Profundización en los ganchos de reacción
React Hooks es una característica poderosa introducida en React 16.8 que le permite usar el estado y otras características de React sin escribir una clase. Le permiten organizar la lógica dentro de un componente, haciendo que su código sea más limpio y reutilizable. Profundicemos en algunos de los React Hooks más utilizados:
1. usoEstado
- El gancho useState en React le permite agregar un estado a los componentes funcionales. Devuelve una matriz con dos elementos: el valor del estado actual y una función para actualizar ese estado.
Uso básico:

estado: el valor actual del estado.
setState: una función para actualizar el estado.
Puntos clave:
Estado inicial: el estado inicial puede ser cualquier tipo de datos, como un número, cadena, objeto o matriz.
Actualización del estado: puede actualizar el estado pasando un nuevo valor a setState o usando una función que tome el estado anterior como argumento.
Representaciones: la actualización del estado activa una nueva representación del componente.
Inicialización diferida: para un estado inicial complejo, puede pasar una función a useState para calcular el valor inicial solo en el primer renderizado.
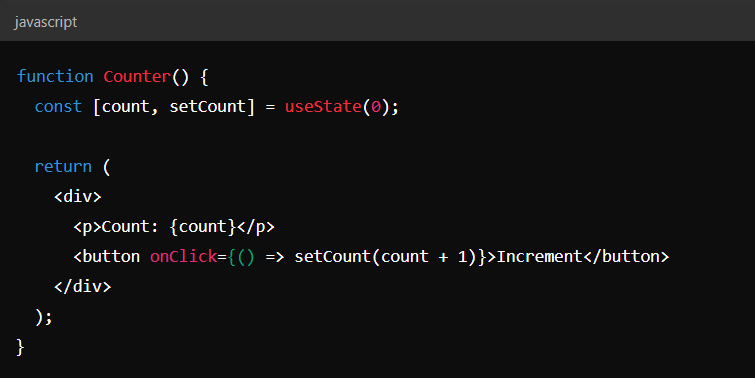
Ejemplo:

En este ejemplo, useState se utiliza para administrar un estado de recuento, que se actualiza cuando se hace clic en el botón.
2. usoEfecto
- El gancho useEffect en React le permite realizar efectos secundarios en sus componentes funcionales. Los efectos secundarios podrían incluir la obtención de datos, la manipulación manual del DOM o la suscripción a servicios.
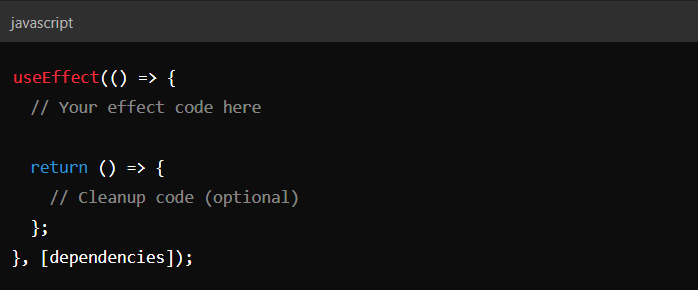
Sintaxis básica:

Cómo funciona:
El primer argumento es una función que contiene el código del efecto secundario.
La función de devolución opcional se utiliza para la limpieza, como cancelar la suscripción a un servicio para evitar pérdidas de memoria.
El segundo argumento es una serie de dependencias. El efecto se ejecuta solo cuando una de las dependencias cambia.
Matriz de dependencia:
Si la matriz de dependencia está vacía ([]), el efecto se ejecuta solo una vez después del renderizado inicial.
Si se omite, el efecto se ejecuta después de cada renderizado.
Casos de uso comunes:
Obteniendo datos de una API cuando se monta el componente.
Suscribirse a eventos (por ejemplo, WebSocket, cambio de tamaño de ventana) y limpieza cuando el componente se desmonta.
Actualizando el título del documento o interactuando con el DOM.
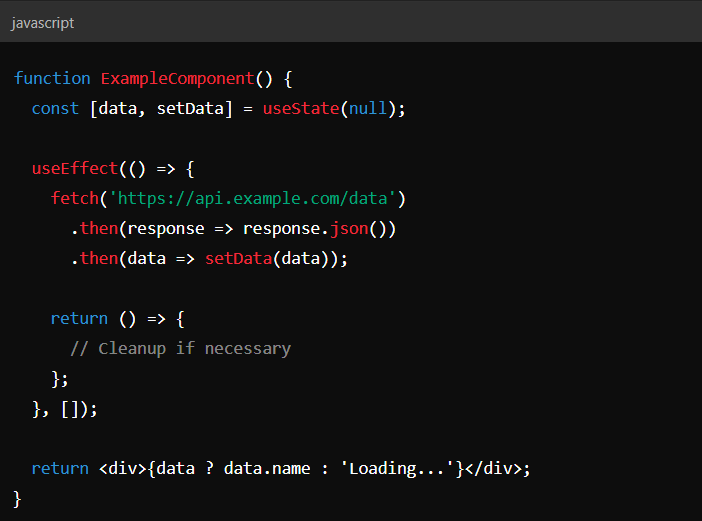
Ejemplo:

