Lesen Sie Telefonkontakte mit JavaScript
Anmerkung des Autors: Die in diesem Artikel beschriebenen Technologien und Prozesse sind experimentell und funktionieren nur in einigen Browsern. Zum Zeitpunkt des Schreibens wurde die Contact Picker API nur von Android Chrome (ab Version 80) und iOS Safari (ab Version 14.5, allerdings nur hinter einer Flagge) unterstützt. Wenn Sie die Funktionalität überprüfen möchten, können Sie sich eine laufende Demo auf meiner Website ansehen.
Das Lesen von Einträgen aus der Kontaktliste auf einem Telefon oder Tablet war traditionell auf native Apps beschränkt. Aber mit der Contact Picker API können wir genau das mit JavaScript tun.
Diese Funktion kann in Apps interessant sein, die Kontaktinformationen wie Telefonnummern oder VoIP benötigen, in sozialen Netzwerken, in denen wir bekannte Personen entdecken möchten, oder in Apps, die das Ausfüllen von Formularinformationen erfordern, ohne Anwendungen auszutauschen, um die Daten anzuzeigen.
Die API und das Gerät schränken ein, welche Eigenschaften verfügbar sind. Es gibt fünf Standardoptionen, die Entwickler auswählen können:
- Namen
- Telefone
- E-Mails
- Adressen
- Symbole
Die Pluralformen sind hier wichtig, da ein Kontakt mehr als eine Telefonnummer, E-Mail-Adresse oder mehrere Adressen haben kann. Die zurückgegebenen Daten befinden sich aus Konsistenzgründen immer in Arrays, auch wenn es sich um einen einzelnen Wert handelt. Mehr dazu später.
Datenschutz und Sicherheit
Die auf einem Telefon gespeicherten Kontaktinformationen können vertrauliche Informationen enthalten, die wir sorgfältig behandeln müssen. Aus diesem Grund müssen wir Datenschutz- und Sicherheitsaspekte berücksichtigen:
- Der Contact Picker-API-Code muss im Browserkontext der obersten Ebene ausgeführt werden. Es verhindert, dass externer Code wie Anzeigen oder Plugins von Drittanbietern die Kontaktliste auf Ihrem Telefon liest.
- Der Contact Picker-API-Code kann nur nach einer Benutzergeste ausgeführt werden. Daher können Entwickler den Prozess nicht vollständig automatisieren. Der Benutzer muss handeln, um die Kontaktlesung auszulösen.
- Die Person muss den Zugriff auf die Kontaktliste zulassen. Diese Einschränkung wird vom Telefon und nicht von JS auferlegt. Der Benutzer muss dem Browser die Berechtigung erteilen, auf die Kontakte zuzugreifen (sofern er diese nicht bereits hat).
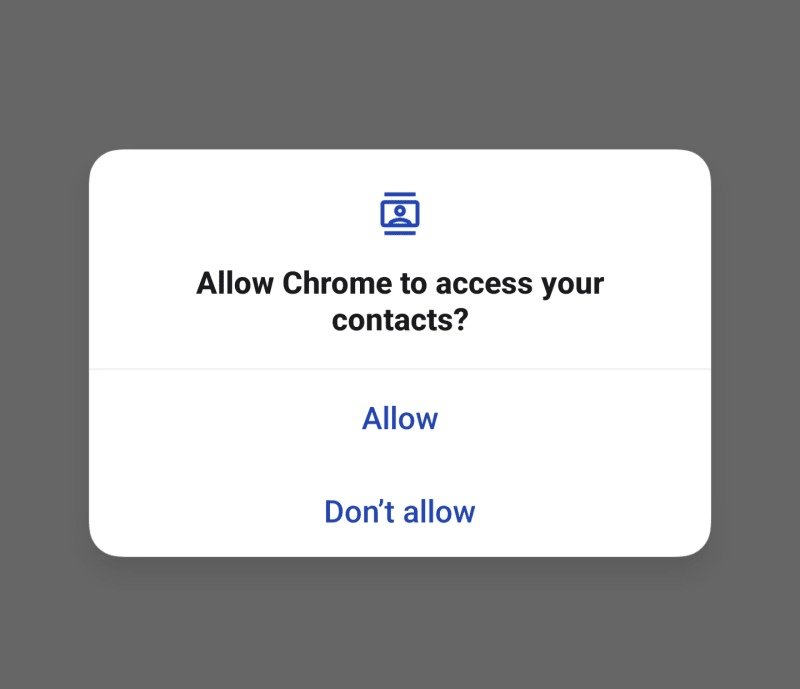
Wenn sie zum ersten Mal eine Website verwenden, die die Contact Picker API verwendet, erhalten sie möglicherweise eine Nachricht wie diese:

Das Telefon zeigt dieses Popup jedes Mal an, bis der Benutzer auf „Zulassen“ tippt. Die Contact Picker-API wird erst ausgeführt, wenn dies geschieht. Was gut ist; Wir möchten sicherstellen, dass Benutzer die richtigen Berechtigungen erteilen. Es ist auch gut, dass es eine einmalige Sache ist; Die Erteilung einer Autorisierung jedes Mal, wenn die Seite den Contact Picker-API-Code ausführt, wäre nervig.
