BEST PRACTICES FÜR JAVASCRIPT.
Das Befolgen bewährter JavaScript-Methoden kann zu schnelleren Seitenladevorgängen und einer verbesserten Leistung sowie zu einer besseren Lesbarkeit des Codes und einer einfacheren Wartung und Fehlerbehebung führen. Sorgfältig geschriebener Code kann auch dazu beitragen, Fehler und Sicherheitsprobleme zu vermeiden.
01. Vermeiden Sie globale Variablen
- Minimieren Sie die Verwendung globaler Variablen.
- Dazu gehören alle Datentypen, Objekte und Funktionen.
- Globale Variablen und Funktionen können von anderen Skripten überschrieben werden.
- Verwenden Sie stattdessen lokale Variablen und lernen Sie, wie man Abschlüsse verwendet.
02. Lokale Variablen immer deklarieren
- Lokale Variablen sollten für alle in einer Funktion verwendeten Variablen deklariert werden.
- Wenn das Schlüsselwort var, let oder const bei der Deklaration eines lokalen Schlüsselworts nicht verwendet wird Variable, die lokale Variable wird in eine globale Variable konvertiert.
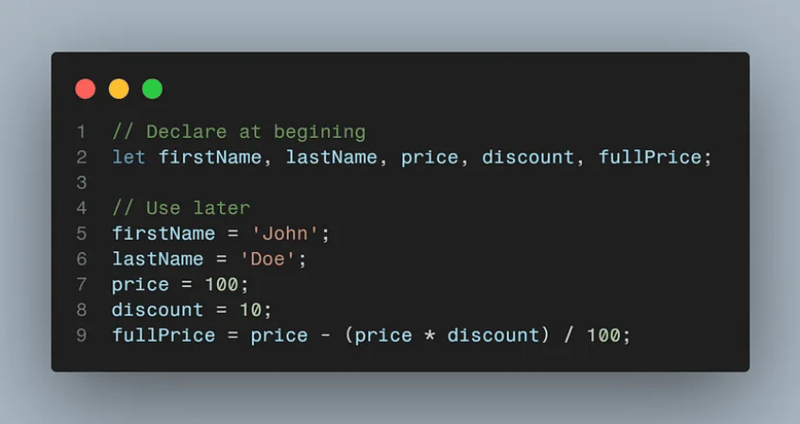
03. Erklärungen oben
Alle Deklarationen sollten als gute Codierungspraxis am Anfang jedes Skripts oder jeder Funktion platziert werden.
Dies führt zu:
- Ein saubererer Code
- Geben Sie Benutzern einen einzigen Ort, an dem sie nach lokalen Variablen suchen können.
- Machen Sie es einfacher, unerwünschte (implizite) globale Variablen zu vermeiden.
- Reduzieren Sie die Wahrscheinlichkeit unerwünschter Neuanmeldungen.

4. Variablen initialisieren
Wenn Sie Variablen deklarieren, sollten Sie sie immer initialisieren.
Das wird:
- Saubereren Code bereitstellen
- Stellen Sie einen einzelnen Speicherort für die Variableninitialisierung bereit.
