billboard.js elease: ¡nuevo gráfico de área, paso y rango!
¡Hoy salió la nueva versión v3.13! Esta versión incluye 4 funciones nuevas, 2 correcciones de errores y mejoras de herramientas.
Para obtener información detallada sobre la versión, consulte la nota de la versión:
https://github.com/naver/billboard.js/releases/tag/3.13.0
¿Qué hay de nuevo?
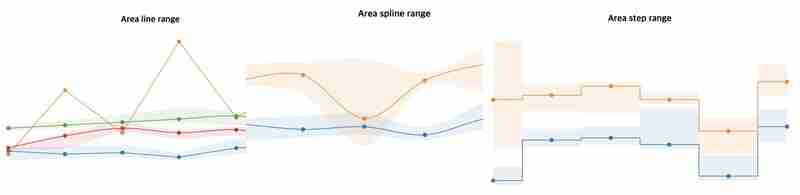
Gráfico de área-paso-rango
Los tipos de rango son útiles para visualizar "valores de rango" a partir del valor de referencia. A partir de esta versión se proporcionará un nuevo tipo de "paso" a la variación.

Demostración: https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
Mejora del renderizado de regiones
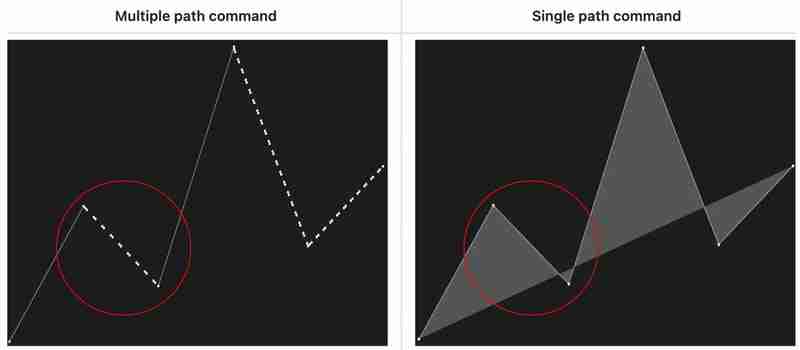
Para representar un rango con una línea discontinua, se utiliza la opción data.regions. Pero la forma de representar líneas discontinuas, se realiza combinando el comando de ruta múltiple como debían ser las líneas discontinuas.

En la captura de pantalla de ejemplo anterior, se necesitan múltiples comandos de ruta para dibujar líneas discontinuas.
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
Este enfoque causó algunos problemas de renderizado (#1, #2) e intentamos mejorarlo de forma nativa.
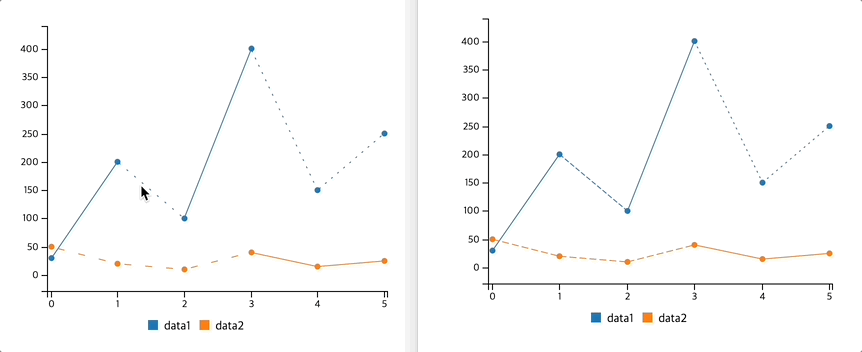
En lugar de dibujar líneas discontinuas con comandos de ruta, pasamos a renderizar usando la propiedad de estilo trazo-dasharray.

