Der Weg von React zu React Native
Als React-/JS-Entwickler hatten Sie wahrscheinlich schon einmal den Gedanken „Soll ich React Native lernen?“ Das ist eine berechtigte Frage, die ich mir auch vor ein paar Jahren gestellt habe . Es stellte sich heraus, dass es definitiv die richtige Entscheidung war, React Native zu lernen. Das hat mir meine Rolle als Sr. Developer Advocate bei Amazon beschert, wo ich jetzt React Native verwende, um Apps für Android-, Fire TV- und Tablet-Geräte zu erstellen.
Wenn Sie überlegen, ob Sie über Web-Apps hinausgehen sollen, finden Sie hier einige Gedanken dazu, warum es sich lohnt, darüber nachzudenken:
Warum React Native lernen?
Die Philosophie „Einmal lernen, überall schreiben“ geht über iOS und Android hinaus – sie umfasst jetzt Plattformen wie tvOS, VisionOS und sogar Desktop-Umgebungen wie React-Native-MacOS
Branchenrelevanz: Große Unternehmen wie Amazon, Meta und Microsoft setzen alle auf React Native. Warum? Wiederverwendbarkeit des Codes, kostengünstig und ermöglicht die plattformübergreifende Entwicklung.
Starke Community-Unterstützung: React Native hat über 100.000 Sterne und 24.000 Forks auf GitHub, mit regelmäßigen Updates und aktiver Entwicklung.
Hohe Entwicklerzufriedenheit: Laut der State of React Native-Umfrage würden 90 % der Entwickler React Native wieder verwenden!
Einheitliches Ökosystem: Die React Native-Community versammelt sich rund um die Expo, was zu schnelleren Verbesserungen, gut integrierten Bibliotheken von Drittanbietern und reichlich gemeinsamen Ressourcen führt.

- Vertraute Entwicklererfahrung
React vs. React Native: Ähnlichkeiten und Unterschiede
Architektur und Kompilierung
Ähnlichkeiten:
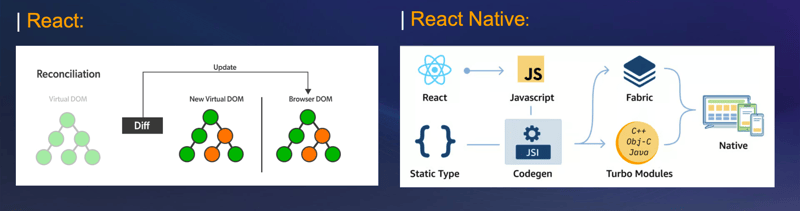
Beide verwenden einen Abgleichsprozess, der oft als „virtuelles DOM“ bezeichnet wird. Dieser Prozess vergleicht einen Baum mit einem anderen, um zu bestimmen, welche Teile der Benutzeroberfläche aktualisiert werden müssen. Aus diesem Grund unterstützen beide eine schnelle Aktualisierung, sodass Sie Änderungen an der Benutzeroberfläche in Echtzeit sehen können.
Unterschiede:
React wird zum Rendern in Webbrowsern kompiliert und nutzt dabei das DOM und die Web-APIs. Selbst wenn der Zugriff über mobile Browser erfolgt, sind die Funktionen des Browsers und der eingeschränkte Zugriff auf native Gerätefunktionen immer noch eingeschränkt.
React Native hingegen kompiliert zu nativem Code und ermöglicht so den direkten Zugriff auf plattformspezifische APIs und Funktionen. Das bedeutet, dass React Native-Apps Gerätefunktionen wie Kamerazugriff und Push-Benachrichtigungen nutzen können und so ein natives Benutzererlebnis bieten. Aus diesem Grund verfolgt es einen anderen Ansatz für seine Architektur, die sogenannte „brückenlose“ Architektur, und verwendet anstelle des DOM native Komponenten. Es verwendet Turbo Native-Module und nutzt eine JavaScript-Schnittstelle (JSI), die eine direkte Kommunikation zwischen JavaScript und nativem Code ermöglicht. Diese Architektur ist neu und Sie hören möglicherweise den Begriff „neue Architektur“. Wenn Sie daran interessiert sind, mehr zu erfahren, habe ich dies in einem früheren Artikel behandelt.

