Erhalten einer Google OAuth-Client-ID
Was ist eine Kunden-ID?
Eine Google-Client-ID (oder ClientID) ist eine eindeutige Kennung, die einer Anwendung/einem Benutzer zugewiesen wird. Es wird zur Authentifizierung von Clients und Servern mithilfe von OAuth (Auth 2.0) verwendet.
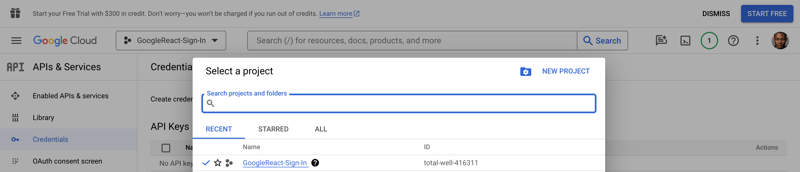
Um eine Google-Client-ID zu erhalten, öffnen Sie die Google Cloud Console und starten Sie ein neues Projekt. Für dieses Tutorial nennen wir das Projekt „GoogleReact Sign-In“, aber Sie können einen beliebigen Namen wählen.

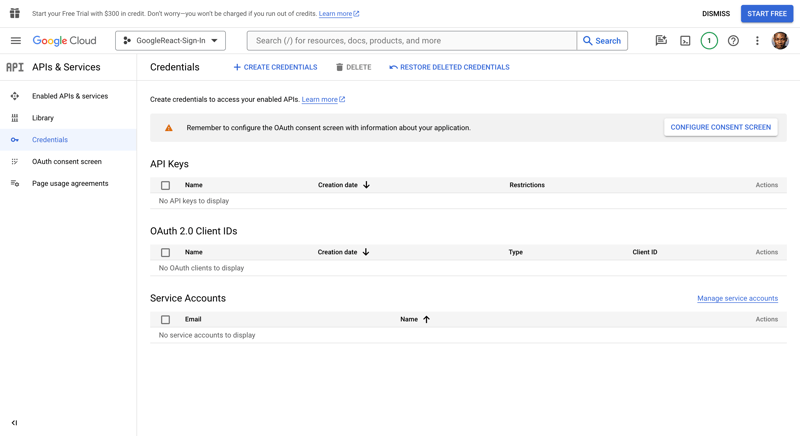
Navigieren Sie nach dem Erstellen des Projekts zum Abschnitt „Anmeldeinformationen“ im Menü „API und Dienste“. Hier finden Sie ein Dashboard, in dem Ihr aktueller Projektname in der oberen linken Ecke neben dem Google Cloud-Logo sichtbar sein sollte.

Bevor Sie nun Ihre Anmeldeinformationen erstellen, gehen wir zum OAuth-Zustimmungsbildschirm, um den Zustimmungsbildschirm einzurichten.
Richten Sie einen Google-Anmeldeeinwilligungsbildschirm ein.
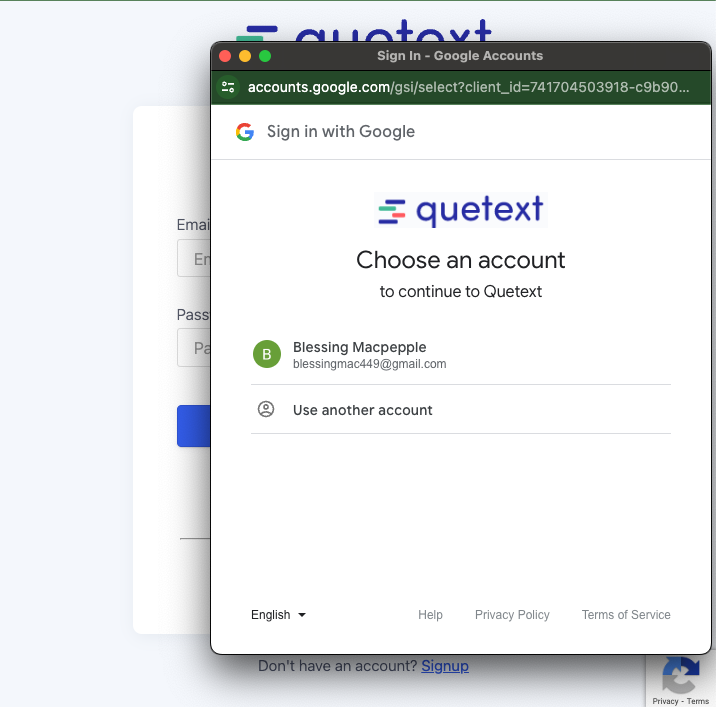
Der Einwilligungsbildschirm ist, wie der Name schon sagt, eine Seite, auf der sich der Benutzer über eine externe Bibliothek oder eine Bibliothek eines Drittanbieters anmelden muss. Dieses Popup informiert den Benutzer darüber, dass er die Stammseite Ihrer App verlässt und Zugriff auf eine Drittanbieterseite gewährt. Beispiel für einen Einwilligungsbildschirm für die Google-Anmeldung, siehe unten

