Die zwei CSS-Zeilen, die die Leistung steigerten (fps zu ps)
Ich habe kürzlich Learn WCs veröffentlicht und wenn Sie es gesehen haben, ist Ihnen wahrscheinlich die Animation im Hintergrund aufgefallen, bei der sich die farbigen Kreise diagonal über den Bildschirm bewegen. Es sieht so aus:
Es funktioniert gut auf Chrome und Safari, aber ich habe einen starken Leistungsabfall bei Firefox festgestellt.
Die Leistung war so schlecht, dass ich diese Animation in Firefox direkt deaktiviert habe.
Wie funktioniert die Animation?
Die Animation wird mit zwei verschachtelten Divs erstellt. Das äußere div ist das erste untergeordnete Element des Body-Tags der Site.
Das .background-gradient-Element ist für die Erstellung eines Farbverlaufs verantwortlich, der sich über die gesamte Breite und Höhe des übergeordneten Containers erstreckt. Etwa so:

Die äußere .background-mask ist für zwei Dinge verantwortlich:
- Die Position wird auf „Fest“ gesetzt und der Container füllt die gesamten Abmessungen des Ansichtsfensters aus.
- Erstellt eine gepunktete Maske über dem Farbverlauf
Dadurch wird sichergestellt, dass die Farbe der Punkte der Farbe des Farbverlaufs direkt darunter entspricht:

Hier ist das CSS für alles, was ich oben beschrieben habe:
.background-mask {
--mask-size: 24px;
/* Position Styles */
position: fixed;
width: 100%;
height: 100%;
z-index: -1;
/* Mask Styles */
mask-image: radial-gradient(black 2px, transparent 2px);
mask-size: var(--mask-size) var(--mask-size);
mask-position: 0px 0px;
animation: mask-move 3s infinite linear;
}
.background-gradient {
background: var(--red);
background-image: var(--gradient);
width: 100%;
height: 100%;
}
@keyframes mask-move {
0% {
mask-position: 0px 0px;
}
100% {
mask-position: var(--mask-size) var(--mask-size);
}
}
@media (prefers-reduced-motion: reduce) {
.hero-background-mask {
animation: none;
}
}
Wenn Sie mehr über Masken in CSS erfahren möchten, kann ich Ihnen diesen umfassenden Beitrag von Ahmad Shadeed empfehlen
Was verursacht diesen Leistungsabfall?
Nicht alle CSS-Eigenschaften werden gleichermaßen animiert. Ohne zu sehr darauf einzugehen, wie der Browser HTML auf der Seite rendert (obwohl ich es hier skizziert habe), durchläuft er einige Phasen. Die drei Phasen, die uns interessieren, sind:
- Layout – Wenn der Browser die Größe und Positionen der Elemente auf der Seite berechnet
- Malen – Zeichnet alle visuellen Aspekte der Seite, wie Bilder, Farben, Schatten usw.
- Composite – Übereinanderschichten der Elemente in der richtigen Reihenfolge
Die Reihenfolge der Pipeline sieht folgendermaßen aus:
Layout → Farbe → Zusammengesetzt
Die Layout- und Malprozesse können CPU-intensiv sein, daher ist es wichtig, die Häufigkeit zu reduzieren, mit der Ihr CSS die Phasen in der Pipeline auslöst*.* Der Browser hilft teilweise, indem er die Leistung für bestimmte Eigenschaften optimiert, teilweise auch Überspringen Sie ganze Phasen der Rendering-Pipeline und andere können die Hardwarebeschleunigung nutzen, um Berechnungen von der CPU auf die GPU zu verlagern.
Durch die Animation bestimmter Eigenschaften wie translator und opacity wird sowohl das Auslösen eines Layouts vermieden als auch die Hardwarebeschleunigung genutzt.
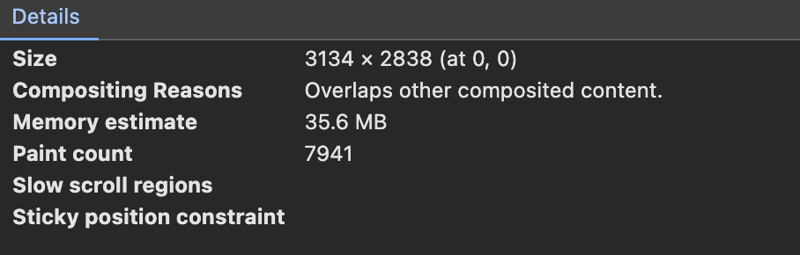
Leider ist dies bei der Animation der Maskenposition nicht der Fall. Ich habe einen Blick auf Chrome geworfen und festgestellt, dass die Anzahl der Farben für das Hintergrund-Div mit jedem Frame zunimmt. Nach wenigen Sekunden hatte es bereits über 1.000 Mal einen Lack ausgelöst.