- Antes: comando de ruta/ Después: trazo-dasharray
Demostración: https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
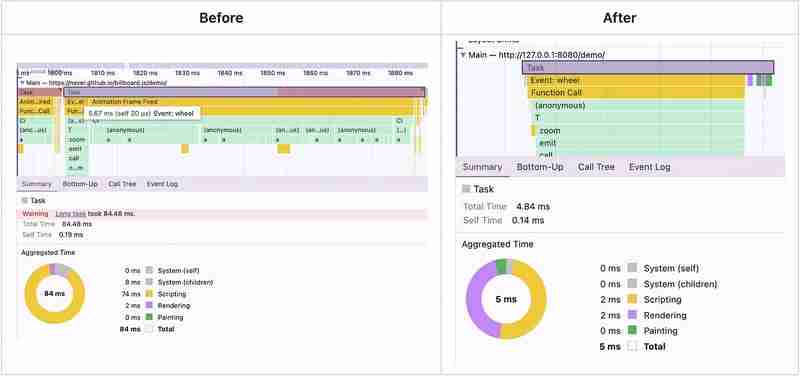
En la interacción de zoom, el rendimiento del cuadro de animación se ha mejorado de 84 ms → 5 ms!

Al actualizar a 3.12, obtendrá el beneficio sin ningún cambio de código.
legend.format: proporciona la identificación de los datos originales
Cuando se especifica la opción data.names, los nombres de los datos mostrados serán diferentes a los nombres originales (id).
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
En este caso, la devolución de llamada de legend.format recibirá el valor reemplazado de data.names, en lugar de la identificación original.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id) {
// id will be 'Detailed Name' and 'Name Detailed'
}
}
A partir de esta versión se proporcionará el valor "id" original con los nombres reemplazados.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id, dataId) {
// id will be 'Detailed Name' and 'Name Detailed'
// dataId will be 'data1' and 'data2'
}
}
Demostración: https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
devolución de llamada de ancho de barra
Anteriormente, bar.width era posible especificar un valor absoluto o un valor de relación. Absoluto no puede reflejar el cambio de tamaño del gráfico dinámicamente y la proporción puede reflejarse con alguna limitación.
La forma en que se calcula la relación se basa en la siguiente ecuación.
x Axis tick Interval * ratio
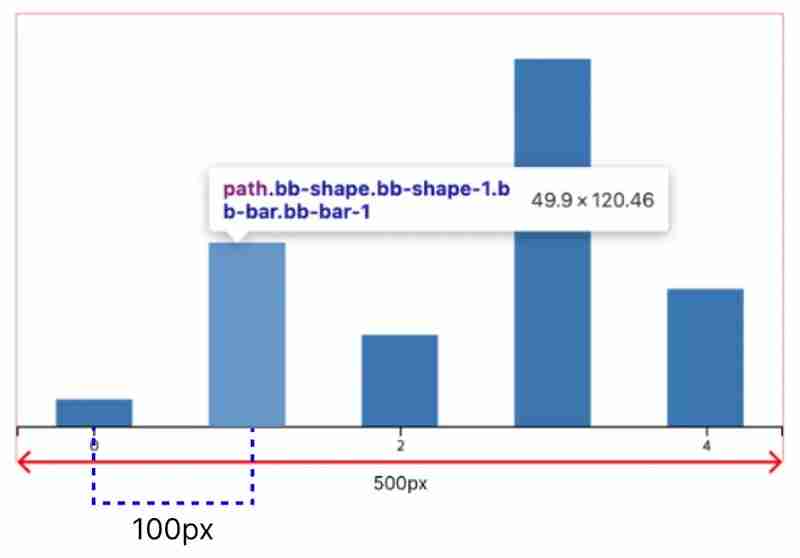
Por ejemplo, si el gráfico tiene un ancho de 500 px, con un recuento de 5 ejes x, el intervalo será de 100 px aproximadamente.

En este caso, si se especifica bar.ratio=0.5, la ecuación será la siguiente y el ancho de la barra será 49.9px.
100(exact value is 99.8) * 0.5 = 49.9
Para brindar más control al ajustar el valor del ancho de la barra, se mejorará la opción bar.width para aceptar una función de devolución de llamada con parámetros útiles.
Demostración: https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
Una cosa más, actualice el marco de prueba.
Adoptamos Karma Mocha para nuestro marco de prueba y fue una gran experiencia mantener billboard.js estable.
Lamentablemente, Karma anunció su obsolescencia y necesitábamos migrar algunos otros marcos de prueba modernos para mantener la biblioteca estable y seguir el ecosistema moderno.