Die API und der Code
Die Contact Picker API definiert nur zwei Methoden:
- getProperties(): gibt eine Liste der Eigenschaften zurück, die auf dem Gerät zum Lesen verfügbar sind. In der Definition gibt es nur fünf: „Adresse“, „E-Mail“, „Symbol“ (dies darf nicht das Kontaktbild sein), „Name“, „Tel“ (Telefon), aber das Gerät erlaubt möglicherweise nicht allen den Zugriff davon.
- select(): öffnet das Kontakt-Popup und gibt die Auswahl zurück, sobald der Benutzer die Aktion abgeschlossen hat. Es benötigt zwei Parameter: eine Liste der zu lesenden Eigenschaften und ein optionales Objekt mit Optionen.
Beide Methoden geben Versprechen zurück, aber da die Aktionen, die sie auslösen, den regulären Fluss der App blockieren, sollten wir bei der Verarbeitung async/await verwenden.
Es kann verlockend sein, getProperties() zu ignorieren und alle Eigenschaften direkt anzufordern. Aber seien Sie vorsichtig, wenn Sie das tun: Es wird wahrscheinlich funktionieren, aber wenn eine der angegebenen Eigenschaften nicht verfügbar ist, löst die Methode select() eine Ausnahme aus.
Beispiel
Eine Demo der Contact Picker API ist in Aktion (führen Sie sie hier online aus oder schauen Sie sich dieses Video an). Wenn die API unterstützt wird, wird eine Schaltfläche angezeigt, die die Telefonnummer, den Namen und die E-Mail-Adresse des Kontakts liest, um sie anzuzeigen.
Zuerst brauchen wir den Button. Wie weiter oben im Abschnitt „Datenschutz und Sicherheit“ beschrieben, ist eine Benutzeraktion erforderlich, bevor wir die API aufrufen können, sodass wir ohne Benutzerinteraktion nichts auslösen können:
Der Hauptcode befindet sich in der Funktion getContactData(). Aber welchen Sinn hätte es vorher, die Schaltfläche anzuzeigen, wenn die Contact Picker-API nicht verfügbar ist? Lassen Sie uns die Schaltfläche ausblenden, wenn sie nicht verfügbar ist. Oder noch besser: Lassen Sie uns die Schaltfläche standardmäßig ausblenden (durch Hinzufügen des ausgeblendeten Attributs) und nur anzeigen, wenn die API verfügbar ist.
