 Titelseite > Programmierung > Laravel + React-Projekt mit Authentifizierung und Benutzerpanel in weniger als einer Minute
Titelseite > Programmierung > Laravel + React-Projekt mit Authentifizierung und Benutzerpanel in weniger als einer Minute
Laravel + React-Projekt mit Authentifizierung und Benutzerpanel in weniger als einer Minute
Ich habe kürzlich ein Video auf X gepostet, in dem ich in weniger als einer Minute ein Laravel React-Projekt mit Authentifizierung und einer Benutzerprofilseite eingerichtet habe! Ich dachte, es wäre hilfreich, eine schriftliche Version zusammen mit einer detaillierten Anleitung für alle bereitzustellen, die lieber folgen möchten.
In diesem Leitfaden zeige ich Ihnen, wie Sie schnell ein neues Laravel-Projekt mit einem React-Frontend und integrierter Authentifizierung einrichten, alles mit Laravel Breeze . Wir werden ein funktionsfähiges Benutzerpanel mit Profilbearbeitung in nur wenigen Schritten haben.
Warum Laravel?
Laravel ist ein beliebtes PHP-Framework, das zum Erstellen moderner Webanwendungen verwendet wird. Es gewinnt schnell an Bedeutung, tatsächlich kündigte Accel im September 2024 eine 57-Millionen-Dollar-Investition in Laravel an.
Laut der offiziellen Website ist Laravel „Das PHP-Framework für Web-Artisans“ und wird dieser Beschreibung wirklich gerecht.
Ich werde nicht zu viel Zeit damit verbringen, was Laravel ist, es gibt eine Menge Informationen auf der offiziellen Website und in der Dokumentation. Beginnen wir stattdessen gleich mit der Einrichtung Ihres Projekts.
Projektaufbau
Tech-Stack
Wir verwenden:
Laravel (für Backend-APIs)
SQLite, die Standarddatenbank für Laravel-Projekte (obwohl Sie problemlos zu einer anderen Datenbank wechseln können)
React für das Frontend (mit Inertia.js)
Laravel Breeze für die Authentifizierung und Benutzerverwaltung
Anforderungen
Um dieser Anleitung zu folgen, stellen Sie sicher, dass Sie Folgendes haben:
PHP 8 (vorzugsweise 8.3)
Komponist
Node.js (v21)
Bereit? Fangen wir an!
Schritt 1: Erstellen Sie ein neues Laravel-Projekt
Erstellen Sie zunächst mit Composer ein neues Laravel-Projekt:
composer create-project laravel/laravel laravel-project
Dadurch wird ein neues Verzeichnis mit dem Standard-Laravel-Setup erstellt. In das Projektverzeichnis wechseln und die Anwendung bereitstellen:
cd laravel-project php artisan serve
Wenn Sie http://localhost:8000 besuchen, sehen Sie die Laravel-Willkommensseite.

Herzlichen Glückwunsch, Sie haben Ihr erstes Laravel-Projekt erstellt! ✅
Standardmäßig verwendet Laravel eine SQLite-Datenbank, die bereits für Sie eingerichtet wurde. Sie finden die Datenbankdatei unter Database/database.sqlite.
Schritt 2: Installieren Sie Laravel Breeze
Als nächstes fügen wir Laravel Breeze hinzu, das eine minimale Implementierung der Authentifizierung bereitstellt, einschließlich:
Login
Anmeldung
Passwort zurücksetzen
E-Mail-Bestätigung
Passwortbestätigung
Zusätzlich enthält Breeze eine einfache Profilseite, auf der Benutzer ihre Informationen aktualisieren können.
