Cómo ejecutar cypress run y cypress open a la vez

Cypress es un robusto marco de pruebas de un extremo a otro creado para aplicaciones web. Está diseñado para hacer que las pruebas sean sencillas y confiables, permitiendo a los desarrolladores e ingenieros de control de calidad probar todo, desde interacciones simples hasta flujos de trabajo de usuario complejos. Con Cypress, puede crear pruebas que simulen las acciones del usuario, verificar el comportamiento del front-end y garantizar la funcionalidad de la interfaz de usuario con una configuración mínima.
¿Para qué se utiliza el ciprés?
Cypress se utiliza principalmente para pruebas de un extremo a otro en aplicaciones web, pero también es eficaz para la integración y pruebas unitarias en el entorno front-end. A continuación se muestran algunos casos de uso comunes:
Automatización de flujos de usuarios: prueba flujos de usuarios complejos, como autenticación, envío de formularios y transacciones de comercio electrónico.
Prueba de diseño responsivo: Cypress permite realizar pruebas en diferentes tamaños de ventana gráfica, lo que lo hace ideal para pruebas de diseño responsivo.
Pruebas de regresión: al automatizar tus casos de prueba, puedes verificar rápidamente que los nuevos cambios de código no hayan introducido errores.
Pruebas de componentes de interfaz de usuario: Cypress se puede usar con herramientas como Storybook para validar componentes de front-end de forma aislada, garantizando que funcionen como se espera en varios escenarios.
Cypress proporciona un potente panel de control y CLI que permiten una integración perfecta en los canales de CI/CD, lo que lo convierte en una opción ideal para pruebas automatizadas y continuas en el desarrollo web moderno.
Ejecución de pruebas con Cypress
Las pruebas se pueden ejecutar en Cypress de dos maneras principales: usando Test Runner (GUI) y la interfaz de línea de comandos (CLI).
Aquí tienes una guía rápida para ambos métodos:
Usando el Ejecutor de Pruebas (GUI):
Para usar Cypress Test Runner de forma interactiva con la Aplicación Cypress Real World, siga estos pasos. Esta aplicación proporciona un ejemplo sólido de las pruebas de Cypress en acción, con escenarios para el registro de usuarios, el inicio de sesión y los flujos de transacciones.
Tomemos como ejemplo la aplicación de muestra de Cypress, “Cypress Real World App”.
Configurar y ejecutar la aplicación Cypress Real World localmente:
Estos son los pasos iniciales para configurar la aplicación de muestra
git clone https://github.com/cypress-io/cypress-realworld-app cd cypress-realworld-app yarn //run the app yarn dev
Open Cypress Test Runner:
Ahora, para abrir Cypress Test Runner en modo interactivo:
Ejecute el comando:
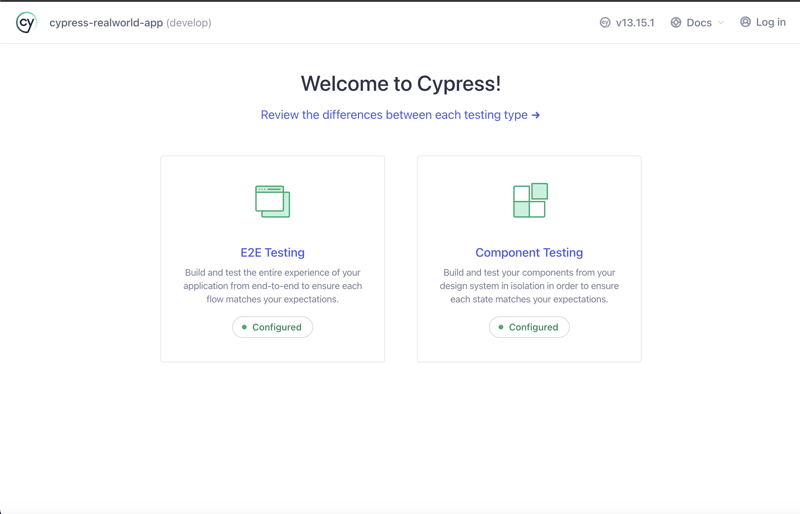
npx cypress open
Esto iniciará la GUI de Cypress Test Runner, donde podrá ver y seleccionar las pruebas para ejecutar.