JSX und Hooks
Ähnlichkeiten
Beide verwenden JSX zur Beschreibung der Benutzeroberfläche und unterstützen React-Hooks (useState, useEffect usw.). Dadurch können Sie einen konsistenten Codierungsstil und Statusverwaltungsansatz in beiden Bibliotheken beibehalten.
Komponenten
Ähnlichkeiten
Sowohl React als auch React Native folgen einer komponentenbasierten Architektur und Komponenten folgen den gleichen Lebenszyklusmethoden unter der Haube.
Unterschiede:
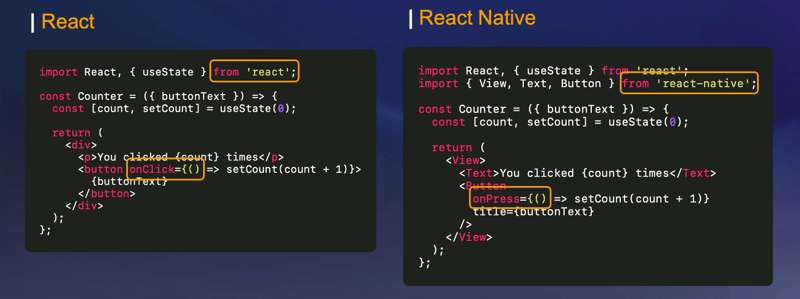
- Komponentenimporte: In React Native importieren Sie UI-Komponenten aus React-Native, im Gegensatz zu React, wo HTML-Elemente global verfügbar sind. Dieser Unterschied ist tatsächlich einer meiner Lieblingsaspekte bei React Native, da Sie sofort Zugriff auf eine Reihe vorgefertigter Komponenten haben, z. Ansicht, Text, Bild, TextInput, ScrollView.
- Plattformspezifische Komponenten: React Native bietet auch sofort einsatzbereite Komponenten und APIs, die auf iOS und Android zugeschnitten sind.
-
Textverarbeitung: In React Native muss der gesamte Text in eine
-Komponente eingeschlossen werden, anders als in React, wo Text direkt in vielen Elementen platziert werden kann. Dadurch wird sichergestellt, dass der Text auf verschiedenen Plattformen korrekt gestaltet und verhält und die Konsistenz und Zugänglichkeit verbessert wird. - Ereignisbehandlung: React verwendet onClick für Klickereignisse, während React Native onPress für Berührungsinteraktionen verwendet, was die unterschiedliche Natur von Interaktionen widerspiegelt.

Styling
Ähnlichkeiten
Sowohl React als auch React Native bieten flexible Ansätze für die Gestaltung von Komponenten. Beide unterstützen das Inline-Styling, sodass Sie Stile direkt auf Komponenten anwenden können. Darüber hinaus ermöglichen beide die Erstellung wiederverwendbarer Stilobjekte.
Unterschiede
-
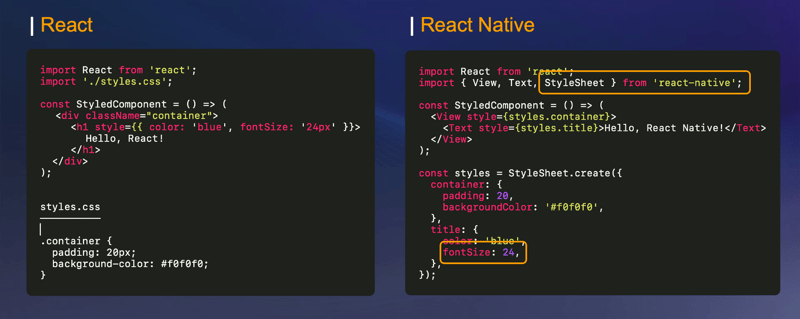
Stilsprache: React verwendet normalerweise CSS oder CSS-in-JS-Bibliotheken für den Stil, während React Native ein objektbasiertes JavaScript-Stilsystem mit einigen Unterschieden verwendet:
- Eigenschaftsnamen: React Native verwendet camelCase für Eigenschaftsnamen (z. B. „fontSize“ anstelle von „font-size“).
