 Página delantera > Programación > Guía completa sobre la implementación de Next.js en AWS Elastic Beanstalk: uso de Docker, AWS CodePipeline y CodeBuild
Página delantera > Programación > Guía completa sobre la implementación de Next.js en AWS Elastic Beanstalk: uso de Docker, AWS CodePipeline y CodeBuild
Guía completa sobre la implementación de Next.js en AWS Elastic Beanstalk: uso de Docker, AWS CodePipeline y CodeBuild
Introducción
La implementación de una aplicación web Next.js en producción puede simplificarse y ser eficiente al aprovechar las canalizaciones de AWS (Amazon Web Services) Elastic Beanstalk, Docker y CI/CD con AWS Code Build, Code Deploy y GitLab. Esta guía lo guiará en la configuración de un canal de implementación moderno para garantizar que su aplicación sea sólida, escalable y fácil de mantener.
Requisitos previos
Antes de sumergirse en el proceso de implementación, asegúrese de tener:
Una cuenta raíz de AWS o una cuenta de IAM con permiso para crear entornos de Elastic Beanstalk dentro de AWS
Docker instalado en su máquina local
Cuenta de GitLab o GitHub con un repositorio para tu aplicación Next.js
Un proyecto Next.js que está listo para su implementación
Paso 1: configurar AWS Elastic Beanstalk
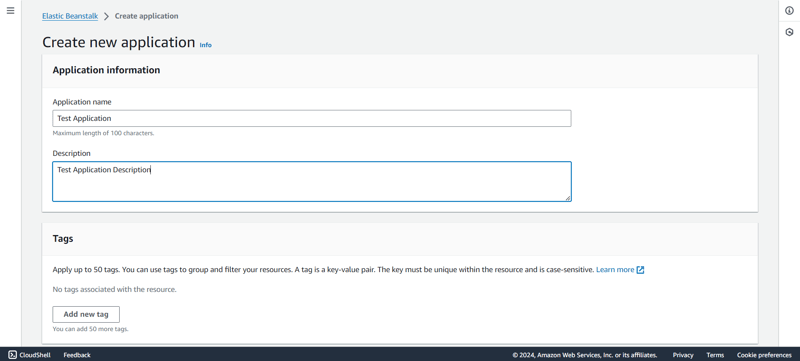
- Cree un entorno de Elastic Beanstalk: inicie sesión en la consola de administración de AWS, navegue hasta Elastic Beanstalk y cree una nueva aplicación.

Ingrese el nombre de su aplicación y haga clic en Crear.
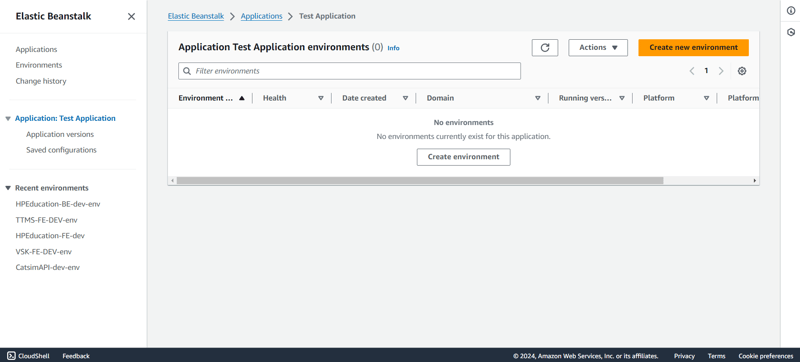
Después de haber creado la aplicación, ahora es el momento de crear el nuevo entorno. Haga clic en Crear nuevo entorno.

