Automatización usando Playwright y TypeScript y JavaScript
Dramaturgo con TypeScript | Instalación de JavaScript
Playwright es la moderna herramienta de automatización API basada en web de Microsoft mediante la colaboración con el equipo de Puppeteer. Puppeteer es una biblioteca de JavaScript que proporciona una API de alto nivel para controlar Chrome o Firefox a través del protocolo DevTools o WebDriver BiDi. Puppeteer se ejecuta en modo headless (sin interfaz de usuario visible) de forma predeterminada.
Playwright admite los navegadores web modernos para la automatización de aplicaciones web a través de una única API y también admite la automatización de API.
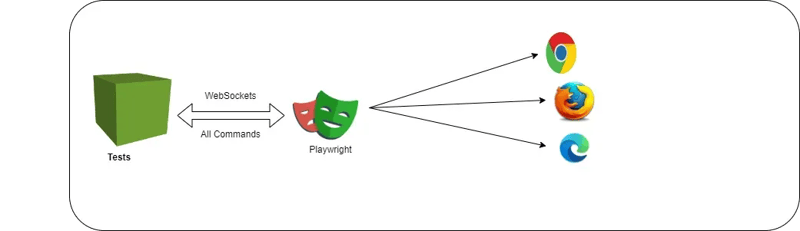
Arquitectura del Dramaturgo

Playwright trabaja en Web Socket Protocol una vez que se establece la conexión, activará las pruebas y enviará la solicitud en formato JSON al servidor usando Web Socket Protocol, lo que significa que una vez que Playwright establezca la conexión, no será necesario establecer la conexión nuevamente para enviar las solicitudes a servidor hasta la ejecución completa de la prueba. El dramaturgo tiene que desconectar la conexión mediante el método playwright.quit().
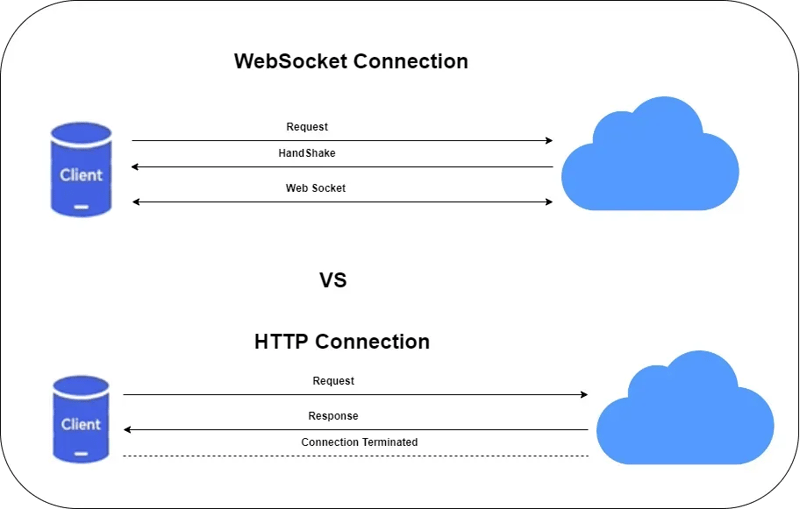
Permítanos entender la diferencia entre la conexión de protocolo HTTP y la conexión de protocolo Web Socket

