Teilen von UI-Komponenten: VS-Installation kopieren
In den letzten Jahren gab es einen spürbaren Wandel in der Herangehensweise von Entwicklern an UI-Bibliotheken, weg von der Installation ganzer Komponentenbibliotheken über npm-Pakete und hin zum direkten Kopieren und Einfügen des Codes in ihre Codebasis.
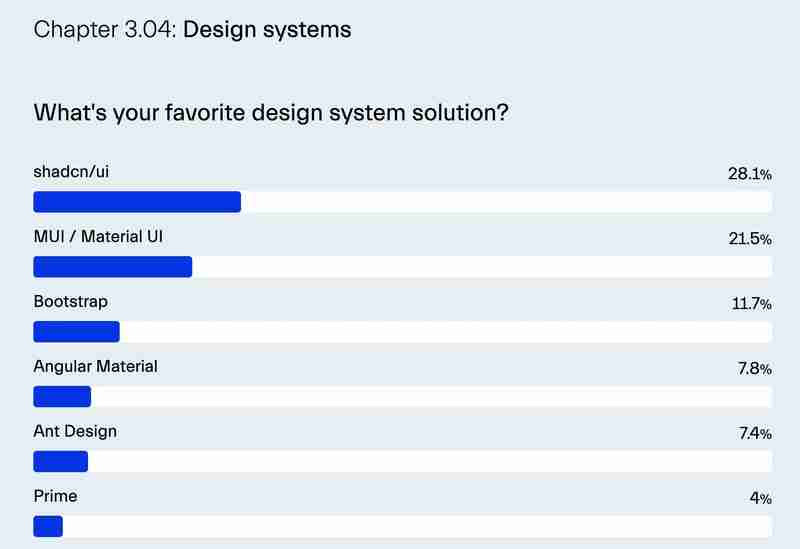
Dieser Trend wurde weitgehend durch Shadcn/UI populär gemacht, eine Bibliothek, die Entwicklern vorgefertigte, anpassbare Komponenten bietet, die für maximale Flexibilität direkt in ein Projekt kopiert werden können.

Warum das Kopieren bei komplexen Komponenten von Vorteil ist
Der Copy-Paste-Ansatz glänzt insbesondere bei komplexen UI-Elementen wie Authentifizierungsseiten, detaillierten Dashboards oder komplexen Datenvisualisierungen. Diese Komponenten erfordern eine fein abgestimmte Anpassung, die mit unveränderlichen NPM-Paketen nur schwer zu erreichen ist.
Anstatt die API der Bibliothek mit endlosen Konfigurationsoptionen zu überfordern, ermöglicht dieser Ansatz Entwicklern, die zusammensetzbare und deklarative Natur moderner Frontend-Frameworks zu nutzen und so eine bessere Kontrolle über jeden Teil der Komponente zu ermöglichen.
Anstelle langer und komplexer CSS-Selektoren können Sie Stile direkt auf Elemente in einer Komponente anwenden. Anstatt Komponenten mithilfe einer komplexen Abhängigkeitsinjektionslogik einzufügen, platzieren oder ordnen Sie Komponenten einfach nach Belieben an.

