Einrichten von Linters und IDEs für Angular 18
Eslint, Prettier, Env zur Anwendung hinzufügen.
Es ist schade, dass Angular standardmäßig nicht alles selbst generiert. Das Ändern von Schaltplänen kann die Qualität von mehreren tausend Angular-Projekten verbessern.
Eslint 9 einrichten
Eslint verbinden:
yarn ng add @angular-eslint/schematics
Drei Pakete wurden zu package.json hinzugefügt:
{
"devDependencies": {
…,
"angular-eslint": "18.0.1",
"eslint": "^9.3.0",
"typescript-eslint": "8.0.0-alpha.20"
}
}
Und im Ziel in angle.json:
{
"projects": {
"buy-and-fly": {
"architect": {
…,
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": [
"src/**/*.ts",
"src/**/*.html"
]
}
}
}
}
},
"cli": {
"schematicCollections": [
"@angular-eslint/schematics"
]
}
}
Die Datei eslint.config.js wurde ebenfalls erstellt:
// @ts-check
const eslint = require("@eslint/js");
const tseslint = require("typescript-eslint");
const angular = require("angular-eslint");
module.exports = tseslint.config(
{
files: ["**/*.ts"],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
],
processor: angular.processInlineTemplates,
rules: {
"@angular-eslint/directive-selector": [
"error",
{
type: "attribute",
prefix: "app",
style: "camelCase",
},
],
"@angular-eslint/component-selector": [
"error",
{
type: "element",
prefix: "app",
style: "kebab-case",
},
],
},
},
{
files: ["**/*.html"],
extends: [
...angular.configs.templateRecommended,
...angular.configs.templateAccessibility,
],
rules: {},
}
);
Einfache Linters sind gut, aber man kann sie verbessern!
Plugin hinzufügen:
yarn add -D eslint-plugin-simple-import-sort
Lassen Sie uns mehrere Regeln einschließen:
// @ts-check
const eslint = require('@eslint/js');
const tseslint = require('typescript-eslint');
const angular = require('angular-eslint');
const simpleImportSort = require('eslint-plugin-simple-import-sort');
module.exports = tseslint.config(
{
files: ['**/*.ts'],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
{
plugins: {
'simple-import-sort': simpleImportSort,
},
rules: {
'simple-import-sort/imports': [
'error',
{
groups: [['^\\u0000'], ['^@?(?!baf)\\w'], ['^@baf?\\w'], ['^\\w'], ['^[^.]'], ['^\\.']],
},
],
'simple-import-sort/exports': 'error',
},
},
],
processor: angular.processInlineTemplates,
rules: {
'@angular-eslint/directive-selector': [
'error',
{
type: 'attribute',
prefix: 'baf',
style: 'camelCase',
},
],
'@angular-eslint/component-selector': [
'error',
{
type: 'element',
prefix: 'baf',
style: 'kebab-case',
},
],
'@typescript-eslint/naming-convention': [
'error',
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
filter: {
regex: '^(ts-jest|\\^.*)$',
match: false,
},
},
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'variable',
format: ['camelCase', 'UPPER_CASE'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'typeLike',
format: ['PascalCase'],
},
{
selector: 'enumMember',
format: ['PascalCase'],
},
{
selector: 'property',
format: null,
filter: {
regex: '^(host)$',
match: false,
