 Página delantera > Programación > Bokeh, una interesante herramienta de datos en Python para visualización de datos.
Página delantera > Programación > Bokeh, una interesante herramienta de datos en Python para visualización de datos.
Bokeh, una interesante herramienta de datos en Python para visualización de datos.
La visualización de datos juega un papel fundamental en la interpretación de grandes volúmenes de información. Herramientas como Bokeh han surgido como soluciones populares para crear paneles e informes interactivos. Cada herramienta aporta ventajas únicas según la complejidad de su proyecto y su lenguaje de programación preferido. En este artículo, profundizaremos en cada herramienta y luego nos centraremos en Bokeh, incluido un ejemplo práctico y su implementación en la nube.
De modo que...
¿Qué es el bokeh?
Bokeh es una biblioteca de visualización interactiva dirigida a navegadores web modernos para presentaciones. Ofrece gráficos elegantes y concisos, lo que permite a los desarrolladores crear paneles con interactividad avanzada. Bokeh es particularmente adecuado para científicos y desarrolladores de datos que usan Python, ya que ofrece interfaces de alto nivel y control granular sobre sus gráficos.
¿Cómo puedes utilizar esta herramienta?
- Instalar dependencias:
pip instalar bokeh
pip instalar gunicorn
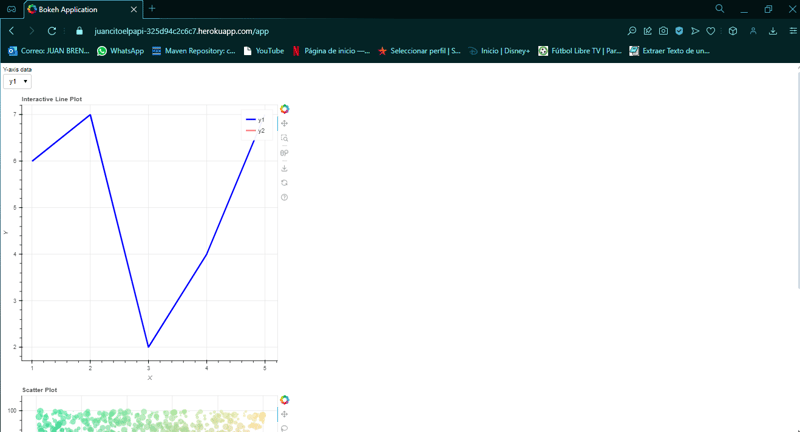
- Crea la trama: En este caso desarrollé dos gráficos en la página principal y luego llamé "app.py"

from bokeh.layouts import column
from bokeh.models import ColumnDataSource, Select
from bokeh.plotting import figure, curdoc
import numpy as np
# Sample data for line plot
line_data = {
'x': [1, 2, 3, 4, 5],
'y1': [6, 7, 2, 4, 7],
'y2': [1, 4, 8, 6, 9]
}
# Data for scatter plot
N = 4000
x_scatter = np.random.random(size=N) * 100
y_scatter = np.random.random(size=N) * 100
radii = np.random.random(size=N) * 1.5
colors = np.array([(r, g, 150) for r, g in zip(50 2 * x_scatter, 30 2 * y_scatter)], dtype="uint8")
# Create ColumnDataSource for line plot
source = ColumnDataSource(data={'x': line_data['x'], 'y': line_data['y1']})
# Create a figure for line plot
plot_line = figure(title="Interactive Line Plot", x_axis_label='X', y_axis_label='Y')
line1 = plot_line.line('x', 'y', source=source, line_width=3, color='blue', legend_label='y1')
line2 = plot_line.line('x', 'y2', source=source, line_width=3, color='red', legend_label='y2', line_alpha=0.5)
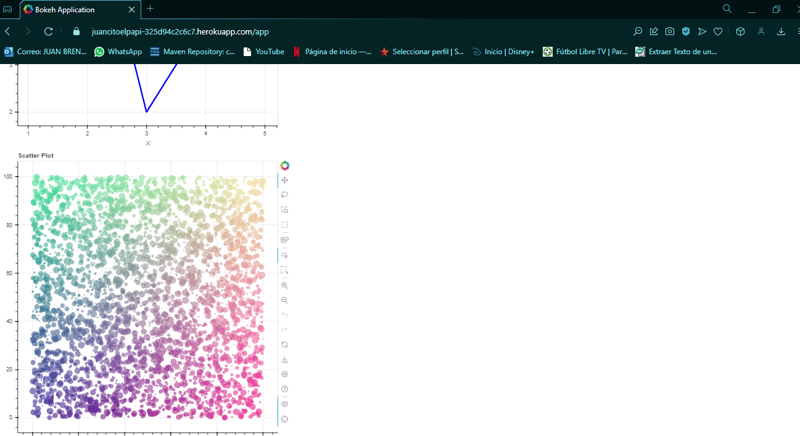
# Create a figure for scatter plot
plot_scatter = figure(title="Scatter Plot", tools="hover,crosshair,pan,wheel_zoom,zoom_in,zoom_out,box_zoom,undo,redo,reset,tap,save,box_select,poly_select,lasso_select,examine,help")
plot_scatter.circle(x_scatter, y_scatter, radius=radii,
fill_color=colors, fill_alpha=0.6,
line_color=None)
# Dropdown widget to select data for line plot
select = Select(title="Y-axis data", value='y1', options=['y1', 'y2'])
# Update function to change data based on selection
def update(attr, old, new):
selected_y = select.value
source.data = {'x': line_data['x'], 'y': line_data[selected_y]}
# Update line colors based on selection
line1.visible = (selected_y == 'y1')
line2.visible = (selected_y == 'y2')
plot_line.title.text = f"Interactive Line Plot - Showing {selected_y}"
select.on_change('value', update)
# Arrange plots and widgets in a layout
layout = column(select, plot_line, plot_scatter)
# Add layout to current document
curdoc().add_root(layout)
`
Crea tu página en heroku y sigue los siguientes pasos.
- Crear un archivo de perfil:

En este archivo declaro por ejemplo en mi caso.
web: servicio bokeh --port=$PORT --address=0.0.0.0 --allow-websocket-origin=juancitoelpapi-325d94c2c6c7.herokuapp.com app.py
- Crear requisitos: En el proyecto cree requisitos.txt y escriba y guarde

bokeh
- Impulsa tu proyecto:
Es similar cuando impulsas un proyecto en git, pero en este caso el impulso maestro final está en heroku
git init
git agregar.
git commit -m "Implementar la aplicación Bokeh con Gunicorn"
git push heroku maestro
- Y finalmente...
Puedes ver tu página con el bokeh de los gráficos.


- Conclusión
El verdadero poder de Bokeh radica en su capacidad para ofrecer paneles interactivos en entornos web, lo que lo hace ideal para el monitoreo de datos en tiempo real y grandes conjuntos de datos. Al utilizar Gunicorn para implementar aplicaciones Bokeh en servicios en la nube como Heroku, puede crear paneles de control escalables y listos para producción que sean fáciles de mantener y actualizar.
-
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-03
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-03 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-03
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-03 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-03
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-03 -
 ¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-03
¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-03 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-03
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-03 -
 ¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-03
¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-03 -
 ¿Cómo selecciono de manera eficiente columnas en Pandas Dataframes?seleccionando columnas en Pandas Dataframes cuando se trata de tareas de manipulación de datos, se hace necesario seleccionar columnas específ...Programación Publicado el 2025-04-03
¿Cómo selecciono de manera eficiente columnas en Pandas Dataframes?seleccionando columnas en Pandas Dataframes cuando se trata de tareas de manipulación de datos, se hace necesario seleccionar columnas específ...Programación Publicado el 2025-04-03 -
 ¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-03
¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-03 -
 ¿Cómo enviar una solicitud de publicación en bruto con Curl en PHP?Cómo enviar una solicitud de publicación sin procesar usando curl en php en php, Curl es una biblioteca popular para enviar solicitudes HTTP. ...Programación Publicado el 2025-04-03
¿Cómo enviar una solicitud de publicación en bruto con Curl en PHP?Cómo enviar una solicitud de publicación sin procesar usando curl en php en php, Curl es una biblioteca popular para enviar solicitudes HTTP. ...Programación Publicado el 2025-04-03 -
 ¿Cómo puedo mantener la representación de celda JTable personalizada después de la edición de la celda?manteniendo la representación de la celda JTable después de la edición de celda en una jtable, implementar capacidades de representación y edi...Programación Publicado el 2025-04-03
¿Cómo puedo mantener la representación de celda JTable personalizada después de la edición de la celda?manteniendo la representación de la celda JTable después de la edición de celda en una jtable, implementar capacidades de representación y edi...Programación Publicado el 2025-04-03 -
 ¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-04-03
¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-04-03 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-03
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-03 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-04-03
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-04-03 -
 ¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-04-03
¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-04-03 -
 ¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-04-03
¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-04-03
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