- Vermeiden Sie die Verwendung undefinierter Werte
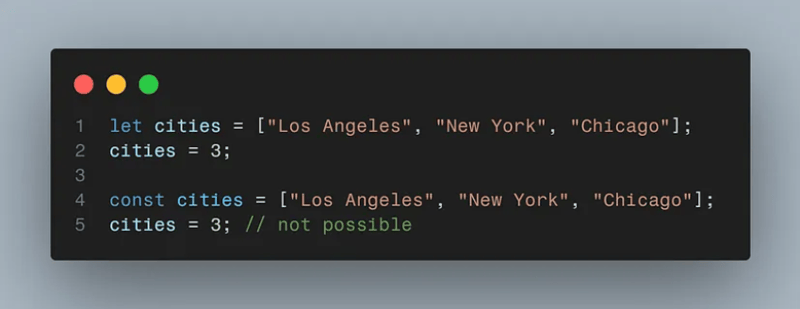
05. Arrays mit const
deklarierenDas Deklarieren von Arrays mit const verhindert versehentliche Typänderungen

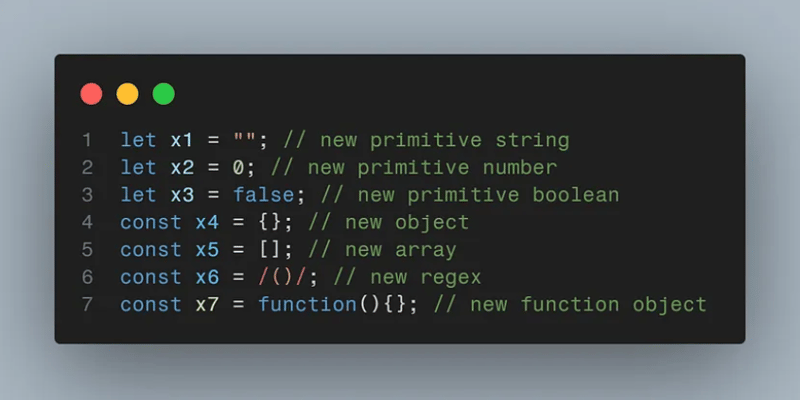
06. Verwenden Sie kein neues Objekt()
- Anstelle von new String() verwenden Sie „“.
- Anstelle von new Number() verwenden Sie 0
- Anstatt new Boolean() zu verwenden, verwenden Sie false
- Anstelle von new Object() verwenden Sie {}
- Anstatt new Array() zu verwenden, verwenden Sie [].
- Anstatt new RegExp() zu verwenden, verwenden Sie /()/.
- Anstatt new Function() zu verwenden, verwenden Sie function(){}.

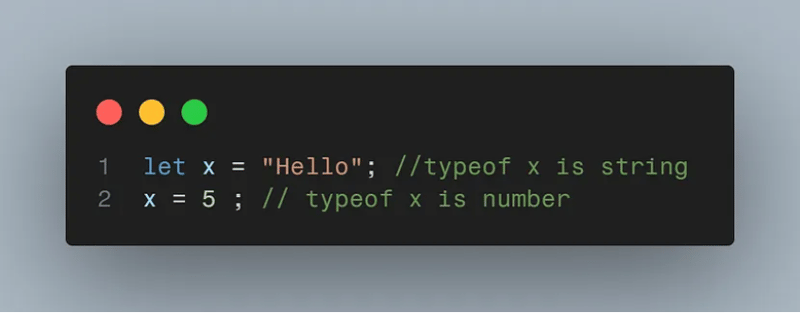
07. Vorsicht vor automatischen Typkonvertierungen
- JavaScript ist eine lose typisierte Sprache.
- Eine Variable kann jede Art von Daten enthalten.
- Der Datentyp einer Variablen kann geändert werden.

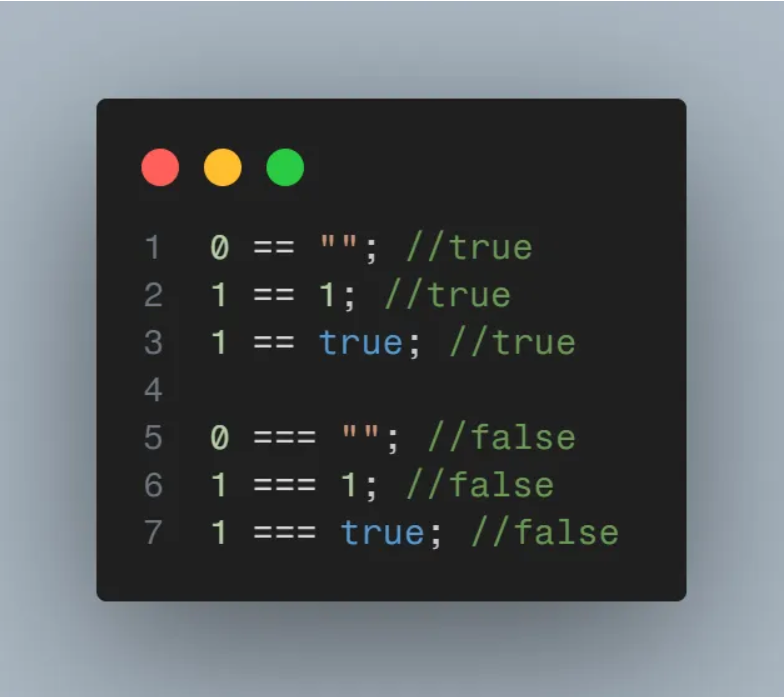
08. Verwenden Sie === Vergleich
- Vor dem Vergleich konvertiert der Vergleichsoperator == (in übereinstimmende Typen).
