Programación declarativa versus imperativa en JavaScript
Cuando se trata de metodología de programación, a menudo surgen dos enfoques comunes: programación declarativa e imperativa. Cada uno tiene sus puntos fuertes y casos de uso ideales, especialmente en JavaScript. Exploremos estos dos estilos con algunos ejemplos.
Programación imperativa: decirle a la computadora cómo hacerlo
La programación imperativa es como dar un conjunto detallado de instrucciones. Le dices a la computadora cómo lograr un resultado específico paso a paso. Piensa en ello como guiar a alguien a través de una receta: primero haz esto y luego aquello.
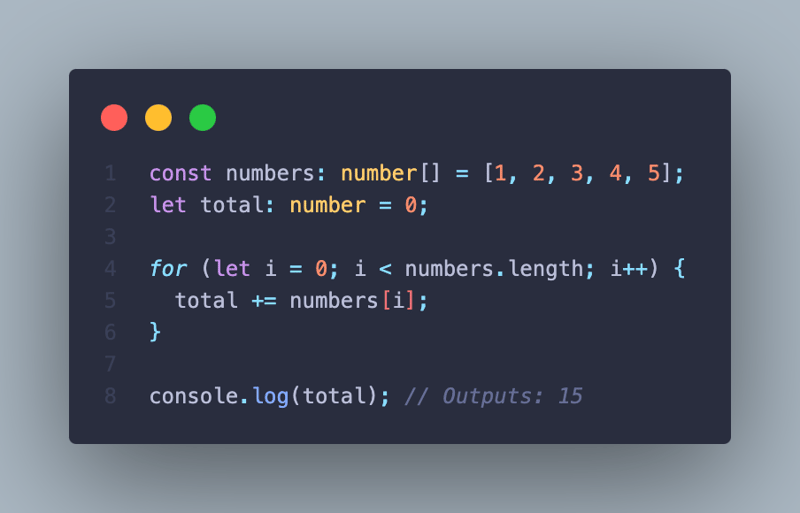
Aquí hay un ejemplo clásico de sumar una serie de números usando un enfoque imperativo:

En este ejemplo, recorremos manualmente la matriz y acumulamos la suma. Cada paso está definido explícitamente: comience con 0, repita cada número y siga sumando al total.
Programación declarativa: decirle a la computadora lo que quiere
La programación declarativa, por otro lado, se centra en lo que se quiere lograr en lugar de en cómo hacerlo. Usted describe el resultado deseado y el sistema subyacente descubre los pasos para llegar allí.
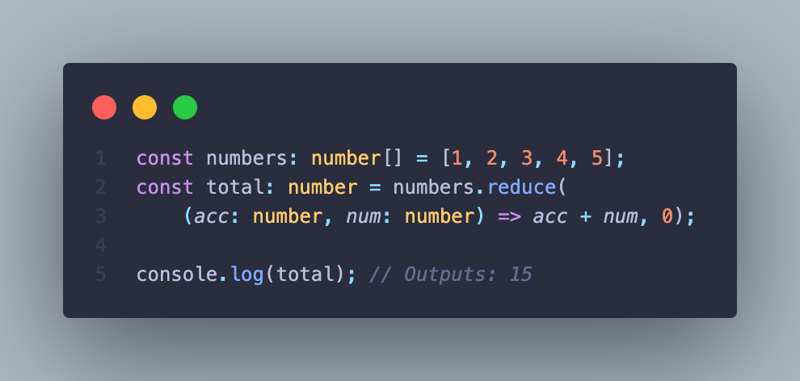
Reescribamos la misma operación de suma usando un enfoque declarativo:

Aquí, el método reduce abstrae el bucle y los detalles de acumulación. Simplemente declara que desea reducir la matriz a un solo valor (la suma) y JavaScript se encarga del resto.
¿Cuándo utilizar cuál?
- Imperativo: cuando necesita un control detallado sobre cada paso de una operación, la programación imperativa es su opción. Es ideal para algoritmos complejos o cuando necesitas optimizar el rendimiento en cada paso.
