Wie verbinde ich zwei Tabellen mit dem JavaScript Query Builder?
TL;DR: Sehen wir uns an, wie Sie mit dem Syncfusion JavaScript Query Builder zwei Tabellen verknüpfen. Dieser Blog führt Sie durch die Erstellung einer benutzerdefinierten JoinComponent und die Konfiguration von WHERE-, SELECT- und JOIN-Klauseln mithilfe von Listenfeldern und Dropdowns. Die Schritte gewährleisten eine effiziente Abfragegenerierung und erleichtern die Verbindung und Verwaltung komplexer Datenquellen. Schauen Sie sich die Stackblitz-Demo für vollständige Codebeispiele an.
Syncfusion JavaScript Query Builder ist ein interaktives UI-Element zum Erstellen von Abfragen. Zu den umfangreichen Funktionen gehören komplexe Datenbindung, Vorlagenerstellung sowie das Importieren und Exportieren von Abfragen in JSON- und SQL-Formaten. Darüber hinaus können Abfragen in Prädikate zur Verwendung mit einem Datenmanager umgewandelt werden.
In diesem Blog wird erläutert, wie Sie zwei Tabellen mithilfe der JavaScript Query Builder-Komponente verbinden. Hier integrieren wir die Query Builder-Komponente mit komplexer Datenbindungsunterstützung, um zwei unterschiedliche Tabellen zu verbinden. Wir erstellen die Abfrage für die SQL-Klausel WHERE, betten ein Listenfeld zum Erstellen der Klausel SELECT und eine Dropdown-Liste ein, um die Erstellung von Join-Abfragen zu optimieren.
Hinweis: Bevor Sie fortfahren, lesen Sie die Dokumentation „Erste Schritte mit JavaScript Query Builder“.
Erstellen Sie eine benutzerdefinierte Komponente mit dem JavaScript Query Builder
Lassen Sie uns eine benutzerdefinierte Komponente namens JoinComponent erstellen, um die Erstellung von Join-Abfragen zu erleichtern und durch eine Reihe von Parametern Flexibilität zu bieten. Mit dieser Komponente können Benutzer die Element-ID, Datenquellen für die Tabellen, Tabellennamen sowie linke und rechte Operanden angeben, die alle für die Erstellung von Join-Abfragen wichtig sind.
Innerhalb dieser JoinComponent integrieren wir den JavaScript Query Builder in eine Dialogkomponente. Wir werden auch ListBox- und Dropdown-Listenkomponenten integrieren, um das Benutzererlebnis zu verbessern und den Prozess der Konfiguration und Ausführung von Join-Vorgängen zu optimieren. Das Ergebnis ist eine vielseitige und benutzerfreundliche Komponente, die die Erstellung von Join-Abfragen vereinfacht.
Sie können sich das Codebeispiel zum Erstellen der benutzerdefinierten JoinComponent in diesem Stackblitz-Repository ansehen.
Verbinden zweier Tabellen mit dem JavaScript Query Builder
Sobald die benutzerdefinierte Komponente erstellt wurde, befolgen Sie diese Schritte, um zwei Tabellen zu verbinden.
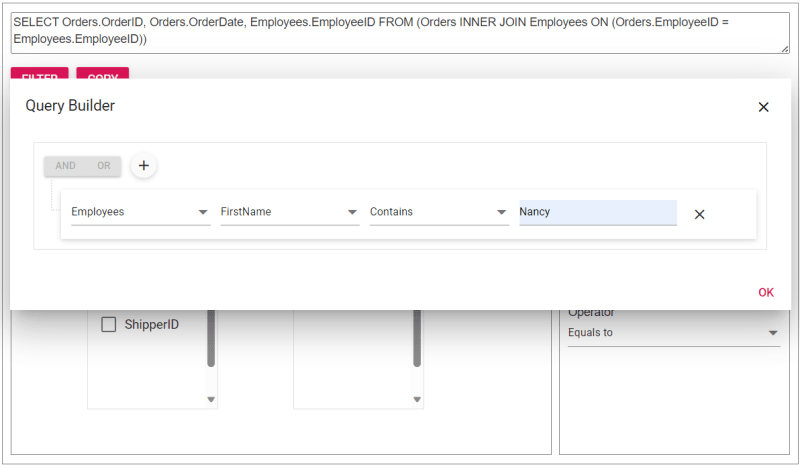
Schritt 1: Erstellen Sie eine WHERE-Klausel
Die SQL-Klausel WHERE filtert Datensätze in einer Datenbank gemäß den angegebenen Bedingungen.