- Der ===-Operator erfordert einen Wert- und Typvergleich

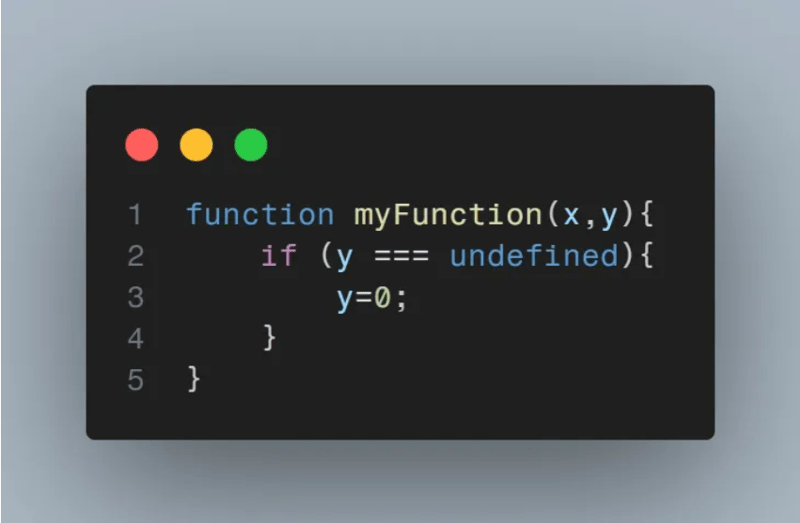
09. Parameterstandards verwenden
- Wenn eine Funktion mit einem nicht angegebenen Argument aufgerufen wird, wird der Wert des nicht angegebenen Arguments auf undefiniert gesetzt.
- Undefinierte Werte können dazu führen, dass Ihr Code fehlschlägt. Das Zuweisen von Standardwerten zu Argumenten ist eine gute Vorgehensweise.

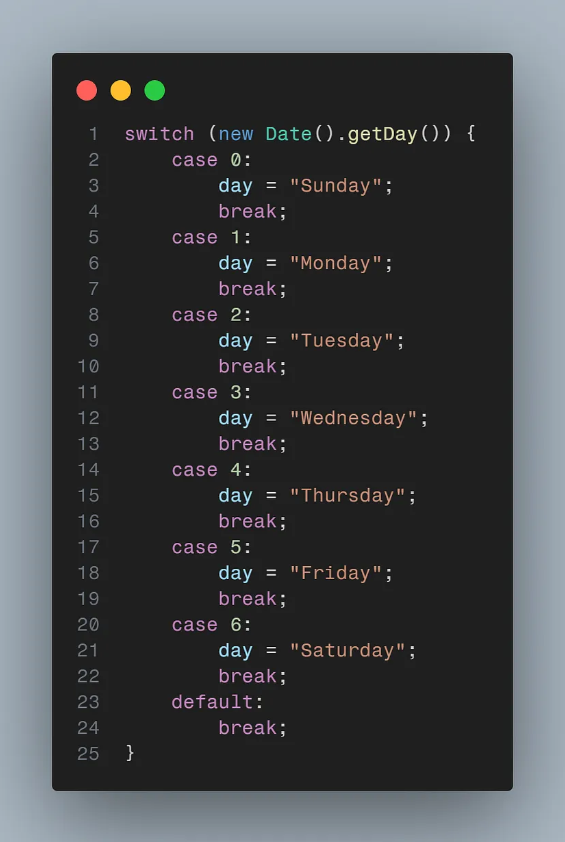
10. Beenden Sie Ihre Umstellungen mit Standardeinstellungen
Fügen Sie am Ende Ihrer Switch-Anweisungen immer einen Standardwert ein. Auch wenn Sie glauben, dass es unnötig ist.