- Declarativa: cuando la claridad y la simplicidad son más importantes que el control, la programación declarativa brilla. Es excelente para tareas como transformaciones de datos, representación de UI y consultas de bases de datos (como SQL).
Un ejemplo más práctico: filtrar una matriz
Supongamos que desea filtrar números pares de una matriz.
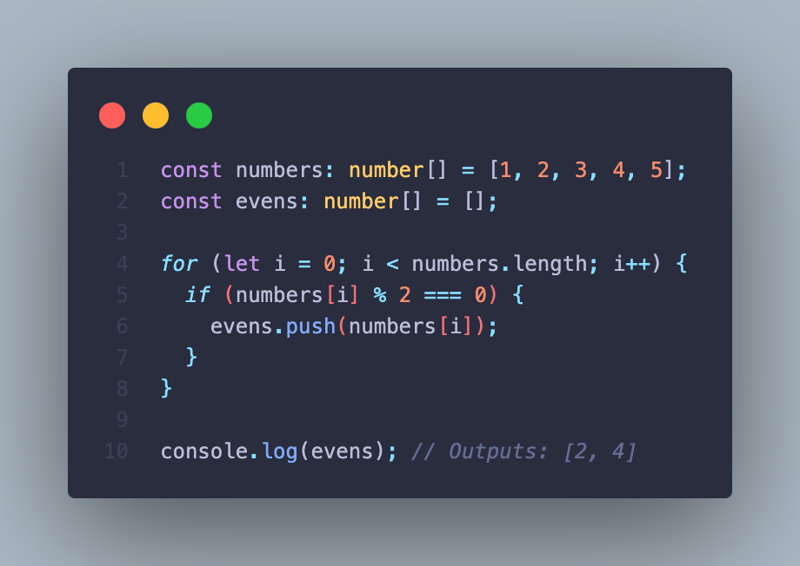
Enfoque imperativo:

Se itera manualmente sobre la matriz, se verifica cada número y se insertan condicionalmente números pares en una nueva matriz.
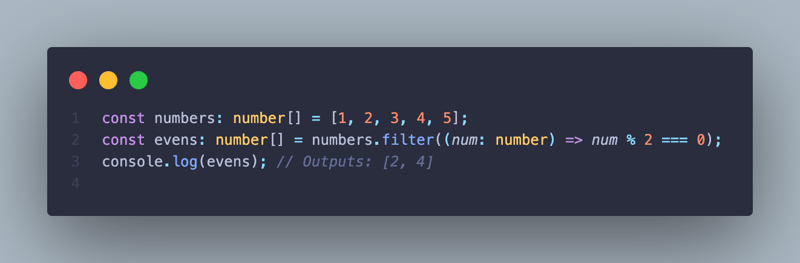
Enfoque declarativo:

Con filtro, simplemente declaras tu intención: “Dame todos los números pares”. El método de filtro maneja la iteración y la verificación de condiciones por usted.
Conclusión
Tanto el estilo declarativo como el imperativo tienen su lugar en el desarrollo de TypeScript. El código imperativo puede ser más detallado y más difícil de leer, pero ofrece más control. Mientras tanto, el código declarativo tiende a ser más conciso y legible, lo que facilita su mantenimiento.
La próxima vez que estés codificando, considera qué enfoque se adapta mejor a tus necesidades. ¿Necesita un control preciso? Vaya imperativo. ¿Necesita un código claro y fácil de mantener? El declarativo podría ser su mejor opción. ¡Feliz codificación!