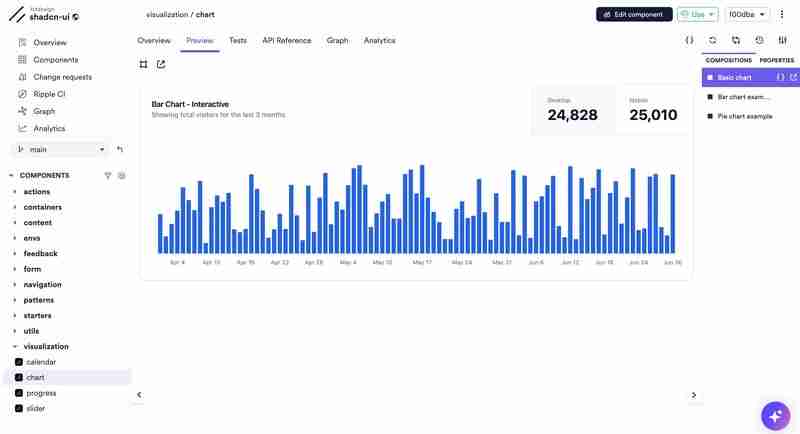
Ein interaktives Schattendiagramm auf der Bit-Plattform
Dieser Ansatz hat mit der Einführung von KI-Codierungsassistenten noch größere Bedeutung gewonnen. Anstatt Komponenten von Grund auf durch KI mit langen, komplexen Eingabeaufforderungen zu generieren – oder ein langes Gespräch mit dem Assistenten zu führen – können Sie mit einer vorgefertigten Komposition beginnen, die Ihren Anforderungen nahe kommt.
Durch die Einbettung des Codes in Ihr Projekt geben Sie dem KI-Assistenten einen konkreten, greifbaren Kontext. Von dort aus können Sie es bitten, inkrementelle Anpassungen vorzunehmen, z. B. Stile zu optimieren, Barrierefreiheitsfunktionen hinzuzufügen oder das Layout zu ändern.
Bitkomponenten: Pakete, die Sie direkt bearbeiten können
Bit hat eine neue Einheit in die Welt der Webentwicklung eingeführt: The Bit Component. Kurz gesagt, eine Bit-Komponente kann als Superpaket betrachtet werden. Sie können es freigeben, installieren, kopieren und sogar unabhängig von einer bestimmten Projekteinrichtung daran zusammenarbeiten.
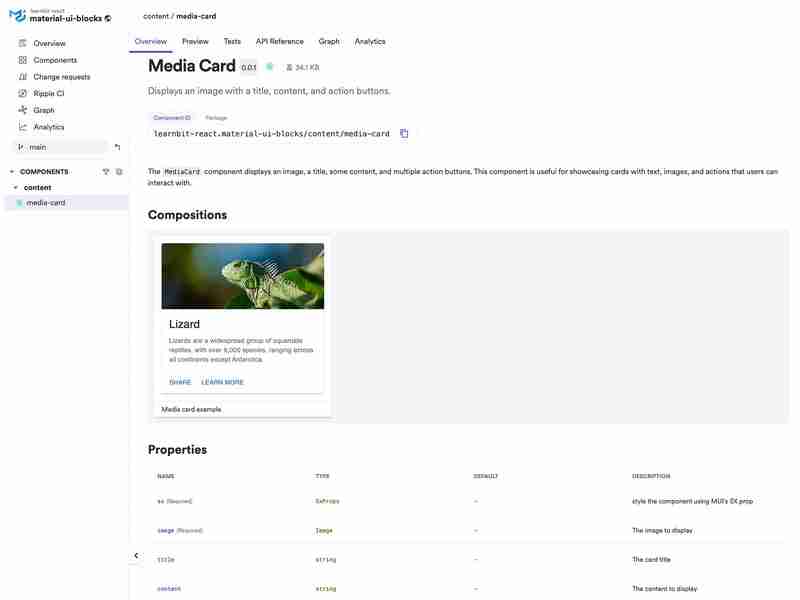
Der Einfachheit halber können wir UI-Komponenten in zwei Gruppen einteilen: Design-Systemkomponenten und Blockkomponenten. Im Designsystem sind Grundkomponenten wie Card grundlegende Bausteine. Blockkomponenten, wie z. B. eine MediaCard, bestehen hingegen aus Designsystemelementen, bieten aber erweiterte Funktionalität.
Wahl 1: Komponieren mit Design-Systemkomponenten
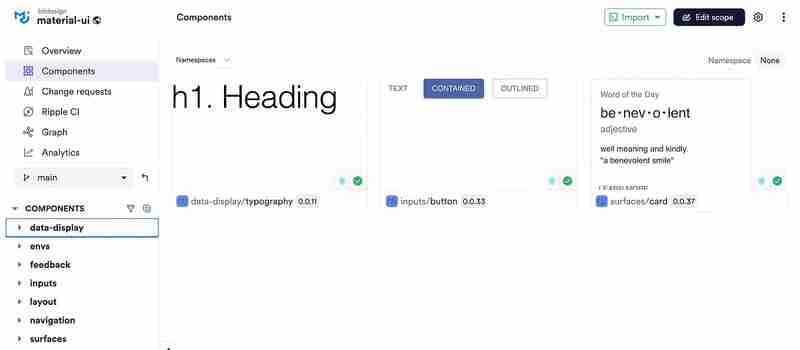
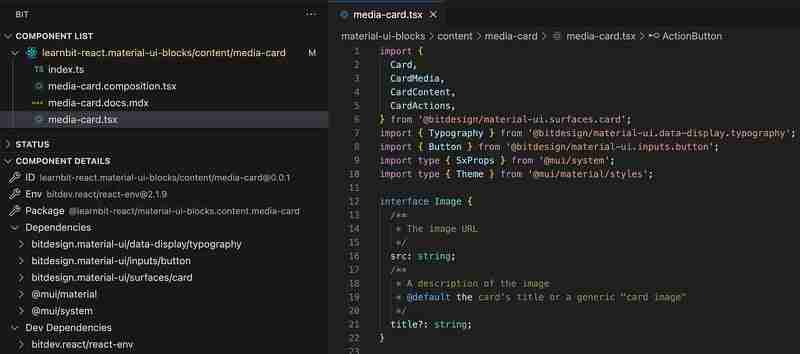
Beim Erstellen einer neuen Komponente besteht die erste Möglichkeit darin, sie aus Ihrem Designsystem zu erstellen. Um beispielsweise eine benutzerdefinierte Karte zu erstellen, müssen Sie möglicherweise Komponenten wie Karte, Schaltfläche und Typografie kombinieren.