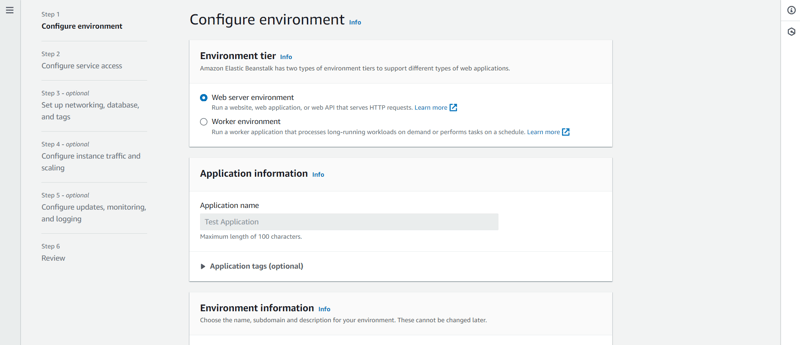
- Elija el entorno del servidor web. El nombre del entorno tendrá el sufijo env junto con el nombre de su aplicación y podrá editarlo si lo desea.

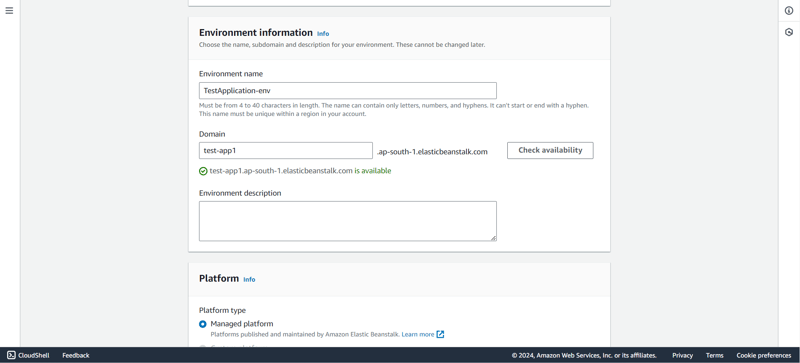
- Ingrese el nombre del entorno válido junto con el dominio. Ingrese el nombre de dominio .

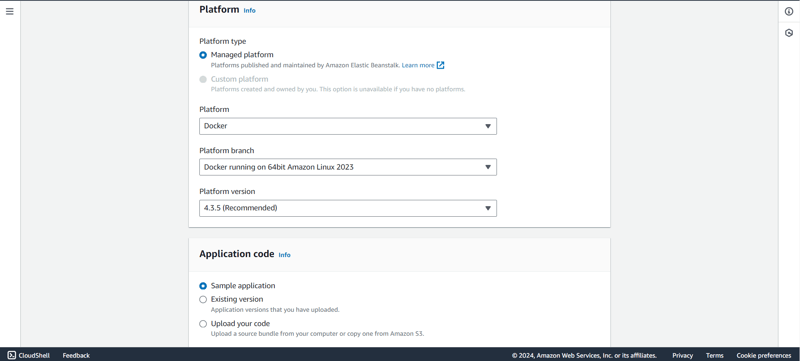
- Elija la plataforma adecuada. En este caso elegiremos Managed Platform y Docker como plataforma.

En el código de la aplicación, elija Aplicación de muestra, ya que implementaremos nuestro propio código a través de AWS Code Pipeline.
En los ajustes preestablecidos puedes dejarlo predeterminado, sin embargo, para aplicaciones de producción, es recomendable utilizar la instancia de Alta disponibilidad. Una vez que haya seleccionado el ajuste preestablecido, haga clic en Siguiente.
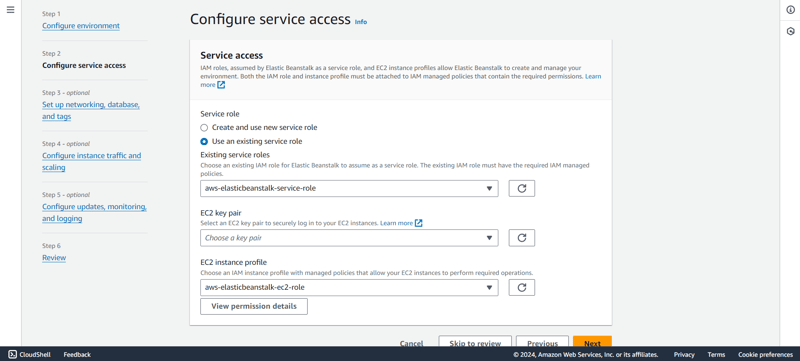
Cree o utilice su rol de servicio existente. Es importante tener la función de servicio Elastic Beanstalk junto con la configuración de la función de servicio EC2 antes de continuar con la creación de la instancia EC2.
Sin embargo, si desea acceder mediante SSH a la instancia EC2 desde su terminal, agregue un par de claves EC2 y cree un perfil de instancia EC2 para realizar las operaciones necesarias.

