Un proyecto cautivador: diseño de tarjeta flexible y responsivo
Descubra los secretos para crear un diseño de tarjeta visualmente impactante y adaptable con el proyecto Responsive Flexible Card Layout de LabEx. Este curso integral lo guiará a través de las complejidades de CSS Flexbox, permitiéndole crear diseños web responsivos y flexibles que cautiven a su audiencia.

Sumérgete en el diseño de tarjeta flexible
En el panorama digital actual, donde la experiencia del usuario es primordial, el diseño flexible de la tarjeta se ha convertido en un patrón de diseño versátil y visualmente atractivo. Este proyecto lo equipará con las habilidades necesarias para aprovechar el poder de CSS Flexbox, lo que le permitirá crear estructuras dinámicas y responsivas en forma de cuadrícula que se adaptan perfectamente a varios tamaños de pantalla y dispositivos.
Dominar lo esencial
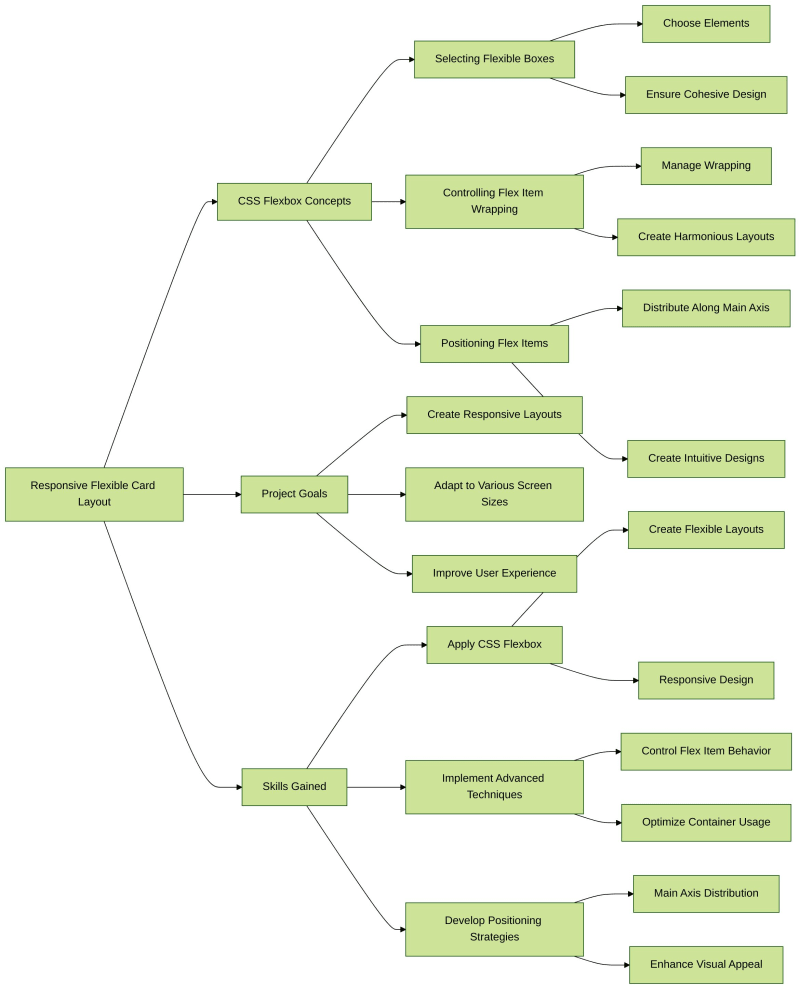
A lo largo de este proyecto, profundizarás en los conceptos centrales de CSS Flexbox, que incluyen:
Seleccionar cajas flexibles
Descubre el arte de seleccionar los elementos que se dispondrán como cajas flexibles, asegurando un diseño cohesivo e intencional.
Controlar el embalaje flexible de artículos
Explore técnicas para gestionar el embalaje de elementos flexibles dentro del contenedor flexible, lo que le permitirá crear diseños visualmente armoniosos.
Posicionamiento de elementos flexibles
Sumérgete en las estrategias para posicionar y distribuir elementos flexibles a lo largo del eje principal, permitiéndote crear diseños visualmente impactantes e intuitivos.
Lograr el dominio receptivo
Al finalizar este proyecto de diseño de tarjeta flexible y adaptable, podrás:
- Aplica CSS Flexbox con confianza para crear diseños responsivos y flexibles
- Implementar técnicas avanzadas para controlar el comportamiento de elementos flexibles dentro de un contenedor flexible
- Desarrollar estrategias para posicionar y distribuir elementos flexibles a lo largo del eje principal, asegurando una experiencia de usuario visualmente cautivadora
Desbloquee todo el potencial de CSS Flexbox y mejore sus habilidades de diseño web con el proyecto Responsive Flexible Card Layout de LabEx. Embárcate en este viaje transformador y mejora tu destreza en el desarrollo web.
