Configuración de linters e IDE para Angular 18
Agregue eslint, prettier, env a la aplicación.
Es una pena que Angular, de forma predeterminada, no genere todo esto por sí mismo. Cambiar los esquemas puede mejorar la calidad de varios miles de proyectos de Angular.
Configurando eslint 9
Conectar eslint:
yarn ng add @angular-eslint/schematics
Se han agregado tres paquetes a package.json:
{
"devDependencies": {
…,
"angular-eslint": "18.0.1",
"eslint": "^9.3.0",
"typescript-eslint": "8.0.0-alpha.20"
}
}
Y en el objetivo en angular.json:
{
"projects": {
"buy-and-fly": {
"architect": {
…,
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": [
"src/**/*.ts",
"src/**/*.html"
]
}
}
}
}
},
"cli": {
"schematicCollections": [
"@angular-eslint/schematics"
]
}
}
También se creó el archivo eslint.config.js:
// @ts-check
const eslint = require("@eslint/js");
const tseslint = require("typescript-eslint");
const angular = require("angular-eslint");
module.exports = tseslint.config(
{
files: ["**/*.ts"],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
],
processor: angular.processInlineTemplates,
rules: {
"@angular-eslint/directive-selector": [
"error",
{
type: "attribute",
prefix: "app",
style: "camelCase",
},
],
"@angular-eslint/component-selector": [
"error",
{
type: "element",
prefix: "app",
style: "kebab-case",
},
],
},
},
{
files: ["**/*.html"],
extends: [
...angular.configs.templateRecommended,
...angular.configs.templateAccessibility,
],
rules: {},
}
);
Los linters básicos son buenos, ¡pero puedes mejorarlos!
Agregar un complemento:
yarn add -D eslint-plugin-simple-import-sort
Incluyamos varias reglas:
// @ts-check
const eslint = require('@eslint/js');
const tseslint = require('typescript-eslint');
const angular = require('angular-eslint');
const simpleImportSort = require('eslint-plugin-simple-import-sort');
module.exports = tseslint.config(
{
files: ['**/*.ts'],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
{
plugins: {
'simple-import-sort': simpleImportSort,
},
rules: {
'simple-import-sort/imports': [
'error',
{
groups: [['^\\u0000'], ['^@?(?!baf)\\w'], ['^@baf?\\w'], ['^\\w'], ['^[^.]'], ['^\\.']],
},
],
'simple-import-sort/exports': 'error',
},
},
],
processor: angular.processInlineTemplates,
rules: {
'@angular-eslint/directive-selector': [
'error',
{
type: 'attribute',
prefix: 'baf',
style: 'camelCase',
},
],
'@angular-eslint/component-selector': [
'error',
{
type: 'element',
prefix: 'baf',
style: 'kebab-case',
},
],
'@typescript-eslint/naming-convention': [
'error',
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
filter: {
regex: '^(ts-jest|\\^.*)$',
match: false,
},
},
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'variable',
format: ['camelCase', 'UPPER_CASE'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'typeLike',
format: ['PascalCase'],
},
{
selector: 'enumMember',
format: ['PascalCase'],
},
{
selector: 'property',
format: null,
filter: {
regex: '^(host)$',
match: false,
},
},
],
complexity: 'error',
'max-len': [
'error',
{
code: 140,
},
],
'no-new-wrappers': 'error',
'no-throw-literal': 'error',
'@typescript-eslint/consistent-type-definitions': 'error',
'no-shadow': 'off',
'@typescript-eslint/no-shadow': 'error',
'no-invalid-this': 'off',
'@typescript-eslint/no-invalid-this': ['warn'],
'@angular-eslint/no-host-metadata-property': 'off',
},
},
{
files: ['**/*.html'],
extends: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
rules: {},
},
)
'], ['^\\.']],
},
],
'simple-importación-ordenación/exportaciones': 'error',
},
},
],
procesador: angular.processInlineTemplates,
normas: {
'@angular-eslint/selector-directiva': [
'error',
{
tipo: 'atributo',
prefijo: 'baf',
estilo: 'camelCase',
},
],
'@angular-eslint/selector-de-componentes': [
'error',
{
tipo: 'elemento',
prefijo: 'baf',
estilo: 'kebab-case',
},
],
'@typescript-eslint/convención de nombres': [
'error',
{
selector: 'predeterminado',
formato: ['camelCase'],
guión bajo líder: 'permitir',
guión bajo final: 'permitir',
filtro: {
expresión regular: '^(ts-jest|\\^.*)$',
coincidencia: falso,
},
},
{
selector: 'predeterminado',
formato: ['camelCase'],
guión bajo líder: 'permitir',
guión bajo final: 'permitir',
},
{
selector: 'variable',
formato: ['camelCase', 'UPPER_CASE'],
guión bajo líder: 'permitir',
guión bajo final: 'permitir',
},
{
selector: 'tipoComo',
formato: ['PascalCase'],
},
{
selector: 'enumMember',
formato: ['PascalCase'],
},
{
selector: 'propiedad',
formato: nulo,
filtro: {
expresión regular: '^(host)$',
coincidencia: falso,
},
},
],
complejidad: 'error',
'max-len': [
'error',
{
código: 140,
},
],
'no-new-wrappers': 'error',
'literal-sin-tiro': 'error',
'@typescript-eslint/consistent-type-definitions': 'error',
'sin sombra': 'apagado',
'@typescript-eslint/no-shadow': 'error',
'no-inválido-esto': 'apagado',
'@typescript-eslint/no-invalid-this': ['advertir'],
'@angular-eslint/no-host-metadata-property': 'apagado',
},
},
{
archivos: ['**/*.html'],
extiende: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
normas: {},
},
)
Cambie el prefijo de la aplicación en angular.json de app a baf.