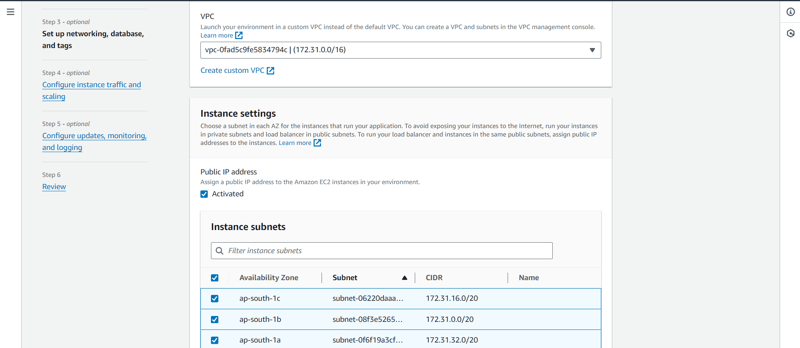
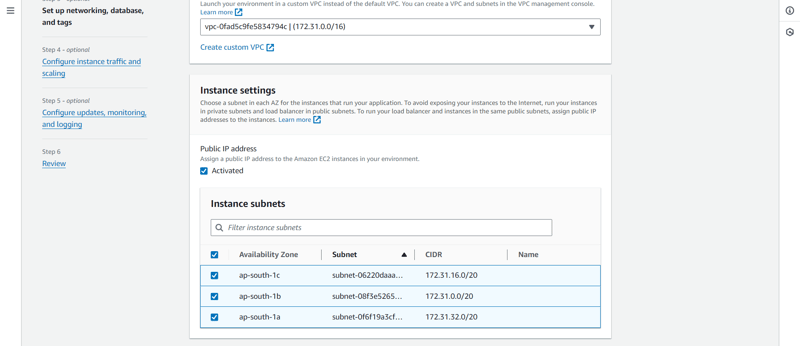
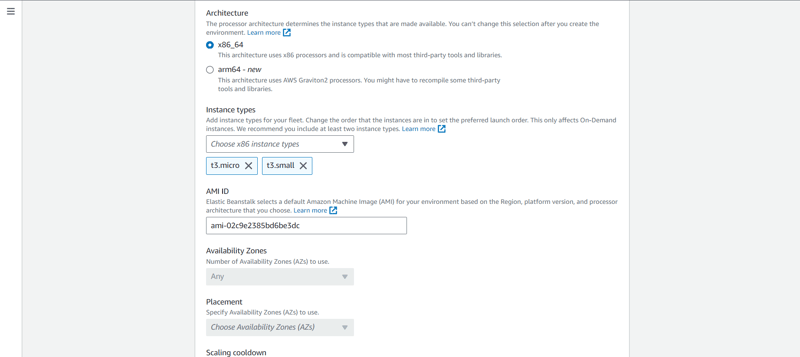
- Elija la VPC en la que desea implementar su instancia EC2.

- Después de seleccionar la VPC, elija la subred en cada zona de disponibilidad. Para ejecutar su balanceador de carga e instancias en las mismas subredes públicas, asigne direcciones IP públicas a las instancias como se muestra en la imagen.

Dado que no necesitamos configurar una base de datos, podemos continuar con el siguiente paso haciendo clic en Siguiente.
Para el volumen raíz, elegiremos SSD de uso general.
Ahora, desde el grupo de seguridad, puede seleccionar de un grupo de seguridad ya existente o dejarlo como está, y Elastic Beanstalk creará uno para usted mientras configura la instancia EC2.
Si se implementa con fines de producción, siempre es recomendable configurar el escalado automático y seleccionar el tipo de instancia que Elastic Beanstalk creará para atender el tráfico. Iremos con la familia t3.