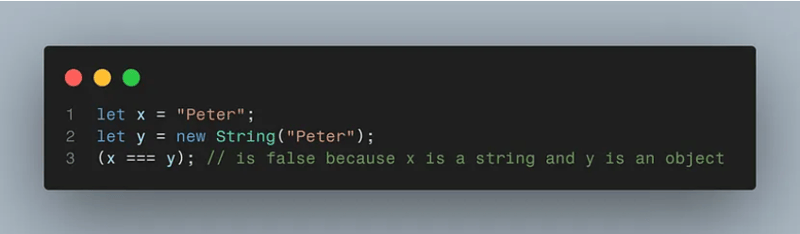
11. Vermeiden Sie Zahlen, Zeichenfolgen und Boolesche Werte als Objekte
- Zahlen, Zeichenfolgen und Boolesche Werte sollten immer als primitive Werte und nicht als Objekte behandelt werden.
- Die Deklaration dieser Typen als Objekte verlangsamt die Ausführung und hat negative Nebenwirkungen

12. Vermeiden Sie die Verwendung von eval()
- Die Funktion eval() wird verwendet, um Text als Code auszuführen. In den meisten Fällen sollte es jedoch nicht notwendig sein, es zu verwenden.
- Es stellt auch ein Sicherheitsrisiko dar, da es die Ausführung beliebigen Codes ermöglicht.

-
 Wie TypeScript JavaScript in Großprojekten zuverlässiger macht.Einführung JavaScript ist in der Webentwicklung weit verbreitet und wird mittlerweile in größeren Projekten in verschiedenen Branchen eingese...Programmierung Veröffentlicht am 05.11.2024
Wie TypeScript JavaScript in Großprojekten zuverlässiger macht.Einführung JavaScript ist in der Webentwicklung weit verbreitet und wird mittlerweile in größeren Projekten in verschiedenen Branchen eingese...Programmierung Veröffentlicht am 05.11.2024 -
 Wie verifiziert man Benutzerkennwörter sicher mit der Funktion „password_verify“ von PHP?Verschlüsselte Passwörter mit PHP entschlüsselnViele Anwendungen speichern Benutzerpasswörter sicher mithilfe von Verschlüsselungsalgorithmen wie „pas...Programmierung Veröffentlicht am 05.11.2024
Wie verifiziert man Benutzerkennwörter sicher mit der Funktion „password_verify“ von PHP?Verschlüsselte Passwörter mit PHP entschlüsselnViele Anwendungen speichern Benutzerpasswörter sicher mithilfe von Verschlüsselungsalgorithmen wie „pas...Programmierung Veröffentlicht am 05.11.2024 -
 Vue-Teil lernen: Erstellen einer Wetter-AppDas Eintauchen in Vue.js war wie die Entdeckung eines neuen Lieblingstools in einem DIY-Kit – intuitiv, flexibel und überraschend leistungsstark. Mein...Programmierung Veröffentlicht am 05.11.2024
Vue-Teil lernen: Erstellen einer Wetter-AppDas Eintauchen in Vue.js war wie die Entdeckung eines neuen Lieblingstools in einem DIY-Kit – intuitiv, flexibel und überraschend leistungsstark. Mein...Programmierung Veröffentlicht am 05.11.2024 -
 NFT-Vorschaukartenkomponente? Habe gerade mein neuestes Projekt abgeschlossen: „NFT Preview Card Component“ mit HTML und CSS! ? Probieren Sie es aus und erkunden Sie den Code auf...Programmierung Veröffentlicht am 05.11.2024
NFT-Vorschaukartenkomponente? Habe gerade mein neuestes Projekt abgeschlossen: „NFT Preview Card Component“ mit HTML und CSS! ? Probieren Sie es aus und erkunden Sie den Code auf...Programmierung Veröffentlicht am 05.11.2024 -
 Wie können Android-Anwendungen eine Verbindung zu Microsoft SQL Server 2008 herstellen?Android-Anwendungen mit Microsoft SQL Server 2008 verbindenAndroid-Anwendungen können nahtlos mit zentralen Datenbankservern verbunden werden, einschl...Programmierung Veröffentlicht am 05.11.2024
