 Titelseite > Programmierung > Empfohlenes Projekt: Erstellen einer modernen Expense Splitter-Web-App
Titelseite > Programmierung > Empfohlenes Projekt: Erstellen einer modernen Expense Splitter-Web-App
Empfohlenes Projekt: Erstellen einer modernen Expense Splitter-Web-App
Begeben Sie sich auf eine Reise, um Ihre Webentwicklungsfähigkeiten zu verbessern? Dann ist das von LabEx angebotene Projekt „Building a Modern Expense Splitter Web App“ genau das Richtige für Sie. Dieses Schritt-für-Schritt-Tutorial führt Sie durch den Prozess der Erstellung einer optisch ansprechenden und funktionalen Kostenteilungsanwendung mit HTML, CSS und JavaScript.

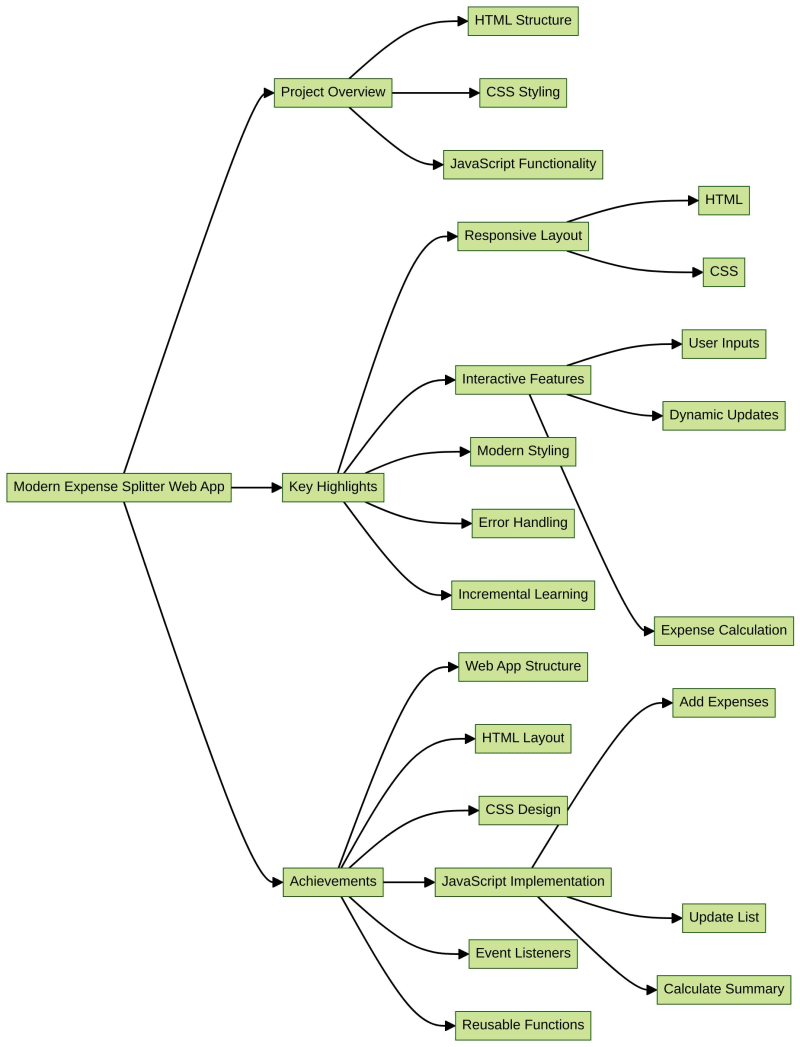
Projektübersicht
In diesem umfassenden Projekt tauchen Sie ein in die Welt des responsiven Webdesigns und der interaktiven Funktionen. Von Grund auf lernen Sie, wie Sie die HTML-Struktur aufbauen, die Anwendung mit CSS formatieren, um ein modernes und optisch ansprechendes Erscheinungsbild zu erzielen, und sie dann mit JavaScript-Funktionalität zum Leben erwecken.
