 Titelseite > Programmierung > Erfahren Sie mehr über die erweiterten CSS-Dienstprogramme von Tailwind zur Verbesserung der Entwicklererfahrung
Titelseite > Programmierung > Erfahren Sie mehr über die erweiterten CSS-Dienstprogramme von Tailwind zur Verbesserung der Entwicklererfahrung
Erfahren Sie mehr über die erweiterten CSS-Dienstprogramme von Tailwind zur Verbesserung der Entwicklererfahrung
Tailwind CSS ist bekannt für seinen Utility-First-Ansatz, der es Entwicklern ermöglicht, hochgradig anpassbare Designs direkt in ihrem HTML zu erstellen. Über die Grundlagen hinaus kann die Beherrschung erweiterter Dienstprogramme Ihren Entwicklungsworkflow erheblich verbessern und ihn schneller und effizienter machen. Hier untersuchen wir sechs erweiterte Tailwind-CSS-Dienstprogramme, die jeder Entwickler kennen sollte, mit einem direkten Vergleich der Code-Editoren, um ihre Wirksamkeit hervorzuheben.
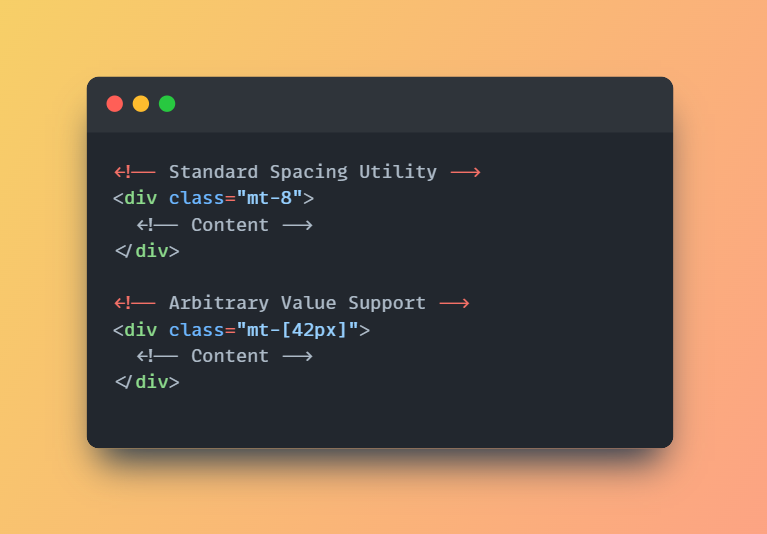
1. Unterstützung beliebiger Werte „[Wert]“ im Vergleich zu Standard-Abstandsdienstprogrammen
Tailwind CSS bietet eine breite Palette an Abstandsdienstprogrammen, aber manchmal benötigen Sie einen bestimmten Wert, der nicht von den Standardklassen abgedeckt wird. Dank der Unterstützung beliebiger Werte von Tailwind können Sie jeden benutzerdefinierten Wert verwenden, indem Sie ihn in eckige Klammern setzen.
Beispiel:

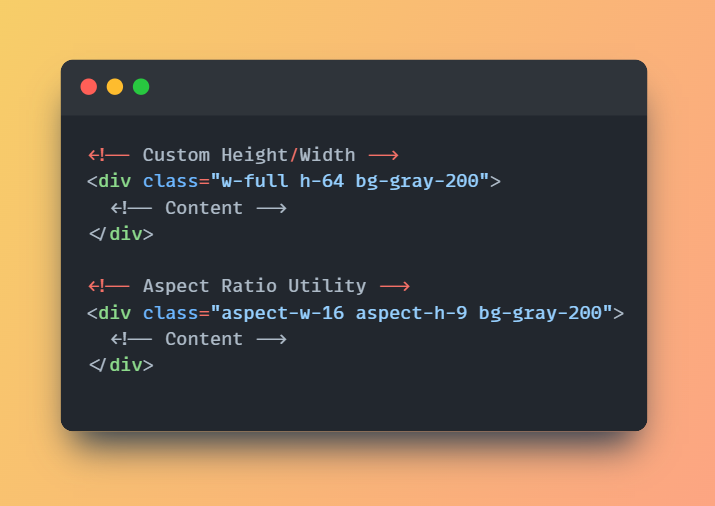
2. Seitenverhältnis („aspect-w“ / „aspect-h“) vs. benutzerdefinierte Höhe/Breite
Das Dienstprogramm „aspect-ratio“ hilft Ihnen, ein konsistentes Seitenverhältnis für Elemente wie Videos oder Bilder beizubehalten, ohne dass benutzerdefinierte Höhen- oder Breitenwerte erforderlich sind.
Beispiel:

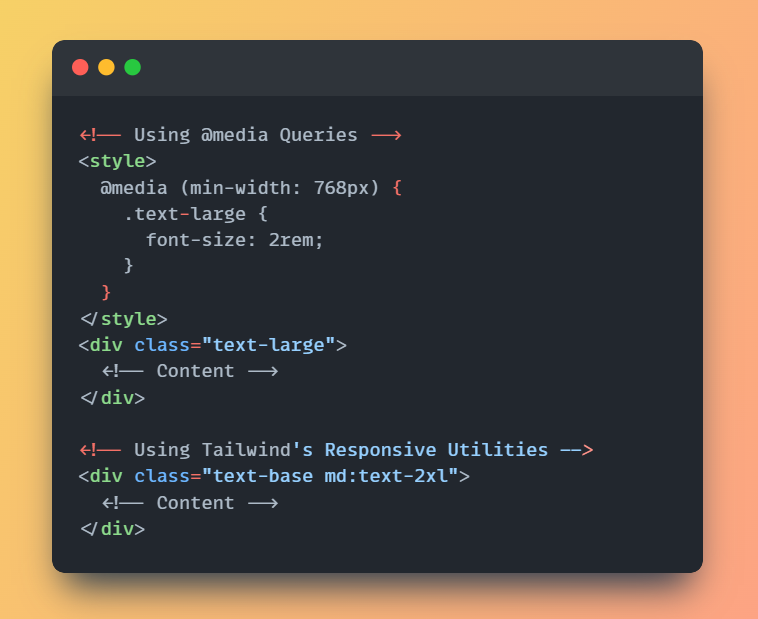
3. Responsive Design mit „sm:“, „md:“, „lg:“ vs. „@media“-Abfragen
Mit den responsiven Design-Dienstprogrammen von Tailwind können Sie Stile abhängig von der Bildschirmgröße anwenden, ohne benutzerdefinierte „@media“-Abfragen zu schreiben.
Beispiel:

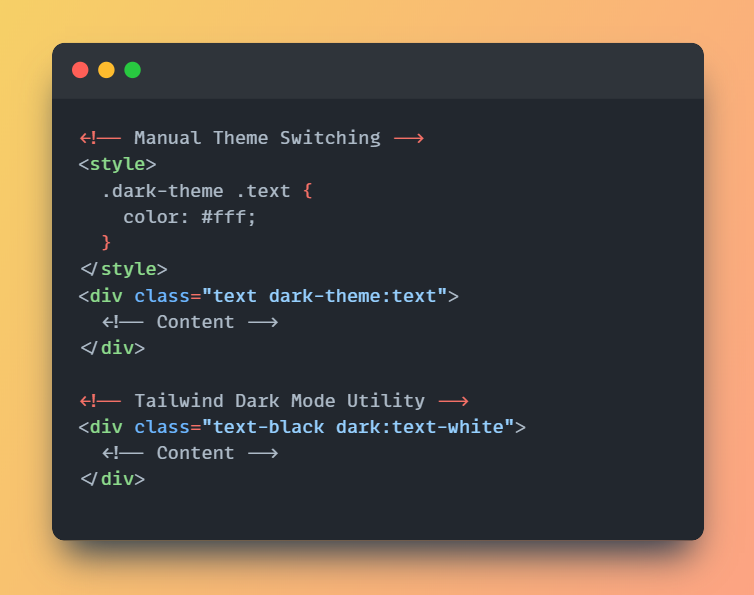
4. Dunkler Modus („dark:“) vs. manueller Theme-Wechsel
Das Dark-Mode-Dienstprogramm von Tailwind bietet eine nahtlose Möglichkeit, die Unterstützung dunkler Themes mit minimalem Aufwand hinzuzufügen, verglichen mit der manuellen Handhabung des Theme-Wechsels.
Beispiel:

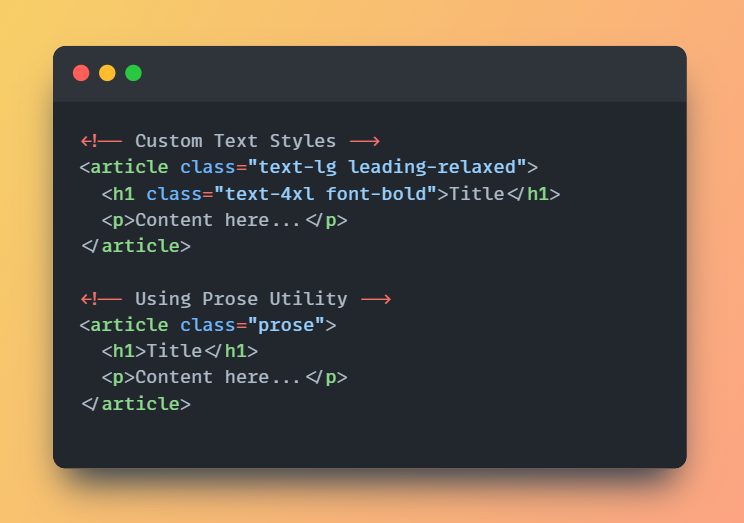
5. Typografie-Plugin („Prosa“) im Vergleich zu benutzerdefinierten Textstilen
Das Typografie-Plugin („prose“) von Tailwind wurde entwickelt, um umfangreiche Inhalte wie Blogbeiträge oder Dokumentation mit minimalem Aufwand zu gestalten, im Vergleich zum manuellen Hinzufügen von Textstilen.
Beispiel:

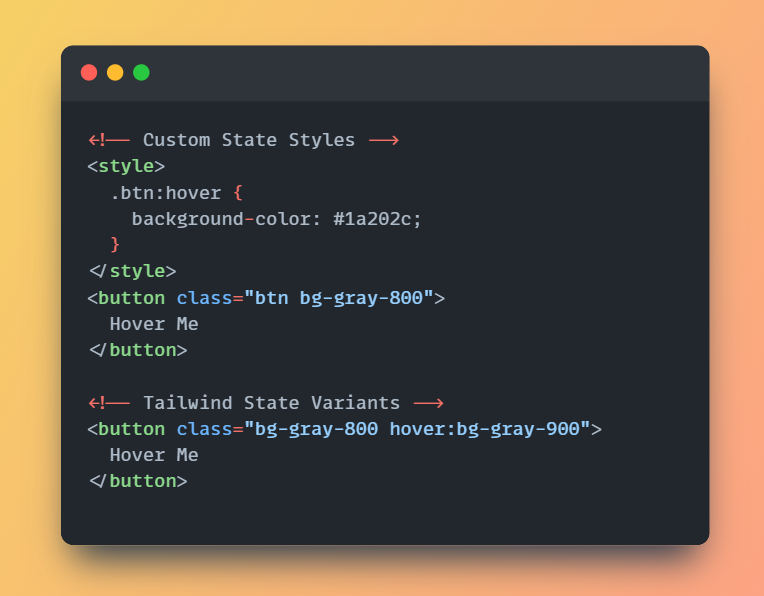
6. Zustandsvarianten („hover:“, „focus:“, „active:“) vs. benutzerdefinierte Zustände
Zustandsvarianten in Tailwind bieten eine einfache Möglichkeit, Zustände wie „Hover“, „Fokus“ und „Aktiv“ direkt in Ihren Klassen ohne zusätzliches CSS zu verarbeiten.
Beispiel:

Abschluss:
Diese sechs erweiterten CSS-Dienstprogramme von Tailwind können Ihre Entwicklungserfahrung erheblich verbessern, indem sie mehr Flexibilität bieten, den Codierungsprozess beschleunigen und den Bedarf an benutzerdefiniertem CSS reduzieren. Ganz gleich, ob Sie an komplexen Layouts, responsiven Designs oder Theme-Management arbeiten, die Beherrschung dieser Dienstprogramme wird Ihnen dabei helfen, effizientere und skalierbarere Anwendungen zu erstellen.
-
 Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-03-12
Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-03-12 -
 Detaillierte Erläuterung von Python mit dem Namen Tupel: Die Vorteile des Vergleichs gewöhnlicher TupelWie heißt Tupel in Python? genannt Tupel sind leichte und leicht zu erstellende Objekttypen, die die Verwendbarkeit von Tupeln durch Bereitstell...Programmierung Gepostet am 2025-03-12
Detaillierte Erläuterung von Python mit dem Namen Tupel: Die Vorteile des Vergleichs gewöhnlicher TupelWie heißt Tupel in Python? genannt Tupel sind leichte und leicht zu erstellende Objekttypen, die die Verwendbarkeit von Tupeln durch Bereitstell...Programmierung Gepostet am 2025-03-12 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-03-12
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-03-12 -
 VS Code & Deck -Debugg Go Code: Bauen Sie Tags -Konfigurationshandbuchdebuggen Go mit Tags in Visual Studio -Code und Debugger. Tags: Um Build-Tags in einer Startkonfiguration für das Go-Plugin von Visual Studio C...Programmierung Gepostet am 2025-03-12
VS Code & Deck -Debugg Go Code: Bauen Sie Tags -Konfigurationshandbuchdebuggen Go mit Tags in Visual Studio -Code und Debugger. Tags: Um Build-Tags in einer Startkonfiguration für das Go-Plugin von Visual Studio C...Programmierung Gepostet am 2025-03-12 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-03-12
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-03-12 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-03-12
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-03-12 -
 Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht die Bilder mit der Inha...Programmierung Gepostet am 2025-03-12
Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht die Bilder mit der Inha...Programmierung Gepostet am 2025-03-12 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-03-12
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-03-12 -
 Laravel zu gehen: Meine Reise und die Schaffung eines Faser -API -BoilersplateNachdem ich mehr als vier Jahre in Laravel eingetaucht war, habe ich mich mit der Architektur MVC (Modell-View-Controller) sehr vertraut gemacht. ...Programmierung Gepostet am 2025-03-12
Laravel zu gehen: Meine Reise und die Schaffung eines Faser -API -BoilersplateNachdem ich mehr als vier Jahre in Laravel eingetaucht war, habe ich mich mit der Architektur MVC (Modell-View-Controller) sehr vertraut gemacht. ...Programmierung Gepostet am 2025-03-12 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-03-12
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-03-12 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-03-12
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-03-12 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-03-12
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-03-12 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-12
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-12 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-03-12
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-03-12 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-03-12
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-03-12
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