Haga clic en Siguiente.
En los informes de salud, usaremos los informes básicos, pero no dudes en elegir entre las opciones disponibles según el tipo de informe que necesites.
También desmarcaremos las actualizaciones de la plataforma administrada, ya que no son necesarias para el sitio web de demostración.
Mantenga el resto de la configuración como está y haga clic en Siguiente.
Finalmente, revisa tus cambios y haz clic en Enviar.
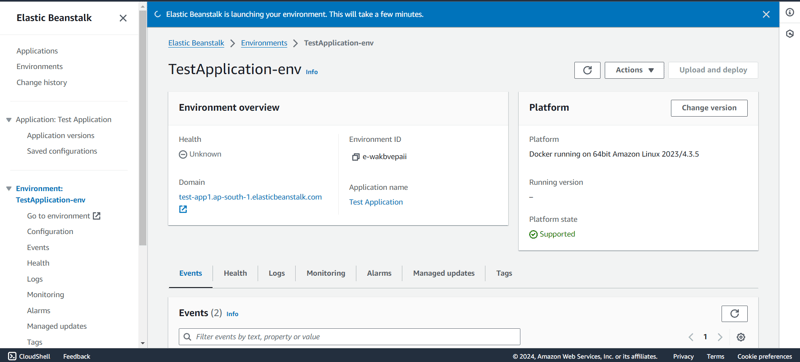
Elastic Beanstalk iniciará su entorno y llevará algún tiempo.

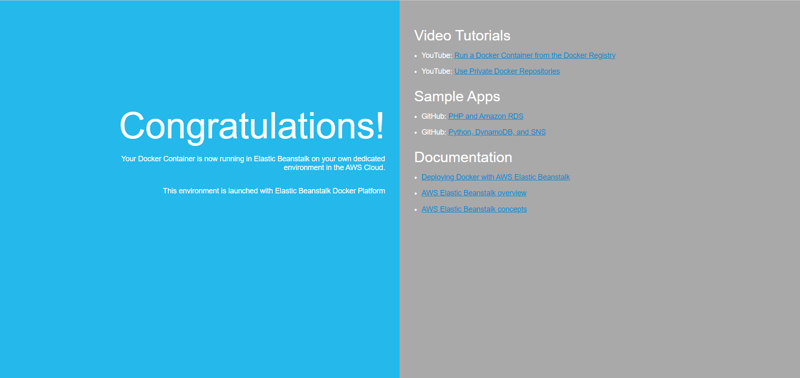
- Después de un lanzamiento exitoso, verás la pantalla de felicitaciones.

Paso 2: crea tu aplicación Next.js (o usa una existente)
- Para crear una aplicación Next.js, abra su terminal, acceda al directorio en el que desea crear la aplicación y ejecute el siguiente comando:
npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
Si ya tienes listo tu código existente, puedes pasar a la siguiente parte
- Ahora tienes un nuevo directorio llamado nextjs-blog. Vamos a entrar en él:
cd nextjs-blog
Luego, ejecuta el siguiente comando:
npm run dev
Esto inicia el "servidor de desarrollo" de su aplicación Next.js (más sobre esto más adelante) en el puerto 3000.
Revisemos si está funcionando. Abra http://localhost:3000 en su navegador.
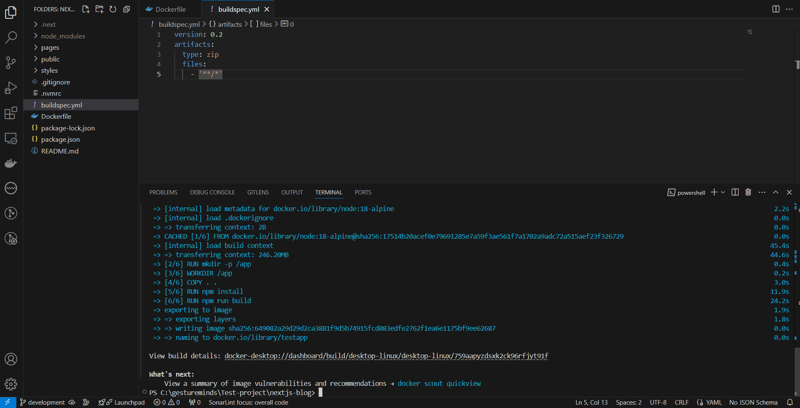
Ahora es el momento de crear un Dockerfile dentro de la aplicación.
Cree un archivo llamado Dockerfile en la raíz de su aplicación y agregue el siguiente código:
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
- Después de realizar los cambios, es importante comprobar si la compilación se realizó correctamente. Inicie el motor de Docker y ejecute el siguiente comando:
docker build -t testapp .

