 Página delantera > Programación > Creación de una interfaz de usuario de configuración de perfil responsiva con Tailwind CSS
Página delantera > Programación > Creación de una interfaz de usuario de configuración de perfil responsiva con Tailwind CSS
Creación de una interfaz de usuario de configuración de perfil responsiva con Tailwind CSS
En esta sección, crearemos un diseño de configuración de perfil de usuario utilizando Tailwind CSS. Este proceso implicará diseñar una interfaz de usuario que sea visualmente atractiva y fácil de usar, aprovechando el enfoque de Tailwind CSS que prioriza la utilidad para diseñar varios componentes de manera efectiva.
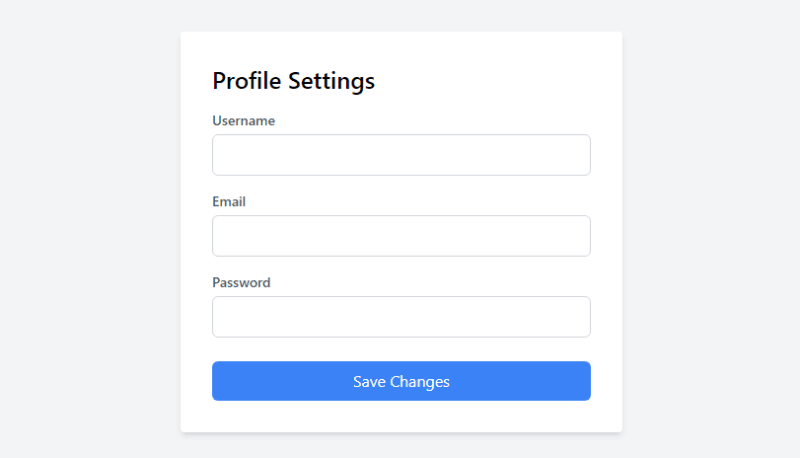
Cree una configuración de perfil de usuario minimalista con nombre de usuario, correo electrónico y contraseña usando Tailwind CSS.
Profile Settings

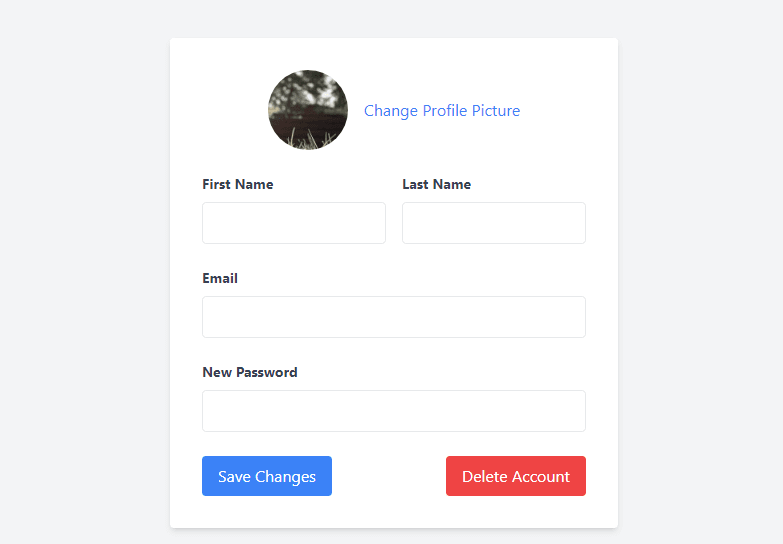
Diseño de mejoras en el perfil de usuario con Tailwind CSS: nombre, apellido, correo electrónico, nueva contraseña, actualización de imagen de perfil y botón de eliminación de cuenta.

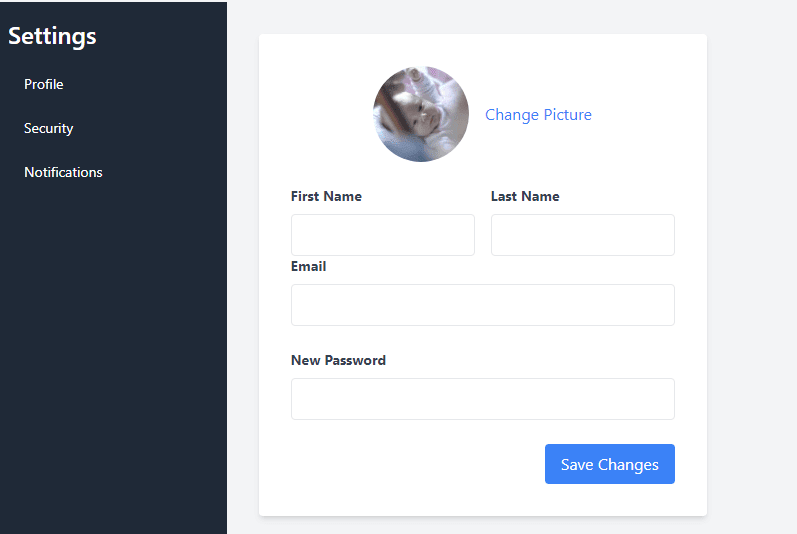
Creación de una página de configuración de perfil responsiva con barra lateral usando Tailwind CSS.