Diferencia entre WebSocket y protocolo HTTP
Características del dramaturgo:
Cualquier navegador • Cualquier plataforma • Una API
Navegador cruzado. Playwright es compatible con todos los motores de renderizado modernos, incluidos Chromium, WebKit y Firefox.
Multiplataforma. Pruebe en Windows, Linux y macOS, localmente o en CI, sin cabeza o con cabeza.
Multilenguaje. Utilice la API Playwright en TypeScript, JavaScript, Python, .NET, Java.
Prueba Web móvil. Emulación móvil nativa de Google Chrome para Android y Mobile Safari. El mismo motor de renderizado funciona en tu escritorio y en la nube.
- Resiliente • Sin pruebas inestables
Espera automática. El dramaturgo espera que los elementos sean procesables antes de realizar acciones. También tiene un rico conjunto de eventos de introspección. La combinación de los dos elimina la necesidad de tiempos de espera artificiales, la causa principal de las pruebas inestables.
Afirmaciones basadas en la web. Las afirmaciones de los dramaturgos se crean específicamente para la web dinámica. Las comprobaciones se reintentan automáticamente hasta que se cumplan las condiciones necesarias.
Rastreo. Configure la estrategia de reintento de prueba, capture el seguimiento de la ejecución, videos y capturas de pantalla para eliminar fallas.
- Sin concesiones • Sin límites
Los navegadores ejecutan contenido web que pertenece a diferentes orígenes en diferentes procesos. Playwright está alineado con la arquitectura de los navegadores modernos y ejecuta pruebas fuera de proceso. Esto libera a Playwright de las limitaciones típicas de los ejecutores de pruebas durante el proceso.
Múltiples de todo. Pruebe escenarios que abarcan múltiples pestañas, múltiples orígenes y múltiples usuarios. Cree escenarios con diferentes contextos para diferentes usuarios y ejecútelos en su servidor, todo en una sola prueba.
Eventos confiables. Coloque el cursor sobre elementos, interactúe con controles dinámicos y produzca eventos confiables. Playwright utiliza un canal de entrada de navegador real que no se puede distinguir del usuario real.
Prueba marcos, perfora Shadow DOM. Los selectores de dramaturgos perforan el DOM de sombra y permiten ingresar fotogramas sin problemas.
- Aislamiento total • Ejecución rápida
Contextos del navegador. Playwright crea un contexto de navegador para cada prueba. El contexto del navegador equivale a un perfil de navegador completamente nuevo. Esto ofrece un aislamiento de prueba completo sin gastos generales. Crear un nuevo contexto de navegador solo lleva unos pocos milisegundos.
Inicia sesión una vez. Guarde el estado de autenticación del contexto y reutilícelo en todas las pruebas. Esto evita las operaciones de inicio de sesión repetitivas en cada prueba, pero ofrece un aislamiento total de las pruebas independientes.
- Herramientas potentes
Codegen. Genera pruebas registrando tus acciones. Guárdalos en cualquier idioma.
Inspector de dramaturgos. Inspeccionar la página, generar selectores, recorrer la ejecución de la prueba, ver los puntos de clic, explorar los registros de ejecución.
Visor de seguimiento. Capture toda la información para investigar el error de la prueba. Playwright trace contiene screencast de ejecución de prueba, instantáneas de DOM en vivo, explorador de acciones, fuente de prueba y mucho más.
Comencemos a usar Playwright con TypeScript/JavaScript
Instalación de Playwright para TypeScript/JavaScript
Requisitos previos para la instalación de la siguiente manera: Node.js 18
Windows 10, Windows Server 2016 o Subsistema de Windows para Linux (WSL).
macOS 13 Ventura o macOS 14 Sonoma.
Debian 11, Debian 12, Ubuntu 20.04 o Ubuntu 22.04, Ubuntu 24.04, en arquitectura x86–64 y arm64.
Comience instalando Playwright usando npm, Yarn o pnpm. Alternativamente, también puedes comenzar y ejecutar tus pruebas usando VS Code Extension.
Cree la carpeta, por ejemplo TypeScriptWithPlaywright, del mismo modo cree una carpeta para JavaScriptwithPlaywright, navegue hasta la carpeta y abra el símbolo del sistema de Windows

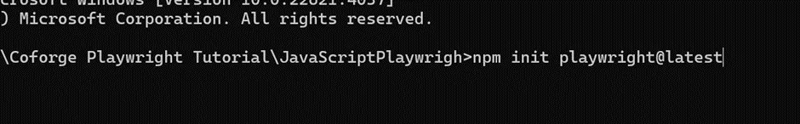
Instalación del dramaturgo
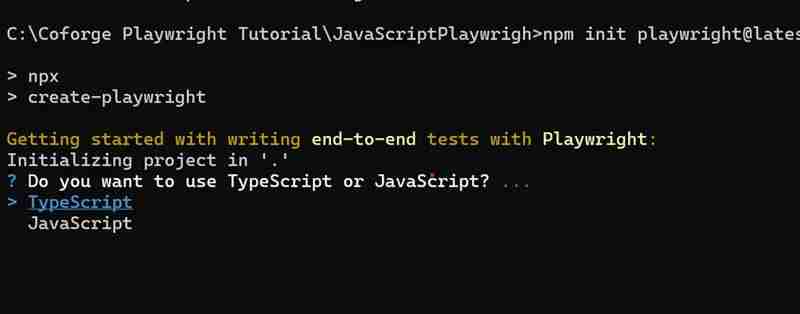
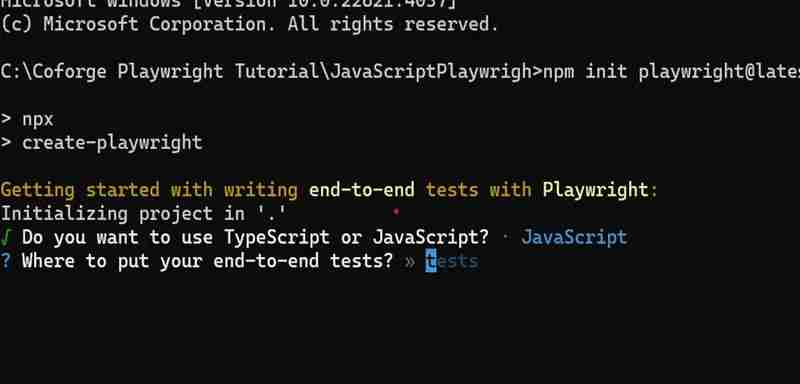
Haga clic en Intro y aparecerá la siguiente pantalla, elija el idioma de secuencias de comandos y luego presione Intro