Una vez que la compilación sea exitosa, ejecute la aplicación con el siguiente comando:
docker run -p 3000:3000 testapp
- Cree un archivo llamado buildspec.yml en la raíz de su aplicación y agregue el siguiente código. Este archivo se utilizará en una etapa posterior al configurar la canalización de código dentro de AWS.
version: 0.2
artifacts:
type: zip
files:
- '**/*'
- Después de agregar estos archivos a su código nuevo o existente, envíe estos cambios al repositorio remoto en Gitlab o GitHub.
Paso 3: Configurar canalización de código
Inicie sesión en la Consola de administración de AWS, navegue hasta Code Pipeline y haga clic en crear canalización.
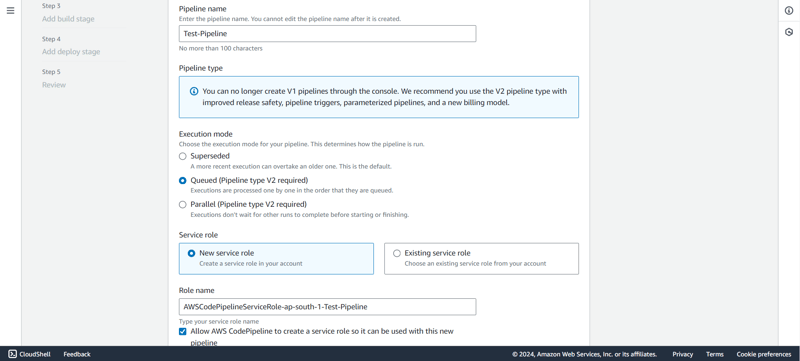
Ingrese un nombre de canalización válido y elija el modo de ejecución para la canalización. En nuestro caso, seleccionaremos En cola (se requiere tipo de canalización V2).
Cree una nueva función de servicio si aún no existe o seleccione una función de servicio existente y haga clic en Siguiente.

Desde el proveedor de origen, seleccione dónde tiene almacenados sus artefactos. Seleccionaremos "Gitlab".
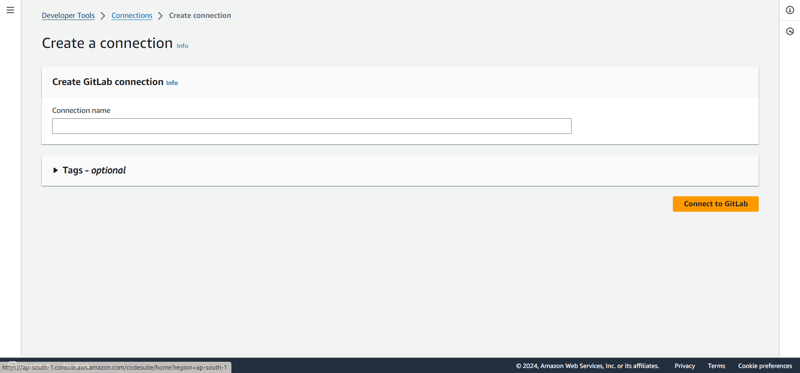
En la lista de conexiones, seleccione una conexión existente o cree una nueva.