La ventaja de LabEx: aprendizaje interactivo y soporte personalizado
LabEx se destaca como una plataforma líder de aprendizaje de programación en línea que combina a la perfección entornos interactivos y tutoriales paso a paso. Cada curso ofrecido por LabEx cuenta con un área de juegos dedicada, que permite a los estudiantes participar activamente en la práctica y la experimentación. Este enfoque inmersivo garantiza que los estudiantes no solo absorban los conceptos teóricos sino que también tengan la oportunidad de aplicarlos en un entorno del mundo real.
Reconociendo las necesidades de los principiantes, LabEx proporciona tutoriales meticulosamente elaborados que guían a los alumnos a través del proceso de aprendizaje. Cada paso va acompañado de una verificación automatizada, lo que permite recibir comentarios inmediatos sobre el progreso y la comprensión del alumno. Este enfoque personalizado permite a los estudiantes identificar y abordar cualquier brecha de conocimiento, fomentando una comprensión más profunda del tema.
Además, LabEx ofrece un asistente de aprendizaje impulsado por inteligencia artificial para ayudar a los estudiantes a lo largo de su viaje. Este compañero inteligente proporciona servicios invaluables, como corrección de errores de código y explicación de conceptos, lo que garantiza que los estudiantes reciban la asistencia personalizada que necesitan para tener éxito.
¿Quieres saber más?
- ? Explora 20 árboles de habilidades
- ? Practica cientos de proyectos de programación
- ? Únase a nuestro Discord o envíenos un tweet a @WeAreLabEx
-
 PHP: se revela la salsa secreta detrás de los sitios web dinámicosPHP (preprocesador de hipertexto) es un lenguaje de programación del lado del servidor que se usa ampliamente para crear sitios web dinámicos e intera...Programación Publicado el 2024-11-06
PHP: se revela la salsa secreta detrás de los sitios web dinámicosPHP (preprocesador de hipertexto) es un lenguaje de programación del lado del servidor que se usa ampliamente para crear sitios web dinámicos e intera...Programación Publicado el 2024-11-06 -
 Mejores prácticas de nomenclatura de variables en JavaScript para un código limpio y mantenibleIntroducción: mejora de la claridad y el mantenimiento del código Escribir código limpio, comprensible y fácil de mantener es crucial para cualquier d...Programación Publicado el 2024-11-06
Mejores prácticas de nomenclatura de variables en JavaScript para un código limpio y mantenibleIntroducción: mejora de la claridad y el mantenimiento del código Escribir código limpio, comprensible y fácil de mantener es crucial para cualquier d...Programación Publicado el 2024-11-06 -
 Revelando el funcionamiento interno de Spring AOPEn esta publicación, desmitificaremos la mecánica interna de la programación orientada a aspectos (AOP) en Spring. La atención se centrará en comprend...Programación Publicado el 2024-11-06
Revelando el funcionamiento interno de Spring AOPEn esta publicación, desmitificaremos la mecánica interna de la programación orientada a aspectos (AOP) en Spring. La atención se centrará en comprend...Programación Publicado el 2024-11-06 -
 Notas de lanzamiento de JavaScript: Liberando el poder del JavaScript modernoJavaScript ES6, oficialmente conocido como ECMAScript 2015, introdujo mejoras significativas y nuevas características que transformaron la forma en qu...Programación Publicado el 2024-11-06
Notas de lanzamiento de JavaScript: Liberando el poder del JavaScript modernoJavaScript ES6, oficialmente conocido como ECMAScript 2015, introdujo mejoras significativas y nuevas características que transformaron la forma en qu...Programación Publicado el 2024-11-06 -
 Comprender las solicitudes POST en Javascriptfunction newPlayer(newForm) { fetch("http://localhost:3000/Players", { method: "POST", headers: { 'Content-Type': 'application...Programación Publicado el 2024-11-06
Comprender las solicitudes POST en Javascriptfunction newPlayer(newForm) { fetch("http://localhost:3000/Players", { method: "POST", headers: { 'Content-Type': 'application...Programación Publicado el 2024-11-06 -
 ¿Cómo suavizar curvas ruidosas utilizando el filtrado Savitzky-Golay?Suavizado de curvas para datos ruidosos: exploración del filtrado Savitzky-GolayEn la búsqueda de analizar conjuntos de datos, surge el desafío de sua...Programación Publicado el 2024-11-06
¿Cómo suavizar curvas ruidosas utilizando el filtrado Savitzky-Golay?Suavizado de curvas para datos ruidosos: exploración del filtrado Savitzky-GolayEn la búsqueda de analizar conjuntos de datos, surge el desafío de sua...Programación Publicado el 2024-11-06 -