Seleccione el lenguaje de secuencias de comandos
Después de seleccionar el lenguaje de secuencias de comandos y luego presionar Intro, aparecerá la siguiente pantalla y le preguntará dónde desea realizar las pruebas de extremo a extremo. Que sea así.
Instalación del dramaturgo
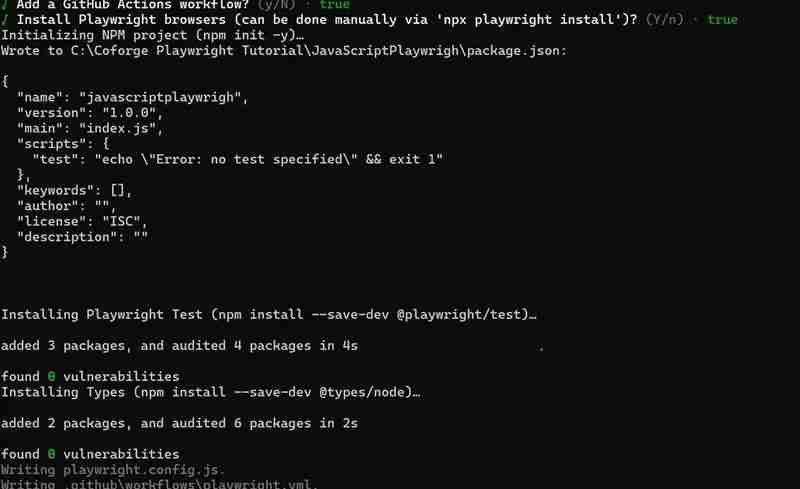
Ahora solicitará el flujo de trabajo de GitHub Actions. Si desea configurar, presione Y o N. Le pedirá que instale el navegador; si desea instalarlo, seleccione Y, que significa verdadero. Aparecerá la siguiente pantalla.

Nota: los navegadores Playwright se pueden instalar manualmente mediante el siguiente comando

instalación de dramaturgo npx
Instalación del dramaturgo
Ahora presione enter y aparecerán las siguientes pantallas.