Después de investigar un poco, decidimos pasar a vitest. ¡Migramos exitosamente dentro de esta versión y las pruebas locales se mejoraron hasta un 63%!
| Paquetes | Duración | Diferencia sobre Karma |
|---|---|---|
| Karma (Mocha Chai) | 142.382 | - |
| Vitest (webdriverio:cromo) | 144.364* | 1,39% |
| Vitest (dramaturgo:cromo) | 51.606** | -63,75% |
Forme más detalles, consulte https://github.com/naver/billboard.js/pull/3866
Cierre
¡Eso es todo lo que tenemos para este lanzamiento y gracias por estar atentos!
-
 Explorando las nuevas características de Java 23Estimados desarrolladores, entusiastas de la programación y estudiantes: Java Development Kit (JDK) 23 se lanzó oficialmente (2024/09/17 Disponibilida...Programación Publicado el 2024-11-06
Explorando las nuevas características de Java 23Estimados desarrolladores, entusiastas de la programación y estudiantes: Java Development Kit (JDK) 23 se lanzó oficialmente (2024/09/17 Disponibilida...Programación Publicado el 2024-11-06 -
 Desestructuración de matrices ES6: ¿Por qué no funciona como se esperaba?Desestructuración de matrices ES6: comportamiento imprevistoEn ES6, la tarea de desestructuración de matrices puede generar resultados inesperados, de...Programación Publicado el 2024-11-06
Desestructuración de matrices ES6: ¿Por qué no funciona como se esperaba?Desestructuración de matrices ES6: comportamiento imprevistoEn ES6, la tarea de desestructuración de matrices puede generar resultados inesperados, de...Programación Publicado el 2024-11-06 -
 ¿Cómo puedo cambiar el tamaño de una imagen para que se ajuste a la ventana del navegador sin distorsión?Cambiar el tamaño de una imagen para que se ajuste a la ventana del navegador sin distorsiónCambiar el tamaño de una imagen para que se ajuste a la ve...Programación Publicado el 2024-11-06
¿Cómo puedo cambiar el tamaño de una imagen para que se ajuste a la ventana del navegador sin distorsión?Cambiar el tamaño de una imagen para que se ajuste a la ventana del navegador sin distorsiónCambiar el tamaño de una imagen para que se ajuste a la ve...Programación Publicado el 2024-11-06 -
 Orientación a objetos: métodos en JavaEn la programación orientada a objetos en Java, los métodos juegan un papel crucial en la definición del comportamiento de clases y objetos. Le permit...Programación Publicado el 2024-11-06
Orientación a objetos: métodos en JavaEn la programación orientada a objetos en Java, los métodos juegan un papel crucial en la definición del comportamiento de clases y objetos. Le permit...Programación Publicado el 2024-11-06 -
 ¿Cómo solucionar el error \"No existe tal archivo o directorio\" en las migraciones de Laravel en una Mac usando MAMP?Solución del error "No existe tal archivo o directorio" en migraciones de Laravel en una MacIntroducción: Al intentar ejecutar el comando &q...Programación Publicado el 2024-11-06
¿Cómo solucionar el error \"No existe tal archivo o directorio\" en las migraciones de Laravel en una Mac usando MAMP?Solución del error "No existe tal archivo o directorio" en migraciones de Laravel en una MacIntroducción: Al intentar ejecutar el comando &q...Programación Publicado el 2024-11-06 -
 Principios SÓLIDOS que utilizan algunas analogías divertidas con el ejemplo de vehículoSOLID es un acrónimo de un grupo de cinco buenos principios (reglas) en programación de computadoras. SOLID permite a los programadores escr...Programación Publicado el 2024-11-06
Principios SÓLIDOS que utilizan algunas analogías divertidas con el ejemplo de vehículoSOLID es un acrónimo de un grupo de cinco buenos principios (reglas) en programación de computadoras. SOLID permite a los programadores escr...Programación Publicado el 2024-11-06 -
 ¿Cómo devolver un valor resuelto de una función asíncrona dentro de otra función asíncrona?¿Cómo devolver un valor de una función asíncrona?En el código proporcionado, el método init() devuelve una Promesa, pero el El método getPostById() in...Programación Publicado el 2024-11-06
¿Cómo devolver un valor resuelto de una función asíncrona dentro de otra función asíncrona?¿Cómo devolver un valor de una función asíncrona?En el código proporcionado, el método init() devuelve una Promesa, pero el El método getPostById() in...Programación Publicado el 2024-11-06 -