},
},
],
complexity: 'error',
'max-len': [
'error',
{
code: 140,
},
],
'no-new-wrappers': 'error',
'no-throw-literal': 'error',
'@typescript-eslint/consistent-type-definitions': 'error',
'no-shadow': 'off',
'@typescript-eslint/no-shadow': 'error',
'no-invalid-this': 'off',
'@typescript-eslint/no-invalid-this': ['warn'],
'@angular-eslint/no-host-metadata-property': 'off',
},
},
{
files: ['**/*.html'],
extends: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
rules: {},
},
)
'], ['^\\.']],
},
],
'simple-import-sort/exports': 'Fehler',
},
},
],
Prozessor: angle.processInlineTemplates,
Regeln: {
'@angular-eslint/directive-selector': [
'Fehler',
{
Typ: 'Attribut',
Präfix: 'baf',
Stil: 'camelCase',
},
],
'@angular-eslint/component-selector': [
'Fehler',
{
Typ: 'Element',
Präfix: 'baf',
Stil: 'Kebab-Koffer',
},
],
'@typescript-eslint/naming-convention': [
'Fehler',
{
Selektor: 'Standard',
Format: ['camelCase'],
führender Unterstrich: 'erlauben',
TrailingUnderscore: 'allow',
Filter: {
Regex: '^(ts-jest|\\^.*)$',
Übereinstimmung: falsch,
},
},
{
Selektor: 'Standard',
Format: ['camelCase'],
führender Unterstrich: 'erlauben',
TrailingUnderscore: 'allow',
},
{
Selektor: 'Variable',
Format: ['camelCase', 'UPPER_CASE'],
führender Unterstrich: 'erlauben',
TrailingUnderscore: 'allow',
},
{
Selektor: 'typeLike',
Format: ['PascalCase'],
},
{
Selektor: 'enumMember',
Format: ['PascalCase'],
},
{
Selektor: 'Eigenschaft',
Format: null,
Filter: {
Regex: '^(host)$',
Übereinstimmung: falsch,
},
},
],
Komplexität: 'Fehler',
'max-len': [
'Fehler',
{
Code: 140,
},
],
'no-new-wrappers': 'Fehler',
'no-throw-literal': 'Fehler',
'@typescript-eslint/consistent-type-definitions': 'error',
'no-shadow': 'aus',
'@typescript-eslint/no-shadow': 'error',
'no-invalid-this': 'off',
'@typescript-eslint/no-invalid-this': ['warn'],
'@angular-eslint/no-host-metadata-property': 'off',
},
},
{
Dateien: ['**/*.html'],
erweitert: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
Regeln: {},
},
)
Ändern Sie das Anwendungspräfix in angle.json von app in baf.
Bitte beachten Sie, dass das Plugin eslint-plugin-import in eslint 9 nicht unterstützt wird.
Es gibt eine hitzige Diskussion auf Github - github.com/import-js/eslint-plugin-import/issues/2948
Schönere Umgebung
Hübscher hinzufügen:
yarn add -D prettieryarn add -D hübscher
Lassen Sie uns die Regeln in .prettierrc.json definieren:
yarn add -D prettier{ „bracketSpacing“: true, „printWidth“: 140, „semi“: wahr, „singleQuote“: true, "tabWidth": 2, „useTabs“: false }
Schließen Sie alles aus, was nicht in .prettierignore formatiert werden soll:
yarn add -D prettier# Fügen Sie hier Dateien hinzu, um sie von der schöneren Formatierung zu ignorieren /dist /Abdeckung /tmp /node_modules /nginx /.vscode /.Idee package-lock.json package.json Garn.lock .eckig /junit junit.xml /.nx/cache
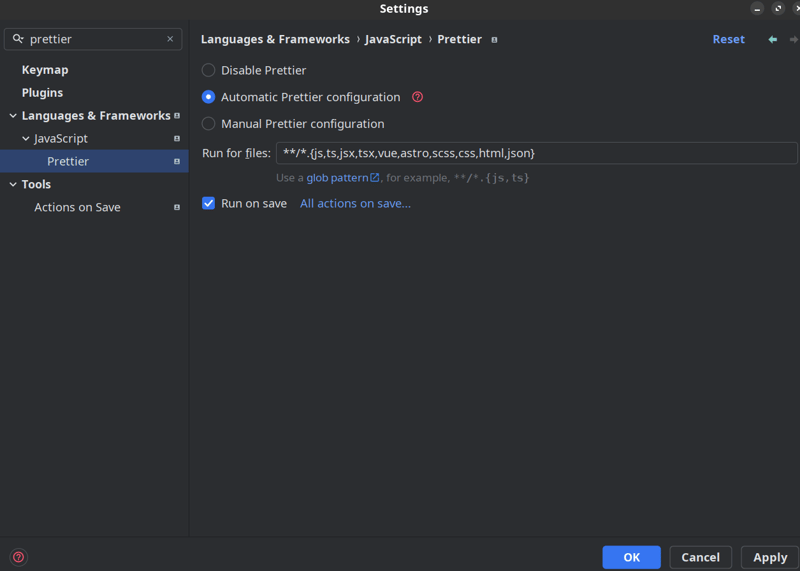
In der IDE in den schöneren Einstellungen - **/*.{js,ts,jsx,tsx,vue,astro,scss,css,html,json}.