Instalación del dramaturgo
Instalación de dramaturgo
Instalación del dramaturgo
Instalación del dramaturgo completada
Playwright ejecuta de forma predeterminada los scripts de prueba que se ejecutan en modo sin cabeza y los siguientes comandos explorarán para ejecutarse con navegadores específicos y depurarán, generando scripts de prueba usando codegen.
prueba de dramaturgo npx
Ejecuta las pruebas de un extremo a otro.
prueba de dramaturgo npx --ui
Inicia el modo de interfaz de usuario interactiva.
prueba de dramaturgo npx --project=chromium
Ejecuta las pruebas solo en Desktop Chrome.
ejemplo de prueba de dramaturgo de npx
Ejecuta las pruebas en un archivo específico.
prueba de dramaturgo npx --depuración
Ejecuta las pruebas en modo de depuración.
npx dramaturgo codegen
Generar pruebas automáticamente con Codegen.
Le sugerimos que comience escribiendo:
npx playwright test
Ahora ejecutemos los scripts de prueba usando el siguiente comando y veamos el informe. Playwright ejecutará las pruebas en chromium, Firefox y WebKit en paralelo.
prueba de dramaturgo npx
npx dramaturgo show-report
El informe predeterminado de Dramaturgo solo admite TypeScript/JavaScript
Playwright configura de forma predeterminada sus scripts de prueba para que se ejecuten en los siguientes navegadores con modo sin cabeza. La configuración se presentará en la carpeta denominada playwright.config.js
importar { defineConfig, dispositivos } desde '@playwright/test';
/**
- Leer variables de entorno del archivo.
- https://github.com/motdotla/dotenv */ // importar dotenv desde 'dotenv'; // importar ruta desde 'ruta'; // dotenv.config({ ruta: ruta.resolve(__dirname, '.env') });
/**
-
Ver https://playwright.dev/docs/test-configuration.
/
exportar definición predeterminada ({
testDir: './pruebas',
/ Ejecutar pruebas en archivos en paralelo /
completamente paralelo: verdadero,
/ Falla la compilación en CI si accidentalmente dejaste test.only en el código fuente. /
forbidOnly: !!proceso.env.CI,
/ Reintentar solo en CI /
reintentos: proceso.env.CI? 2: 0,
/ Optar por no participar en pruebas paralelas en CI. /
trabajadores: proceso.env.CI? 1: indefinido,
/ Reportero a utilizar. Ver https://playwright.dev/docs/test-reporters /
reportero: 'html',
/ Configuraciones compartidas para todos los proyectos a continuación. Consulte https://playwright.dev/docs/api/class-testoptions. /
usar: {
/ URL base para usar en acciones como await page.goto('/'). */
// URL base: 'http://127.0.0.1:3000',/* Recopilar seguimiento al volver a intentar la prueba fallida. Ver https://playwright.dev/docs/trace-viewer */
seguimiento: 'en el primer reintento',
},
/* Configurar proyectos para los principales navegadores */
proyectos: [
{
nombre: 'cromo',
utilizar: { ...dispositivos['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
// {
// name: 'Mobile Chrome',
// use: { ...devices['Pixel 5'] },
// },
// {
// name: 'Mobile Safari',
// use: { ...devices['iPhone 12'] },
// },
/* Test against branded browsers. */
// {
// name: 'Microsoft Edge',
// use: { ...devices['Desktop Edge'], channel: 'msedge' },
// },
// {
// name: 'Google Chrome',
// use: { ...devices['Desktop Chrome'], channel: 'chrome' },
// },
],
/* Ejecute su servidor de desarrollo local antes de comenzar las pruebas */
// servidor web: {
// comando: 'npm run start',
// URL: 'http://127.0.0.1:3000',
// reutilizarServidorExistente: !proceso.env.CI,
// },
});
Ahora modifiquemos para ejecutar los scripts de prueba en modo sin encabezado (UI) y agreguemos navegadores adicionales. Playwright también proporciona opciones para registrar la ejecución del script de prueba y opciones de vista de seguimiento que serán útiles para la depuración. Si habilita la opción del visor de seguimiento, podrá ver cuál es el estado antes de la prueba, cuál es el estado durante la prueba y cuál sería el estado después de la prueba. He modificado el archivo de configuración del dramaturgo y es el siguiente:
// @ts-verificar
const { defineConfig, dispositivos } = require('@playwright/test');
module.exports = defineConfig({
testDir: './pruebas',
completamente paralelo: verdadero,
forbidOnly: !!proceso.env.CI,
reintentos: proceso.env.CI? 2: 0,
trabajadores: proceso.env.CI? 1: indefinido,
reportero: 'html',
usar: {
trace: 'on', // Habilitar seguimiento
video: 'on', // Graba video para cada prueba
headless: false, // Ejecutar pruebas en modo encabezado
},
proyectos: [
{
nombre: 'cromo',
utilizar: { ...dispositivos['Desktop Chrome'] },
},
{
nombre: 'firefox',
utilizar: { ...dispositivos['Desktop Firefox'] },
},
{
nombre: 'webkit',
utilizar: { ...dispositivos['Desktop Safari'] },
},
{
nombre: 'Microsoft Edge',
usar: {
...dispositivos['Desktop Edge'],
canal: 'msedge'
},
},
{
nombre: 'Google Chrome',
usar: {
...dispositivos['Escritorio Chrome'],
canal: 'cromo'
},
},
],
});
Ahora los scripts de prueba pueden ejecutar las pruebas en los navegadores mencionados en el archivo de configuración en modo no autónomo con opción de grabación y visor de seguimiento.
¡¡Feliz aprendizaje!! ¡¡Feliz automatización!! Felices pruebas
No dudes en enviarme cualquier información o pregunta a [email protected] y al perfil de LinkedIn
https://www.linkedin.com/in/santosh-kulkarni-ab571639/
-
 FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-03-13
FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-03-13 -
 ¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-13
¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-13 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-03-13
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-03-13 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-03-13
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-03-13 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-03-13
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-03-13 -
 ¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-03-13
¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-03-13 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-03-13
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-03-13 -
 ¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-03-13
¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-03-13 -
 ¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-03-13
¿Por qué no es una solicitud posterior a capturar la entrada en PHP a pesar del código válido?abordando la solicitud de solicitud de la publicación $ _Server ['php_self'];?> "Método =" post "> [&] la intenci...Programación Publicado el 2025-03-13 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-13
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-13 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-13
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-13 -
 ¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-03-13
¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-03-13 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-03-13
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-03-13 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-03-13
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-03-13 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-13
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-13
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