Selbst mit dieser hohen Anzahl an Farben fühlt sich die Animation in Chrome flüssig an. Allerdings fühlt es sich unter Firefox sehr ruckelig an. Ärgerlicherweise konnte ich keine Möglichkeit finden, die Paint-Anzahl in Firefox zu messen, daher sind alle Annahmen, die ich über die schlechte Leistung von Firefox mache, reine Vermutungen.
Was mir aufgefallen ist, ist, dass die Animation für kleine Geräte in Ordnung ist, mit zunehmender Bildschirmgröße jedoch schlechter wird. Meine Arbeitstheorie ist, dass Firefox die Layout-Trigger nicht für jede der 24x24-Masken stapelt, was dazu führt, dass die FPS sinkt, wenn mehr 24x24-Masken vorhanden sind. Auch hier könnte ich mich völlig irren.
Wie habe ich das behoben?
Anstatt schlecht optimierte CSS-Eigenschaften wie mask-position zu animieren, musste ich mich auf leistungsfähigere Eigenschaften wie Translate verlassen.
Die Lösung bestand nicht darin, die Masken um 24 Pixel zu verschieben, sondern stattdessen das gesamte Hintergrundelement mithilfe der Translate-Eigenschaft zu verschieben.
Aus abstrakter Sicht sieht die Animation so aus:
Hier ist die zweizeilige Änderung im CSS:
/* --mask-size = 24px */
@keyframes mask-move {
0% {
transform: translate(calc(var(--mask-size) * -1), calc(var(--mask-size) * -1));
}
100% {
transform: translate(0px, 0px);
}
}
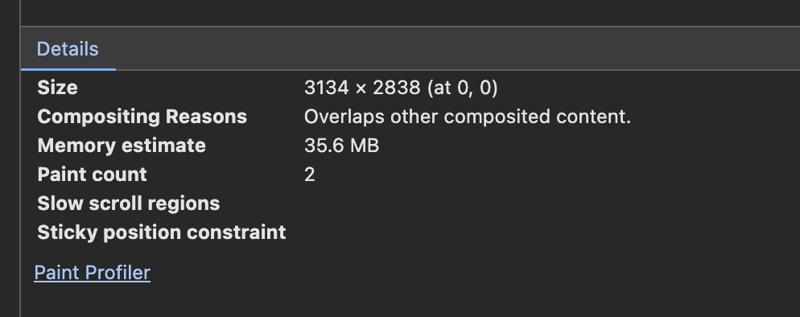
Der Browser animiert die Maskenposition nicht mehr, was ein Layout für jeden Frame ausgelöst hat. Auch wenn sich der Hintergrund in jedem Frame bewegt, löst er durch die Übersetzung weder ein Layout noch eine Farbe aus. Sie können sehen, dass das einzige Mal zweimal pro Minute statt 1.000 malt.

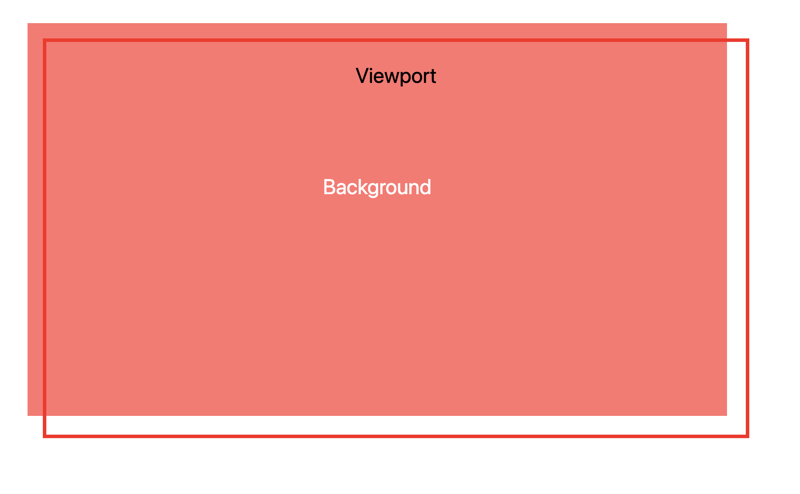
Aufmerksame Zuschauer werden ein Problem entdeckt haben. Wie Sie sich erinnern, füllt die Höhe und Breite des Hintergrunds das Ansichtsfenster aus. Wenn wir den Hintergrund um 24 Pixel nach links und oben verschieben, entsteht dieser leere Bereich im Ansichtsfenster.