// only show the button if browser supports Contact Picker API
if ("contacts" in navigator) {
document.querySelector("button").removeAttribute("hidden");
}
Da nun die Schaltflächenlogik eingerichtet ist, konzentrieren wir uns auf getContactData(). Hier ist eine kommentierte Version der Funktion:
// it is asynchronous because we'll wait for the modal selection
async function getContactData() {
// indicate what contact values will be read
const props = ["tel", "name", "email"];
// wrap everything in a try...catch, just in case
try {
// open the native contact selector (after permission is granted)
const contacts = await navigator.contacts.select(props);
// this will execute after the native contact selector is closed
if (contacts.length) {
// if there's data, show it
alert("Selected data: " JSON.stringify(contacts));
} else {
// ...if not, indicate nothing was selected
alert("No selection done");
}
} catch (ex) {
// if something fails, show the error message
alert(ex.message)
}
}
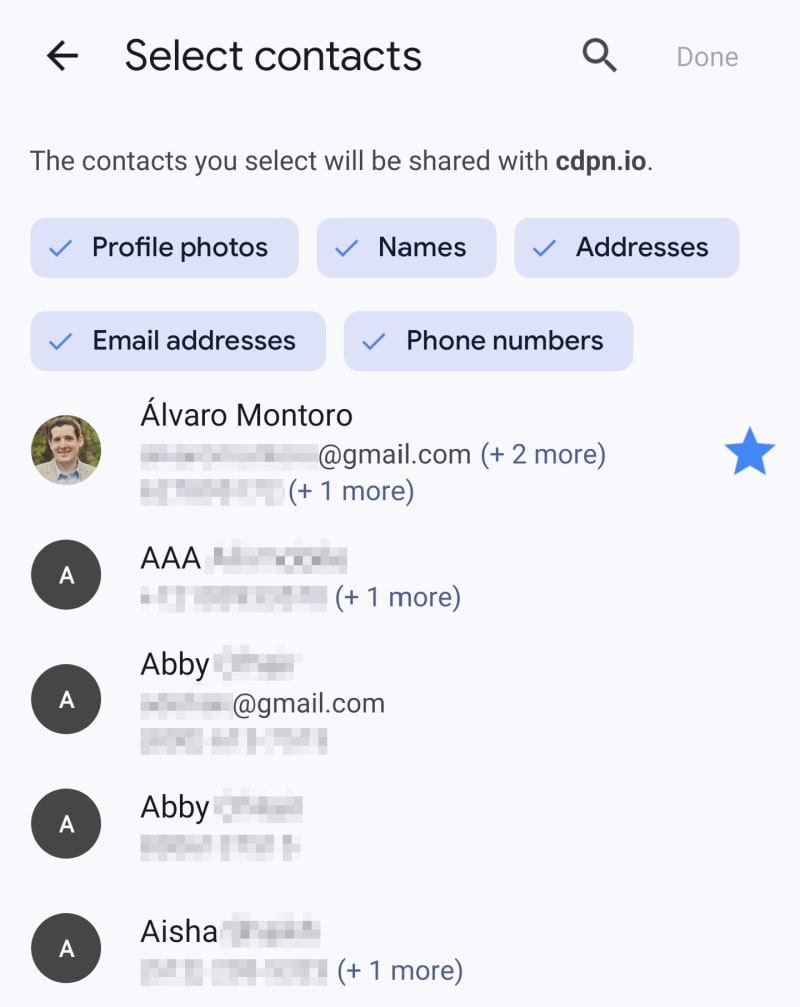
Sobald die Schaltfläche diese Funktion auslöst und der Browser über Berechtigungen verfügt (siehe Screenshot im vorherigen Abschnitt), wird das Kontaktmodal angezeigt und zeigt wichtige Informationen an: die URL, die die Daten liest, welche Daten zurückgegeben werden und die Liste der Kontakte zur Auswahl.

Nach dem Schließen des Modals speichert die Variable Kontakte die Daten in JSON als Array mit einem Objekt, das die angeforderten Informationen enthält (es kann leer sein, wenn es nicht in der Kontaktkarte verfügbar ist).
Zum Beispiel ist dies das Ergebnis, nachdem ich mich selbst als Kontakt ausgewählt habe (gefälschte Daten):
[
{
"address": [],
"email": [ "[email protected]" ],
"icon": [],
"name": [ "Alvaro Montoro" ],
"tel": [ "555-555-5555", "555-123-4567" ]
}
]
Wenn die Daten ein Symbol enthalten, handelt es sich um einen Blob mit dem Bild. Wenn die Daten eine Adresse enthalten, handelt es sich um ein komplexeres Objekt mit Straße, Stadt, Land, Postleitzahl usw. Sie können die zurückgegebenen Werte in der Spezifikation überprüfen.
Aber warum ein Array, wenn wir nur einen Kontakt ausgewählt haben? Weil es die Möglichkeit gibt, mehr als einen Kontakt auszuwählen!
Auswahl mehrerer Kontakte
Es ist möglich, mehr als einen Kontakt auszuwählen. Wenn wir das tun möchten, müssen wir einen zweiten Parameter an die Methode navigator.contacts.select() übergeben, der diese Option angibt.
const props = ["tel", "address", "icon", "name", "email"];
// only one option available: read multiple or only one (default)
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
// ...
Das Ergebnis ist ein Array von Kontakten, daher könnte der Rest des Codes für dieses Beispiel gleich bleiben.