MUI-basierte Komponenten, die auf der Bit-Plattform geteilt werden
Diese Komponenten können in Ihrem Projekt über npm, pnpm, Yarn oder die Installation von Bit installiert werden:
npm i @bitdesign/material-ui.surfaces.card bitdesign.material-ui/inputs/button @bitdesign/material-ui.data-display.typography
Wahl 2: Verwendung von Blockkomponenten
Wenn Sie sich für eine vorgefertigte Blockkomponente entscheiden, haben Sie über die einfache Installation hinaus mehrere flexible Möglichkeiten.
Der einfachste Weg besteht darin, das Komponentenpaket direkt zu installieren und seine API zu verwenden. Dieser Ansatz funktioniert gut, wenn die Komponente sofort Ihren Anforderungen entspricht oder nur geringfügige Anpassungen erfordert.
Für Szenarien, in denen Sie umfangreiche Änderungen vornehmen müssen, können Sie mit dem fork-Befehl von Bit den vollständigen Code der Komponente in Ihr Projekt kopieren. Dazu gehören Quelldateien, Abhängigkeiten und Konfigurationen (einschließlich der Entwicklungstools der Komponente).

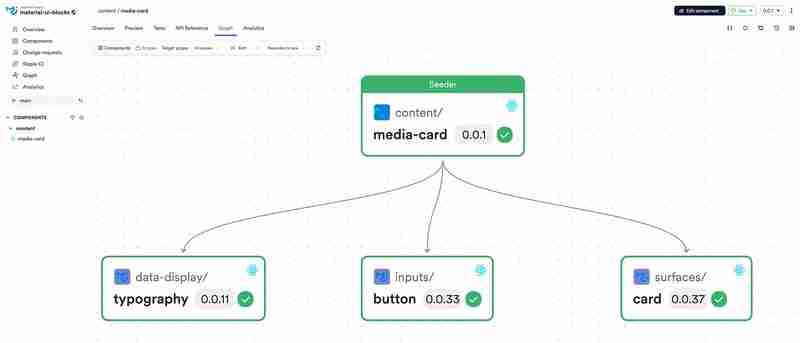
https://bit.cloud/learnbit-react/material-ui-blocks/content/media-card
Um beispielsweise die MediaCard-Komponente und ihre Konfiguration zu kopieren, führen wir bit fork aus und übergeben ihre Komponenten-ID (nicht den Paketnamen) als Argument:
bit fork learnbit-react.material-ui-blocks/content/media-card

Es ist erwähnenswert, dass Bit auch den Bit-Importbefehl bereitstellt, mit dem Sie Änderungen an der Komponente vornehmen und eine neue Version veröffentlichen können. Diese Option erfordert, dass Sie über die entsprechenden Berechtigungen zum Ändern der Komponente verfügen (im Gegensatz zum Befehl „bit fork“, der sich nicht auf die ursprüngliche Komponente auswirkt).
Auswerfen der Quelldateien von Abhängigkeiten
Beim Forken von Komponenten mit Abhängigkeiten installiert Bit diese der Einfachheit halber automatisch. Wenn Sie jedoch direkten Zugriff auf den Quellcode einer Abhängigkeit benötigen, können Sie diese Abhängigkeiten auch forken.