Links
Alle Quellen befinden sich auf Github im Repository – github.com/Fafnur/buy-and-fly
Die Demo kann hier angesehen werden - buy-and-fly.fafn.ru/
Meine Gruppen: Telegram, Medium, VK, X.com, LinkedIn, Site
-
 Wird in Java wirklich ein falsches Wakeup passieren?falsche Aufwachen in Java: Realität oder Mythos? Das Konzept des falschen Aufwachens in der Java -Synchronisation ist seit geringer Zeit ein The...Programmierung Gepostet am 2025-07-10
Wird in Java wirklich ein falsches Wakeup passieren?falsche Aufwachen in Java: Realität oder Mythos? Das Konzept des falschen Aufwachens in der Java -Synchronisation ist seit geringer Zeit ein The...Programmierung Gepostet am 2025-07-10 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-07-10
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-07-10 -
 Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-07-10
Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-07-10 -
 Ursachen und Lösungen für den Ausfall der Gesichtserkennung: Fehler -215Fehlerbehandlung: Auflösen "Fehler: (-215)! Leere () In Funktion DESTECTMULTICALS" In opencv , wenn Sie versuchen, das Erstellen der ...Programmierung Gepostet am 2025-07-10
Ursachen und Lösungen für den Ausfall der Gesichtserkennung: Fehler -215Fehlerbehandlung: Auflösen "Fehler: (-215)! Leere () In Funktion DESTECTMULTICALS" In opencv , wenn Sie versuchen, das Erstellen der ...Programmierung Gepostet am 2025-07-10 -
 Wie löste ich den Fehler "Der Dateityp nicht erraten, Anwendung/Oktett-Stream ..." in Appengine?appengine statische Datei mime type override In Appengine können statische Datei Handler gelegentlich den richtigen MIME -Typ überschreiben, w...Programmierung Gepostet am 2025-07-10
Wie löste ich den Fehler "Der Dateityp nicht erraten, Anwendung/Oktett-Stream ..." in Appengine?appengine statische Datei mime type override In Appengine können statische Datei Handler gelegentlich den richtigen MIME -Typ überschreiben, w...Programmierung Gepostet am 2025-07-10 -
 Wie kann ich exportpakettypen in Go -Sprache dynamisch entdecken?finden exportierte Pakettypen dynamisch im Gegensatz zu den begrenzten Typ -Erkennungsfunktionen im reflektierenden Paket, in diesem Artikel u...Programmierung Gepostet am 2025-07-10
Wie kann ich exportpakettypen in Go -Sprache dynamisch entdecken?finden exportierte Pakettypen dynamisch im Gegensatz zu den begrenzten Typ -Erkennungsfunktionen im reflektierenden Paket, in diesem Artikel u...Programmierung Gepostet am 2025-07-10 -
 Warum HTML keine Seitenzahlen und Lösungen drucken kannkönnen Seitenzahlen auf html pages nicht drucken? Gebraucht: @page { Marge: 10%; @Top-Center { Schriftfamilie: Sans-Serif; Schriftge...Programmierung Gepostet am 2025-07-10
Warum HTML keine Seitenzahlen und Lösungen drucken kannkönnen Seitenzahlen auf html pages nicht drucken? Gebraucht: @page { Marge: 10%; @Top-Center { Schriftfamilie: Sans-Serif; Schriftge...Programmierung Gepostet am 2025-07-10 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-07-10
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-07-10 -
 Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in java arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-07-10
Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in java arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-07-10 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-10
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-10 -
 Warum können Java nicht generische Arrays erstellen?generic Array Creation error Frage: , wenn wir versuchen, eine Array von generischen Klassen zu erstellen. ArrayList [2]; public static A...Programmierung Gepostet am 2025-07-10
Warum können Java nicht generische Arrays erstellen?generic Array Creation error Frage: , wenn wir versuchen, eine Array von generischen Klassen zu erstellen. ArrayList [2]; public static A...Programmierung Gepostet am 2025-07-10 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-07-10
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-07-10 -
 Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-10
Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-10 -
 Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-07-10
Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-07-10 -
 Methode zur korrekten Umwandlung von Latin1 -Zeichen in UTF8 in UTF8 MySQL -Tabellekonvertieren Latein1 -Zeichen in einer utf8 -Tabelle in utf8 Sie haben auf ein Problem gestoßen. rufen Sie. Um dies zu lösen, versuchen Sie,...Programmierung Gepostet am 2025-07-10
Methode zur korrekten Umwandlung von Latin1 -Zeichen in UTF8 in UTF8 MySQL -Tabellekonvertieren Latein1 -Zeichen in einer utf8 -Tabelle in utf8 Sie haben auf ein Problem gestoßen. rufen Sie. Um dies zu lösen, versuchen Sie,...Programmierung Gepostet am 2025-07-10
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