Fügen Sie das Breeze-Paket hinzu, indem Sie Folgendes ausführen:
composer require laravel/breeze --dev
Jetzt installieren Sie Breeze in Ihrem Projekt:
php artisan breeze:install

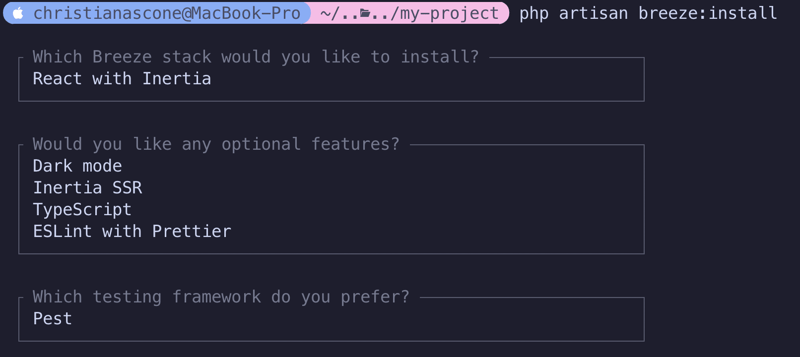
Während der Installation fordert Breeze Sie zur Eingabe einiger Optionen auf:
-
Ich wähle React für das Frontend, aber es gibt ein paar Alternativen:
- Klinge
- Livewire
- Vue
- Nur API
Optional können Sie Dunkelmodus, Server-Side Rendering (SSR), Typescript und ESLint aktivieren. .
Wenn Sie nach einem Test-Framework gefragt werden, können Sie zwischen Pest oder PHPUnit wählen. Ich verwende Pest.
Sobald der Vorgang abgeschlossen ist, hat Breeze alles hinzugefügt, was Sie für die Authentifizierung und Benutzerverwaltung benötigen.
Es ist geschafft! ?
Schritt 3: Führen Sie Ihre Anwendung aus
Jetzt, da Breeze eingerichtet ist, ist Ihre Anwendung bereit und Sie können sie erneut ausführen:
php artisan serve
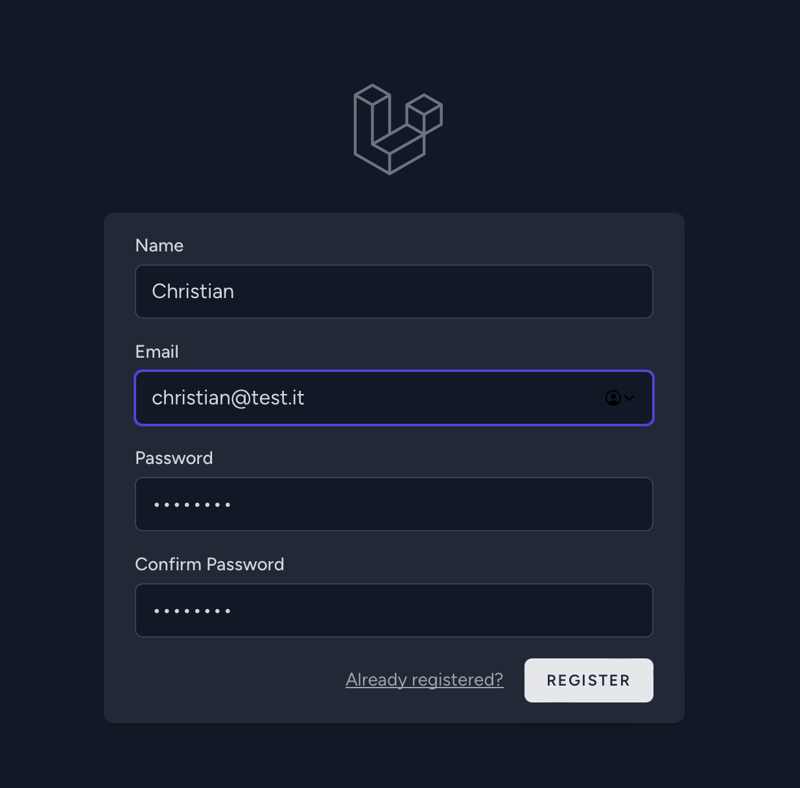
Besuchen Sie http://localhost:8000/register, um einen neuen Benutzer zu erstellen.