Die Lösung ist so einfach wie das Hinzufügen der Maskengröße zur Breite und Höhe des Containers:
.background-mask {
--mask-size: 24px;
width: calc(100% var(--mask-size));
height: calc(100% var(--mask-size));
}
Schauen wir uns noch einmal in Firefox um:
Es ist vielleicht keine perfekte Lösung, aber es ist immer ein wenig befriedigend, einen lustigen Rauch und Spiegel CSS-Trick durchzuführen.
-
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-04-30
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-04-30 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-30
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-30 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-30
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-30 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-30
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-30 -
 Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-04-30
Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-04-30 -
 Warum HTML keine Seitenzahlen und Lösungen drucken kannkönnen Seitenzahlen auf html -Seiten nicht drucken? Gebraucht: @page { Marge: 10%; @Top-Center { Schriftfamilie: Sans-Serif; Schrift...Programmierung Gepostet am 2025-04-30
Warum HTML keine Seitenzahlen und Lösungen drucken kannkönnen Seitenzahlen auf html -Seiten nicht drucken? Gebraucht: @page { Marge: 10%; @Top-Center { Schriftfamilie: Sans-Serif; Schrift...Programmierung Gepostet am 2025-04-30 -
 Komponentenorientiertes CSS-Framework: Eine neue Wahl für Entwickler核心要点 Web Components日益流行,对能够处理这种开发类型的CSS框架的需求也日益增长。传统的CSS框架(如Bootstrap或Foundation)由于其广泛的内置样式和代码,可能会限制开发人员使用Web Components。 组件驱动型CSS框架(如Pattern Lab、SUI...Programmierung Gepostet am 2025-04-30
Komponentenorientiertes CSS-Framework: Eine neue Wahl für Entwickler核心要点 Web Components日益流行,对能够处理这种开发类型的CSS框架的需求也日益增长。传统的CSS框架(如Bootstrap或Foundation)由于其广泛的内置样式和代码,可能会限制开发人员使用Web Components。 组件驱动型CSS框架(如Pattern Lab、SUI...Programmierung Gepostet am 2025-04-30 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-30
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-30 -
 Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-04-30
Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-04-30 -
 Warum nicht `configurationManager.Appsettings.set` speichern app.config ändert sich?app.config value modification quandary In dem bereitgestellten Code -Snippet wird versucht, einen Wert in der App.config -Datei zu ändern. Die...Programmierung Gepostet am 2025-04-30
Warum nicht `configurationManager.Appsettings.set` speichern app.config ändert sich?app.config value modification quandary In dem bereitgestellten Code -Snippet wird versucht, einen Wert in der App.config -Datei zu ändern. Die...Programmierung Gepostet am 2025-04-30 -
 Wie vermeiden Sie Speicherlecks beim Schneiden von Sprache?Memory Leck in Go Slices Verständnis von Speicherlecks in Go Slices kann eine Herausforderung sein. Dieser Artikel zielt darauf ab, Klarstellu...Programmierung Gepostet am 2025-04-30
Wie vermeiden Sie Speicherlecks beim Schneiden von Sprache?Memory Leck in Go Slices Verständnis von Speicherlecks in Go Slices kann eine Herausforderung sein. Dieser Artikel zielt darauf ab, Klarstellu...Programmierung Gepostet am 2025-04-30 -
 Können Templatparameter in C ++ 20 -Konstalfunktion von Funktionsparametern abhängen?konstvale Funktionen und Vorlagenparameter, die von Funktionsargumenten abhängen In c 17 kompile-time. c 20 canteval functions c 20 führ...Programmierung Gepostet am 2025-04-30
Können Templatparameter in C ++ 20 -Konstalfunktion von Funktionsparametern abhängen?konstvale Funktionen und Vorlagenparameter, die von Funktionsargumenten abhängen In c 17 kompile-time. c 20 canteval functions c 20 führ...Programmierung Gepostet am 2025-04-30 -
 Wie schützen Java -Entwickler Datenbankanmeldeinformationen vor Dekompilierung?schützen Datenbankanmeldeinformationen vor Dekompilierung in java In Java ist die Dekompeten von Klassendateien relativ einfach. Dies ist ein ...Programmierung Gepostet am 2025-04-30
Wie schützen Java -Entwickler Datenbankanmeldeinformationen vor Dekompilierung?schützen Datenbankanmeldeinformationen vor Dekompilierung in java In Java ist die Dekompeten von Klassendateien relativ einfach. Dies ist ein ...Programmierung Gepostet am 2025-04-30 -
 Wie kann man das UTF8-kodierte Tabellenausgangsformat in MySQL beibehalten?mySQL-Befehlszeile tabellarische Ausgabe Formatierung mit UTF8 Wenn Sie mit MySQL-Datenbanken arbeiten, die nicht englische Zeichen enthalten, k...Programmierung Gepostet am 2025-04-30
Wie kann man das UTF8-kodierte Tabellenausgangsformat in MySQL beibehalten?mySQL-Befehlszeile tabellarische Ausgabe Formatierung mit UTF8 Wenn Sie mit MySQL-Datenbanken arbeiten, die nicht englische Zeichen enthalten, k...Programmierung Gepostet am 2025-04-30 -
 So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-04-30
So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-04-30
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