Tenga en cuenta que el complemento eslint-plugin-import no es compatible con eslint 9.
Hay una acalorada discusión en github: github.com/import-js/eslint-plugin-import/issues/2948
entorno más bonito
Agregar más bonito:
yarn add -D prettierañadir hilo -D más bonito
Definamos las reglas en .prettierrc.json:
yarn add -D prettier{ "bracketSpacing": verdadero, "ancho de impresión": 140, "semi": cierto, "cita única": verdadero, "ancho de pestaña": 2, "useTabs": falso }
Excluir todo lo que no deba formatearse en .prettierignore:
yarn add -D prettier# Agregue archivos aquí para ignorarlos desde un formato más bonito /distrito /cobertura /tmp /módulos_nodo /nginx /.vscode /.idea paquete-lock.json paquete.json hilo.lock .angular /junit junit.xml /.nx/caché
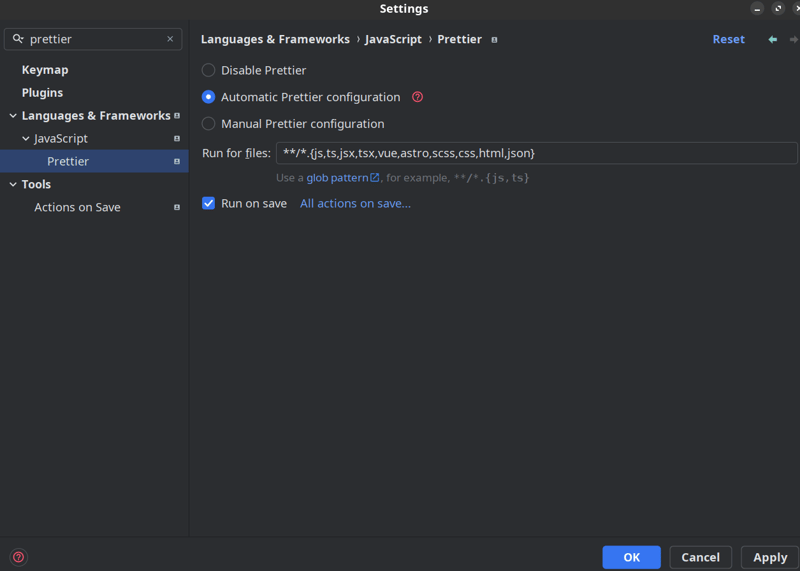
En el IDE en la configuración más bonita - **/*.{js,ts,jsx,tsx,vue,astro,scss,css,html,json}.

Campo de golf
Todas las fuentes están en github, en el repositorio: github.com/Fafnur/buy-and-fly
La demostración se puede ver aquí: buy-and-fly.fafn.ru/
Mis grupos: telegram, medium, vk, x.com, linkedin, site
-
 ¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de función en C 17, un parámetro de plantilla no puede depender de ...Programación Publicado el 2025-07-09
¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de función en C 17, un parámetro de plantilla no puede depender de ...Programación Publicado el 2025-07-09 -
 ¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-07-09
¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-07-09 -
 ¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-07-09
¿Cómo manejar la entrada del usuario en el modo exclusivo de pantalla completa de Java?manejo de la entrada del usuario en el modo exclusivo de la pantalla completa en java introducción cuando ejecuta una aplicación Java en mod...Programación Publicado el 2025-07-09 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-07-09
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-07-09 -
 ¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-07-09
¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-07-09 -
 ¿Cómo descubrir dinámicamente los tipos de paquetes de exportación en el idioma GO?para encontrar tipos de paquetes exportados dinámicamente en contraste con las capacidades de descubrimiento de tipo limitado en el paquete re...Programación Publicado el 2025-07-09
¿Cómo descubrir dinámicamente los tipos de paquetes de exportación en el idioma GO?para encontrar tipos de paquetes exportados dinámicamente en contraste con las capacidades de descubrimiento de tipo limitado en el paquete re...Programación Publicado el 2025-07-09 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-07-09
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-07-09 -
 ¿Por qué las expresiones de Lambda requieren variables "finales" o "válidas finales" en Java?Las expresiones lambda requieren variables "finales" o "efectivamente finales" El mensaje de error "variable utilizad...Programación Publicado el 2025-07-09
¿Por qué las expresiones de Lambda requieren variables "finales" o "válidas finales" en Java?Las expresiones lambda requieren variables "finales" o "efectivamente finales" El mensaje de error "variable utilizad...Programación Publicado el 2025-07-09 -
 ¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-07-09
¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-07-09 -
 ¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-07-09
¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-07-09 -
 ¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-07-09
¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-07-09 -
 ¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-07-09
¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-07-09 -
 ¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-07-09
¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-07-09 -
 ¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-07-09
¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-07-09 -
 ¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-09
¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-09
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























