Webgrafik-Tutorial: Lernen Sie durch Doing!
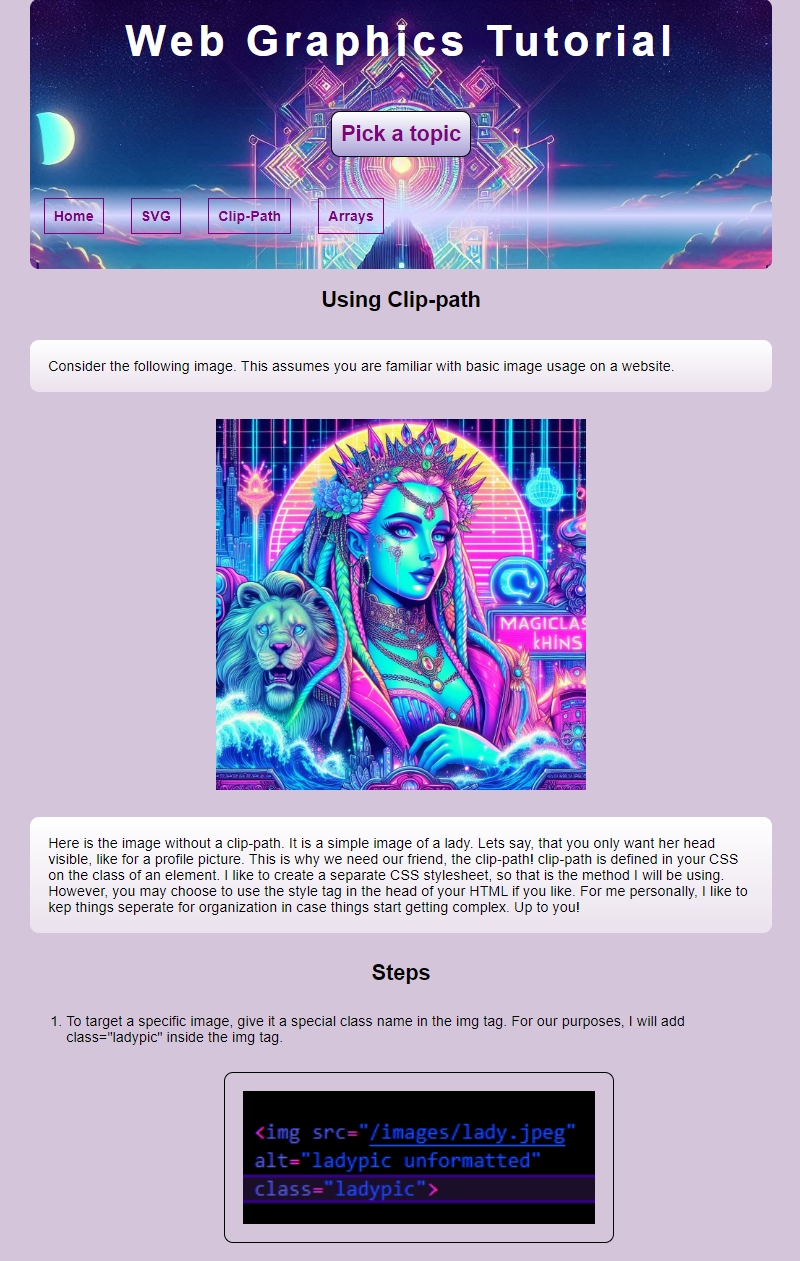
Okay Leute. Ich habe heute eine einfache Anleitung erstellt, wie man Clippfade, SVGs sowie Schleifen und Arrays verwendet, um unterhaltsame und aufregende Frontend-Sachen zu erstellen. Ich habe dies mit einfachem HTML/CSS/Javascript erstellt, sodass es für jeden leicht zu verstehen sein sollte, auch wenn Frontend nicht Ihr Ding ist.
Dies ist mein erster Versuch auf einer Website im Tutorial-Format. Durch die Erstellung eines Tutorials konnte ich auch Grundkenntnisse auffrischen. Die vollständige Website können Sie hier einsehen.

Es ist aufregend, den Code-Editor nutzen und mitmachen zu können, ohne lange googeln zu müssen.

Es hat mir viel Spaß gemacht, das zu machen, und ich hoffe, es gefällt euch genauso gut wie mir!