Einfach ausgedrückt: Wenn Sie OAuth 2.0 zur Autorisierung verwenden, fordert Ihre App den Benutzer auf, einen oder mehrere Zugriffsbereiche mithilfe seines Google-Kontos zu autorisieren. Zu den Zugriffsbereichen gehören alle Informationen oder Aktivitäten, auf die Ihre App zugreifen oder die sie im Benutzerkonto ausführen darf.
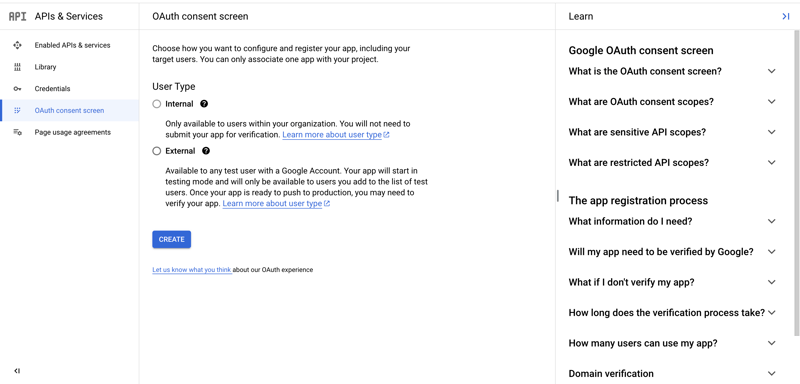
Um die Google-Zustimmungsseite für Ihre React-App einzurichten, navigieren Sie zur Registerkarte „OAuth-Zustimmungsbildschirm“ im linken Menü Ihrer Google Cloud Console.
Wählen Sie auf dieser Registerkarte „Extern“ aus, die einzige zulässige Option, es sei denn, Sie verwenden ein von Google verifiziertes Unternehmen oder eine von Google verifizierte Anwendung, und klicken Sie dann auf die Schaltfläche „Erstellen“, um Ihren Einwilligungsbildschirm zu erstellen.

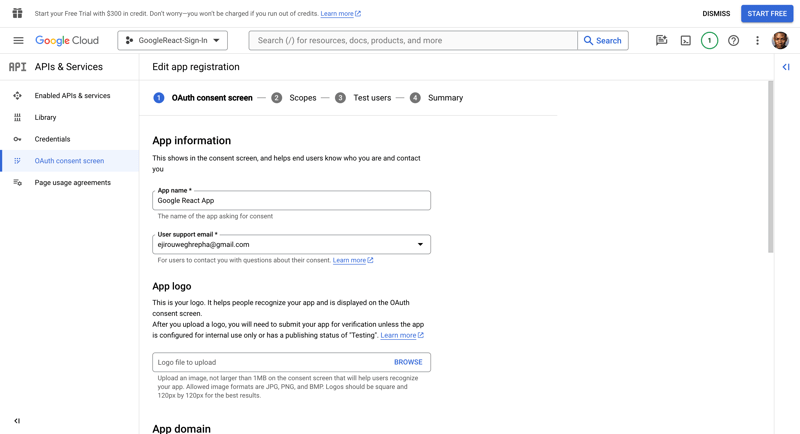
Geben Sie als Nächstes auf derselben Seite einen Namen für Ihre Bewerbung und eine E-Mail-Adresse ein, um Aktualisierungen zum Status des Projekts zu erhalten.
Sie können die verbleibenden Anforderungen und Optionen vorerst leer lassen, aber wenn Sie über die Details verfügen, können Sie sie in dieser Phase hinzufügen.