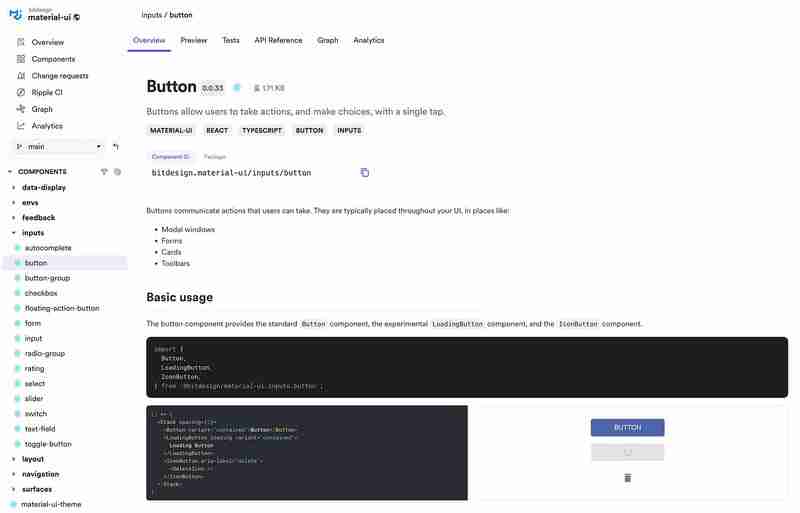
Wenn Sie beispielsweise die Button-Komponente kopieren möchten, können Sie sie auch aus der Sammlung Ihres Teams auf der Bit-Plattform kopieren:
bit fork bitdesign.material-ui/inputs/button

-
 Wie kann ich exportpakettypen in Go -Sprache dynamisch entdecken?finden exportierte Pakettypen dynamisch im Gegensatz zu den begrenzten Typ -Erkennungsfunktionen im reflektierenden Paket, in diesem Artikel u...Programmierung Gepostet am 2025-07-07
Wie kann ich exportpakettypen in Go -Sprache dynamisch entdecken?finden exportierte Pakettypen dynamisch im Gegensatz zu den begrenzten Typ -Erkennungsfunktionen im reflektierenden Paket, in diesem Artikel u...Programmierung Gepostet am 2025-07-07 -
 Wie kann man leere Arrays in PHP effizient erfassen?prüfen Array -Leere in php Ein leeres Array kann in Php durch verschiedene Ansätze bestimmt werden. Wenn das Vorhandensein eines Array -Elemen...Programmierung Gepostet am 2025-07-07
Wie kann man leere Arrays in PHP effizient erfassen?prüfen Array -Leere in php Ein leeres Array kann in Php durch verschiedene Ansätze bestimmt werden. Wenn das Vorhandensein eines Array -Elemen...Programmierung Gepostet am 2025-07-07 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-07
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-07 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-07-07
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-07-07 -
 Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-07-07
Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-07-07 -
 Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-07-07
Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-07-07 -
 Warum können Java nicht generische Arrays erstellen?generic Array Creation error Frage: , wenn wir versuchen, eine Array von generischen Klassen zu erstellen. ArrayList [2]; public static A...Programmierung Gepostet am 2025-07-07
Warum können Java nicht generische Arrays erstellen?generic Array Creation error Frage: , wenn wir versuchen, eine Array von generischen Klassen zu erstellen. ArrayList [2]; public static A...Programmierung Gepostet am 2025-07-07 -
 Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-07-07
Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-07-07 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-07-07
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-07-07 -
 Wird in Java wirklich ein falsches Wakeup passieren?falsche Aufwachen in Java: Realität oder Mythos? Das Konzept des falschen Aufwachens in der Java -Synchronisation ist seit geringer Zeit ein The...Programmierung Gepostet am 2025-07-07
Wird in Java wirklich ein falsches Wakeup passieren?falsche Aufwachen in Java: Realität oder Mythos? Das Konzept des falschen Aufwachens in der Java -Synchronisation ist seit geringer Zeit ein The...Programmierung Gepostet am 2025-07-07 -
 Effektive Überprüfungsmethode für Java-Zeichenfolgen, die nicht leer und nicht null sindprüfen, ob ein String nicht null ist und nicht leer , ob ein String nicht null und nicht leer ist, Java bietet verschiedene Methoden. 1.6 and l...Programmierung Gepostet am 2025-07-07
Effektive Überprüfungsmethode für Java-Zeichenfolgen, die nicht leer und nicht null sindprüfen, ob ein String nicht null ist und nicht leer , ob ein String nicht null und nicht leer ist, Java bietet verschiedene Methoden. 1.6 and l...Programmierung Gepostet am 2025-07-07 -
 Der Unterschied zwischen PHP- und C ++ - Funktion ÜberlastverarbeitungPHP -Funktion Überladen: Entschlüsseln des Enigma aus einer C Perspektive als erfahrener C -Entwickler, der sich in den Bereich des PHP wagt, kö...Programmierung Gepostet am 2025-07-07
Der Unterschied zwischen PHP- und C ++ - Funktion ÜberlastverarbeitungPHP -Funktion Überladen: Entschlüsseln des Enigma aus einer C Perspektive als erfahrener C -Entwickler, der sich in den Bereich des PHP wagt, kö...Programmierung Gepostet am 2025-07-07 -
 `console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-07-07
`console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-07-07 -
 Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-07-07
Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-07-07 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-07
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-07
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