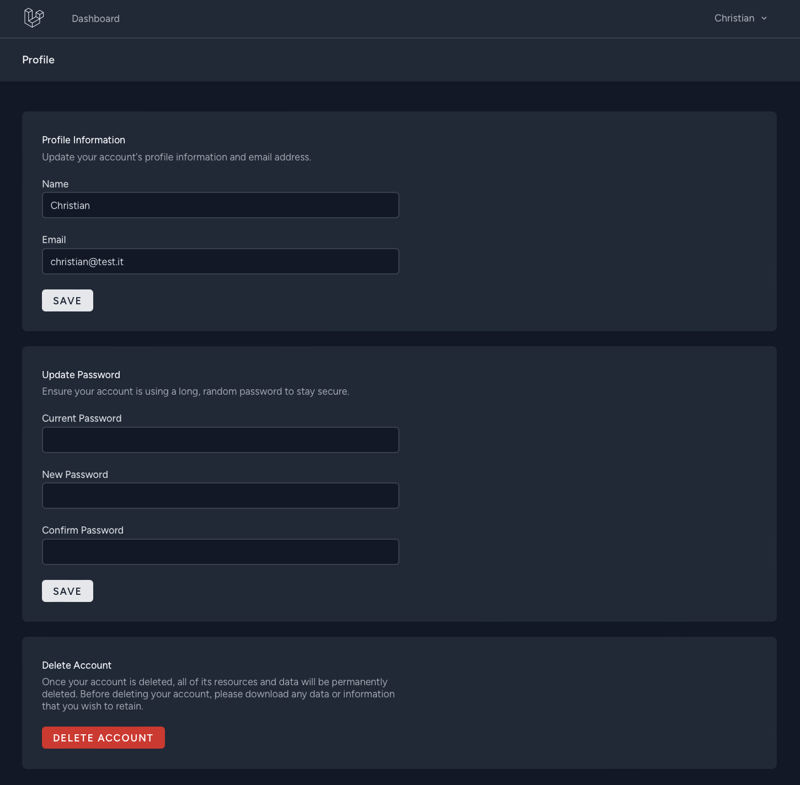
Sie beginnen mit einem leeren Dashboard und können zu Ihrer Profilseite navigieren, um Ihre Benutzerdetails zu bearbeiten und Ihr Passwort zu aktualisieren.

Die Daten sind bereits in Ihrer SQLite-Datenbank gespeichert und Ihre App ist im Wesentlichen bereit für die Bereitstellung!
Abschluss
Indem Sie diese Schritte befolgen, haben Sie mit Laravel und React erfolgreich eine Full-Stack-Webanwendung gebootet, komplett mit Authentifizierung und einem Benutzerprofilverwaltungssystem.
Breeze bietet Ihnen einen guten Ausgangspunkt, aber von hier aus können Sie sich auf das Hinzufügen benutzerdefinierter Geschäftslogik, die Verbesserung von UI/UX oder die Integration von Drittanbieterdiensten konzentrieren, während Sie gleichzeitig auf den Schultern des Laravel-Ökosystems stehen.
-
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-04-05
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-04-05 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-05
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-05 -
 Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-04-05
Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-04-05 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-05
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-05 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-05
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-05 -
 Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-04-05
Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-04-05 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-05
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-05 -
 Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-05
Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-05 -
 Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-04-05
Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-04-05 -
 Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-05
Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-05 -
 Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-04-05
Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-04-05 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-05
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-05 -
 Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python's Anfragen sind ein mächtiges Tool, um ...Programmierung Gepostet am 2025-04-05
Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python's Anfragen sind ein mächtiges Tool, um ...Programmierung Gepostet am 2025-04-05 -
 Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-05
Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-05 -
 Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-05
Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-05
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