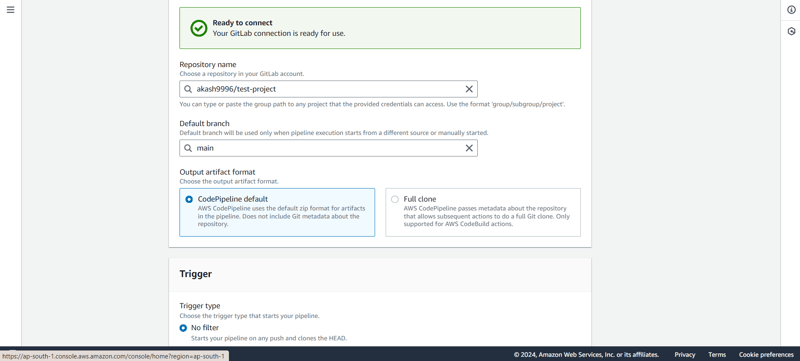
Una vez que la conexión sea exitosa, seleccione el nombre del Repositorio y la rama desde la cual se utilizará el código.
Para el tipo de activador, elegiremos Sin filtro y haremos clic en Siguiente.

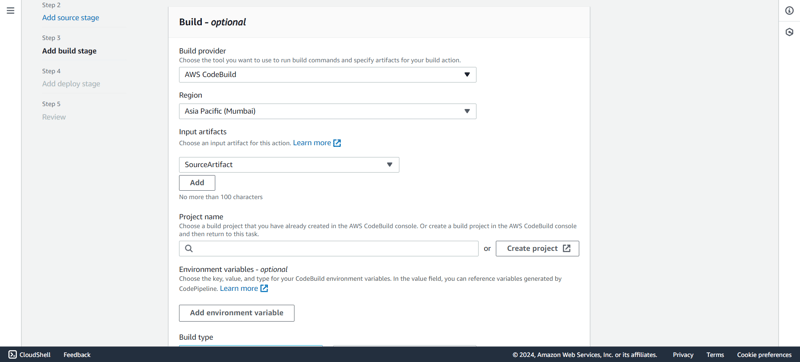
- A continuación, seleccionamos el Proveedor de compilación. En nuestro caso seleccionaremos AWS Code Build. Seleccione la región o déjela en la región de AWS predeterminada.

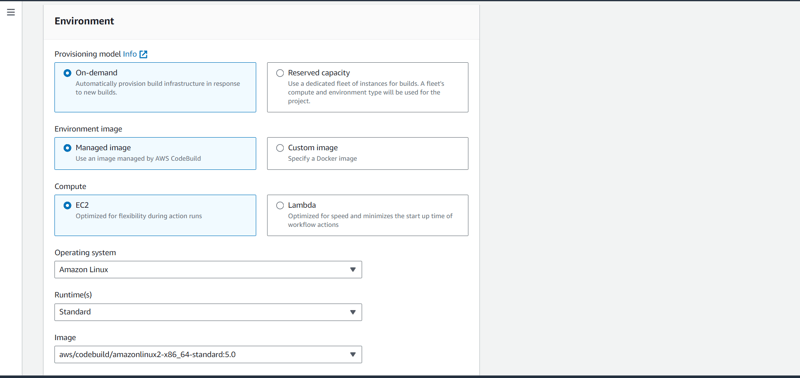
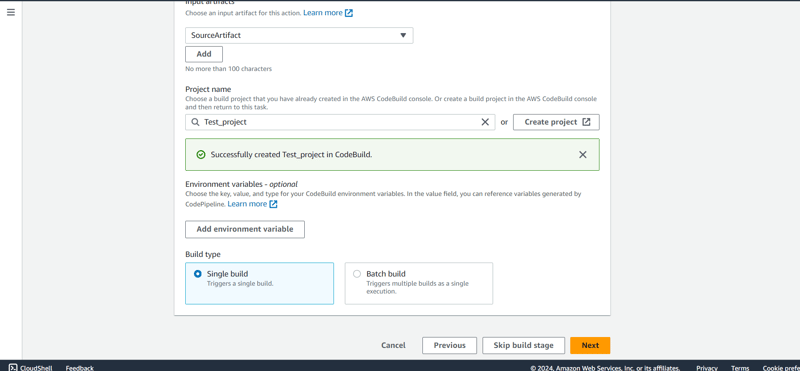
- Luego cree un nuevo proyecto en Code Build haciendo clic en Crear proyecto. Esto abrirá una nueva ventana. Ingrese el nombre del proyecto y deje todo lo que esté dentro del Entorno por defecto.