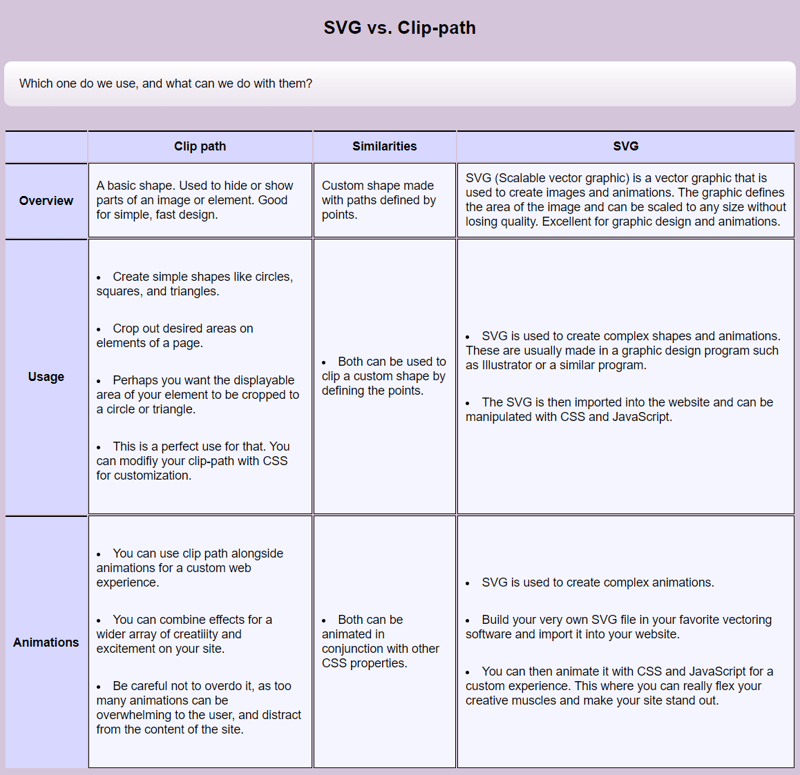
Ich hatte das Gefühl, dass Clippfade und SVGs im weiteren Sinne viele gemeinsame Verwendungszwecke haben, und ich wollte das untersuchen. Unten finden Sie einen Vergleich zwischen SVG und Clip-Pfad!

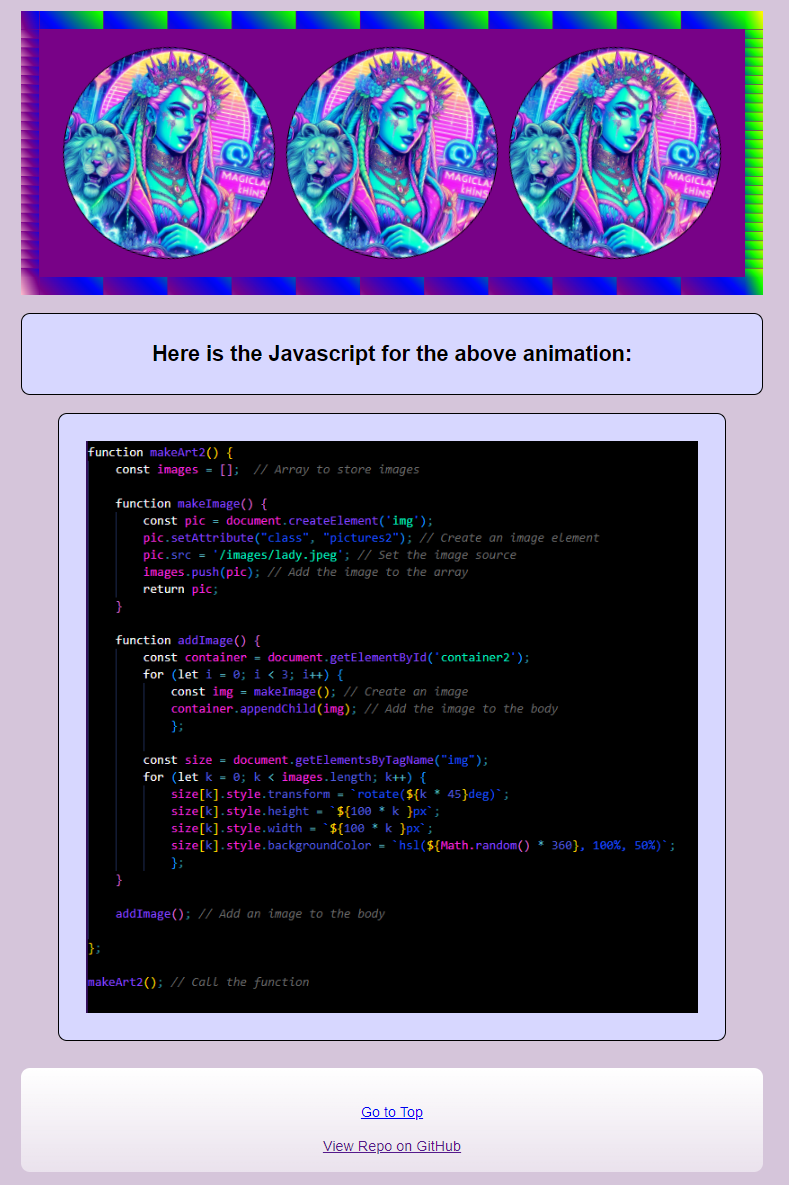
Und schließlich stellen wir auf der Array-Seite fest, dass die Möglichkeiten wirklich endlos sind.

