 Página delantera > Programación > Cree un servicio de correo electrónico profesional: Gmail OAuth Express + Webhooks
Página delantera > Programación > Cree un servicio de correo electrónico profesional: Gmail OAuth Express + Webhooks
Cree un servicio de correo electrónico profesional: Gmail OAuth Express + Webhooks
Las notificaciones por correo electrónico son cruciales para las aplicaciones web modernas. En esta guía, crearemos un servicio de notificación por correo electrónico seguro utilizando Express.js y la autenticación OAuth2 de Gmail. Nuestro servicio aceptará solicitudes de webhooks y enviará correos electrónicos automáticamente en función de los datos entrantes.
Lo que estamos construyendo
Crearemos un servidor Express que:
- Recibe datos de webhook mediante solicitudes POST
- Se autentica con Gmail usando OAuth2
- Envía correos electrónicos personalizados según la carga útil del webhook
- Maneja los errores con elegancia
Requisitos previos
- Node.js instalado en su máquina
- Un proyecto de Google Cloud Console con la API de Gmail habilitada
- Credenciales OAuth2 (ID de cliente, secreto de cliente, token de actualización)
- Comprensión básica de Express.js y async/await
Configuración del proyecto
Primero, instale los paquetes requeridos:
npm install express body-parser nodemailer googleapis dotenv
Crea un archivo .env con tus credenciales:
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token [email protected]
Si tiene dificultades para configurar estas credenciales, como lo hice yo, puede seguir los pasos a continuación...
Paso 1: crear un nuevo proyecto de Google Cloud:
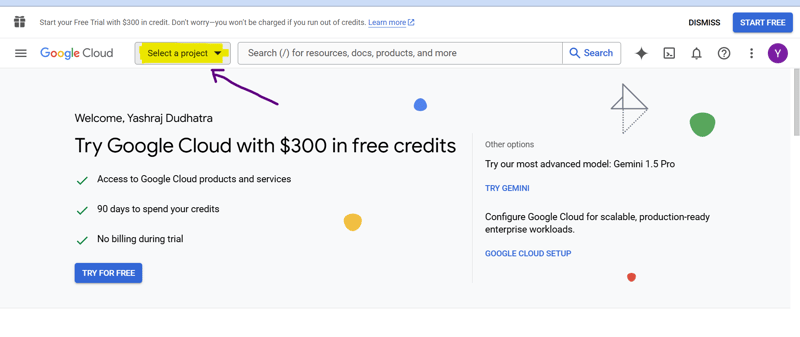
a. Vaya a https://console.cloud.google.com/
b. Haga clic en el menú desplegable del proyecto en la parte superior de la página
do. Haga clic en "Nuevo proyecto"
d. Ingrese un nombre de proyecto y haga clic en "Crear"