In diesem Zusammenhang spielt unsere JavaScript Query Builder-Komponente eine entscheidende Rolle beim Erhalten des Werts für die WHERE-Klausel. Es unterstützt die komplexe Datenbindung und ermöglicht die Generierung von Regeln und SQL-Abfragen durch die Kombination von Informationen aus zwei Tabellen. Diese Funktionalität wird durch die Verwendung einer Spaltenanweisung zum Angeben komplexer Tabellen und das Einfügen einer Trennzeicheneigenschaft in die Komponente erreicht.
Durch die Konfiguration dieser Eigenschaften wird der Abfrage-Generator mit zwei Tabellen gerendert und erzeugt eine resultierende Join-Abfrage, die dem unten angegebenen Codeausschnitt ähnelt.
Employees.FirstName LIKE (“%Nancy%”)
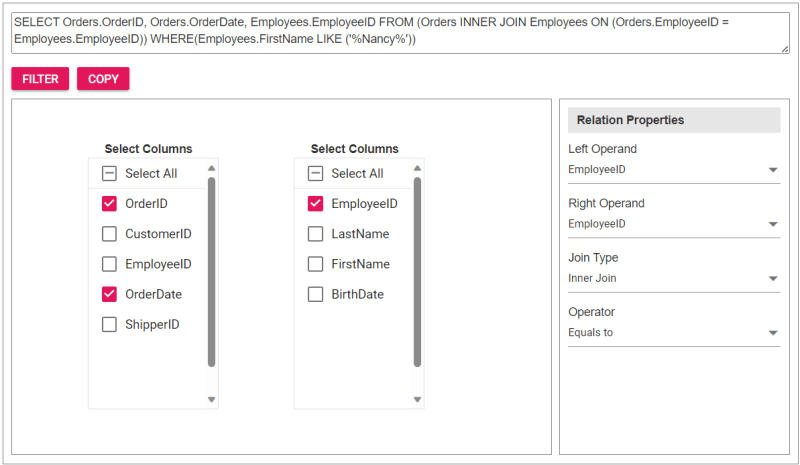
Schritt 2: Erstellen Sie eine SELECT-Klausel
Die Klausel SELECT in SQL bezeichnet die Spalten oder Ausdrücke, die wir aus einer oder mehreren Datenbanktabellen abrufen möchten. Um dies zu erleichtern, rendern wir eine Listbox-Komponente, um die erforderlichen Spalten aus der linken und rechten Tabelle auszuwählen.
Schritt 3: Erstellen Sie eine JOIN-Klausel
Beim Verbinden von Tabellen werden Zeilen aus zwei oder mehr Tabellen basierend auf der oder den zugehörigen Spalten kombiniert. Es ruft über mehrere Tabellen verteilte Daten ab und erstellt einen Ergebnissatz, der relevante Informationen aus diesen Tabellen kombiniert.
Hier sind die wichtigsten Aspekte der Tabellenverknüpfung:
- Verwandte Spalten: Tabellenverknüpfungen basieren auf Spalten, die Beziehungen zwischen Tabellen herstellen. Normalerweise stellen diese Spalten Primär- und Fremdschlüssel dar. Ein Primärschlüssel identifiziert jede Zeile in einer Tabelle, und ein Fremdschlüssel stellt eine Verknüpfung zwischen zwei Tabellen her, indem er auf den Primärschlüssel einer anderen Tabelle verweist.
- Join-Typen: Es gibt verschiedene Arten von Joins, einschließlich Inner-, Left-, Right- und Full-Outer-Joins.