- Werteinheiten: In React Native benötigen Sie keine Einheiten für Eigenschaften wie Breite, Höhe oder Schriftgröße, es geht automatisch davon aus, dass die Abmessungen in dichteunabhängigen Pixeln angegeben sind.
- StyleSheet-API: React Native bietet eine StyleSheet.create()-Methode zum Erstellen von Stilobjekten. Diese API verbessert die Leistung, indem sie die Notwendigkeit reduziert, Stilobjekte bei jedem Rendern neu zu erstellen.
- Stilanwendung: Anders als in React, wo Klassennamen zum Anwenden von Stilen verwendet werden können, wendet React Native Stile mithilfe der Stilstütze direkt auf Komponenten an.
- Begrenzte CSS-Teilmenge: React Native unterstützt nur eine Teilmenge von CSS-Eigenschaften und konzentriert sich auf diejenigen, die für verschiedene Layouts sinnvoll sind. Das bedeutet, dass einige webspezifische Eigenschaften (wie Float) nicht verfügbar sind, während andere (wie Flex) sich möglicherweise anders verhalten.

Bibliotheken und Werkzeuge
Ähnlichkeiten
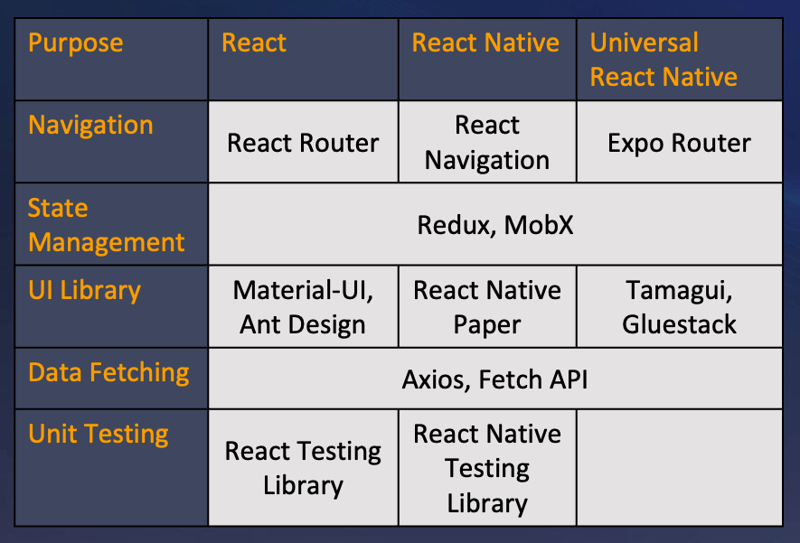
React und React Native teilen sich viele Kernbibliotheken. Sie können dieselben Statusverwaltungsbibliotheken wie Redux, MobX und Datenabrufbibliotheken wie Axios oder die Fetch-API verwenden.
Unterschiede
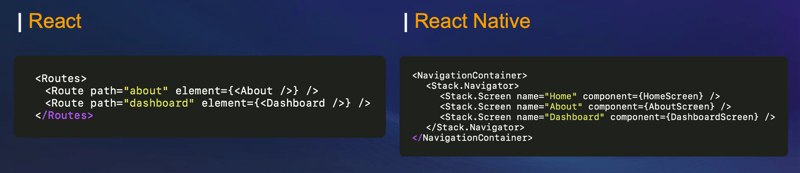
Navigation: Während Sie in React normalerweise React Router für die Webnavigation verwenden, verfügt React Native über eine eigene React Navigation-Bibliothek. Dies liegt daran, dass React (Web) normalerweise eine URL-basierte Navigation verwendet, bei der verschiedene Komponenten basierend auf dem aktuellen URL-Pfad gerendert werden. Während React Native eine stapelbasierte Navigation verwendet, ahmt es das native Erlebnis einer mobilen App nach. Bildschirme werden übereinander „gestapelt“, wobei Übergänge neue Bildschirme auf den Stapel schieben oder sie „abheben“.
? Hinweis: Denken Sie daran, Ihren Ordner beim Strukturieren Ihrer App „Bildschirme“ statt „Seiten“ zu nennen.