Paso 2: Habilite la API de Gmail:
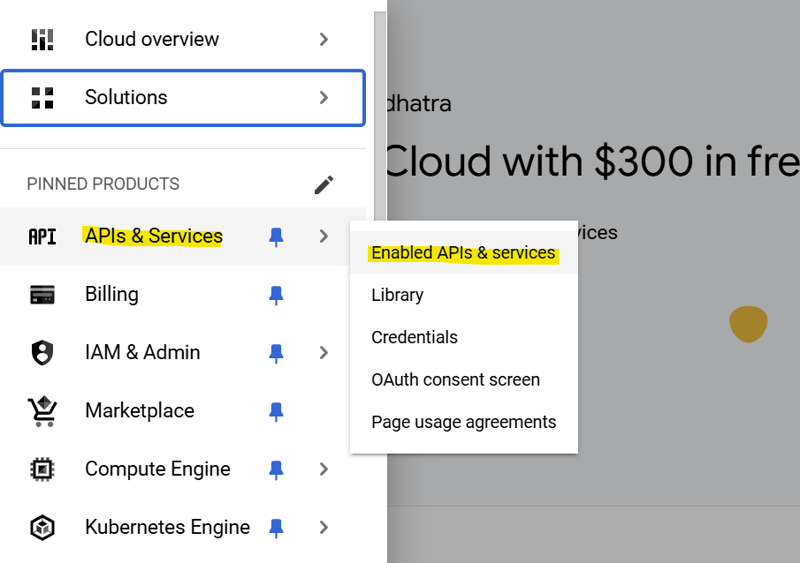
a. En la barra lateral izquierda, vaya a "API y servicios" > "Biblioteca"
b. Busque "API de Gmail"
do. Haga clic en "API de Gmail" y luego haga clic en "Activar"

Paso 3: Configurar la pantalla de consentimiento de OAuth:
a. Vaya a "API y servicios" > "Pantalla de consentimiento de OAuth"
b. Elija "Externo" como tipo de usuario y haga clic en "Crear"
do. Complete los campos requeridos:
- Nombre de la aplicación: [El nombre de tu aplicación]
- Correo electrónico de soporte al usuario: [Tu correo electrónico]
- Información de contacto del desarrollador: [Su correo electrónico]
d. Haga clic en "Guardar y continuar"
mi. En la página "Ámbitos", haga clic en "Agregar o quitar ámbitos"
F. Busque y seleccione el alcance "https://mail.google.com/"
gramo. Haga clic en "Actualizar" y luego en "Guardar y continuar"
h. En la página "Usuarios de prueba", haga clic en "Agregar usuarios"
i. Añade tu dirección de Gmail y haz clic en "Guardar y continuar"
j. Revise el resumen y haga clic en "Volver al panel"
Paso 4: Crear credenciales de OAuth2:
a. Vaya a "API y servicios" > "Credenciales"
b. Haga clic en "Crear credenciales" > "ID de cliente OAuth"
do. Elija "Aplicación web" como tipo de aplicación
d. Nombre: [Nombre de tu aplicación]
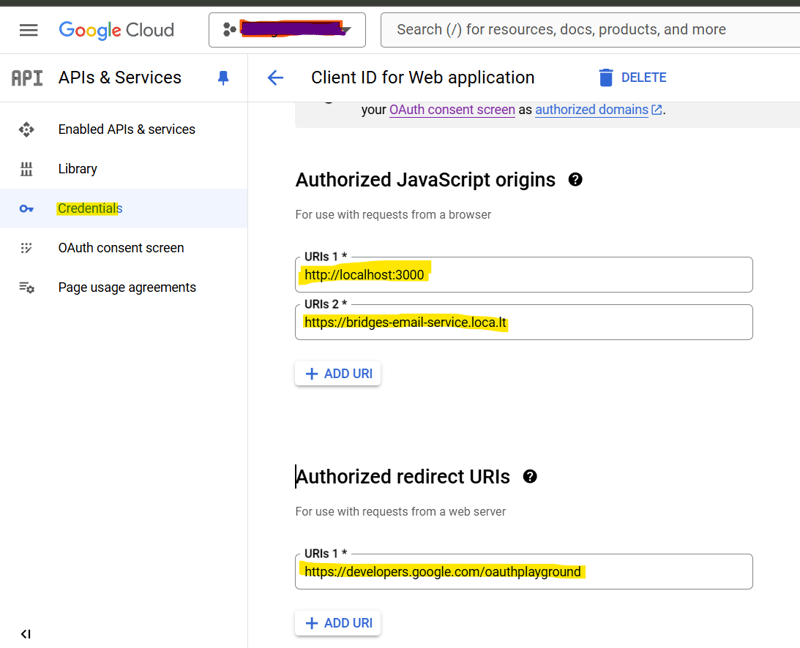
mi. Orígenes de JavaScript autorizados: agregue el dominio de su servidor (por ejemplo, http://localhost:3000 para desarrollo local)

F. URI de redireccionamiento autorizados:
- Agregar: https://developers.google.com/oauthplayground
- Agregue la URL de devolución de llamada de su servidor si tiene una (por ejemplo, http://localhost:3000/auth/google/callback)
gramo. Haga clic en "Crear"
h. Una ventana emergente mostrará su ID de cliente y su secreto de cliente. Guárdalos de forma segura.