-
 FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-20
FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-20 -
 ¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-20
¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-20 -
 ¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-12-20
¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-12-20 -
 ¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-12-20
¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-12-20 -
 Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-20
Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-20 -
 Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-12-20
Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-12-20 -
 ¿Cómo evitar IndexError al completar una lista vacía de Python?Solucionando un error de índice al asignar elementos a una listaAl intentar crear una lista asignando cada elemento por turno, puede encontrar un erro...Programación Publicado el 2024-12-20
¿Cómo evitar IndexError al completar una lista vacía de Python?Solucionando un error de índice al asignar elementos a una listaAl intentar crear una lista asignando cada elemento por turno, puede encontrar un erro...Programación Publicado el 2024-12-20 -
 ¿Por qué la solicitud POST no captura la entrada en PHP a pesar del código válido?Abordar el mal funcionamiento de la solicitud POST en PHPEn el fragmento de código presentado:action=''en lugar de:action="<?php echo $_SERVER...Programación Publicado el 2024-12-20
¿Por qué la solicitud POST no captura la entrada en PHP a pesar del código válido?Abordar el mal funcionamiento de la solicitud POST en PHPEn el fragmento de código presentado:action=''en lugar de:action="<?php echo $_SERVER...Programación Publicado el 2024-12-20 -
 ¿Cómo analizar cadenas de fecha/hora ISO 8601 en Android?Análisis de cadenas de fecha/hora ISO 8601 en AndroidPregunta:Has recibido una cadena estándar ISO 8601 de un servicio web, como "2010-10-15T09:2...Programación Publicado el 2024-12-20
¿Cómo analizar cadenas de fecha/hora ISO 8601 en Android?Análisis de cadenas de fecha/hora ISO 8601 en AndroidPregunta:Has recibido una cadena estándar ISO 8601 de un servicio web, como "2010-10-15T09:2...Programación Publicado el 2024-12-20 -
 ¿Cómo combino dos matrices asociativas en PHP manteniendo ID únicas y manejando nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-20
¿Cómo combino dos matrices asociativas en PHP manteniendo ID únicas y manejando nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-20 -
 ¿Cómo puedo utilizar expresiones regulares para detectar URL, incluidas las URL desnudas?Detección de URL con expresiones regularesSu código actual no coincide con las URL desnudas, que carecen del prefijo "http://". Para solucio...Programación Publicado el 2024-12-20
¿Cómo puedo utilizar expresiones regulares para detectar URL, incluidas las URL desnudas?Detección de URL con expresiones regularesSu código actual no coincide con las URL desnudas, que carecen del prefijo "http://". Para solucio...Programación Publicado el 2024-12-20 -
 ¿Cómo puedo sumar eficientemente las propiedades de una matriz en AngularJS?Suma de matrices avanzada en AngularJSEn AngularJS, sumar propiedades de matrices puede ser una tarea común. Un enfoque básico implica iterar a través...Programación Publicado el 2024-12-20
¿Cómo puedo sumar eficientemente las propiedades de una matriz en AngularJS?Suma de matrices avanzada en AngularJSEn AngularJS, sumar propiedades de matrices puede ser una tarea común. Un enfoque básico implica iterar a través...Programación Publicado el 2024-12-20 -
 ¿Cómo recuperar eficientemente el primer elemento de la matriz sin modificación por referencia?Recuperar el primer elemento de una matriz sin manipulación por referenciaObtener el primer elemento de una matriz puede ser una tarea común en progra...Programación Publicado el 2024-12-20
¿Cómo recuperar eficientemente el primer elemento de la matriz sin modificación por referencia?Recuperar el primer elemento de una matriz sin manipulación por referenciaObtener el primer elemento de una matriz puede ser una tarea común en progra...Programación Publicado el 2024-12-20 -
 ¿Qué significa realmente \"const\" en las declaraciones de funciones de C++?Descifrando la palabra clave constante en tipos de retorno, parámetros de función y funciones miembroEn el fragmento de código C:const int* const Meth...Programación Publicado el 2024-12-20
¿Qué significa realmente \"const\" en las declaraciones de funciones de C++?Descifrando la palabra clave constante en tipos de retorno, parámetros de función y funciones miembroEn el fragmento de código C:const int* const Meth...Programación Publicado el 2024-12-20 -
 ¿Usar `list.List` es la mejor manera de crear un mapa Go con claves de cadena y valores de lista?Crear un mapa de cadena para listarProblema:Quieres crear un mapa con claves de tipo cadena y valores de tipo Lista. ¿El siguiente fragmento de código...Programación Publicado el 2024-12-19
¿Usar `list.List` es la mejor manera de crear un mapa Go con claves de cadena y valores de lista?Crear un mapa de cadena para listarProblema:Quieres crear un mapa con claves de tipo cadena y valores de tipo Lista. ¿El siguiente fragmento de código...Programación Publicado el 2024-12-19
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























