Beherrschen der veralteten Methode „addRoutes“ in Vue Router .roject
Mit der sich ständig weiterentwickelnden Welt der Webentwicklung Schritt zu halten, kann eine entmutigende Aufgabe sein, aber keine Angst! Dieses Projekt, „Hinzufügen einer Verfallswarnung zu Vue Router“, soll Sie durch den Prozess der Aktualisierung Ihrer Vue Router 3.4.9-Anwendung führen, um sich auf die bevorstehenden Änderungen in Vue Router 4 vorzubereiten.

In diesem umfassenden Projekt erfahren Sie, wie Sie veraltete Methoden in einer Bibliothek identifizieren und ändern, insbesondere die addRoutes-Methode in der Datei vue-router-3.4.9/src/index.js. Durch das Hinzufügen einer veralteten Warnung können Sie Entwicklern, die die ältere Version von Vue Router verwenden, dabei helfen, sich über die bevorstehenden Änderungen im Klaren zu sein und reibungslos auf die neue Methode router.addRoute() zu migrieren.
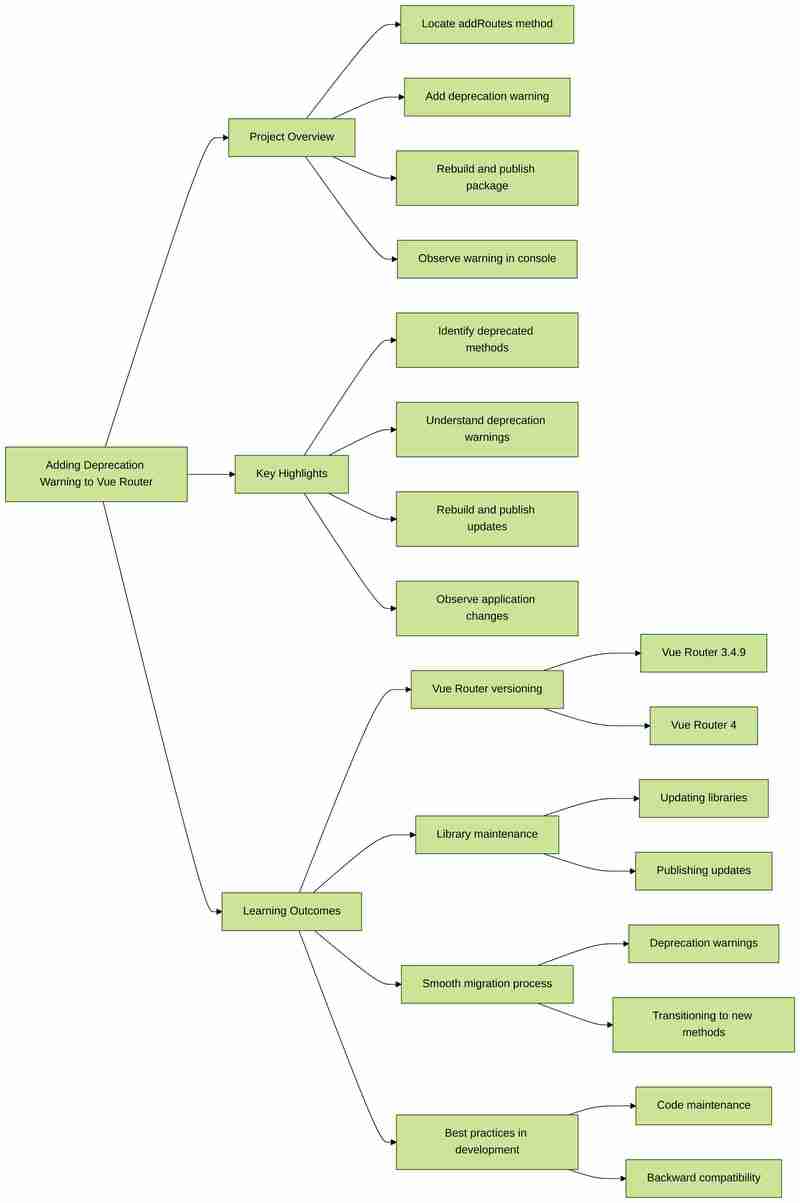
Projektübersicht
Während dieses Projekts begeben Sie sich auf eine Reise zu:
- Suchen Sie die Methode addRoutes in der Datei vue-router-3.4.9/src/index.js
- Fügen Sie der addRoutes-Methode eine Verfallswarnung hinzu
- Erstellen und veröffentlichen Sie das aktualisierte vue-router-3.4.9-Paket
- Starten Sie die Anwendung neu und beachten Sie die Warnmeldung in der Browserkonsole
Am Ende dieses Projekts werden Sie ein tiefes Verständnis dafür haben, wie wichtig es ist, veraltete Warnungen bereitzustellen, um Entwicklern den Übergang zu neueren Versionen einer Bibliothek zu erleichtern. Sie lernen außerdem den Prozess des Neuerstellens und Veröffentlichens einer aktualisierten Version einer Bibliothek kennen und beobachten die Auswirkungen Ihrer Änderungen in der laufenden Anwendung.