Paso 5: Obtenga un nuevo token de actualización:
a. Vaya a https://developers.google.com/oauthplayground/

b. Haga clic en el ícono de ajustes (Me gusta Configuración) en la esquina superior derecha
do. Haga clic en la casilla de verificación "Usar sus propias credenciales de OAuth"
d. Ingrese su nuevo ID de cliente y secreto de cliente
mi. Cierra la configuración
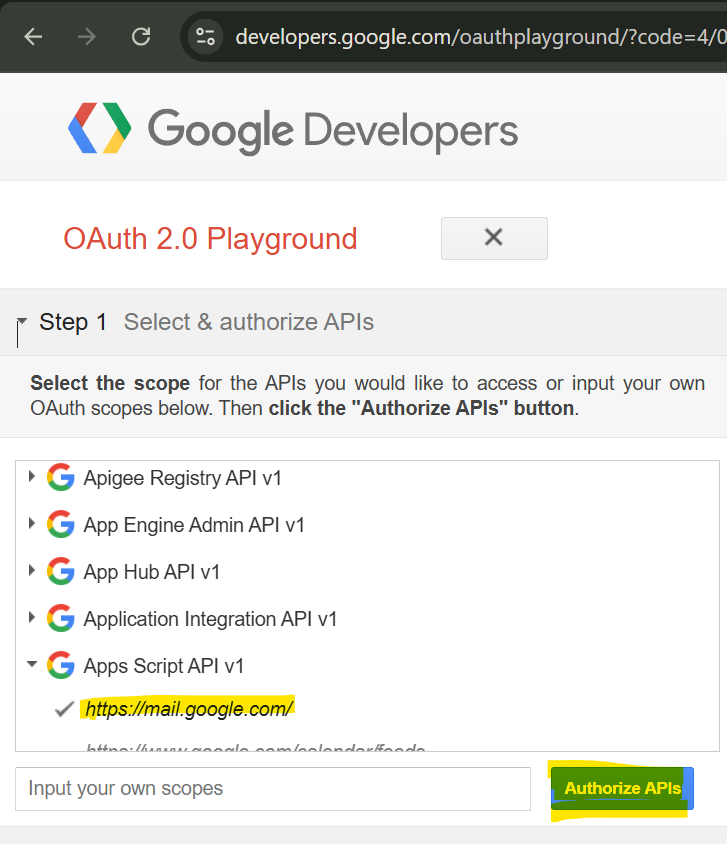
F. En la barra lateral izquierda, busque "Gmail API v1"
gramo. Seleccione https://mail.google.com/
h. Haga clic en "Autorizar API"
i. Elige tu cuenta de Google y concede los permisos solicitados
j. En la siguiente pantalla, haga clic en "Código de autorización de intercambio por tokens"
k. Copie el "token de actualización" de la respuesta
Si encuentra algún problema durante este proceso o al probar la funcionalidad de correo electrónico, proporcione los mensajes de error específicos o el comportamiento que está viendo en los comentarios.
El código explicado
Desglosemos la implementación paso a paso:
1. Configuración inicial y dependencias
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
Esta sección configura nuestro servidor Express e importa las dependencias necesarias. Usamos body-parser para analizar solicitudes JSON y dotenv para administrar variables de entorno.
2. Configuración de OAuth2
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
Creamos un cliente OAuth2 utilizando la biblioteca de autenticación de Google. Esto maneja la actualización de tokens y la autenticación con la API de Gmail.
3. Función de envío de correo electrónico
async function sendEmail(webhookData) {
const {
receiver_email, //change data based on your needs
} = webhookData;
try {
const accessToken = await oAuth2Client.getAccessToken();
const transport = nodemailer.createTransport({
service: "gmail",
auth: {
type: "OAuth2",
user: process.env.EMAIL_USER,
clientId: CLIENT_ID,
clientSecret: CLIENT_SECRET,
refreshToken: REFRESH_TOKEN,
accessToken: accessToken,
},
});
const mailOptions = {
from: `Your Name `,
to: receiver_email,
subject: ``, //Add Subject of Email
html: ``, // Add your HTML template here
};
return await transport.sendMail(mailOptions);
} catch (error) {
console.error("Error in sendMail function:", error);
throw error;
}
}
Esta función:
- Extrae datos de la carga útil del webhook, puede modificar la carga útil según las necesidades
- Obtiene un token de acceso nuevo
- Crea un transporte con autenticación OAuth2
- Envía el correo electrónico con contenido personalizado
4. Punto final del webhook
app.post("/webhook", async (req, res) => {
try {
const webhookData = req.body;
await sendEmail(webhookData);
res.status(200).send("Email sent successfully");
} catch (error) {
console.error("Error processing webhook:", error);
res.status(500).send("Error processing webhook");
}
});
Nuestro punto final de webhook:
- Recibe solicitudes POST
- Procesa los datos del webhook
- Envía correos electrónicos
- Devuelve respuestas apropiadas
Pruebas
Prueba tu webhook usando curl o Postman:
curl -X POST http://localhost:4000/webhook \
-H "Content-Type: application/json" \
-d '{
"receiver_email": "[email protected]",
}'
Solución de problemas
Problemas y soluciones comunes:
- Errores de autenticación: Verifique sus credenciales de OAuth2
- Caducidad del token: asegúrese de que el token de actualización sea válido
- Datos faltantes: validar la carga útil del webhook
Conclusión
¡Ahora tienes un sistema de notificación por correo electrónico seguro y autenticado por OAuth2! Esta implementación proporciona una base sólida para construir sistemas de notificación más complejos manteniendo al mismo tiempo la seguridad y la confiabilidad.