Die restlichen Registrierungsabschnitte können Sie vorerst überspringen. Scrollen Sie einfach in jedem Abschnitt nach unten, klicken Sie auf Speichern und kehren Sie nach Abschluss zum Dashboard zurück.
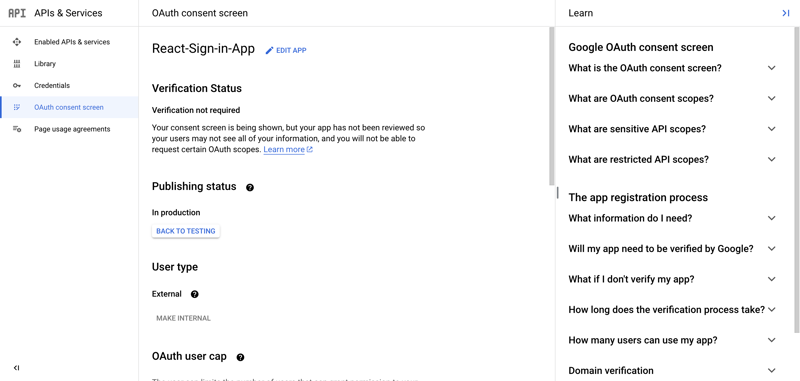
Nachdem wir die OAuth-Zustimmungsseite entworfen haben, müssen wir die App veröffentlichen, bevor wir damit experimentieren oder sicherstellen, dass die Authentifizierung funktioniert. Standardmäßig ist der Status „Testing“ und nach der Veröffentlichung wird es in die Produktion verschoben.

Sobald Sie Ihre App als „In Produktion“ markiert haben, ist sie für jeden mit einem Google-Konto zugänglich.
Generieren Sie Ihre Web-Client-ID.
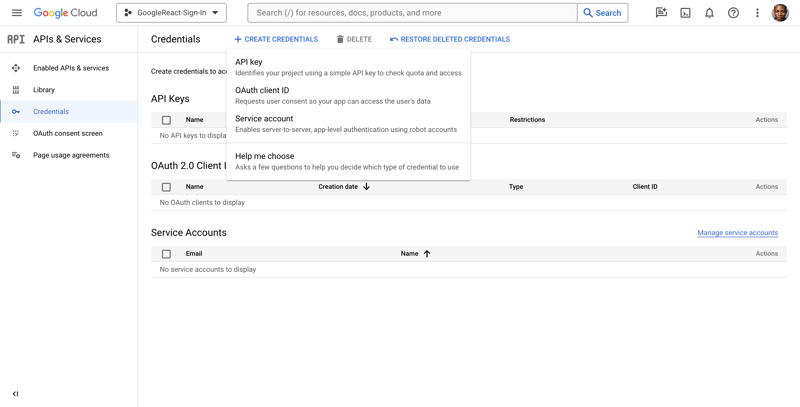
Jetzt kehren wir zur Option „Anmeldeinformationen“ zurück, um auf die Seite zuzugreifen, auf der Sie Ihre Web-Client-ID erstellen können.
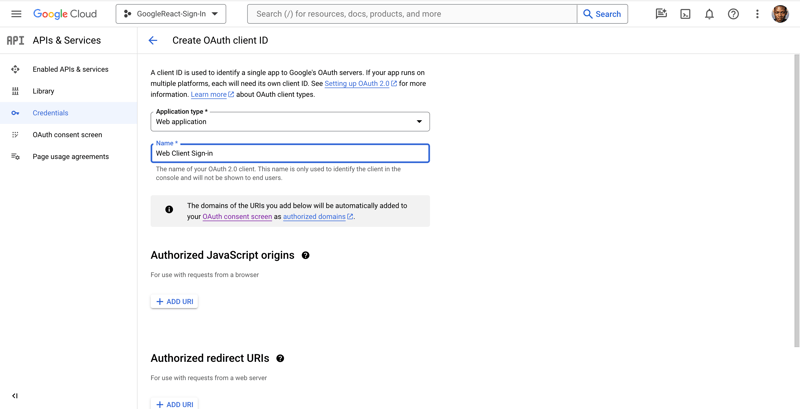
Wählen Sie auf dem Bildschirm oben auf der Seite Anmeldeinformationen erstellen aus und klicken Sie dann auf die OAuth-Client-ID.