 Aprenda a crear un juego de ajedrez multijugador con ReactHello and welcome! ?? Today I bring a tutorial to guide you through building a multiplayer chess game using SuperViz. Multiplayer games require real-t...Programación Publicado el 2024-11-06
Aprenda a crear un juego de ajedrez multijugador con ReactHello and welcome! ?? Today I bring a tutorial to guide you through building a multiplayer chess game using SuperViz. Multiplayer games require real-t...Programación Publicado el 2024-11-06 -
 ¿Cómo validar fechas en formato DD/MM/AAAA utilizando expresiones regulares de JavaScript?Validar fechas en formato DD/MM/AAAA usando expresiones regulares de JavaScriptValidar fechas es una tarea común en programación y la capacidad de Ase...Programación Publicado el 2024-11-06
¿Cómo validar fechas en formato DD/MM/AAAA utilizando expresiones regulares de JavaScript?Validar fechas en formato DD/MM/AAAA usando expresiones regulares de JavaScriptValidar fechas es una tarea común en programación y la capacidad de Ase...Programación Publicado el 2024-11-06 -
 Limitación y eliminación de rebotes en JavaScript: una guía para principiantesAl usar JavaScript, un exceso de activadores de eventos puede ralentizar su aplicación. Por ejemplo, un usuario que cambia el tamaño de la ventana del...Programación Publicado el 2024-11-06
Limitación y eliminación de rebotes en JavaScript: una guía para principiantesAl usar JavaScript, un exceso de activadores de eventos puede ralentizar su aplicación. Por ejemplo, un usuario que cambia el tamaño de la ventana del...Programación Publicado el 2024-11-06 -
 ¿Cómo solucionar un error 403 prohibido al importar un repositorio privado de Bitbucket en Go?Solucionar problemas al importar Go desde un repositorio privado de Bitbucket (403 prohibido)Importar un repositorio privado desde Bitbucket.org usand...Programación Publicado el 2024-11-06
¿Cómo solucionar un error 403 prohibido al importar un repositorio privado de Bitbucket en Go?Solucionar problemas al importar Go desde un repositorio privado de Bitbucket (403 prohibido)Importar un repositorio privado desde Bitbucket.org usand...Programación Publicado el 2024-11-06 -
 Alcances Singleton y Prototype Spring Bean: una exploración detalladaCuando comencé a trabajar con Spring, uno de los conceptos que más me intrigó fue la idea de los alcances de los beans. Spring proporciona varios alca...Programación Publicado el 2024-11-06
Alcances Singleton y Prototype Spring Bean: una exploración detalladaCuando comencé a trabajar con Spring, uno de los conceptos que más me intrigó fue la idea de los alcances de los beans. Spring proporciona varios alca...Programación Publicado el 2024-11-06 -
 ¿Cómo suavizar eficazmente las curvas de datos ruidosas?Suavizar de forma óptima las curvas ruidosasConsidere un conjunto de datos aproximado por:import numpy as np x = np.linspace(0, 2*np.pi, 100) y = np.s...Programación Publicado el 2024-11-06
¿Cómo suavizar eficazmente las curvas de datos ruidosas?Suavizar de forma óptima las curvas ruidosasConsidere un conjunto de datos aproximado por:import numpy as np x = np.linspace(0, 2*np.pi, 100) y = np.s...Programación Publicado el 2024-11-06 -
 ¿Cómo volver a numerar un índice primario para valores secuenciales ordenados en MySQL?Renumeración del índice principal para valores secuenciales ordenadosSi el índice principal (id) de su tabla MySQL aparece en un orden inconsistente (...Programación Publicado el 2024-11-06
¿Cómo volver a numerar un índice primario para valores secuenciales ordenados en MySQL?Renumeración del índice principal para valores secuenciales ordenadosSi el índice principal (id) de su tabla MySQL aparece en un orden inconsistente (...Programación Publicado el 2024-11-06 -
 Literales de objetos mejoradosES6 introdujo 3 formas de escribir literales de objetos Primera forma: - ES6 Enhanced object literal syntax can take an external object like salary o...Programación Publicado el 2024-11-06
Literales de objetos mejoradosES6 introdujo 3 formas de escribir literales de objetos Primera forma: - ES6 Enhanced object literal syntax can take an external object like salary o...Programación Publicado el 2024-11-06
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