Espero que esta publicación te resulte útil para configurar el servicio de correo electrónico.
¡Feliz codificación! ?
-
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepto errónea presentado en el reino de la programación de Java, una firma de método peculiar puede...Programación Publicado el 2025-02-19
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepto errónea presentado en el reino de la programación de Java, una firma de método peculiar puede...Programación Publicado el 2025-02-19 -
 FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-02-19
FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-02-19 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?superación de la discrepancia de la ruta del módulo en mod Cuando se utiliza el mod, es posible encontrar un conflicto donde un paquete de ter...Programación Publicado el 2025-02-19
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?superación de la discrepancia de la ruta del módulo en mod Cuando se utiliza el mod, es posible encontrar un conflicto donde un paquete de ter...Programación Publicado el 2025-02-19 -
 ¿Cómo puedo instalar MySQL en Ubuntu sin un mensaje de contraseña?Instalación no interactiva de mySql en ubuntu el método estándar de instalar el servidor MySQL en Ubuntu usando SUDO apt-get Instalar mySql in...Programación Publicado el 2025-02-19
¿Cómo puedo instalar MySQL en Ubuntu sin un mensaje de contraseña?Instalación no interactiva de mySql en ubuntu el método estándar de instalar el servidor MySQL en Ubuntu usando SUDO apt-get Instalar mySql in...Programación Publicado el 2025-02-19 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-02-19
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-02-19 -
 ¿Cómo puedo controlar las vibraciones del dispositivo Android con frecuencias variables?controlando las vibraciones del dispositivo Android con variaciones de frecuencia ¿Desea agregar un elemento táctil a su aplicación Android? Com...Programación Publicado el 2025-02-19
¿Cómo puedo controlar las vibraciones del dispositivo Android con frecuencias variables?controlando las vibraciones del dispositivo Android con variaciones de frecuencia ¿Desea agregar un elemento táctil a su aplicación Android? Com...Programación Publicado el 2025-02-19 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en columnas de marca de tiempo con currution_timestamp en default o en cláusulas de actualización en versiones mySQL antes de 5.6.5 históricamen...Programación Publicado el 2025-02-19
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en columnas de marca de tiempo con currution_timestamp en default o en cláusulas de actualización en versiones mySQL antes de 5.6.5 históricamen...Programación Publicado el 2025-02-19 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mysql por en una base de datos relacional, pivotando datos se refiere al reorganización de la...Programación Publicado el 2025-02-19
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mysql por en una base de datos relacional, pivotando datos se refiere al reorganización de la...Programación Publicado el 2025-02-19 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-02-19
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-02-19 -
 ¿Cómo puedo eliminar un elemento DIV mientras mantiene intacto su contenido?eliminando un div mientras preservan sus elementos para mover elementos de un divirio a los tamaños de pantalla variables, una alternativa a R...Programación Publicado el 2025-02-19
¿Cómo puedo eliminar un elemento DIV mientras mantiene intacto su contenido?eliminando un div mientras preservan sus elementos para mover elementos de un divirio a los tamaños de pantalla variables, una alternativa a R...Programación Publicado el 2025-02-19 -
 ¿Cómo puedo contar de manera eficiente las ocurrencias de elementos en una lista de Java?de contabilidad El elemento ocurrencias en una lista dentro del reino de la programación de Java, la tarea de enumerar el elemento de los elem...Programación Publicado el 2025-02-19
¿Cómo puedo contar de manera eficiente las ocurrencias de elementos en una lista de Java?de contabilidad El elemento ocurrencias en una lista dentro del reino de la programación de Java, la tarea de enumerar el elemento de los elem...Programación Publicado el 2025-02-19 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de Post en php en el fragmento de código presentado: action='' La intención es capturar la entrada del...Programación Publicado el 2025-02-19
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de Post en php en el fragmento de código presentado: action='' La intención es capturar la entrada del...Programación Publicado el 2025-02-19 -
 ¿Cómo implementar el manejo de excepciones personalizadas con el módulo de registro de Python?que el manejo de errores personalizados con el módulo de registro de Python asegurando que las excepciones no capturadas se manejen y registre...Programación Publicado el 2025-02-19
¿Cómo implementar el manejo de excepciones personalizadas con el módulo de registro de Python?que el manejo de errores personalizados con el módulo de registro de Python asegurando que las excepciones no capturadas se manejen y registre...Programación Publicado el 2025-02-19 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-02-19
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-02-19 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-02-19
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-02-19
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