Wichtigste Highlights
- Veraltete Methoden identifizieren und ändern: Erhalten Sie die Möglichkeit, veraltete Methoden in einer Bibliothek zu identifizieren und zu ändern, um sicherzustellen, dass Ihre Anwendung mit den neuesten Best Practices auf dem neuesten Stand bleibt.
- Warnungen zu veralteten Versionen verstehen: Erkennen Sie die Bedeutung der Bereitstellung von Warnungen zu veralteten Versionen, um Entwicklern den Übergang zu neueren Versionen einer Bibliothek zu erleichtern und so einen reibungslosen und nahtlosen Migrationsprozess sicherzustellen.
- Bibliotheksaktualisierungen neu erstellen und veröffentlichen: Lernen Sie die Schritte kennen, die zum Neuerstellen und Veröffentlichen einer aktualisierten Version einer Bibliothek erforderlich sind, und rüsten Sie sich mit den Fähigkeiten aus, die Tools, die Sie in Ihren Entwicklungsprojekten verwenden, zu warten und zu verbessern.
- Anwendungsänderungen beobachten: Entwickeln Sie die Fähigkeit, die Auswirkungen Ihrer Änderungen in der laufenden Anwendung zu beobachten, sodass Sie die Wirksamkeit Ihrer Updates überprüfen und ein reibungsloses Benutzererlebnis gewährleisten können.
Bereit zum Eintauchen? Melden Sie sich für den Kurs „Projekt: Deprecation Warning to Vue Router hinzufügen“ an und begeben Sie sich auf die Reise zur Beherrschung der veralteten addRoutes-Methode in Vue Router 3.4.9.
Praktisches Lernen mit LabEx
LabEx ist eine einzigartige Programmier-Lernplattform, die ein umfassendes Online-Lernerlebnis bietet. Jeder Kurs wird von einer speziellen Playground-Umgebung begleitet, die es den Lernenden ermöglicht, ihr neu erworbenes Wissen sofort in die Praxis umzusetzen. Diese nahtlose Integration von Theorie und Anwendung ist ein Markenzeichen des LabEx-Ansatzes.
Was LabEx auszeichnet, sind seine Schritt-für-Schritt-Anleitungen, die es zu einer idealen Plattform für Anfänger machen. Jeder Schritt ist mit einer automatischen Validierung ausgestattet, sodass die Lernenden zeitnah Feedback zu ihren Fortschritten erhalten. Darüber hinaus verfügt LabEx über einen KI-Lernassistenten, der Codekorrektur- und Konzepterklärungsdienste bietet und so sicherstellt, dass Lernende die Unterstützung erhalten, die sie für ihren Erfolg benötigen.
Durch die Kombination interaktiver Playground-Umgebungen, strukturierter Tutorials und KI-gestützter Unterstützung ermöglicht LabEx den Lernenden, tief in Programmierkonzepte einzutauchen und ihre praktischen Fähigkeiten zu verbessern. Egal, ob Sie ein Anfänger oder ein erfahrener Entwickler sind, LabEx bietet die perfekte Mischung aus Anleitung und praktischer Erfahrung, um Ihnen dabei zu helfen, neue Höhen auf Ihrer Codierungsreise zu erreichen.
Möchten Sie mehr erfahren?
- ? Erkunde 20 Fähigkeitsbäume
- ? Üben Sie Hunderte von Programmierprojekten
- ? Treten Sie unserem Discord bei oder twittern Sie uns @WeAreLabEx
-
 Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-04-08
Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-04-08 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-08
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-08 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-08
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-08 -
 So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-04-08
So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-04-08 -
 Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-08
Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-08 -
 Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-04-08
Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-04-08 -
 Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-04-08
Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-04-08 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-08
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-08 -
 Wie kann ich in Java Eingabeaufforderungsbefehle, einschließlich Verzeichnisänderungen, ausführen?Lösung: , um Eingabeaufforderung und Änderungsverzeichnisse mit Java auszuführen, nutzen A -ProcessBuilder. Dieser Ansatz ermöglicht es Ihnen...Programmierung Gepostet am 2025-04-08
Wie kann ich in Java Eingabeaufforderungsbefehle, einschließlich Verzeichnisänderungen, ausführen?Lösung: , um Eingabeaufforderung und Änderungsverzeichnisse mit Java auszuführen, nutzen A -ProcessBuilder. Dieser Ansatz ermöglicht es Ihnen...Programmierung Gepostet am 2025-04-08 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-08
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-08 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-08
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-08 -
 Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-04-08
Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-04-08 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-08
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-08 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-08
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-08 -
 Wie kann ich PytSeract für einstellige Erkennung mit Zahlenausgabe konfigurieren?pytesseract OCR mit einzelnen Ziffernerkennung und nur Zahlenbeschränkungen im Kontext der Pytesseract, konfigurieren Tesseract, um einzelne Z...Programmierung Gepostet am 2025-04-08
Wie kann ich PytSeract für einstellige Erkennung mit Zahlenausgabe konfigurieren?pytesseract OCR mit einzelnen Ziffernerkennung und nur Zahlenbeschränkungen im Kontext der Pytesseract, konfigurieren Tesseract, um einzelne Z...Programmierung Gepostet am 2025-04-08
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