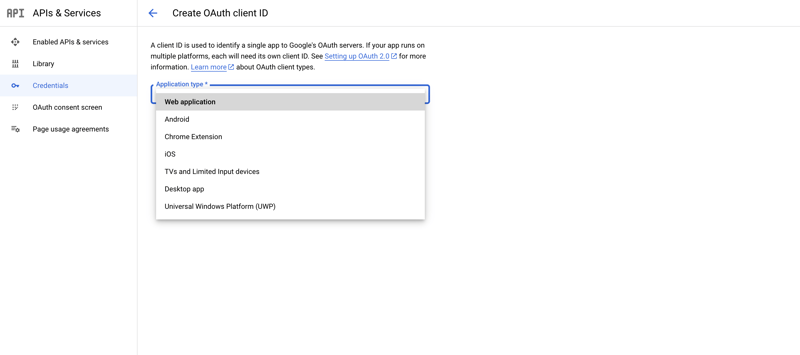
Sie werden aufgefordert, einen Bewerbungstyp auszuwählen, wie unten aufgeführt. Entscheiden Sie sich für eine Webanwendung. Wenn Sie diese Schritte für React ausführen (wir verwenden die Google-Client-ID für das Web).

Als nächstes wählen wir einen Namen für unsere Client-ID aus, um den spezifischen ID-Link zu einer einzelnen App zu identifizieren oder anzugeben. Dieser Name wird verwendet. Um zwischen Web-, iOS- und Android-IDs zu unterscheiden, können wir „Web-ID“, „Android-ID“, „iOS-ID“ usw. in ihre Namenskonventionen aufnehmen:

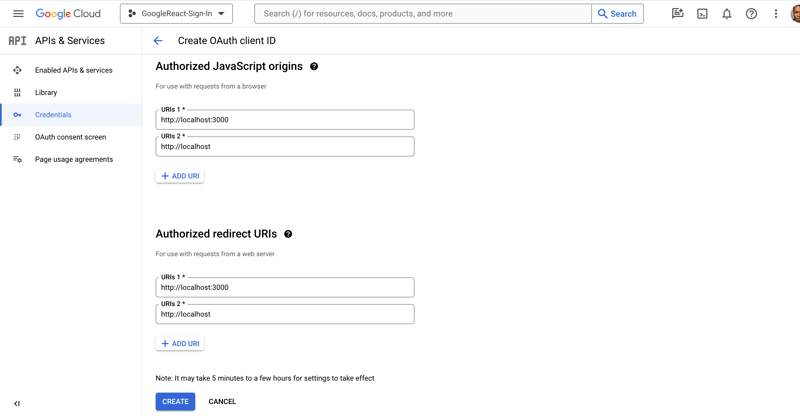
Anschließend stellen wir zwei Arten von URLs vor: autorisierte JavaScript-Ursprünge und autorisierte Weiterleitungs-URLs.
Die „Autorisierte JavaScript-Ursprungs-URL“ ist die URL, über die sich Ihre Anwendung anmeldet. Für React-Entwickler ist es localhost (localhost:3000) oder Ihre gehostete URL, wenn Sie Ihre App gehostet haben.
Die „Autorisierte Weiterleitungs-URL“ ist der Link, zu dem Google den Nutzer zurückleitet, nachdem Sie ihn erfolgreich angemeldet haben. Sie können ihn beispielsweise zu Ihrem ursprünglichen Link zurückführen oder ihn zu einem anderen Link weiterleiten. Sie müssen die URL hier hinzufügen.
Fügen Sie die folgenden URLs zu den autorisierten JavaScript-Ursprüngen und autorisierten Weiterleitungs-URLs hinzu: http://localhost:3000 bzw. http://localhost:

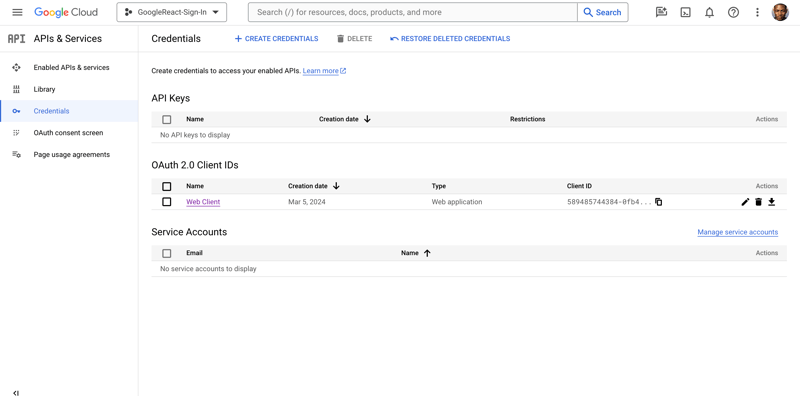
Um eine Web-Client-ID zu erstellen, müssen Sie auf die Schaltfläche „ERSTELLEN“ klicken. Sie kehren zur Startseite zurück, wo Sie Ihre frisch erstellten Anmeldeinformationen einsehen können. Um Ihre neue Web-Client-ID zu kopieren, klicken Sie auf das Symbol „Kopieren“.

Nachdem wir unsere Web-Client-ID erfolgreich erstellt haben, gehen Sie in unsere React-App und fügen Ihre Client-ID in die .env-Datei ein.
-
 Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python -Anfragen sind ein mächtiges Tool, um HTTP ...Programmierung Gepostet am 2025-04-07
Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python -Anfragen sind ein mächtiges Tool, um HTTP ...Programmierung Gepostet am 2025-04-07 -
 Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-04-07
Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-04-07 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-07
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-07 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-07
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-07 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-07
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-07 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-04-07
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-04-07 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-07
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-07 -
 Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-04-07
Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-04-07 -
 Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht in den Verweisen der In...Programmierung Gepostet am 2025-04-07
Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht in den Verweisen der In...Programmierung Gepostet am 2025-04-07 -
 Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-07
Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-07 -
 Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-04-07
Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-04-07 -
 Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-04-07
Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-04-07 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-07
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-07 -
 Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-07
Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-07 -
 Wie kann ich PytSeract für einstellige Erkennung mit Zahlenausgabe konfigurieren?pytesseract OCR mit einzelnen Ziffernerkennung und nur Zahlenbeschränkungen im Kontext der Pytesseract, konfigurieren Tesseract, um einzelne Z...Programmierung Gepostet am 2025-04-07
Wie kann ich PytSeract für einstellige Erkennung mit Zahlenausgabe konfigurieren?pytesseract OCR mit einzelnen Ziffernerkennung und nur Zahlenbeschränkungen im Kontext der Pytesseract, konfigurieren Tesseract, um einzelne Z...Programmierung Gepostet am 2025-04-07
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