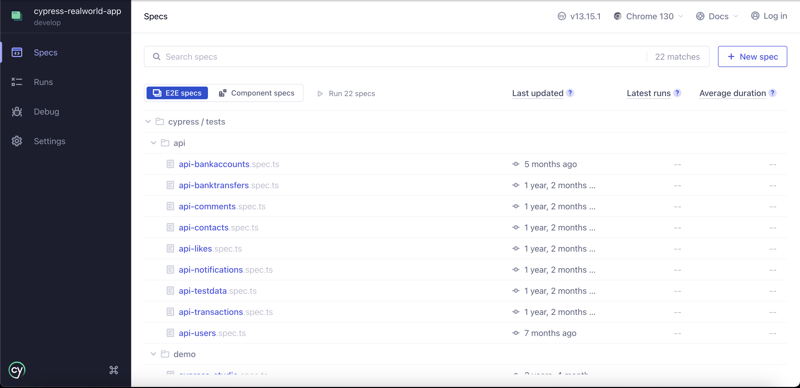
Al hacer clic en E2E, podrá ver este panel que tiene la lista completa de pruebas en cypress/tests.

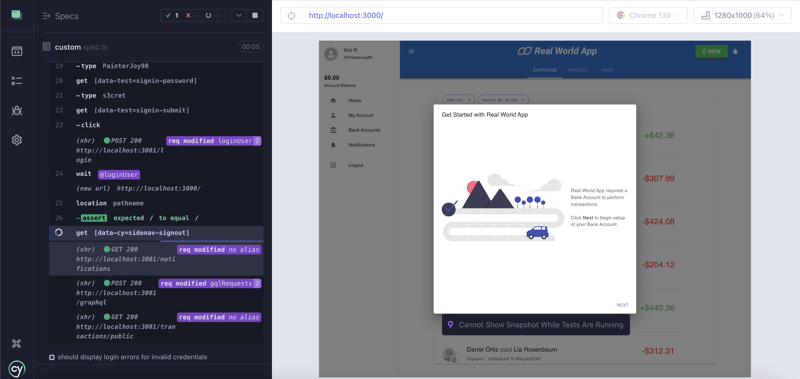
Creemos una nueva prueba llamada custom.spec.ts en nuestro directorio en cypress/tests/ui/custom.spec.ts
describe("User Sign-up and Login", function () {
beforeEach(function () {
// Seed the database before each test
cy.task("db:seed");
// Intercept signup and login API calls
cy.intercept("POST", "/users").as("signup");
cy.intercept("POST", "/graphql").as("gqlRequests");
});
it("should redirect unauthenticated user to signin page", function () {
cy.visit("/personal");
cy.location("pathname").should("equal", "/signin");
});
it("should allow a visitor to sign-up, login, and logout", function () {
const userInfo = {
firstName: "Bob",
lastName: "Ross",
username: "PainterJoy90",
password: "s3cret",
};
// Sign-up User
cy.visit("/signup");
cy.getBySel("signup-first-name").type(userInfo.firstName);
cy.getBySel("signup-last-name").type(userInfo.lastName);
cy.getBySel("signup-username").type(userInfo.username);
cy.getBySel("signup-password").type(userInfo.password);
cy.getBySel("signup-confirmPassword").type(userInfo.password);
cy.visualSnapshot("About to Sign Up");
cy.getBySel("signup-submit").click();
cy.wait("@signup");
// Login User
cy.visit("/signin");
cy.login(userInfo.username, userInfo.password);
// Verify successful login
cy.location("pathname").should("equal", "/");
Configuración (antes de cada): antes de cada prueba, la base de datos se inicializa para comenzar con un estado consistente y las llamadas API para registro y las solicitudes GraphQL se interceptan para su monitoreo.
Pruebas:
* **Redirect for Unauthenticated User**: Checks if an unauthenticated user visiting a restricted page (`/personal`) is redirected to the `/signin` page. * **Sign-up, Login**: A new user is signed up, logged in, and logged out. The test verifies the user can register, sign in by being redirected to `/signin`.
Cada prueba garantiza una funcionalidad crítica para una gestión de cuentas segura y fácil de usar.
Nota: Intente agregar un flujo incorrecto de cierre de sesión y nombre de usuario a esto

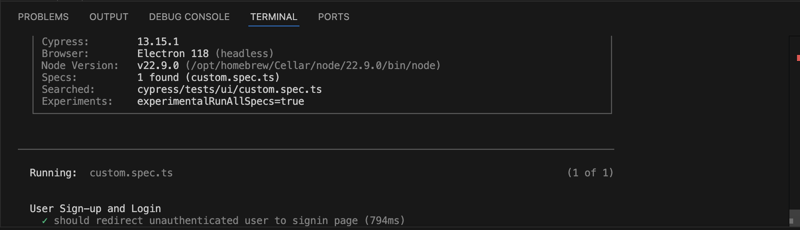
Ejecución de pruebas desde la CLI:
En entornos de CI o para la ejecución de pruebas por lotes, la CLI ofrece un enfoque simplificado. Ejecute todas las pruebas o especifique archivos de prueba individuales:
npx cypress run
npx cypress run --spec "cypress/tests/ui/custom.spec.ts"

Beneficios del ciprés
Cypress es conocido por su rápida ejecución, facilidad de configuración y potentes funciones de prueba. Estos son algunos de los principales beneficios:
Recargas en tiempo real y pruebas interactivas: Cypress proporciona retroalimentación instantánea al recargar las pruebas a medida que se realizan cambios, lo que brinda a los desarrolladores información inmediata sobre el comportamiento de la aplicación.
