useMemo vs. useCallback
Einführung
React bietet eine breite Palette an Hooks, die uns helfen, dynamische Anwendungen effizient zu erstellen. Unter diesen Hooks sind useMemo und useCallback wesentliche Werkzeuge zur Verbesserung der Leistung Ihrer Komponenten. Obwohl beide einem ähnlichen Zweck dienen – unnötige Neuberechnungen oder Funktionsneuerstellungen zu verhindern – sind sie für unterschiedliche Szenarien geeignet.
In diesem Artikel untersuchen wir die Unterschiede zwischen useMemo und useCallback, warum sie nützlich sind und wie Sie sie effektiv in Ihren Projekten einsetzen.
1. Was ist useMemo?
Der Hook useMemo wird verwendet, um sich das Ergebnis einer aufwendigen Berechnung zu merken und berechnet es nur dann neu, wenn sich seine Abhängigkeiten ändern. Es hilft Ihnen, unnötige Neuberechnungen von Werten zu vermeiden, was besonders bei Vorgängen mit hohem Rechenaufwand nützlich ist.
- Syntax
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
- Beispielverwendung
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);Hier berechnet
useMemo die Gesamtsumme nur dann neu, wenn sich Elemente ändern, wodurch Ressourcen gespart werden, wenn Elemente statisch sind oder selten aktualisiert werden.
1. Was ist useCallback?
Der HookuseCallback wird zum Speichern einer Funktion verwendet. Wie useMemo berechnet es die Funktion nur dann neu, wenn sich Abhängigkeiten ändern. useCallback ist besonders hilfreich, um zu verhindern, dass Funktionen bei jedem Rendern neu erstellt werden. Dies kann sich positiv auf die Leistung auswirken, wenn Rückrufe an optimierte untergeordnete Komponenten übergeben werden, die auf Referenzgleichheit basieren.
- Syntax
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
- Beispielverwendung
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);Hier stellt
useCallback sicher, dass handleClick dieselbe Funktionsinstanz bleibt, es sei denn, Abhängigkeiten ändern sich, wodurch unnötige erneute Renderings in ChildComponent vermieden werden.
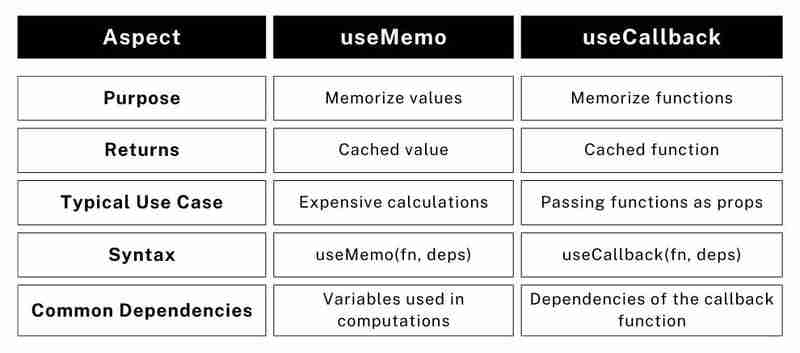
3. Vergleich von useMemo und useCallback

Das Wichtigste zum Mitnehmen
- useMemo ist nützlich, wenn Sie das Ergebnis einer Berechnung zwischenspeichern möchten.
- useCallback ist nützlich, wenn Sie eine Funktion zwischenspeichern möchten, um eine Neuerstellung zu vermeiden.
4. Wann sollte jeder Haken verwendet werden?
Um zu wissen, wann
useMemound useCallback verwendet werden sollen, müssen Sie die Leistungsanforderungen Ihrer Komponente verstehen und wissen, ob die Memoisierung einen spürbaren Unterschied macht.
Verwenden Sie useMemo:Wenn Sie eine rechenintensive Berechnung haben, die nicht bei jedem Rendern erneut ausgeführt werden muss.
- Das Auswendiglernen abgeleiteter Daten kann dazu beitragen, Berechnungen zu reduzieren, z. B. das Aggregieren von Daten in großen Listen oder das Durchführen mathematischer Operationen.
Wenn Sie eine Funktion als Requisite an eine untergeordnete Komponente übergeben, die von der Referenzgleichheit abhängt.
- Um zu verhindern, dass Funktionen, insbesondere bei Hochfrequenzkomponenten, unnötig neu erstellt werden.
5. Häufige Fehler und Best Practices
- UseMemo oder useCallback vorzeitig verwenden
- Verwenden Sie diese Hooks nicht zu häufig. Die Memoisierung erhöht die Komplexität, und wenn sie nicht benötigt wird, kann sie durch zusätzlichen Speicheraufwand die Leistung beeinträchtigen.
- Abhängigkeiten ignorieren
- Stellen Sie sicher, dass Sie alle Abhängigkeiten korrekt auflisten. Wenn sich eine Abhängigkeit ändert, aber nicht im Array enthalten ist, kann das zwischengespeicherte Ergebnis veraltet sein, was zu Fehlern führt.
- Missbrauch von useMemo und useCallback
- Denken Sie daran: useMemo speichert Werte und useCallback speichert Funktionen zwischen. Die Verwendung des falschen Hooks kann zu unerwartetem Verhalten und Fehlern führen.
- Fallstricke beim erneuten Auswendiglernen vermeiden
- Gespeicherte Funktionen und Werte werden nur aktualisiert, wenn sich Abhängigkeiten ändern. Um unnötige erneute Renderings zu vermeiden, stellen Sie sicher, dass das Abhängigkeitsarray nur Variablen enthält, die sich tatsächlich auf das Ergebnis oder die Logik der Funktion auswirken.
Abschluss
Sowohl
useMemoals auch useCallback sind leistungsstarke Tools zur Optimierung Ihrer React-Anwendungen. Durch Caching Berechnungen mit useMemo und Funktionen mit useCallback können Sie die Leistung verbessern , insbesondere in Anwendungen mit umfangreichen Berechnungen oder Komponenten, die häufig gerendert werden. Obwohl diese Haken hilfreich sind, ist es wichtig, sie mit Bedacht einzusetzen. Durch die strategische Anwendung von useMemo und useCallback können Sie sicherstellen, dass Ihre React-Anwendungen schnell und reaktionsfähig bleiben.
-
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-09
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-09 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-04-09
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-04-09 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-04-09
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-04-09 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-04-09
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-04-09 -
 So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-04-09
So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-04-09 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-09
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-09 -
 Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python -Anfragen sind ein mächtiges Tool, um HTTP ...Programmierung Gepostet am 2025-04-09
Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python -Anfragen sind ein mächtiges Tool, um HTTP ...Programmierung Gepostet am 2025-04-09 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-09
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-09 -
 Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-09
Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-09 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-04-09
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-04-09 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-09
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-09 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-09
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-09 -
 Wie kann ich PytSeract für einstellige Erkennung mit Zahlenausgabe konfigurieren?pytesseract OCR mit einzelnen Ziffernerkennung und nur Zahlenbeschränkungen im Kontext der Pytesseract, konfigurieren Tesseract, um einzelne Z...Programmierung Gepostet am 2025-04-09
Wie kann ich PytSeract für einstellige Erkennung mit Zahlenausgabe konfigurieren?pytesseract OCR mit einzelnen Ziffernerkennung und nur Zahlenbeschränkungen im Kontext der Pytesseract, konfigurieren Tesseract, um einzelne Z...Programmierung Gepostet am 2025-04-09 -
 Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-09
Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-09 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-09
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-09
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