Der obige Code kann einschüchternd sein, vor allem wegen all der Kommentare, die ich hinzugefügt habe. Hier ist eine leicht kommentierte Version des obigen Codes. Wie Sie vielleicht bemerken, ist es ziemlich einfach:
async function getContactData() {
if ("contacts" in navigator) {
const props = await navigator.contacts.getProperties();
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
if (contacts.length) {
// code managing the selected data
} else {
// code when nothing was selected
}
} catch (ex) {
// code if there was an error
}
}
}
Sie können sich eine laufende Demo auf meiner Website ansehen. Keine Sorge, ich mache mit den Kontaktinformationen nichts weiter, als sie auf den Bildschirm zu schreiben. Aber überprüfen Sie den Code vorher, wenn Sie mir nicht vertrauen.
Fazit: Datenschutz geht vor Piraterie
Kontaktinformationen sind PII (persönlich identifizierbare Informationen), und wir müssen sie mit der Sorgfalt und Sicherheit behandeln, die sensible Daten erfordern.
Abgesehen von möglichen rechtlichen Anforderungen, auf die ich nicht eingehen werde (weil ich sie nicht kenne und die von Land zu Land unterschiedlich sind), hier einige grundlegende Richtlinien für den Umgang mit sensiblen Daten:
- Respektieren Sie die Privatsphäre der Menschen. Zwingen Sie sie nicht, Informationen weiterzugeben, die sie nicht weitergeben möchten.
- Behandeln Sie die Daten sorgfältig und auf sichere Weise. Wären Sie zufrieden, wenn die Daten, die Sie verarbeiten, Ihre eigenen wären?
- Speichern Sie keine Daten, wenn dies nicht erforderlich ist. Lesen Sie es, nutzen Sie es, vergessen Sie es. Speichern Sie keine Daten, die Sie nicht verwenden.
- Besorgen Sie sich nur die Daten, die Sie benötigen. Seien Sie nicht hinterlistig oder zwielichtig. Holen Sie sich genau das, was Sie brauchen, um Glaubwürdigkeit und Vertrauen aufzubauen.
Angenommen, eine Web-App versucht, Adressen, Namen oder E-Mails zu lesen, während sie eine Telefonnummer auswählt. Wenn mir das passieren würde, würde ich die Erlaubnis automatisch ablehnen und die Website verlassen.
Erkunden Sie also JavaScript und die Contact Picker API, aber denken Sie immer daran, dass sich hinter dem Bildschirm eine Person befindet und dass die von ihr geteilten Daten riskant sein können, wenn sie in die falschen Hände geraten. Seien Sie nicht leichtsinnig.
Wenn Ihnen dieser Artikel über JavaScript gefallen hat und Sie gerne Web-APIs und verschiedene Dinge mit JS testen möchten, schauen Sie sich diesen anderen Artikel an:
Entwickeln Sie ein Rockband-Spiel mit HTML und JavaScript
-
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-04-18
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-04-18 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-18
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-18 -
 Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-04-18
Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-04-18 -
 Wie formatiere ich Daten in Python leicht in Tabellen?formatieren Daten für tabellarische Ausgabe in Python, die Daten im tabulären Format darstellen, kann eine Herausforderung für Anfänger sein. ...Programmierung Gepostet am 2025-04-18
Wie formatiere ich Daten in Python leicht in Tabellen?formatieren Daten für tabellarische Ausgabe in Python, die Daten im tabulären Format darstellen, kann eine Herausforderung für Anfänger sein. ...Programmierung Gepostet am 2025-04-18 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-04-18
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-04-18 -
 Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-04-18
Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-04-18 -
 Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-04-18
Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-04-18 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-18
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-18 -
 JQuery erhält den Wert der OptionsknopfgruppeDieser Artikel enthält kurze JQuery -Code -Snippets und Antworten häufig gestellte Fragen (FAQs) zur Manipulation von Optionsknopfgruppen. abru...Programmierung Gepostet am 2025-04-18
JQuery erhält den Wert der OptionsknopfgruppeDieser Artikel enthält kurze JQuery -Code -Snippets und Antworten häufig gestellte Fragen (FAQs) zur Manipulation von Optionsknopfgruppen. abru...Programmierung Gepostet am 2025-04-18 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-18
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-18 -
 Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-04-18
Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-04-18 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-18
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-18 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-18
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-18 -
 Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. The appropriate method depends on your...Programmierung Gepostet am 2025-04-18
Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. The appropriate method depends on your...Programmierung Gepostet am 2025-04-18 -
 Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-18
Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-18
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























