Comprendiendo la copia profunda en JavaScript
JavaScript no necesita presentaciones, es un lenguaje robusto con mucha versatilidad, pero si has trabajado con él, probablemente hayas notado algunos comportamientos inusuales. Uno de ellos es cómo JavaScript maneja las copias de variables, particularmente cuando trabajamos con objetos. En este artículo, exploraremos el concepto de copia profunda y cómo nos ayuda a evitar problemas inesperados al duplicar datos en nuestros programas.
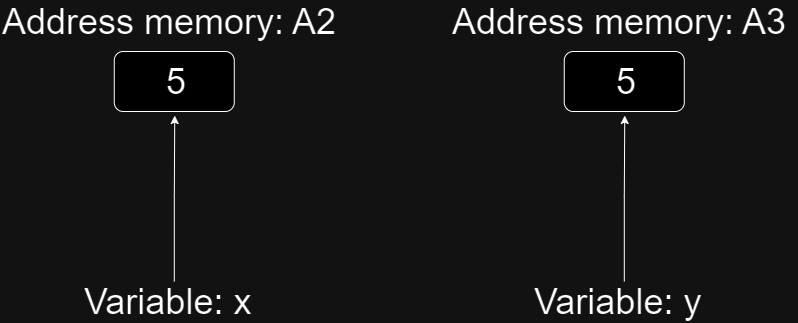
Cuando hacemos una copia de una variable, JavaScript crea un nuevo espacio de memoria y allí guarda el valor copiado; luego, la nueva variable apunta a este nuevo espacio de memoria. Por ejemplo:
x = 5; y = x;
y está apuntando a un nuevo espacio de memoria, el cual tiene el mismo valor que x, es decir, 5. Visualmente, sería algo como esto:

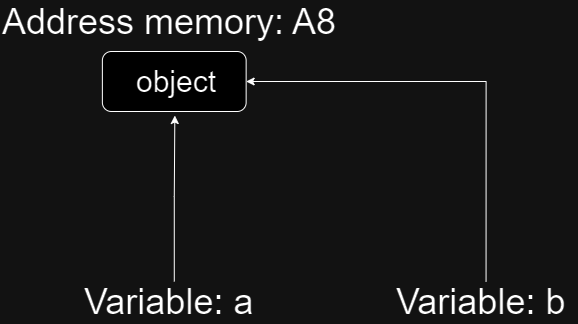
El concepto anterior se aplica solo a valores primitivos, para los objetos es diferente. Imagina que tenemos los siguientes dos objetos:
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
En el ejemplo anterior, b no tiene su propio espacio de memoria como podríamos esperar; en lugar de eso, a está apuntando al espacio de memoria donde a está guardado.

¿Qué problemas podría causar este comportamiento? Básicamente, si cambias cualquier campo de a o b, ambas variables cambiarán. Ejecuta el siguiente código y verifícalo tú mismo.
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
b.name = 'Morty';
console.log('a: ', a); // a: { name: 'Morty', lastName: 'Sanchez' }
console.log('b: ', b); // b: { name: 'Morty', lastName: 'Sanchez' }
¿La solución para esto? Necesitamos hacer una copia profunda para guardar el valor de a en un nuevo espacio de memoria independiente al que b apunta.
const b = JSON.parse(JSON.stringify(a));
De esta manera, estamos forzando a JavaScript a crear un nuevo espacio de memoria al cambiar el formato de Objeto a JSON. Esto se hace utilizando el método stringify, luego el JSON con su propio espacio de memoria se convierte nuevamente en un Objeto con el método parse, por lo que ambas variables permanecen totalmente independientes.
¿Te ha ocurrido alguna vez este extraño comportamiento? Házmelo saber en los comentarios, ¡estaré encantado de leerte!
-
 ¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-09
¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-09 -
 ¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-09
¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-09 -
 ¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-09
¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-04-09 -
 ¿Por qué no `cuerpo {margen: 0; } `¿Siempre elimina el margen superior en CSS?abordando la eliminación del margen del cuerpo en css para desarrolladores web novatos, eliminar el margen del elemento corporal puede ser una...Programación Publicado el 2025-04-09
¿Por qué no `cuerpo {margen: 0; } `¿Siempre elimina el margen superior en CSS?abordando la eliminación del margen del cuerpo en css para desarrolladores web novatos, eliminar el margen del elemento corporal puede ser una...Programación Publicado el 2025-04-09 -
 ¿Cómo redirigir múltiples tipos de usuarios (estudiantes, maestros y administradores) a sus respectivas actividades en una aplicación Firebase?rojo: cómo redirigir múltiples tipos de usuarios a las actividades respectivas Comprender el problema en una aplicación de votación basada...Programación Publicado el 2025-04-09
¿Cómo redirigir múltiples tipos de usuarios (estudiantes, maestros y administradores) a sus respectivas actividades en una aplicación Firebase?rojo: cómo redirigir múltiples tipos de usuarios a las actividades respectivas Comprender el problema en una aplicación de votación basada...Programación Publicado el 2025-04-09 -
 ¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-04-09
¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-04-09 -
 ¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-04-09
¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-04-09 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-09
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-09 -
 ¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-04-09
¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-04-09 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-09
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-09 -
 ¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-04-09
¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-04-09 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-04-09
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-04-09 -
 ¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-09
¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-09 -
 ¿Qué método para declarar múltiples variables en JavaScript es más mantenible?declarando múltiples variables en JavaScript: explorando dos métodos en JavaScript, los desarrolladores a menudo encuentran la necesidad de de...Programación Publicado el 2025-04-09
¿Qué método para declarar múltiples variables en JavaScript es más mantenible?declarando múltiples variables en JavaScript: explorando dos métodos en JavaScript, los desarrolladores a menudo encuentran la necesidad de de...Programación Publicado el 2025-04-09 -
 ¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-04-09
¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-04-09
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