Wie können Android-Anwendungen eine Verbindung zu Microsoft SQL Server 2008 herstellen?Android-Anwendungen mit Microsoft SQL Server 2008 verbindenAndroid-Anwendungen können nahtlos mit zentralen Datenbankservern verbunden werden, einschl...Programmierung Veröffentlicht am 05.11.2024 -
 Hier sind einige fragenbasierte Titeloptionen, die sich auf das Kernthema konzentrieren: * C++ std::optional: Warum keine Spezialisierung für Referenztypen? (Direkt und auf den Punkt) * Referenztypen in C++ std::optionOptional in C: Warum keine Spezialisierung für Referenztypen?Trotz der Spezialisierung für Referenztypen in Bibliotheken wie Boost, dem C std::optiona...Programmierung Veröffentlicht am 05.11.2024
Hier sind einige fragenbasierte Titeloptionen, die sich auf das Kernthema konzentrieren: * C++ std::optional: Warum keine Spezialisierung für Referenztypen? (Direkt und auf den Punkt) * Referenztypen in C++ std::optionOptional in C: Warum keine Spezialisierung für Referenztypen?Trotz der Spezialisierung für Referenztypen in Bibliotheken wie Boost, dem C std::optiona...Programmierung Veröffentlicht am 05.11.2024 -
 Evaluierung eines Klassifizierungsmodells für maschinelles LernenGliederung Was ist das Ziel der Modellevaluierung? Was ist der Zweck der Modellevaluierung und welche davon gibt es? gemeinsame Bewertungsve...Programmierung Veröffentlicht am 05.11.2024
Evaluierung eines Klassifizierungsmodells für maschinelles LernenGliederung Was ist das Ziel der Modellevaluierung? Was ist der Zweck der Modellevaluierung und welche davon gibt es? gemeinsame Bewertungsve...Programmierung Veröffentlicht am 05.11.2024 -
 Wie eliminiere ich den PHP-Virus Eval-Base64_Decode und schütze deine Website?So entfernen Sie Eval-Base64_Decode-ähnliche PHP-VirendateienViren, die eval-base64_decode-Techniken verwenden, wie die von Ihnen verwendete beschrieb...Programmierung Veröffentlicht am 05.11.2024
Wie eliminiere ich den PHP-Virus Eval-Base64_Decode und schütze deine Website?So entfernen Sie Eval-Base64_Decode-ähnliche PHP-VirendateienViren, die eval-base64_decode-Techniken verwenden, wie die von Ihnen verwendete beschrieb...Programmierung Veröffentlicht am 05.11.2024 -
 So ranken Sie in Serp in 4Auf Suchmaschinen-Ranking-Seiten (SERP) konkurrieren Websites um Sichtbarkeit und Traffic. Auch im Jahr 2024 wird ein gutes Ranking bei Google und and...Programmierung Veröffentlicht am 05.11.2024
So ranken Sie in Serp in 4Auf Suchmaschinen-Ranking-Seiten (SERP) konkurrieren Websites um Sichtbarkeit und Traffic. Auch im Jahr 2024 wird ein gutes Ranking bei Google und and...Programmierung Veröffentlicht am 05.11.2024 -
 So teilen Sie eine Sperre zwischen Prozessen in Python mithilfe von MultiprocessingEine Sperre zwischen Prozessen in Python teilenBeim Versuch, pool.map() als Ziel für eine Funktion mit mehreren Parametern, einschließlich eines Lock(...Programmierung Veröffentlicht am 05.11.2024