-
 FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-25
FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-25 -
 ¿Cómo combino dos matrices asociativas en PHP mientras conservo ID únicas y manejo nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-25
¿Cómo combino dos matrices asociativas en PHP mientras conservo ID únicas y manejo nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-25 -
 Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-12-25
Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-12-25 -
 Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-25
Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-25 -
 ¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-12-24
¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-12-24 -
 ¿Por qué la solicitud POST no captura la entrada en PHP a pesar del código válido?Solucionar el mal funcionamiento de la solicitud POST en PHPEn el fragmento de código presentado:action=''en lugar de:action="<?php echo $_SER...Programación Publicado el 2024-12-24
¿Por qué la solicitud POST no captura la entrada en PHP a pesar del código válido?Solucionar el mal funcionamiento de la solicitud POST en PHPEn el fragmento de código presentado:action=''en lugar de:action="<?php echo $_SER...Programación Publicado el 2024-12-24 -
 ¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-12-24
¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-12-24 -
 ¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-24
¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-24 -
 ¿Cómo puedo cargar archivos de manera eficiente usando Selenium WebDriver en Java?Cargar archivos con Selenium WebDriver en Java: una guía detalladaCargar archivos a aplicaciones web es una tarea común durante las pruebas de softwar...Programación Publicado el 2024-12-24
¿Cómo puedo cargar archivos de manera eficiente usando Selenium WebDriver en Java?Cargar archivos con Selenium WebDriver en Java: una guía detalladaCargar archivos a aplicaciones web es una tarea común durante las pruebas de softwar...Programación Publicado el 2024-12-24 -
 Desarrollo C con GNU EmacsEmacs is designed with programming in mind, it supports languages like C, Python, and Lisp natively, offering advanced features such as syntax highli...Programación Publicado el 2024-12-24
Desarrollo C con GNU EmacsEmacs is designed with programming in mind, it supports languages like C, Python, and Lisp natively, offering advanced features such as syntax highli...Programación Publicado el 2024-12-24 -
 ¿Cómo puedo imprimir una variable dentro de comillas simples en PHP?No se puede repetir una variable con comillas simples directamente¿Necesita imprimir una variable dentro de una cadena entre comillas simples? No es p...Programación Publicado el 2024-12-24
¿Cómo puedo imprimir una variable dentro de comillas simples en PHP?No se puede repetir una variable con comillas simples directamente¿Necesita imprimir una variable dentro de una cadena entre comillas simples? No es p...Programación Publicado el 2024-12-24 -
 std::vector versus matrices simples: ¿Cuándo importa realmente el rendimiento?std::vector vs. Plain Arrays: Evaluación de rendimientoSi bien se cree comúnmente que std::vector funciona de manera similar a los arrays, pruebas rec...Programación Publicado el 2024-12-24
std::vector versus matrices simples: ¿Cuándo importa realmente el rendimiento?std::vector vs. Plain Arrays: Evaluación de rendimientoSi bien se cree comúnmente que std::vector funciona de manera similar a los arrays, pruebas rec...Programación Publicado el 2024-12-24 -
 ¿Por qué la precisión doble parece tener más decimales que los 15 anunciados?Precisión doble y precisión de decimalesEn programación de computadoras, a menudo se supone que el tipo de datos de doble precisión tiene una precisió...Programación Publicado el 2024-12-24
¿Por qué la precisión doble parece tener más decimales que los 15 anunciados?Precisión doble y precisión de decimalesEn programación de computadoras, a menudo se supone que el tipo de datos de doble precisión tiene una precisió...Programación Publicado el 2024-12-24 -
 Rendimientos implícitos versus explícitos en funciones de flecha: ¿cuándo son necesarias las llaves?Corchetes en funciones de flecha: retornos implícitos frente a explícitosLas funciones de flecha se pueden escribir de dos maneras: con o sin llaves. ...Programación Publicado el 2024-12-24
Rendimientos implícitos versus explícitos en funciones de flecha: ¿cuándo son necesarias las llaves?Corchetes en funciones de flecha: retornos implícitos frente a explícitosLas funciones de flecha se pueden escribir de dos maneras: con o sin llaves. ...Programación Publicado el 2024-12-24 -
 ¿Por qué mi texto aparece borroso en Chrome después de usar `transform: scale()`?Texto borroso en Chrome después de la transformación: escala()En actualizaciones recientes de Chrome, ha surgido un problema peculiar donde el texto s...Programación Publicado el 2024-12-24
¿Por qué mi texto aparece borroso en Chrome después de usar `transform: scale()`?Texto borroso en Chrome después de la transformación: escala()En actualizaciones recientes de Chrome, ha surgido un problema peculiar donde el texto s...Programación Publicado el 2024-12-24
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