- Join-Bedingungen: Join-Bedingungen geben die Kriterien für die Kombination von Zeilen aus verschiedenen Tabellen an. Sie beinhalten typischerweise den Vergleich der zugehörigen Spalten mithilfe von Operatoren wie =, , , > usw. Join-Bedingungen können ebenfalls verwendet werden mehrere Spalten oder komplexe Ausdrücke umfassen.
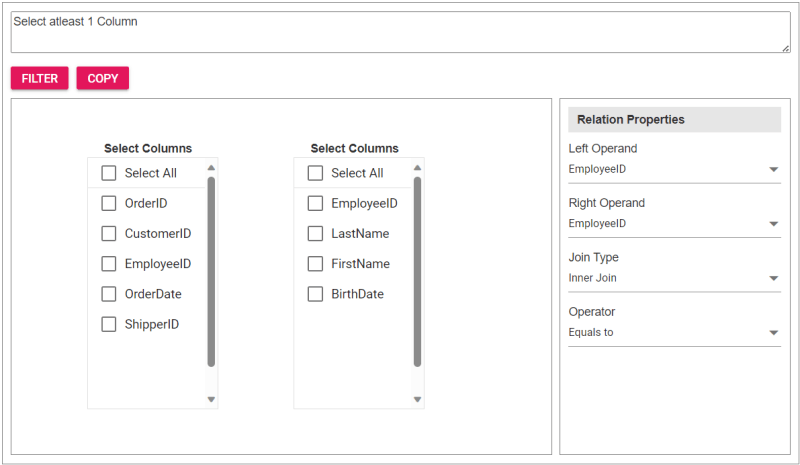
Um einen Join-Vorgang durchzuführen, benötigen wir relationale Spalten, einen Join-Typ und eine Join-Bedingung. Um dies zu erleichtern, rendern wir eine Dropdown-Listenkomponente, um die Linken und Rechten Operanden auszuwählen. Die Dropdown-Liste Join-Typ bietet Optionen für verschiedene Arten von Joins , wie INNER JOIN, LEFT JOIN, RIGHT JOIN und FULL OUTER JOIN. Schließlich können Sie in der Dropdown-Liste Operator die Bedingungen für die Verbindung der beiden Operanden festlegen.
Siehe das folgende Bild.

Schritt 4: Integrieren der benutzerdefinierten Komponente in die App
Um die benutzerdefinierte JoinComponent in Ihre App zu integrieren, importieren Sie sie und platzieren Sie sie beim Rendern in einem div-Element. Sie können wesentliche Eigenschaften bereitstellen, um die Komponente an Ihre Bedürfnisse anzupassen und ihre Integration in die Benutzeroberfläche Ihrer App zu optimieren.
Nachdem Sie auf die Schaltfläche Filter geklickt haben, wird die Komponente „Query Builder“ angezeigt, mit der Benutzer eine Abfrage erstellen können. Anschließend wird durch Klicken auf die Schaltfläche Kopieren die generierte Abfrage in die Zwischenablage kopiert.
Beziehen Sie sich auf das folgende Codebeispiel, um die benutzerdefinierte Komponente auf der HTML-Seite zu rendern.
Beziehen Sie sich auf den folgenden Typescript-Code, um die benutzerdefinierte Komponente zu rendern.
import { JoinComponent } from './JoinComponent';
let ordersData = [
{ "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3},
{ "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1}
];
let employeesData = [
{ "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"},
{ "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "},
{ "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"},
{ "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"},
{ "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"},
{ "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"}
];
let comp: JoinComponent = new JoinComponent(
'join', // component ID
ordersData, // left table
employeesData, // right table
'Orders', // left table name
'Employees', // right table name
'EmployeeID’, // left operand
'EmployeeID' // right operand
);
Sehen Sie sich die folgenden Bilder an, die den Query Builder und die Benutzeroberflächen der Join-Komponente zeigen.


Die Beispiel-Join-Abfrage lautet wie folgt, und Sie können diese Abfrage direkt über diesen Link validieren.
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
Referenz
Weitere Informationen finden Sie im gesamten Codebeispiel zum Verbinden zweier Tabellen mit dem JavaScript Query Builder auf Stackblitz.