Pruebas sin escamas: gracias a su arquitectura única, Cypress reduce la descamación en las pruebas, lo que hace que los resultados de las pruebas sean más confiables.
Espera automática: Cypress espera a que los elementos se carguen, respondan y representen, por lo que no es necesario agregar esperas explícitas.
Afirmaciones y burlas integradas: Cypress viene con un rico conjunto de afirmaciones y herramientas para burlarse de las respuestas de la API y simular las interacciones del usuario.
Al igual que Cypress admite pruebas E2E eficientes al automatizar las interacciones del usuario, Keploy aporta una dimensión poderosa a las pruebas al centrarse en el backend.
Cypress brilla al verificar la interfaz y la experiencia del usuario, mientras que Keploy lo complementa generando y manteniendo automáticamente pruebas de API sin necesidad de secuencias de comandos adicionales.
Keploy es particularmente eficaz para capturar interacciones del mundo real y transformarlas en pruebas ejecutables, lo que garantiza la coherencia del backend y la confiabilidad de los datos a medida que las aplicaciones escalan.

Plataforma de prueba automatizada: Keploy se enfoca en generar pruebas automáticamente para servicios backend, particularmente API y interacciones de bases de datos.
Capturar y reproducir: Keploy captura el tráfico del mundo real y lo reproduce en entornos de prueba, creando casos de prueba de la vida real.
Generación de pruebas sin código: Diseñado para ser sencillo, genera pruebas sin necesidad de scripts personalizados.
Pruebas E2E con Keploy:
Pruebas E2E centradas en API: automatiza las pruebas de un extremo a otro para los componentes backend, garantizando que la funcionalidad del backend se verifique como una unidad.
Detección y reproducción de errores: captura solicitudes/respuestas de API, reproduce interacciones y detecta regresiones tempranas.
Validación de datos coherente: realiza un seguimiento de las respuestas y los cambios en el flujo de datos, lo que garantiza la precisión en todas las implementaciones.
Integración perfecta: se integra fácilmente con canalizaciones de CI/CD, lo que ayuda a los equipos a automatizar las comprobaciones E2E de los cambios backend.
Hay muchas herramientas en este espacio, cada una de estas herramientas proporciona capacidades adecuadas para diferentes tipos de entornos de prueba, desde pruebas específicas del navegador en Puppeteer hasta compatibilidad entre navegadores en Playwright y Selenium.
La elección de la herramienta adecuada depende en última instancia de sus necesidades de prueba y requisitos de la aplicación.
Preguntas frecuentes
¿Se puede utilizar Cypress para pruebas de backend?
Cypress es principalmente una herramienta de prueba de front-end. Si bien puede interactuar con API de backend y respuestas simuladas, no está diseñado para pruebas de backend exhaustivas. Para pruebas específicas de backend, herramientas como Keploy pueden complementar Cypress proporcionando capacidades de pruebas unitarias y de integración para funcionalidades del lado del servidor.
¿Cypress admite pruebas en varios navegadores?
Sí, Cypress es compatible con Chrome, Edge y Firefox. Sin embargo, tiene un soporte limitado en comparación con herramientas como Selenium o Playwright, que ofrecen una compatibilidad más amplia entre navegadores.
¿Cómo maneja Cypress las pruebas de API?
Cypress puede realizar pruebas de API realizando solicitudes HTTP directamente desde el código de prueba. Puede utilizar cy.request() para validar las respuestas de la API, lo que facilita probar las API dentro del mismo marco de prueba de un extremo a otro.
¿Cómo puedo depurar las pruebas fallidas de Cypress?
Cypress proporciona registros detallados y capturas de pantalla de forma predeterminada, y Test Runner le permite interactuar visualmente con sus pruebas. Puede agregar .only para aislar las pruebas fallidas, usar cy.pause() para detener la ejecución y utilizar Chrome DevTools para realizar más depuraciones.