 Sobrecarga de métodos varargsSobrecarga de métodos varargs Podemos sobrecargar un método que toma un argumento de longitud variable. El programa ilustra dos formas de sobrecargar ...Programación Publicado el 2024-11-06
Sobrecarga de métodos varargsSobrecarga de métodos varargs Podemos sobrecargar un método que toma un argumento de longitud variable. El programa ilustra dos formas de sobrecargar ...Programación Publicado el 2024-11-06 -
 ¿Cómo aprovechar los ganchos de React dentro de los componentes de clase clásicos?Integración de ganchos de React con componentes de clase clásicosSi bien los ganchos de React proporcionan una alternativa al diseño de componentes ba...Programación Publicado el 2024-11-06
¿Cómo aprovechar los ganchos de React dentro de los componentes de clase clásicos?Integración de ganchos de React con componentes de clase clásicosSi bien los ganchos de React proporcionan una alternativa al diseño de componentes ba...Programación Publicado el 2024-11-06 -
 Cómo crear una aplicación de página única (SPA) más rápida usando Vite y ReactEn el mundo del desarrollo web moderno, las aplicaciones de página única (SPA) se han convertido en una opción popular para crear sitios web dinámicos...Programación Publicado el 2024-11-06
Cómo crear una aplicación de página única (SPA) más rápida usando Vite y ReactEn el mundo del desarrollo web moderno, las aplicaciones de página única (SPA) se han convertido en una opción popular para crear sitios web dinámicos...Programación Publicado el 2024-11-06 -
 Una guía paso a paso para la concatenación de cadenas en JavaScriptConcatenación de cadenas en JavaScript es el proceso de unir dos o más cadenas para formar una sola cadena. Esta guía explora diferentes métodos para...Programación Publicado el 2024-11-06
Una guía paso a paso para la concatenación de cadenas en JavaScriptConcatenación de cadenas en JavaScript es el proceso de unir dos o más cadenas para formar una sola cadena. Esta guía explora diferentes métodos para...Programación Publicado el 2024-11-06 -
 Web UX: muestra errores significativos a los usuariosTener un sitio web fácil de usar y orientado al usuario puede ser complicado a veces, ya que permitiría que todo el equipo de desarrollo dedicara más ...Programación Publicado el 2024-11-06
Web UX: muestra errores significativos a los usuariosTener un sitio web fácil de usar y orientado al usuario puede ser complicado a veces, ya que permitiría que todo el equipo de desarrollo dedicara más ...Programación Publicado el 2024-11-06 -
 Manipulador de clase pequeñaNueva versión importante del manipulador Small Class El código ha sido completamente refactorizado y codificado para un nuevo soporte de manipulación ...Programación Publicado el 2024-11-06
Manipulador de clase pequeñaNueva versión importante del manipulador Small Class El código ha sido completamente refactorizado y codificado para un nuevo soporte de manipulación ...Programación Publicado el 2024-11-06 -
 Gestión eficaz de versiones de modelos en proyectos de aprendizaje automáticoEn los proyectos de aprendizaje automático (ML), uno de los componentes más críticos es la gestión de versiones. A diferencia del desarrollo de softwa...Programación Publicado el 2024-11-06
Gestión eficaz de versiones de modelos en proyectos de aprendizaje automáticoEn los proyectos de aprendizaje automático (ML), uno de los componentes más críticos es la gestión de versiones. A diferencia del desarrollo de softwa...Programación Publicado el 2024-11-06 -
 ¿Cómo agrupar matrices asociativas por valor de columna manteniendo las claves en PHP?Agrupación de matrices asociativas por valor de columna mientras se conservan las clavesConsidere una matriz de matrices asociativas, cada una de las ...Programación Publicado el 2024-11-06
¿Cómo agrupar matrices asociativas por valor de columna manteniendo las claves en PHP?Agrupación de matrices asociativas por valor de columna mientras se conservan las clavesConsidere una matriz de matrices asociativas, cada una de las ...Programación Publicado el 2024-11-06 -
 ¿Cómo excluir dependencias transitivas específicas en Gradle?Excluyendo dependencias transitivas con GradleEn Gradle, cuando se utiliza el complemento de la aplicación para generar un archivo jar, es posible enc...Programación Publicado el 2024-11-06
¿Cómo excluir dependencias transitivas específicas en Gradle?Excluyendo dependencias transitivas con GradleEn Gradle, cuando se utiliza el complemento de la aplicación para generar un archivo jar, es posible enc...Programación Publicado el 2024-11-06
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