Abschluss
Danke fürs Lesen! In diesem Blog haben wir untersucht, wie man zwei Tabellen mit Syncfusion JavaScript Query Builder verknüpft. Befolgen Sie diese Schritte, um ähnliche Ergebnisse zu erzielen, und teilen Sie Ihre Gedanken oder Fragen gerne in den Kommentaren unten mit.
Wenn Sie bereits Kunde sind, können Sie die neueste Version von Essential Studio von der Seite „Lizenzen und Downloads“ herunterladen. Wenn Sie Syncfusion noch nicht kennen, probieren Sie unsere 30-tägige kostenlose Testversion aus, um alle unsere Funktionen zu erkunden.
Sie können uns über unser Support-Forum, Support-Portal oder Feedback-Portal kontaktieren. Wir sind hier, um Ihnen zum Erfolg zu verhelfen!
Verwandte Blogs
- Top 5 Techniken zum Schutz von Web-Apps vor unbefugter JavaScript-Ausführung
- Einfaches Rendern flacher JSON-Daten im JavaScript-Dateimanager
- JavaScript-Steuerelemente mühelos mit DataManager synchronisieren
- Produktivität optimieren: Salesforce mit JavaScript Scheduler integrieren
-
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-07-09
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-07-09 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-09
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-09 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-09
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-09 -
 Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-09
Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-09 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-07-09
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-07-09 -
 Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-07-09
Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-07-09 -
 Tipps für schwimmende Bilder auf der rechten Seite des Bodens und um den Text umwickelnschweben ein Bild nach unten mit dem Text, der sich um im Webdesign einwickelt, manchmal wünschenswert, ein Bild in die untere rechte Ecke ein...Programmierung Gepostet am 2025-07-09
Tipps für schwimmende Bilder auf der rechten Seite des Bodens und um den Text umwickelnschweben ein Bild nach unten mit dem Text, der sich um im Webdesign einwickelt, manchmal wünschenswert, ein Bild in die untere rechte Ecke ein...Programmierung Gepostet am 2025-07-09 -
 Python Effizienter Weg, HTML -Tags aus Text zu entfernenhtml tags in python für eine makellose textuelle Darstellung manipulieren HTML -Antworten beinhalten oft die Extraktion relevanter Textinhalte...Programmierung Gepostet am 2025-07-09
Python Effizienter Weg, HTML -Tags aus Text zu entfernenhtml tags in python für eine makellose textuelle Darstellung manipulieren HTML -Antworten beinhalten oft die Extraktion relevanter Textinhalte...Programmierung Gepostet am 2025-07-09 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-07-09
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-07-09 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-09
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-09 -
 Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-07-09
Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-07-09 -
 Gründe für Codesigniter, nach dem Wechsel zu MySQLI eine Verbindung zur MySQL -Datenbank herzustellenkönnen sich nicht mit MySQL -Datenbank verbinden: Fehlerbehebung Fehlermeldung Wenn versucht wird, von der MySQL -Treiber zu wechseln, die nic...Programmierung Gepostet am 2025-07-09
Gründe für Codesigniter, nach dem Wechsel zu MySQLI eine Verbindung zur MySQL -Datenbank herzustellenkönnen sich nicht mit MySQL -Datenbank verbinden: Fehlerbehebung Fehlermeldung Wenn versucht wird, von der MySQL -Treiber zu wechseln, die nic...Programmierung Gepostet am 2025-07-09 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-09
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-09 -
 Warum können Java nicht generische Arrays erstellen?generic Array Creation error Frage: , wenn wir versuchen, eine Array von generischen Klassen zu erstellen. ArrayList [2]; public static A...Programmierung Gepostet am 2025-07-09
Warum können Java nicht generische Arrays erstellen?generic Array Creation error Frage: , wenn wir versuchen, eine Array von generischen Klassen zu erstellen. ArrayList [2]; public static A...Programmierung Gepostet am 2025-07-09 -
 Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python's Anfragen sind ein mächtiges Tool, um ...Programmierung Gepostet am 2025-07-09
Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python's Anfragen sind ein mächtiges Tool, um ...Programmierung Gepostet am 2025-07-09
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