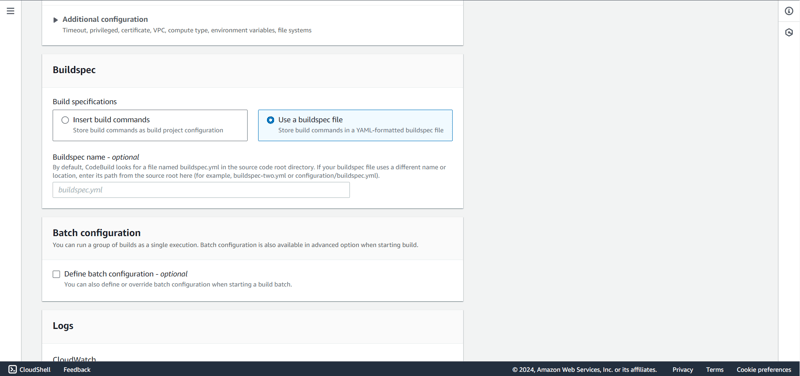
- Al especificar la especificación de compilación, asegúrese de seleccionar Usar archivo de especificación de compilación. Este es el mismo archivo que creamos anteriormente. Deje otras configuraciones como predeterminadas y continúe con el siguiente paso.

Cuando haces clic en Continuar con la canalización de código, la ventana se cerrará automáticamente y te llevará de regreso a la pantalla de canalización de código.
Especifique el tipo de compilación como compilación única y haga clic en Siguiente.

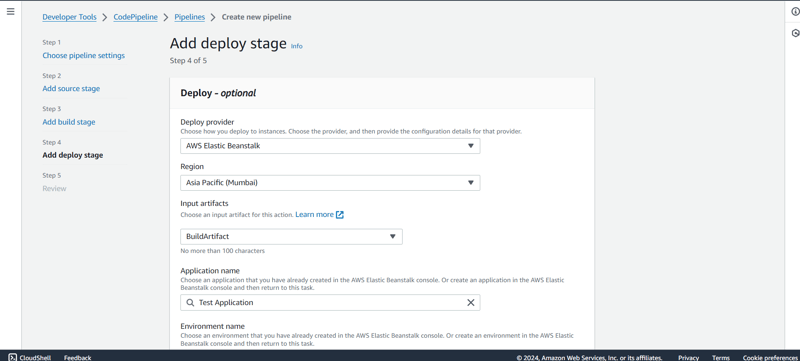
- En la etapa de agregar implementación, seleccione el proveedor de implementación. En este caso será AWS Elastic Beanstalk donde queremos que finalmente se implemente la aplicación.