Comprender useEffect es fundamental para gestionar los efectos secundarios y garantizar que los componentes se comporten como se espera en los renderizados.
3. utilizar contexto
- El gancho useContext en React le permite acceder y consumir valores de contexto en sus componentes funcionales. El contexto proporciona una manera de compartir valores (como un estado global) entre componentes sin tener que pasar accesorios manualmente en cada nivel.
Sintaxis básica:

Cómo funciona:
Primero creas un contexto usando React.createContext(), que devuelve un objeto de contexto.
Este objeto de contexto viene con dos componentes: Proveedor y Consumidor.
El componente Proveedor proporciona el valor de contexto, al que pueden acceder todos los componentes anidados que utilicen el gancho useContext.
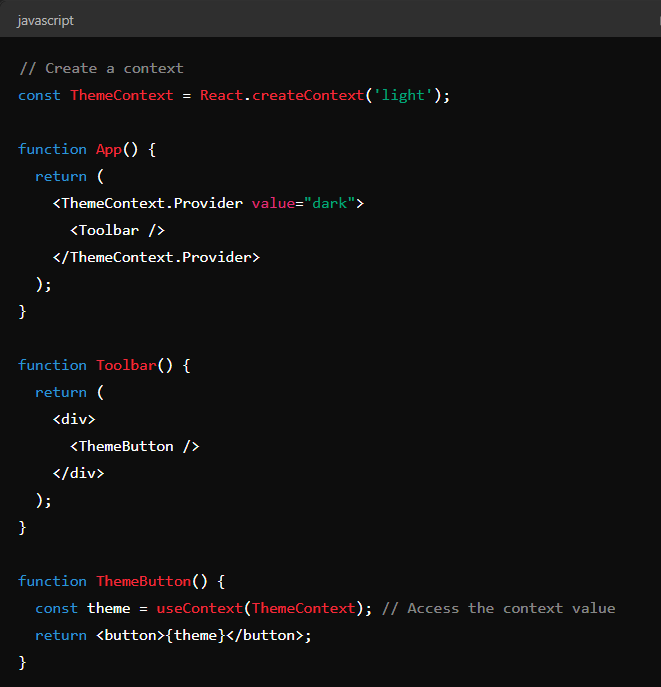
Ejemplo:

Cuándo utilizar:
Utilice useContext cuando necesite pasar datos profundamente a través de un árbol de componentes sin necesidad de profundizar.
Es particularmente útil para temas, autenticación de usuarios, configuración de idioma o cualquier gestión de estado global.
Nota importante:
- useContext activará una nueva renderización cada vez que cambie el valor del contexto, así que úselo con prudencia para evitar renderizaciones innecesarias en su árbol de componentes.
useContext simplifica el consumo de valores de contexto, lo que facilita la gestión del estado global en toda su aplicación.
4. utilizarReductor
- El gancho useReducer en React se utiliza para gestionar una lógica de estado más compleja en componentes funcionales. Proporciona una alternativa a useState y es particularmente útil cuando los cambios de estado dependen de valores de estado anteriores o involucran múltiples subvalores.
Sintaxis básica:

Cómo funciona:
reductor: una función que determina cómo debe cambiar el estado en función de la acción recibida. Toma el estado actual y una acción, y devuelve el nuevo estado.
initialState: el valor inicial del estado.
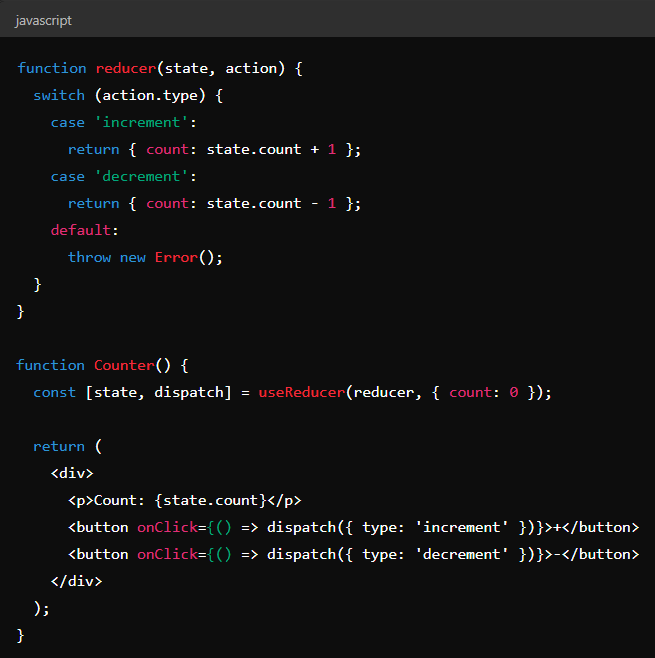
Ejemplo:

Cuándo utilizar:
Utilice useReducer cuando tenga una lógica de estado compleja que involucre múltiples subvalores o cuando las actualizaciones de estado dependan de valores de estado anteriores.
También es útil cuando necesitas manejar múltiples acciones que pueden afectar el estado de diferentes maneras.
useReducer ayuda a gestionar el estado de una manera más predecible y fácil de mantener, especialmente en escenarios con interacciones de estado complejas o cuando la lógica del estado debe encapsularse en una sola función.
5. utilizar nota
- El gancho useMemo en React se utiliza para optimizar el rendimiento memorizando los resultados de cálculos costosos, asegurando que solo se vuelvan a calcular cuando cambien sus dependencias. Ayuda a evitar recálculos innecesarios en cada renderizado.
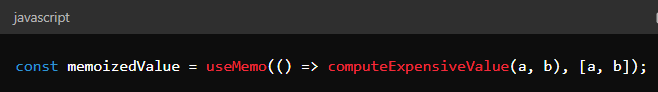
Sintaxis básica:

Cómo funciona:
useMemo toma una función que calcula un valor y una matriz de dependencia.
La función solo se reevalúa cuando una de las dependencias cambia.
Devuelve el resultado memorizado del cálculo.
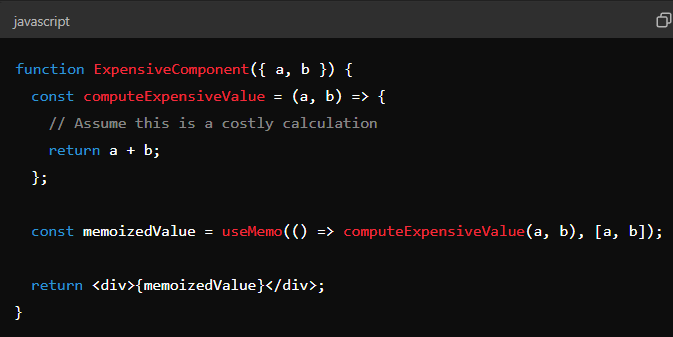
Ejemplo:

Cuándo utilizar:
Utiliza useMemo cuando tengas cálculos costosos que no necesiten volver a calcularse en cada renderizado.
Es particularmente útil para optimizar el rendimiento en componentes con cálculos pesados o grandes transformaciones de datos.
Nota importante:
useMemo no garantiza que el valor no se volverá a calcular; simplemente garantiza que se recalcule solo cuando cambien las dependencias.
El uso excesivo de useMemo o su uso para cálculos triviales puede agregar complejidad innecesaria sin mejoras significativas en el rendimiento.
useMemo es una poderosa herramienta para optimizar el rendimiento, pero debe usarse con prudencia para lograr un equilibrio entre rendimiento y complejidad.
6. utilizarDevolución de llamada
- El gancho useCallback en React se usa para memorizar funciones de devolución de llamada, evitando que se vuelvan a crear en cada renderizado a menos que sus dependencias cambien. Esto puede ayudar a optimizar el rendimiento al evitar repeticiones innecesarias de componentes secundarios que dependen de estas devoluciones de llamada.
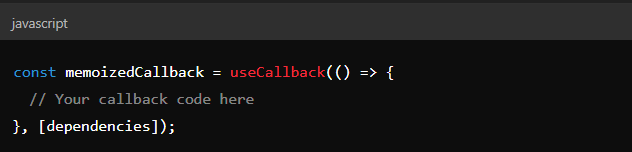
Sintaxis básica:

Cómo funciona:
useCallback toma una función y una matriz de dependencia.
La función se memoriza y solo se recreará si una de las dependencias cambia.
Devuelve la versión memorizada de la función de devolución de llamada.
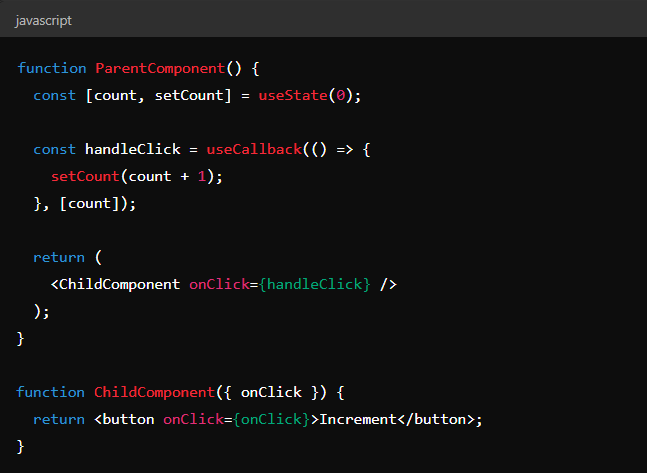
Ejemplo:

Cuándo utilizar:
Utilice useCallback para memorizar funciones de devolución de llamada que se pasan como accesorios a componentes secundarios para evitar reproducciones innecesarias.
Es útil cuando un componente secundario se basa en la igualdad de referencias para evitar renderizaciones innecesarias o para evitar recrear funciones dentro de componentes que desencadenan operaciones costosas.
Nota importante:
- useCallback ayuda a mantener referencias de funciones estables en todos los renderizados, lo que puede mejorar el rendimiento de los componentes que dependen de estas funciones.
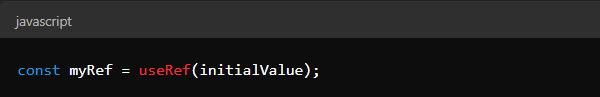
7. utilizarRef
- El gancho useRef en React se usa para conservar valores mutables en los renderizados sin provocar nuevos renderizados. Se puede utilizar para acceder e interactuar con elementos DOM directamente o para almacenar valores mutables que no activan la repetición de renderizados cuando se actualizan.
Sintaxis básica:

Cómo funciona:
useRef devuelve un objeto mutable con una propiedad actual.
initialValue se asigna a current en el primer renderizado.
Puedes actualizar la versión actual sin provocar una nueva renderización.
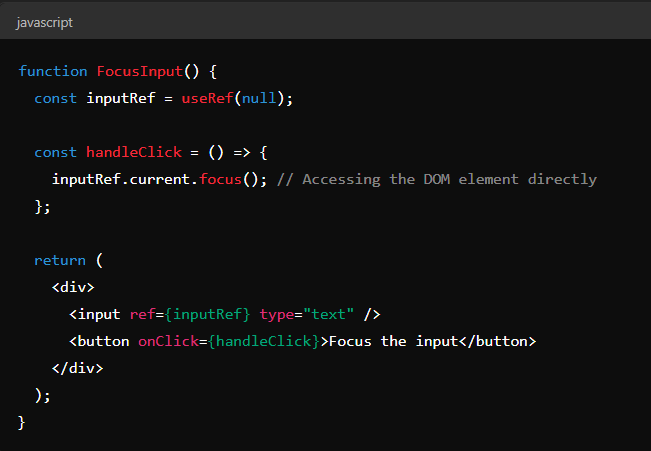
Ejemplo:

Casos de uso comunes:
Acceder a elementos DOM: para interactuar directamente con nodos DOM, como enfocar una entrada o medir el tamaño de un elemento.
Valores persistentes: para mantener los valores que deben conservarse en los renderizados sin activar un nuevo renderizado, como realizar un seguimiento de los valores de estado anteriores o los temporizadores.
Nota importante:
Las actualizaciones actuales no activan una nueva renderización del componente.
useRef es útil para casos en los que necesita administrar o interactuar con valores o elementos DOM sin afectar la lógica de representación del componente.
useRef proporciona una forma de mantener referencias mutables que persisten en los renderizados, lo que la convierte en una herramienta versátil para gestionar tanto las interacciones DOM como los valores no relacionados con el renderizado.
Conclusión
React Hooks simplifica la gestión del estado, el manejo de efectos secundarios y otra lógica en los componentes funcionales. Promueven la reutilización del código y una mejor organización al permitirle extraer lógica en ganchos reutilizables. Comprender estos ganchos y su uso adecuado puede mejorar significativamente tus habilidades de desarrollo de React.
Por favor, comparta sus puntos de vista sobre esto. ¡Feliz codificación!
-
 ¿Cómo comprobar si una cadena contiene alguna de las subcadenas de una matriz en JavaScript?Encontrar subcadenas en una cadena con matrices de JavaScriptPara determinar si una cadena contiene alguna de las subcadenas de una matriz, JavaScript...Programación Publicado el 2024-11-06
¿Cómo comprobar si una cadena contiene alguna de las subcadenas de una matriz en JavaScript?Encontrar subcadenas en una cadena con matrices de JavaScriptPara determinar si una cadena contiene alguna de las subcadenas de una matriz, JavaScript...Programación Publicado el 2024-11-06 -
 Laravel Livewire: qué es y cómo usarlo en tu aplicación webLivewire es uno de los proyectos más importantes del ecosistema Laravel dirigido específicamente al desarrollo frontend. Livewire v3 se lanzó reciente...Programación Publicado el 2024-11-06
Laravel Livewire: qué es y cómo usarlo en tu aplicación webLivewire es uno de los proyectos más importantes del ecosistema Laravel dirigido específicamente al desarrollo frontend. Livewire v3 se lanzó reciente...Programación Publicado el 2024-11-06 -
 ¿Se pueden ejecutar llamadas a métodos a través de punteros nulos en C++ sin fallar?Comportamiento inesperado de llamar a métodos a través de punteros nulos en C En el fragmento de código proporcionado, se invoca un método a través de...Programación Publicado el 2024-11-06
¿Se pueden ejecutar llamadas a métodos a través de punteros nulos en C++ sin fallar?Comportamiento inesperado de llamar a métodos a través de punteros nulos en C En el fragmento de código proporcionado, se invoca un método a través de...Programación Publicado el 2024-11-06 -
 ¿Cómo restar listas en Python?Restar listas: calcular la diferenciaLas listas en Python pueden contener varios elementos. Para realizar operaciones matemáticas en listas, como la r...Programación Publicado el 2024-11-06
¿Cómo restar listas en Python?Restar listas: calcular la diferenciaLas listas en Python pueden contener varios elementos. Para realizar operaciones matemáticas en listas, como la r...Programación Publicado el 2024-11-06 -
 ¿Cómo comprobar si un generador está vacío en Python?Detección de inicialización de generador vacíoEn Python, los generadores son iteradores que generan valores uno a la vez. Como tal, determinar si un g...Programación Publicado el 2024-11-06
¿Cómo comprobar si un generador está vacío en Python?Detección de inicialización de generador vacíoEn Python, los generadores son iteradores que generan valores uno a la vez. Como tal, determinar si un g...Programación Publicado el 2024-11-06 -
 ## ¿Quieres llamar a Java desde Python de manera eficiente? ¡Explore Py4J como alternativa a JPype!Llamar a Java desde Python: Py4J como alternativa a JPypeLlamar código Java desde Python tiene varias soluciones potenciales. Una opción, JPype, puede...Programación Publicado el 2024-11-06
## ¿Quieres llamar a Java desde Python de manera eficiente? ¡Explore Py4J como alternativa a JPype!Llamar a Java desde Python: Py4J como alternativa a JPypeLlamar código Java desde Python tiene varias soluciones potenciales. Una opción, JPype, puede...Programación Publicado el 2024-11-06 -
 Pequeño Swoole DbSmall Swoole Db 2.3 introduce uniones izquierdas: $selector = (new TableSelector('user')) ->leftJoin('post', 'messageOwner', 'message') ; $sele...Programación Publicado el 2024-11-06