Lassen Sie mich wissen, was Sie denken! Es mag einige Unvollkommenheiten und Redundanzen geben, aber es funktioniert. Das ist mir im Moment wichtig!
-
 Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-04-20
Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-04-20 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-04-20
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-04-20 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-20
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-20 -
 Implementierung einer Slash-Methode zur linken Ausrichtung von Text in allen Browsern] ] Textausrichtung auf geschmückten Zeilen Hintergrund , der links ausgerichtete Text auf einer schrägen Zeile erreichen kann, kann eine Herausfo...Programmierung Gepostet am 2025-04-20
Implementierung einer Slash-Methode zur linken Ausrichtung von Text in allen Browsern] ] Textausrichtung auf geschmückten Zeilen Hintergrund , der links ausgerichtete Text auf einer schrägen Zeile erreichen kann, kann eine Herausfo...Programmierung Gepostet am 2025-04-20 -
 Methode zur korrekten Umwandlung von Latin1 -Zeichen in UTF8 in UTF8 MySQL -Tabellekonvertieren Latein1 -Zeichen in einer utf8 -Tabelle in utf8 Sie haben auf ein Problem gestoßen. rufen Sie. Um dies zu lösen, versuchen Sie,...Programmierung Gepostet am 2025-04-20
Methode zur korrekten Umwandlung von Latin1 -Zeichen in UTF8 in UTF8 MySQL -Tabellekonvertieren Latein1 -Zeichen in einer utf8 -Tabelle in utf8 Sie haben auf ein Problem gestoßen. rufen Sie. Um dies zu lösen, versuchen Sie,...Programmierung Gepostet am 2025-04-20 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-20
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-20 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-20
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-20 -
 Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-04-20
Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-04-20 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-20
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-20 -
 Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-04-20
Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-04-20 -
 Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-04-20
Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-04-20 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-20
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-20 -
 Warum hat Java nicht unsignierte ganze Zahlen?Javas Abwesenheit nicht signierter Ganzzahlen trotz der potenziellen Vorteile von unsignierten Abgaben, wie reduziertes Risiko von Überlauf, S...Programmierung Gepostet am 2025-04-20
Warum hat Java nicht unsignierte ganze Zahlen?Javas Abwesenheit nicht signierter Ganzzahlen trotz der potenziellen Vorteile von unsignierten Abgaben, wie reduziertes Risiko von Überlauf, S...Programmierung Gepostet am 2025-04-20 -
 Warum verlieren die Sitzungsdaten nach der PHP -Aktualisierung?Fehlerbehebung von PHP -Sitzungsdatenverlust PHP -Sessions sind ein wertvolles Tool zum Speichern und Abrufen von Daten über mehrere Seiten hi...Programmierung Gepostet am 2025-04-20
Warum verlieren die Sitzungsdaten nach der PHP -Aktualisierung?Fehlerbehebung von PHP -Sitzungsdatenverlust PHP -Sessions sind ein wertvolles Tool zum Speichern und Abrufen von Daten über mehrere Seiten hi...Programmierung Gepostet am 2025-04-20 -
 Kann ich Nolock in SQL Server verwenden, um die Leistung zu verbessern?nolock in SQL Server: Leistungsverbesserung und Risiko koexist SQL Servers Transaction Isolationsstufe stellt sicher, dass Datenänderungen für...Programmierung Gepostet am 2025-04-20
Kann ich Nolock in SQL Server verwenden, um die Leistung zu verbessern?nolock in SQL Server: Leistungsverbesserung und Risiko koexist SQL Servers Transaction Isolationsstufe stellt sicher, dass Datenänderungen für...Programmierung Gepostet am 2025-04-20
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