So teilen Sie eine Sperre zwischen Prozessen in Python mithilfe von MultiprocessingEine Sperre zwischen Prozessen in Python teilenBeim Versuch, pool.map() als Ziel für eine Funktion mit mehreren Parametern, einschließlich eines Lock(...Programmierung Veröffentlicht am 05.11.2024 -
 Der Unterschied zwischen readonly und const in Type ScriptDiese beiden Funktionen ähneln sich darin, dass sie beide nicht zuweisbar sind. Können Sie es genau erklären? In diesem Artikel werde ich die Untersch...Programmierung Veröffentlicht am 05.11.2024
Der Unterschied zwischen readonly und const in Type ScriptDiese beiden Funktionen ähneln sich darin, dass sie beide nicht zuweisbar sind. Können Sie es genau erklären? In diesem Artikel werde ich die Untersch...Programmierung Veröffentlicht am 05.11.2024 -
 Wie repliziere ich die C/C++-Schleifensyntax in Python mithilfe der Range-Funktion?for-Schleife in Python: Erweitern der C/C-SchleifensyntaxIn der Programmierung ist die for-Schleife ein grundlegendes Konstrukt zum Durchlaufen von Se...Programmierung Veröffentlicht am 05.11.2024
Wie repliziere ich die C/C++-Schleifensyntax in Python mithilfe der Range-Funktion?for-Schleife in Python: Erweitern der C/C-SchleifensyntaxIn der Programmierung ist die for-Schleife ein grundlegendes Konstrukt zum Durchlaufen von Se...Programmierung Veröffentlicht am 05.11.2024 -
 TechEazy Consulting startet umfassendes Java-, Spring Boot- und AWS-Schulungsprogramm mit einem weiteren kostenlosen PraktikumTechEazy Consulting freut sich, den Start unseres umfassenden Schulungsprogramms bekannt zu geben, das sich an Anfänger, Erstsemester und Profis richt...Programmierung Veröffentlicht am 05.11.2024
TechEazy Consulting startet umfassendes Java-, Spring Boot- und AWS-Schulungsprogramm mit einem weiteren kostenlosen PraktikumTechEazy Consulting freut sich, den Start unseres umfassenden Schulungsprogramms bekannt zu geben, das sich an Anfänger, Erstsemester und Profis richt...Programmierung Veröffentlicht am 05.11.2024 -
 Polyfills – ein Füller oder ein klaffendes Loch? (Teil-1)Vor ein paar Tagen erhielten wir im Teams-Chat unserer Organisation eine Prioritätsnachricht mit der Aufschrift: Sicherheitslücke gefunden – Polyfill-...Programmierung Veröffentlicht am 05.11.2024
Polyfills – ein Füller oder ein klaffendes Loch? (Teil-1)Vor ein paar Tagen erhielten wir im Teams-Chat unserer Organisation eine Prioritätsnachricht mit der Aufschrift: Sicherheitslücke gefunden – Polyfill-...Programmierung Veröffentlicht am 05.11.2024 -
 Verschiebungsoperatoren und bitweise Kurzzuweisungen1. Bitverschiebungsoperatoren : Nach rechts verschieben. >>>: Rechtsverschiebung ohne Vorzeichen (mit Nullen aufgefüllt). 2. Allgemeine Syntax von Sch...Programmierung Veröffentlicht am 05.11.2024
Verschiebungsoperatoren und bitweise Kurzzuweisungen1. Bitverschiebungsoperatoren : Nach rechts verschieben. >>>: Rechtsverschiebung ohne Vorzeichen (mit Nullen aufgefüllt). 2. Allgemeine Syntax von Sch...Programmierung Veröffentlicht am 05.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