Pequeño Swoole DbSmall Swoole Db 2.3 introduce uniones izquierdas: $selector = (new TableSelector('user')) ->leftJoin('post', 'messageOwner', 'message') ; $sele...Programación Publicado el 2024-11-06 -
 ¿Cómo se puede optimizar la función __mm_add_epi32_inplace_purego usando instrucciones de ensamblaje para un mejor rendimiento en operaciones de conteo de población posicional?Optimización de __mm_add_epi32_inplace_purego mediante ensamblajeEsta pregunta busca optimizar el bucle interno de la función __mm_add_epi32_inplace_p...Programación Publicado el 2024-11-06
¿Cómo se puede optimizar la función __mm_add_epi32_inplace_purego usando instrucciones de ensamblaje para un mejor rendimiento en operaciones de conteo de población posicional?Optimización de __mm_add_epi32_inplace_purego mediante ensamblajeEsta pregunta busca optimizar el bucle interno de la función __mm_add_epi32_inplace_p...Programación Publicado el 2024-11-06 -
 Navegando con React Router React Js Parte Una guía para el enrutamiento en aplicaciones React¡Bienvenido de nuevo a nuestra serie React! En publicaciones anteriores, cubrimos conceptos esenciales como componentes, estado, accesorios y manejo d...Programación Publicado el 2024-11-06
Navegando con React Router React Js Parte Una guía para el enrutamiento en aplicaciones React¡Bienvenido de nuevo a nuestra serie React! En publicaciones anteriores, cubrimos conceptos esenciales como componentes, estado, accesorios y manejo d...Programación Publicado el 2024-11-06 -
 ¿Se puede utilizar file_get_contents() para cargar archivos HTTP?Cargar archivos con file_get_contents() usando el contexto de flujo HTTPLa carga de archivos a través de un formulario web se puede lograr sin problem...Programación Publicado el 2024-11-06
¿Se puede utilizar file_get_contents() para cargar archivos HTTP?Cargar archivos con file_get_contents() usando el contexto de flujo HTTPLa carga de archivos a través de un formulario web se puede lograr sin problem...Programación Publicado el 2024-11-06 -
 Usar efecto en reaccionar¡Bienvenido al mundo de React Hooks! Hoy nos sumergiremos en uno de los ganchos más populares: useEffect. No te preocupes, lo haremos divertido y fáci...Programación Publicado el 2024-11-06
Usar efecto en reaccionar¡Bienvenido al mundo de React Hooks! Hoy nos sumergiremos en uno de los ganchos más populares: useEffect. No te preocupes, lo haremos divertido y fáci...Programación Publicado el 2024-11-06 -
 Cómo construir una plataforma de datos moderna en el nivel gratuito de Google Cloud PlatformPubliqué una serie de siete artículos públicos gratuitos en Medium.com “Cómo crear una plataforma de datos moderna en el nivel gratuito de Google Clo...Programación Publicado el 2024-11-06
Cómo construir una plataforma de datos moderna en el nivel gratuito de Google Cloud PlatformPubliqué una serie de siete artículos públicos gratuitos en Medium.com “Cómo crear una plataforma de datos moderna en el nivel gratuito de Google Clo...Programación Publicado el 2024-11-06 -
 publicación #f luchandoEsta publicación trata sobre mis dificultades con la codificación y el aprendizaje hasta ahora A. Sólo puedo permanecer concentrado durante una hora, ...Programación Publicado el 2024-11-06
publicación #f luchandoEsta publicación trata sobre mis dificultades con la codificación y el aprendizaje hasta ahora A. Sólo puedo permanecer concentrado durante una hora, ...Programación Publicado el 2024-11-06 -
 Principales extensiones de Chrome para desarrolladores web en 4Las 10 principales extensiones de Chrome para desarrolladores web en 2024 A medida que avanzamos hacia 2024, las extensiones de Chrome se han...Programación Publicado el 2024-11-06
Principales extensiones de Chrome para desarrolladores web en 4Las 10 principales extensiones de Chrome para desarrolladores web en 2024 A medida que avanzamos hacia 2024, las extensiones de Chrome se han...Programación Publicado el 2024-11-06 -
 Cómo anidar rutas con React Router v4/v5: una guía simplificadaRutas anidadas con React Router v4/v5: una guía simplificadaCuando se trabaja con React Router, anidar rutas es una técnica crucial para organizar la ...Programación Publicado el 2024-11-06
Cómo anidar rutas con React Router v4/v5: una guía simplificadaRutas anidadas con React Router v4/v5: una guía simplificadaCuando se trabaja con React Router, anidar rutas es una técnica crucial para organizar la ...Programación Publicado el 2024-11-06
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