Wichtigste Highlights
Responsives Layout und Design
Entdecken Sie die Kunst, mit HTML und CSS ein responsives Webseitenlayout zu erstellen. Entdecken Sie Techniken, um sicherzustellen, dass sich Ihre Anwendung nahtlos an verschiedene Geräte und Bildschirmgrößen anpasst.
Interaktive Funktionen
Nutzen Sie die Leistungsfähigkeit von JavaScript, um interaktive Funktionen zu implementieren. Erfahren Sie, wie Sie mit Benutzereingaben umgehen, die Spesenliste dynamisch aktualisieren und die Spesenzusammenfassung präzise berechnen.
Modernes Styling
Erhöhen Sie die optische Attraktivität Ihrer Expense Splitter-App, indem Sie ein modernes und farbenfrohes Design verwenden. Nutzen Sie CSS, um die Webseite zu gestalten und ein visuell ansprechendes Benutzererlebnis zu schaffen.
Fehlerbehandlung
Stellen Sie die Datengenauigkeit sicher und verhindern Sie potenzielle Probleme durch die Implementierung robuster Fehlerbehandlungsmechanismen. Entwickeln Sie Strategien, um Benutzereingaben zu verarbeiten und aussagekräftiges Feedback zu geben.
Inkrementelles Lernen
Das Projekt folgt einem schrittweisen Ansatz, der es Ihnen ermöglicht, die Anwendung schrittweise zu erstellen. Jeder Schritt baut auf dem vorherigen auf und sorgt so für ein reibungsloses und ansprechendes Lernerlebnis.
Erfolge
Am Ende dieses Projekts zum Erstellen einer modernen Expense Splitter-Web-App haben Sie die Möglichkeit:
- Grundstruktur für eine Webanwendung einrichten
- Erstellen Sie das HTML-Layout für eine Expense Splitter-App
- Gestalten Sie die Webanwendung mit CSS, um ein modernes und optisch ansprechendes Design zu erzielen
- JavaScript-Funktionalität implementieren, um Ausgaben hinzuzufügen, die Ausgabenliste zu aktualisieren und die Ausgabenzusammenfassung zu berechnen
- Ereignis-Listener einbinden, um die App interaktiv zu gestalten
- Erstellen Sie wiederverwendbare Funktionen in JavaScript, um bestimmte Aufgaben auszuführen
Begeben Sie sich auf diese aufregende Reise und entfalten Sie Ihr volles Potenzial als Webentwickler. Melden Sie sich noch heute für das Projekt „Building a Modern Expense Splitter Web App“ an und beginnen Sie mit der Erstellung Ihrer nächsten beeindruckenden Webanwendung.
LabEx: Ihr interaktiver Programmierspielplatz
LabEx zeichnet sich als einzigartige Programmier-Lernplattform aus, die eine umfassende Online-Umgebung für praktische Übungen bietet. Jeder Kurs auf LabEx ist mit einer speziellen Playground-Umgebung ausgestattet, die es den Lernenden ermöglicht, in den Code einzutauchen und mit ihren neu erworbenen Fähigkeiten zu experimentieren.
Die Schritt-für-Schritt-Anleitungen der Plattform eignen sich besonders gut für Anfänger und führen sie problemlos durch den Lernprozess. Jeder Schritt in den Tutorials wird durch eine automatische Überprüfung unterstützt, sodass die Lernenden sofort Feedback zu ihren Fortschritten und ihrem Verständnis erhalten. Darüber hinaus steht der KI-Lernassistent von LabEx zur Verfügung, der Codekorrekturen, Konzepterklärungen und personalisierten Support bietet und so ein nahtloses und bereicherndes Lernerlebnis gewährleistet.
Möchten Sie mehr erfahren?