-
 Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-11-18
Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-11-18 -
 ¿Cómo conectarse a un socket TCP desde un navegador usando JavaScript en la función experimental de Chrome?Conectarse al socket TCP desde el navegador mediante JavaScriptMientras busca establecer una comunicación bidireccional entre el JavaScript de un nave...Programación Publicado el 2024-11-18
¿Cómo conectarse a un socket TCP desde un navegador usando JavaScript en la función experimental de Chrome?Conectarse al socket TCP desde el navegador mediante JavaScriptMientras busca establecer una comunicación bidireccional entre el JavaScript de un nave...Programación Publicado el 2024-11-18 -
 FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-11-18
FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-11-18 -
 Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-11-18
Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-11-18 -
 ¿Cómo combino dos matrices asociativas en PHP mientras conservo ID únicas y manejo nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-11-18
¿Cómo combino dos matrices asociativas en PHP mientras conservo ID únicas y manejo nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-11-18 -
 ¿Cómo devolver un error si una función Go entra en pánico?Volviendo de Aplazar en GoTe encuentras con un problema en el que deseas devolver un error si una función falla en Go. Aquí hay un análisis y una solu...Programación Publicado el 2024-11-18
¿Cómo devolver un error si una función Go entra en pánico?Volviendo de Aplazar en GoTe encuentras con un problema en el que deseas devolver un error si una función falla en Go. Aquí hay un análisis y una solu...Programación Publicado el 2024-11-18 -
 ¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-11-17
¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-11-17 -
 ¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-11-17
¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-11-17 -
 Cómo depurar código Python de forma eficaz: consejos y herramientas prácticosDepuración de Python: herramientas y consejos prácticosAl solucionar problemas de código Python, es fundamental tener a su disposición un conjunto de ...Programación Publicado el 2024-11-17
Cómo depurar código Python de forma eficaz: consejos y herramientas prácticosDepuración de Python: herramientas y consejos prácticosAl solucionar problemas de código Python, es fundamental tener a su disposición un conjunto de ...Programación Publicado el 2024-11-17 -
 ¿Cómo puedo borrar el caché de consultas de MySQL sin reiniciar el servidor?Mitigación de la caché de consultas MySQL sin reanudar el servidorA pesar del mayor rendimiento que ofrece la caché de consultas MySQL, pueden surgir ...Programación Publicado el 2024-11-17
¿Cómo puedo borrar el caché de consultas de MySQL sin reiniciar el servidor?Mitigación de la caché de consultas MySQL sin reanudar el servidorA pesar del mayor rendimiento que ofrece la caché de consultas MySQL, pueden surgir ...Programación Publicado el 2024-11-17 -
 ¿Cómo maneja MySQL la distinción entre mayúsculas y minúsculas en los nombres de tablas y columnas?Distinción entre mayúsculas y minúsculas de nombres de columnas y tablas en MySQLEl tema de la distinción entre mayúsculas y minúsculas en MySQL puede...Programación Publicado el 2024-11-17
¿Cómo maneja MySQL la distinción entre mayúsculas y minúsculas en los nombres de tablas y columnas?Distinción entre mayúsculas y minúsculas de nombres de columnas y tablas en MySQLEl tema de la distinción entre mayúsculas y minúsculas en MySQL puede...Programación Publicado el 2024-11-17 -
 ¿Por qué vincular una referencia constante a un objeto temporal prolonga su vida útil?¿Por qué vincular una referencia constante a un temporal prolonga la vida útil del temporal?El lenguaje de programación C permite que las referencias ...Programación Publicado el 2024-11-17
¿Por qué vincular una referencia constante a un objeto temporal prolonga su vida útil?¿Por qué vincular una referencia constante a un temporal prolonga la vida útil del temporal?El lenguaje de programación C permite que las referencias ...Programación Publicado el 2024-11-17 -
 Cómo alojar un proyecto Laravel en un subdirectorio de alojamiento compartido sin exponer `/public` en la URLAl alojar un proyecto de Laravel en alojamiento compartido, un desafío común es garantizar que las URL no requieran el directorio /public. Aquí tienes...Programación Publicado el 2024-11-17
Cómo alojar un proyecto Laravel en un subdirectorio de alojamiento compartido sin exponer `/public` en la URLAl alojar un proyecto de Laravel en alojamiento compartido, un desafío común es garantizar que las URL no requieran el directorio /public. Aquí tienes...Programación Publicado el 2024-11-17 -
 Guía definitiva para la resolución de problemas en entrevistas de codificaciónCommon Strategies for Coding Interview Questions Two Pointers The two pointers technique is often used to solve array-related problem...Programación Publicado el 2024-11-17
Guía definitiva para la resolución de problemas en entrevistas de codificaciónCommon Strategies for Coding Interview Questions Two Pointers The two pointers technique is often used to solve array-related problem...Programación Publicado el 2024-11-17 -
 ¿Por qué ASAP (Atlassian) Auth es la opción rápida y segura para la autenticación de API REST?Como desarrollador senior que trabaja extensamente con API, la seguridad y la eficiencia son siempre las principales prioridades. Cuando se trata de ...Programación Publicado el 2024-11-17
¿Por qué ASAP (Atlassian) Auth es la opción rápida y segura para la autenticación de API REST?Como desarrollador senior que trabaja extensamente con API, la seguridad y la eficiencia son siempre las principales prioridades. Cuando se trata de ...Programación Publicado el 2024-11-17
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