- Seleccione el nombre de la aplicación, el nombre del entorno, configure los ajustes de reversión y haga clic en Siguiente. Revise la configuración de su canalización de código y haga clic en Crear canalización.
Paso 4: ¡El sitio web está activo!
La implementación de la aplicación web Next.js en producción es realmente fácil y se puede realizar de manera más eficiente con las canalizaciones de AWS Elastic Beanstalk, Docker y CI/CD utilizando AWS Code Build, Code Deploy y GitLab.
Puede acceder a él utilizando la URL proporcionada por Elastic Beanstalk. Realice cambios localmente y se implementará automáticamente cuando ingrese a su sucursal.
¡¡Feliz codificación!!
-
 ¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-12-28
¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-12-28 -
 Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-28
Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-28 -
 FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-28
FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-28 -
 ¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-28
¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-28 -
 ¿Cómo combino dos matrices asociativas en PHP manteniendo ID únicas y manejando nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-28
¿Cómo combino dos matrices asociativas en PHP manteniendo ID únicas y manejando nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-28 -
 Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-12-28
Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-12-28 -
 ¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-12-28
¿Cómo puedo encontrar usuarios con los cumpleaños de hoy usando MySQL?Cómo identificar usuarios con los cumpleaños de hoy usando MySQLDeterminar si hoy es el cumpleaños de un usuario usando MySQL implica encontrar todas ...Programación Publicado el 2024-12-28 -
 ¿Por qué la solicitud POST no captura la entrada en PHP a pesar del código válido?Solucionar el mal funcionamiento de la solicitud POST en PHPEn el fragmento de código presentado:action=''en lugar de:action="<?php echo $_SER...Programación Publicado el 2024-12-28
¿Por qué la solicitud POST no captura la entrada en PHP a pesar del código válido?Solucionar el mal funcionamiento de la solicitud POST en PHPEn el fragmento de código presentado:action=''en lugar de:action="<?php echo $_SER...Programación Publicado el 2024-12-28 -
 ¿Cómo puedo pivotar datos con precisión con registros distintos para evitar perder información?Pivotar registros distintos de manera efectivaLas consultas dinámicas desempeñan un papel crucial en la transformación de datos a un formato tabular, ...Programación Publicado el 2024-12-27
¿Cómo puedo pivotar datos con precisión con registros distintos para evitar perder información?Pivotar registros distintos de manera efectivaLas consultas dinámicas desempeñan un papel crucial en la transformación de datos a un formato tabular, ...Programación Publicado el 2024-12-27 -
 ¿Por qué C y C++ ignoran las longitudes de las matrices en las firmas de funciones?Pasar matrices a funciones en C y C Pregunta:¿Por qué C y Los compiladores de C permiten declaraciones de longitud de matriz en firmas de funciones, c...Programación Publicado el 2024-12-26
¿Por qué C y C++ ignoran las longitudes de las matrices en las firmas de funciones?Pasar matrices a funciones en C y C Pregunta:¿Por qué C y Los compiladores de C permiten declaraciones de longitud de matriz en firmas de funciones, c...Programación Publicado el 2024-12-26 -
 ¿Cómo puedo eliminar acentos en MySQL para mejorar la búsqueda de autocompletar?Eliminar acentos en MySQL para una búsqueda de autocompletar eficienteAl administrar una gran base de datos de nombres de lugares, es fundamental gara...Programación Publicado el 2024-12-26
¿Cómo puedo eliminar acentos en MySQL para mejorar la búsqueda de autocompletar?Eliminar acentos en MySQL para una búsqueda de autocompletar eficienteAl administrar una gran base de datos de nombres de lugares, es fundamental gara...Programación Publicado el 2024-12-26 -
 ¿Cómo implementar claves externas compuestas en MySQL?Implementación de claves externas compuestas en SQLUn diseño de base de datos común implica establecer relaciones entre tablas utilizando claves compu...Programación Publicado el 2024-12-26
¿Cómo implementar claves externas compuestas en MySQL?Implementación de claves externas compuestas en SQLUn diseño de base de datos común implica establecer relaciones entre tablas utilizando claves compu...Programación Publicado el 2024-12-26 -
 ¿Por qué mis JComponents están ocultos detrás de una imagen de fondo en Java?Depuración de JComponents ocultos por imagen de fondoAl trabajar con JComponents, como JLabels, en una aplicación Java, es esencial garantizar un comp...Programación Publicado el 2024-12-26
¿Por qué mis JComponents están ocultos detrás de una imagen de fondo en Java?Depuración de JComponents ocultos por imagen de fondoAl trabajar con JComponents, como JLabels, en una aplicación Java, es esencial garantizar un comp...Programación Publicado el 2024-12-26 -
 ¿Cómo convertir todo tipo de cotizaciones tipográficas en PHP?Convierta todos los tipos de comillas tipográficas en PHPLas comillas tipográficas son marcas tipográficas que se utilizan en lugar de las comillas si...Programación Publicado el 2024-12-26
¿Cómo convertir todo tipo de cotizaciones tipográficas en PHP?Convierta todos los tipos de comillas tipográficas en PHPLas comillas tipográficas son marcas tipográficas que se utilizan en lugar de las comillas si...Programación Publicado el 2024-12-26 -
 ¿Cuáles son las diferentes formas de recorrer una matriz de JavaScript?Recorrer una matriz usando JavaScriptRecorrer en iteración los elementos de una matriz es una tarea común en JavaScript. Hay varios enfoques disponibl...Programación Publicado el 2024-12-26
¿Cuáles son las diferentes formas de recorrer una matriz de JavaScript?Recorrer una matriz usando JavaScriptRecorrer en iteración los elementos de una matriz es una tarea común en JavaScript. Hay varios enfoques disponibl...Programación Publicado el 2024-12-26
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