Testen: Die Konzepte bleiben in beiden Bibliotheken ähnlich und konzentrieren sich auf Komponenten-Rendering und Ereignissimulation, aber die spezifischen Testbibliotheken unterscheiden sich. React verwendet die React Testing Library, während Sie bei React Native die React Native Testing Library (RNTL) verwenden würden, aber lassen Sie sich nicht abschrecken, da RNTL nur leichte Hilfsfunktionen zusätzlich zum React Test Renderer bereitstellt.
? Einige React-Bibliotheken sind aufgrund von DOM-Abhängigkeiten möglicherweise nicht mit allen React Native-Plattformen kompatibel. Sie können jedoch die Plattformkompatibilität aller Bibliotheken unter folgender Adresse überprüfen: (https://reactnative.directory)

Überbrückung der Lücke mit Universal React Apps
Wenn Sie immer noch unentschlossen sind: Der Aufstieg von Universal React Apps ist ein wirklich aufregender Bereich, der die Lücke zwischen React und React Native weiter schließt. Universelle React-Bibliotheken und -Tools, die normalerweise von React-Native-Web unterstützt werden, ermöglichen es Ihnen, plattformübergreifende Anwendungen zu erstellen, die auf iOS, Android und im Web ausgeführt werden, alles auf einer gemeinsamen React Native-Codebasis. Dadurch können Sie Navigation, Stil, Statusverwaltung und Geschäftslogik gemeinsam nutzen, was Ihnen Zeit und Mühe spart und gleichzeitig die einzigartigen Konventionen jedes Gerätetyps respektiert.
Während die Grenzen zwischen DOM und Gerät immer mehr verschwimmen, öffnet die Einführung von React Native die Türen zur aufregenden Welt der Multiplattform-App-Entwicklung!
Wenn Sie bereit sind, loszulegen, sehen Sie sich die Kommentare zu meinen Lieblingsressourcen an oder kommentieren Sie unten mit Ihren ⬇️
-
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-28
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-28 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-28
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-28 -
 Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-04-28
Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-04-28 -
 Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-28
Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-28 -
 Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-04-28
Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-04-28 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-04-28
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-04-28 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-28
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-28 -
 JQuery UI DatePicker schließt Wochenend- und Urlaubseinstellungen ausausschließen samstags, sonntags und feierty von jQuery Ui DatePicker Das jQuery UI DatePicker bietet ein robustes Werkzeug zur Auswahl von Dat...Programmierung Gepostet am 2025-04-28
JQuery UI DatePicker schließt Wochenend- und Urlaubseinstellungen ausausschließen samstags, sonntags und feierty von jQuery Ui DatePicker Das jQuery UI DatePicker bietet ein robustes Werkzeug zur Auswahl von Dat...Programmierung Gepostet am 2025-04-28 -
 Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-04-28
Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-04-28 -
 Wie kann ich das CSS-Attribut der ": After" -Pseudo-Element mit JQuery effektiv ändern?die Einschränkungen von Pseudo-Elementen in jQuery: Zugriff auf die ": After" selector in Webentwicklung, Pseudo-Elemente mögen &quo...Programmierung Gepostet am 2025-04-28
Wie kann ich das CSS-Attribut der ": After" -Pseudo-Element mit JQuery effektiv ändern?die Einschränkungen von Pseudo-Elementen in jQuery: Zugriff auf die ": After" selector in Webentwicklung, Pseudo-Elemente mögen &quo...Programmierung Gepostet am 2025-04-28 -
 Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-04-28
Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-04-28 -
 Der Unterschied zwischen PHP- und C ++ - Funktion ÜberlastverarbeitungPHP -Funktion Überladen: Entschlüsseln des Enigma aus einer C Perspektive als erfahrener C -Entwickler, der sich in den Bereich des PHP wagt, kö...Programmierung Gepostet am 2025-04-28
Der Unterschied zwischen PHP- und C ++ - Funktion ÜberlastverarbeitungPHP -Funktion Überladen: Entschlüsseln des Enigma aus einer C Perspektive als erfahrener C -Entwickler, der sich in den Bereich des PHP wagt, kö...Programmierung Gepostet am 2025-04-28 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-28
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-28 -
 Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-04-28
Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-04-28 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-28
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-28
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























