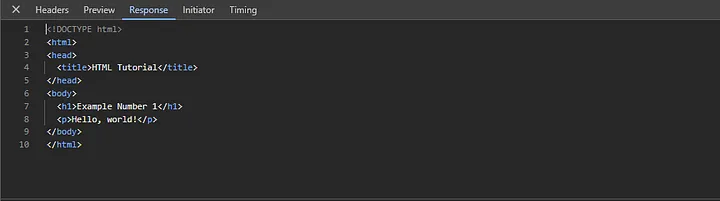
En la pestaña de respuesta, encontrarás el código que has escrito como en la siguiente imagen
Ahora, lo que pasó es que, una vez que abriste el archivo que guardaste como html, la computadora comenzó a ejecutar el archivo en el navegador. El navegador quería mostrar algo, por lo que realizó una llamada de solicitud al archivo desde el que se inició. El archivo le dio al navegador su código y se encontró en la sección de respuesta. Como era un archivo html, el navegador comienza a leer el código HTML de arriba a abajo. Este proceso se conoce como análisis. Durante el análisis, el navegador encuentra diferentes etiquetas HTML (como ,
, , etc.) y comienza a construir una estructura llamada DOM basada en estas etiquetas. A medida que el navegador crea el DOM, simultáneamente muestra el contenido en su pantalla.Vayamos un paso más allá creando una tabla simple en HTML:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
Observe que el encabezado se representa mediante etiqueta de párrafo. Alternativamente, también puedes usar la etiqueta
Tenga en cuenta que la etiqueta
Para crear un archivo HTML, puede utilizar cualquier editor de texto, como el Bloc de notas o VS Code. A continuación se muestra un ejemplo sencillo:
HTML Tutorial Example Number 1
Hello, world!
Puedes encontrar que hay una solicitud en el nombre que has guardado como en esta imagen.

En la pestaña de respuesta, encontrarás el código que has escrito como en la siguiente imagen

Ahora, lo que pasó es que, una vez que abriste el archivo que guardaste como html, la computadora comenzó a ejecutar el archivo en el navegador. El navegador quería mostrar algo, por lo que realizó una llamada de solicitud al archivo desde el que se inició. El archivo le dio al navegador su código y se encontró en la sección de respuesta. Como era un archivo html, el navegador comienza a leer el código HTML de arriba a abajo. Este proceso se conoce como análisis. Durante el análisis, el navegador encuentra diferentes etiquetas HTML (como ,
, , etc.) y comienza a construir una estructura llamada DOM basada en estas etiquetas. A medida que el navegador crea el DOM, simultáneamente muestra el contenido en su pantalla.Vayamos un paso más allá creando una tabla simple en HTML:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
Observe que el encabezado se representa mediante etiqueta de párrafo. Alternativamente, también puedes usar la etiqueta
Tenga en cuenta que la etiqueta

























Descargo de responsabilidad: Todos los recursos proporcionados provienen en parte de Internet. Si existe alguna infracción de sus derechos de autor u otros derechos e intereses, explique los motivos detallados y proporcione pruebas de los derechos de autor o derechos e intereses y luego envíelos al correo electrónico: [email protected]. Lo manejaremos por usted lo antes posible.
Copyright© 2022 湘ICP备2022001581号-3