- ? Erkunde 20 Fähigkeitsbäume
- ? Üben Sie Hunderte von Programmierprojekten
- ? Treten Sie unserem Discord bei oder twittern Sie uns @WeAreLabEx
-
 Wie kann ich exportpakettypen in Go -Sprache dynamisch entdecken?finden exportierte Pakettypen dynamisch im Gegensatz zu den begrenzten Typ -Erkennungsfunktionen im reflektierenden Paket, in diesem Artikel u...Programmierung Gepostet am 2025-07-13
Wie kann ich exportpakettypen in Go -Sprache dynamisch entdecken?finden exportierte Pakettypen dynamisch im Gegensatz zu den begrenzten Typ -Erkennungsfunktionen im reflektierenden Paket, in diesem Artikel u...Programmierung Gepostet am 2025-07-13 -
 Leitfaden zur Lösung von CORS -Problemen in der Frühjahrssicherheit 4.1 und höherSpring Security CORS Filter: Fehlerbehebung gemeinsame Ausgaben Bei der Integration von Frühlingssicherheit in ein vorhandenes Projekt können ...Programmierung Gepostet am 2025-07-13
Leitfaden zur Lösung von CORS -Problemen in der Frühjahrssicherheit 4.1 und höherSpring Security CORS Filter: Fehlerbehebung gemeinsame Ausgaben Bei der Integration von Frühlingssicherheit in ein vorhandenes Projekt können ...Programmierung Gepostet am 2025-07-13 -
 Python Effizienter Weg, HTML -Tags aus Text zu entfernenhtml tags in python für eine makellose textuelle Darstellung manipulieren HTML -Antworten beinhalten oft die Extraktion relevanter Textinhalte...Programmierung Gepostet am 2025-07-13
Python Effizienter Weg, HTML -Tags aus Text zu entfernenhtml tags in python für eine makellose textuelle Darstellung manipulieren HTML -Antworten beinhalten oft die Extraktion relevanter Textinhalte...Programmierung Gepostet am 2025-07-13 -
 Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-07-13
Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-07-13 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-07-13
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-07-13 -
 Spark DataFrame -Tipps, um konstante Spalten hinzuzufügenErstellen einer konstanten Spalte in einem Spark DataFrame Hinzufügen einer konstanten Spalte zu einem Spark DataFrame mit einem willkürlichen...Programmierung Gepostet am 2025-07-13
Spark DataFrame -Tipps, um konstante Spalten hinzuzufügenErstellen einer konstanten Spalte in einem Spark DataFrame Hinzufügen einer konstanten Spalte zu einem Spark DataFrame mit einem willkürlichen...Programmierung Gepostet am 2025-07-13 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-07-13
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-07-13 -
 Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-07-13
Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-07-13 -
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-07-13
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-07-13 -
 Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-07-13
Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-07-13 -
 Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python -Anfragen sind ein mächtiges Tool, um HTTP ...Programmierung Gepostet am 2025-07-13
Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python -Anfragen sind ein mächtiges Tool, um HTTP ...Programmierung Gepostet am 2025-07-13 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-13
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-13 -
 Wie kann ich Werte von zwei gleichen Arrays in PHP synchron iterieren und drucken?synchron iterierend und drucken Werte aus zwei Arrays derselben Größe beim Erstellen einer Selectbox unter Verwendung von zwei Arrays gleicher G...Programmierung Gepostet am 2025-07-13
Wie kann ich Werte von zwei gleichen Arrays in PHP synchron iterieren und drucken?synchron iterierend und drucken Werte aus zwei Arrays derselben Größe beim Erstellen einer Selectbox unter Verwendung von zwei Arrays gleicher G...Programmierung Gepostet am 2025-07-13 -
 Der Compiler -Fehler "usr/bin/ld: kann nicht -l" -Lösung findenDieser Fehler gibt an, dass der Linker die angegebene Bibliothek beim Verknüpfen Ihrer ausführbaren Datei nicht finden kann. Um dieses Problem z...Programmierung Gepostet am 2025-07-13
Der Compiler -Fehler "usr/bin/ld: kann nicht -l" -Lösung findenDieser Fehler gibt an, dass der Linker die angegebene Bibliothek beim Verknüpfen Ihrer ausführbaren Datei nicht finden kann. Um dieses Problem z...Programmierung Gepostet am 2025-07-13 -
 Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-07-13
Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-07-13
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























